
ScratchのJSONハック講座 <その1>
はじめに
みなさん、この記事を読んでいるということはScratchはご存じですよね。そのScratchで面白いことができます。その名は….JSONハック!JSONファイルを書きかえてたくさんの面白いブロックを作ることができます。ではさっそく説明に入ります!
<1>JSONを書き換えるサイト
まず、JSONを書き換えるサイトをご紹介します!僕がいつも使わせていただいてるのは、下のサイトです。
このサイトを使ってJSONを書き換えていきます。
<2>JSON loaderの使い方
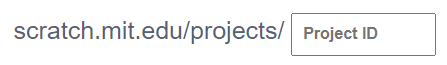
先ほど紹介したサイトの使い方をが紹介します。まず、Scratchで新しいプロジェクトを作成してください!今回は、入力する場所があるブロックを選択してください。次に、下のようなところがありますよね。ここの、Project IDに先ほど作成したプロジェクトのIDを入力してください。

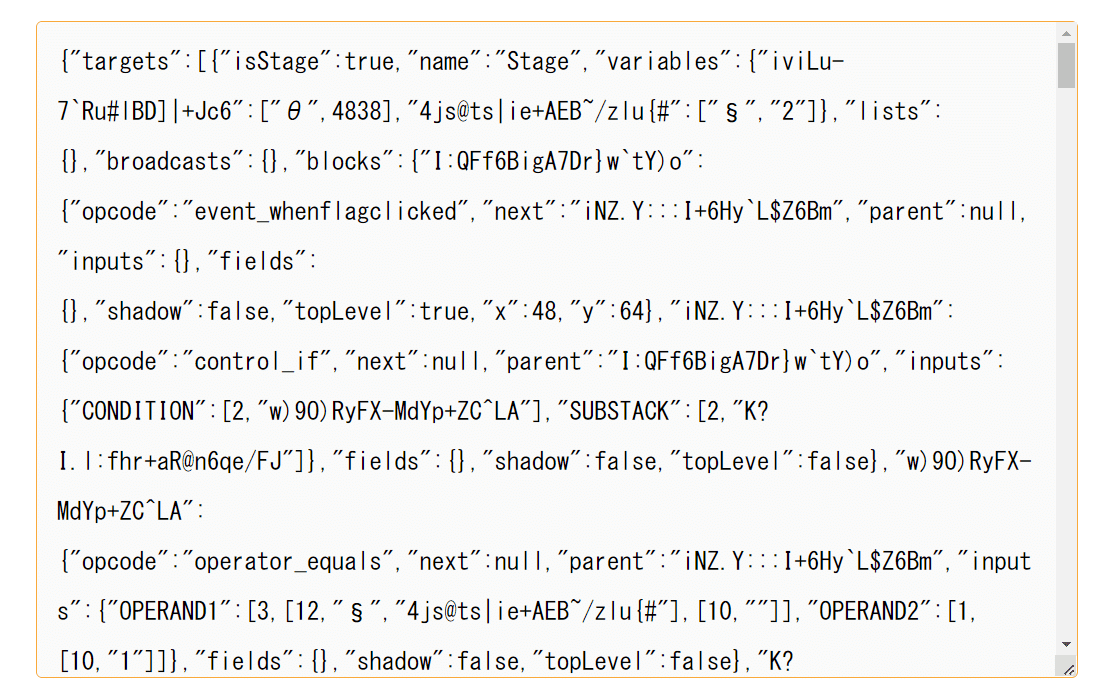
そして、ロードボタンをクリックしてください。すると、下の画像のように文字がダアァァァァァっと並んでいますよね。これが、先ほど作成したプロジェクトのJSONファイルです。これを書き換えていきます。

