
Power BI Desktopのスパークライン
小さなグラフ
スパークラインは、セル内に収まる小さなグラフです(参考)。
グループ分けしたデータの傾向を把握できます。
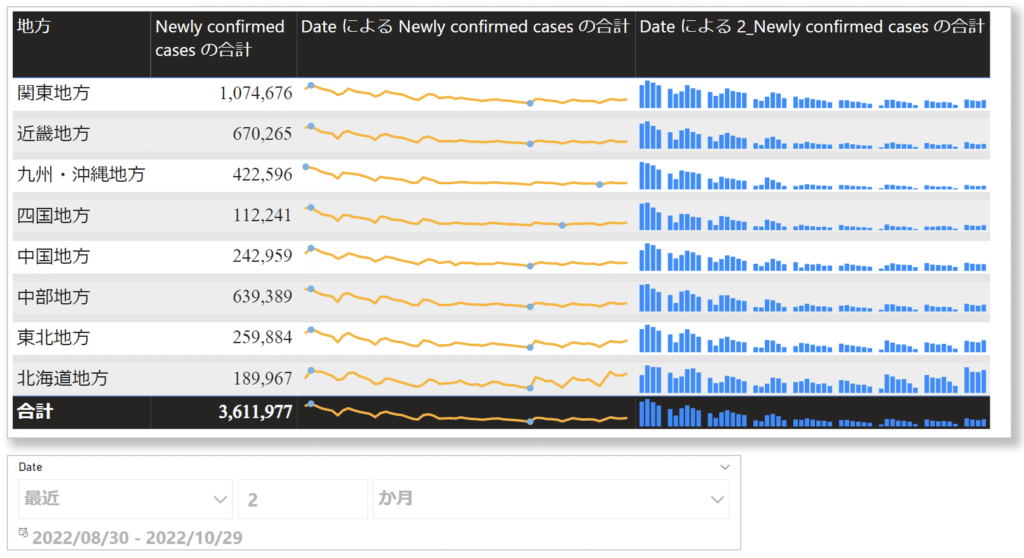
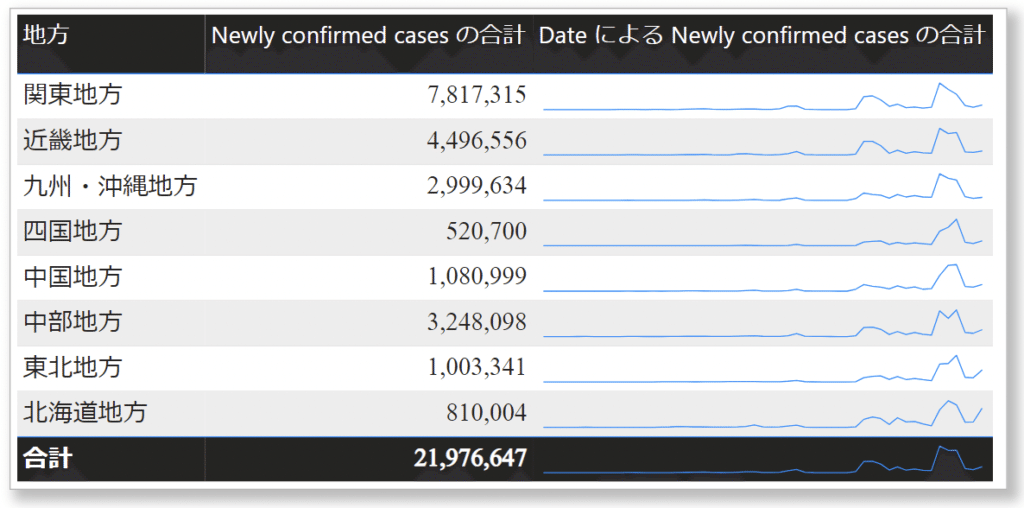
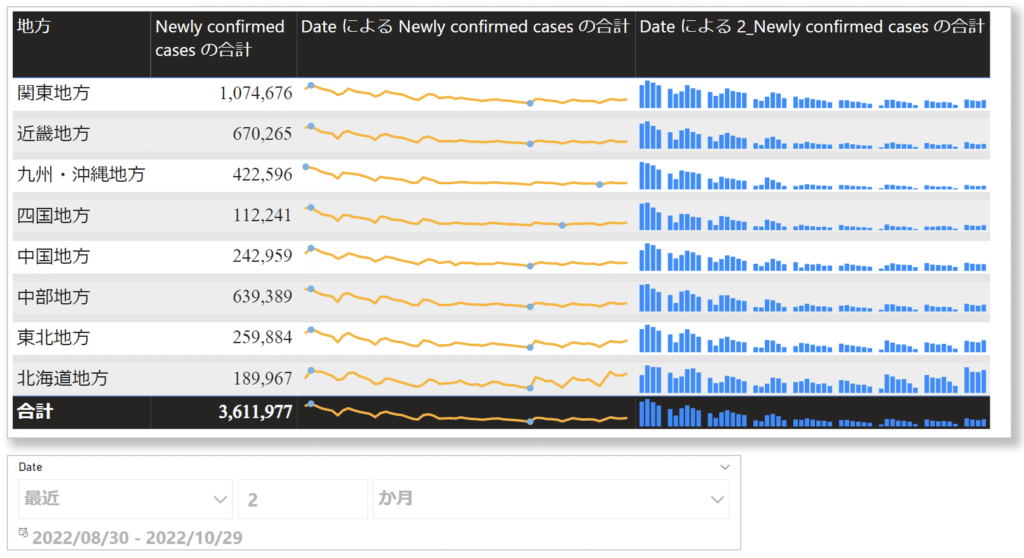
今回作成したグラフはこちらです。

