
HTMLの相対パスと絶対パス:使い方を解説!
パスとは・・・
フォルダやファイルがある場所を指します!
絶対パス
例えば自宅には住所がありますよね?
その住所は全世界どこからみても絶対ココ!ですよね?
それが絶対パスです!
例)http://www.example.com/images/apple.jpg
相対パス
例えば郵便局はどこですか?と郵便局の目の前で聞かれたら、あなたは何て答えますか?
私は「目の前ですよ!」と答えると思います
この答え方は、自分からみてあっちこっちという見方をしていますよね?
これが相対パスです!
例)images/apple.jpg
HTMLでは<a>タグや<img>タグなどで使用します
【問題1】index.htmlにorange.jpgを<img>タグで表示したい

<解答>
<img src="images/orange.jpg">となります
読み方は、「index.htmlと同じディレクトリ(フォルダ)にあるimagesフォルダの中のorange.jpg」となります
<解説>
index.htmlとimagesは同じディレクトリにあるのでそのまま「images」と記述
「/」は「~の中の」という意味なので、「images/」で「imageフォルダの中の」となる
あとはorange.jpgを記述
※解説の1.について「./images」と記述することも可
【練習問題】index.htmlにstrawberry.jpgを<img>タグで表示したい
【問題2】list.htmlでorange.htmlを表示したい

<解答>
<img src="../images/orange.jpg">となります
<解説>
list.htmlから見て1つ上の階層に行かないとimagesフォルダにたどり着けないので、.「./」で1つ上の階層のとなります
1つ上の階層にはimagesフォルダがあるので「images」と記述
あとは先ほどの問題の解説2~3と一緒です
【練習問題】list.htmlでstrawberry.jpgを表示したい
このブログのデータが必要という方は、↓からダウンロードして下さいね~
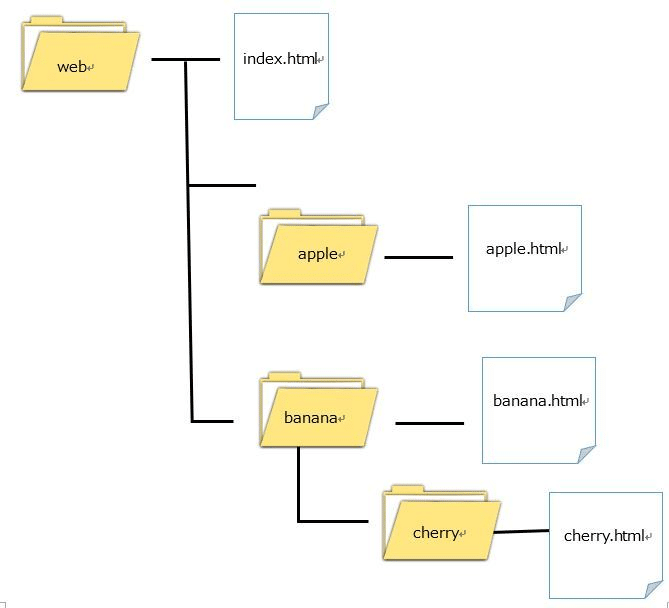
【問題】以下の図を見て、相対パスを記述しましょう


解答例

Youtube
Zenn
Twitter
https://twitter.com/kunchan2_](
ありがとうございます!人間あきらめなければ何でも出来ます!一緒に頑張りましょう!