<3>ブロックをハックする
JSONハックの下準備ができたので、さっそくハックしていきましょう。まず、"block" : {~~~}というところを探してください!見つけたら、{}の中に
"inputs" : {~~~}と書いてあると思います。ここをハッキングしていきます。まず、下のようなコードが書かれていますよね。
"inputs":{"TIMES":[1,[4,"0"]]}
"inputs":{"DURATION":[1,[4,"0"]]}
"inputs":{"STEPS":[1,[4,"10"]]}
そこの2番目の数字の4がありますよね。この4は、inputs(文字を打つ場所)に何が入るかを表しています。ちなみに、4は数を表します。ほかの数字はというと、
メニュー
ブロック
音符
数
正数
自然数
整数
向き
カラーピッカー
文字
メッセージ
変数
リスト
です。今回は、9番のカラーピッカーを使っていきましょう。下の4や8などの数字を9に変えてみてください。(もし、元から9なら8に変えてみてください。)次に、カラーピッカーはカラーコードで表すので好きなカラーコードを選んでください。すると、下のコードのようになると思います。これでハッキングは終了です。
"inputs":{"TIMES":[1,[9,"#ffffff"]]}
"inputs":{"DURATION":[1,[9,"#ffffff"]]}
"inputs":{"STEPS":[1,[9,"#ffffff"]]}<3.5>ハッキングシタJSONファイルを読み込む
読み込み方は簡単です。まず、JSON loaderで「変更済みsb3を保存」
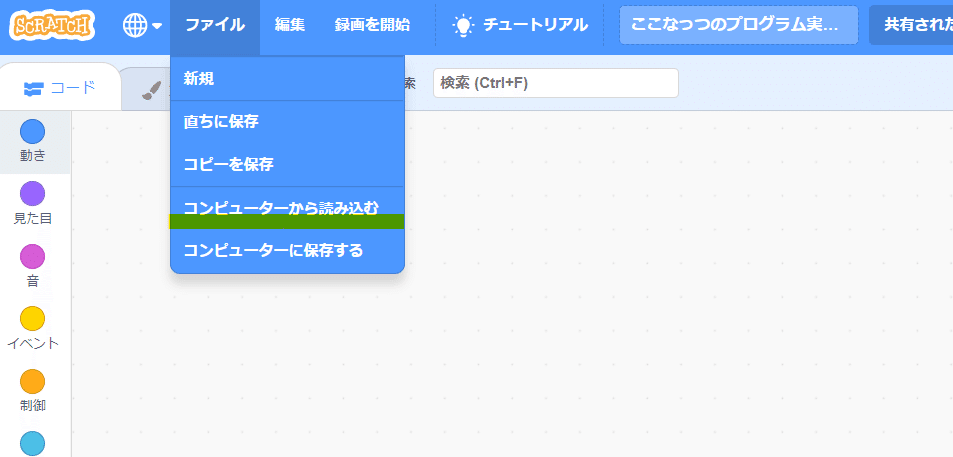
というボタンをクリックしてください。そして、Scratchで下の画像のようにしてください。

すると、僕が前に作った作品である下のリンクのプロジェクトにあるブロックのようなものが、読み込めたと思います。
最後に
今回はこれで終了です。わからないことがあったら上のプロジェクトで聞いてもらえたら幸いです。続編も作っていきます。では~(@^^)/~~~
フォローやハートををしてくれると作者は泣きます(´;ω;`)
用語
カラーコード
カラーコードとは、色を一定の形式の符号で表したものや、色(の組み合わせ)で何らかの符号を表したもの。 IT分野では一般に前者を指すことが多く、記号や英数字を組み合わせた色データの表記法を意味する。
JSONファイル
JSONは「JavaScript Object Notation」の略称です。JavaScriptはプログラミング言語の1つで、Object Notationは人間が容易に読み書きしながらデータを簡単に扱えるようにフォーマットとして構造化した記述方法を意味します。つまりJSONは、「JavaScriptのオブジェクト表記法に由来するデータの記述方式」のことを言います。
この記事が気に入ったらサポートをしてみませんか?