今回使ったデータは、「データからわかる-新型コロナウイルス感染症情報-」(厚生労働省)から取得しました。
スパークラインの追加
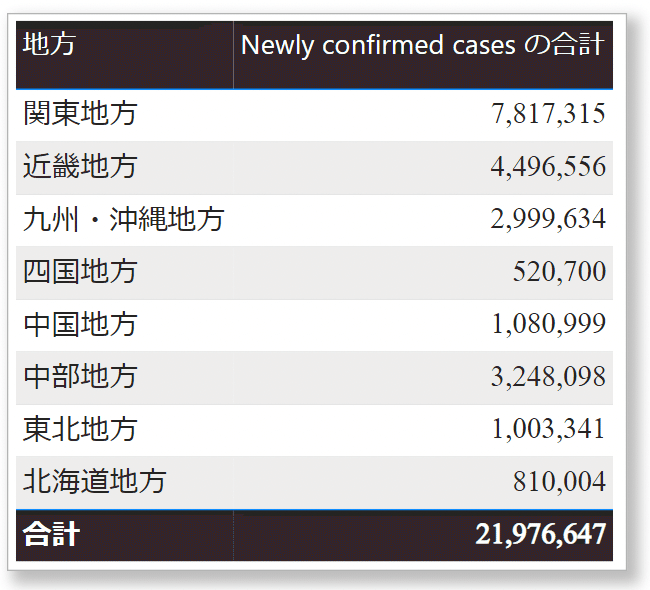
まず上記サイトが提供しているCSVをインポートし、エリアごとの合計数の表を作りました。
なお、元のデータは県ごとの数値が収録されているので、地方分けできるテーブルを関連付けし、作成しています。
※県と地方の関連付けについては後述します。

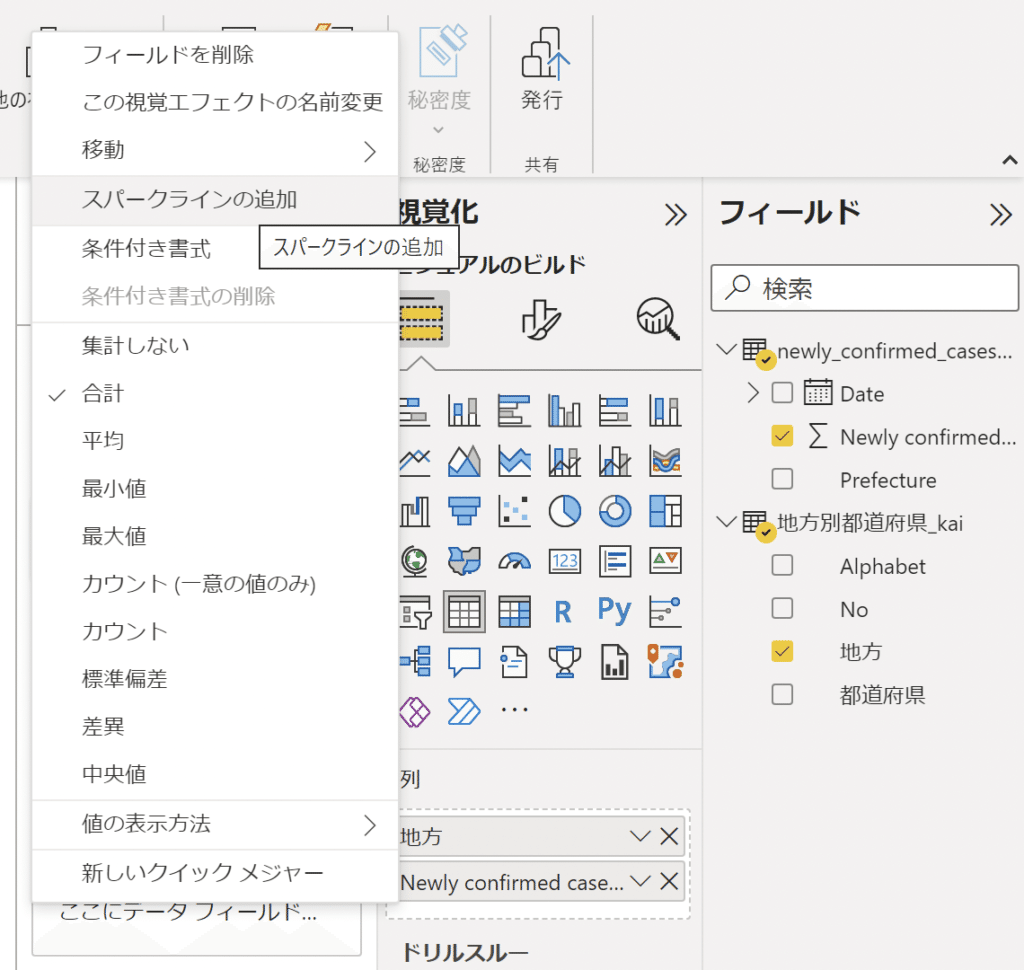
配置した「列」の項目(下の画像の真ん中のエリア)をクリックし、「スパークラインの追加」を選択します。

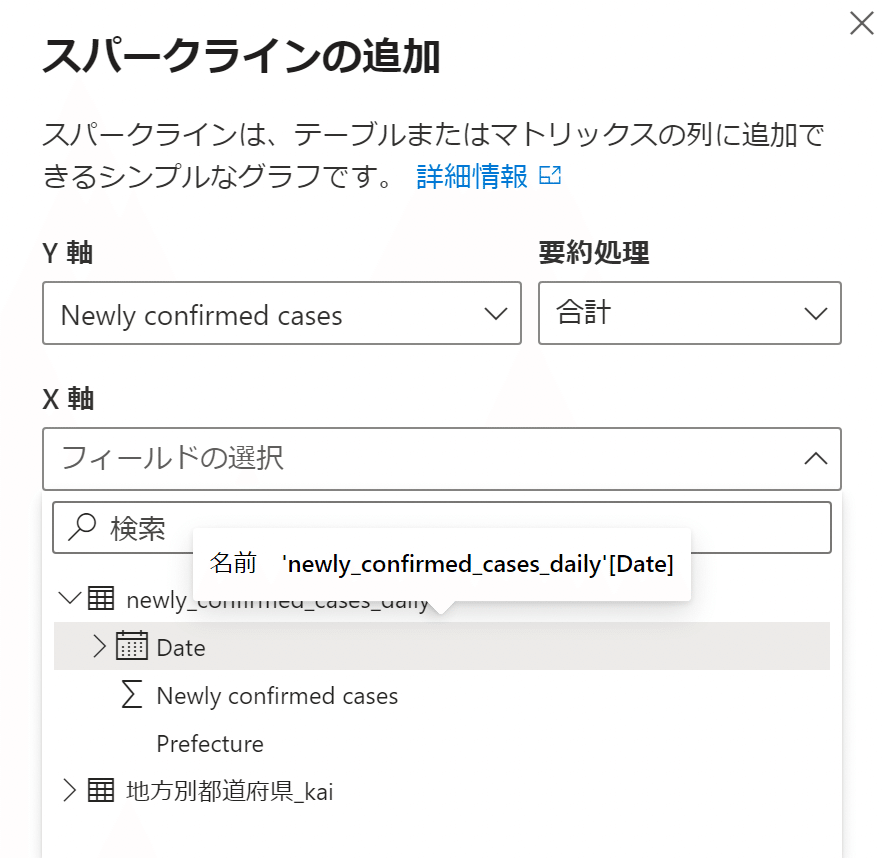
「スパークライン」に使う要素を指定します。
「Y軸」「X軸」の設定は折れ線グラフを作るのと同様の手順です。

「セル」に小さいグラフが表示されます。

グラフを加工
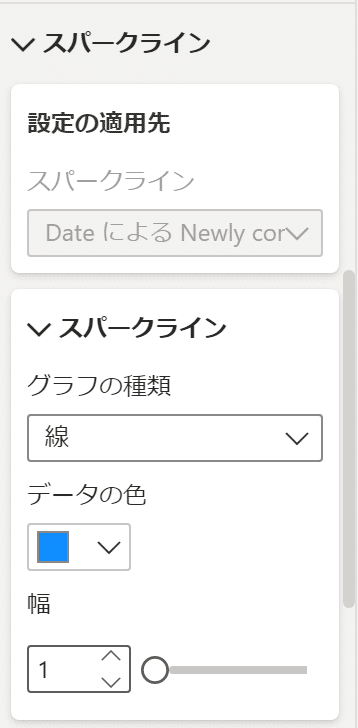
小さいグラフの見栄えを編集できます。
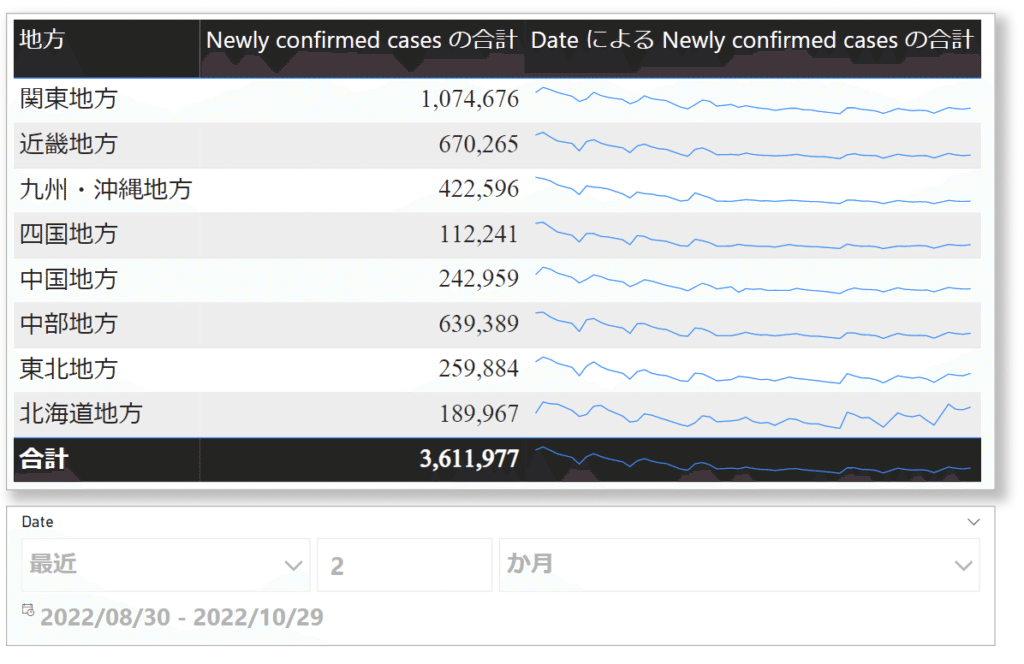
その前に、最近の傾向を把握しやすいように、X軸の期間を絞り込みます。
Power BI Desktopの「スライサー」を使い、範囲を設定しました、

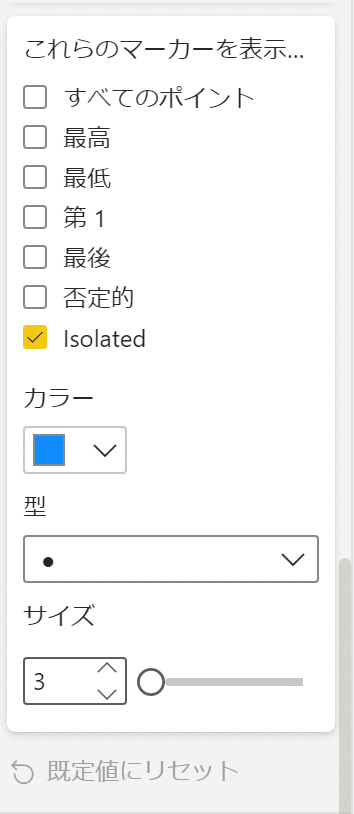
編集メニュー(以下画像)を使い、加工します。


「最大値」と「最小値」のマーカーを指定しました。
また、スパークラインとして棒グラフも選べるので、並べて表示させています。
※最初に載せたグラフと同じです。

元データは県別に分かれています。
地方ごとに集計できるように、元データと地方(ごとに集計できるようするための)テーブルの関連付けを行っています。
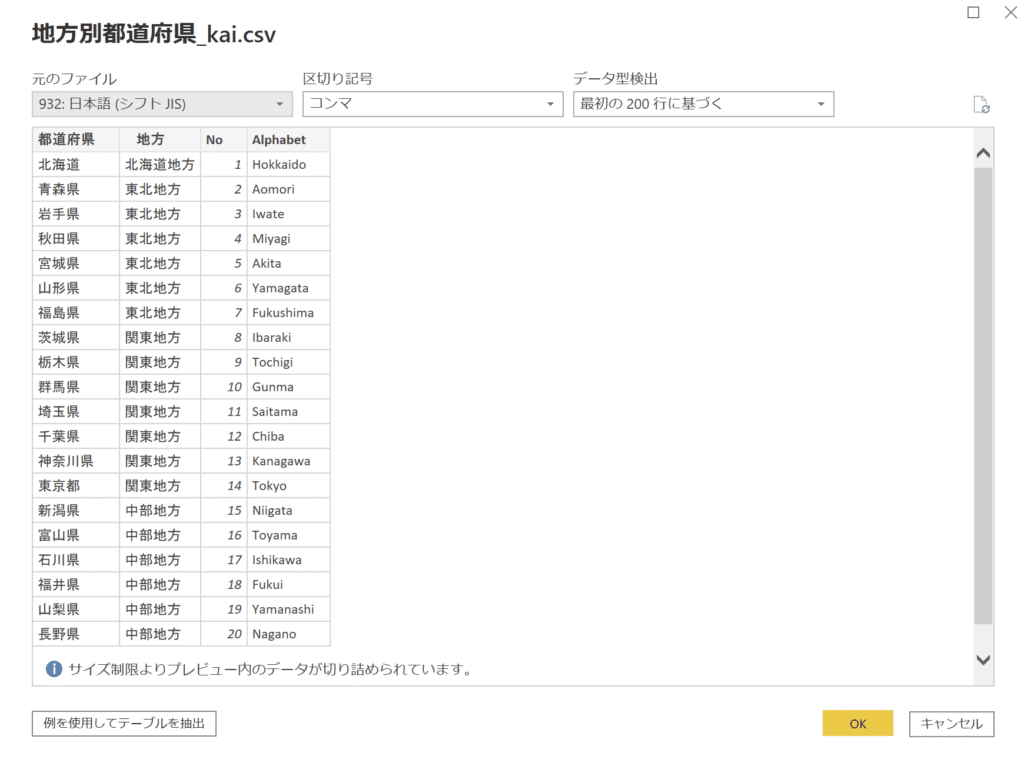
関連付けはアルファベットの県名列で行い、表示用に漢字名の列を、ソート用に連番列を用意しています。
以下の内容のCSVをPower BI Desktopにインポートします。

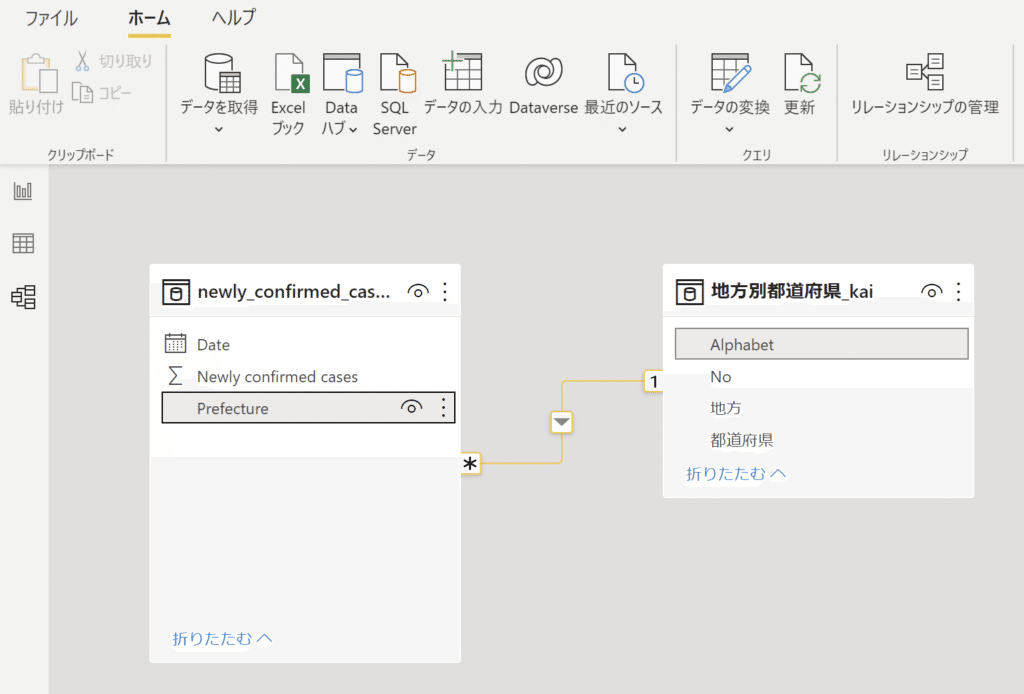
Power BI Desktopでリレーションシップを設定します。
最初に取り込んだデータとアルファベットの県名列同士で関連付けすることで、地方単位で集計ができるようになります。

リレーションシップの設定
(参考サイト)
