
テスト分析を説明するためにシラバスを分析してる気分だね
良い子のみんなー!
愛と平和を歌って笑顔を届ける愉快なピエロ、MR.SMILEだよー🤡
今回もテスト分析のお話だよ。
まずは
テストベースとテストアイテムを評価して、
さまざまな種類の欠陥を識別する。
の内容から見ていくよ。
テストベースってなんだっけ?
と思ったら、前回の記事を読んで
復習しておこうね。
テストアイテム
テストアイテムなんて、
また分かりにくい用語が出てきたね?
テスト対象を構成する各機能、要素
と言う意味で使われてるよ。
例えばスマートフォンのテストをする場合に
電話をかける、写真を撮る、写真を保存する
とか細かめの機能、観点のようなものや
メール機能の中のメールアドレス入力欄や
本文入力欄のような部品の一つ一つを
テストアイテムとして考えるんだ。
テストベースとテストアイテムを評価する
テストベースとなるドキュメントを確認して
どんなテストアイテムがあるのか?
そのテストアイテムの正しい動きを
読み解きつつ、開発やテストで
問題になりそうな部分を
見つけることが期待されるよ。
ドキュメントの書き方や内容が曖昧だったり、
基本設計と詳細設計みたいな
関連する資料の中で別のことが
書いてあって整合性がなかったり、
あとは検討漏れ、記載漏れとか不備があると、
開発側がテストアイテムのプログラムを
書く時に欠陥が埋め込まれちゃうから、
チェックしてさまざまな欠陥を
想定しておくのが良いと言ってるんだね。
テストフィーチャー
フィーチャーは日本語で特色、特徴と言う意味。
なので、テスト対象のどんな特徴を見るべきか?
と言う捉え方になると思うよ。
テストアイテムが細かい機能、観点、
画面構成の部品と言う考えから
スマホの通話ができる特徴がテストフィーチャー、
テストアイテムが「電話をかける」とか、
「通話ができる」とかのイメージだよ。
ここは色々と調べたけど「フィーチャー」の
考え方が人によって異なってたりするんだよね。
現場やプロジェクトごとに
どこまで機能を細かく分割して
テストするか違うこともあるし
大枠で機能と考えておくのがいいんじゃないかな?
JSTQB FLを受ける人は
テストアイテム、テストフィーチャーという言葉を
そのまま覚えて受験することをオススメするよ。
結局、何するん?
テストすべきフィーチャーとフィーチャーのセットを識別する。
テストすべきフィーチャーとフィーチャーのセットを識別する。
テスト分析でどの機能と機能の組み合わせを
テストするかを特定して、
それを次のプロセスであるテスト設計に
活用しようと言っているんだ。
わざと分かりにくくしてる?と
悪意すら感じる言い回しに愛と平和を目指す
さすがの僕もイラついてきたよ💢

テスト分析はより良い製品、システムのために
怒りに我を忘れるところだったけど、
深呼吸して落ち着いたから大丈夫!
そして、元々、書きたいと
思ってた所へ辿り着いたよ。
このテスト分析では実際に動く
製品やシステムがない状態でも
テストベースと言うドキュメントを元に
テストアイテム、テストフィーチャーと呼ばれる
機能や要素を調査、検討ができる活動なんだ。
これはソフトウェアテストの担当者が
要求分析、要件定義、設計書とかを
レビューするのと同じ効果が得られると
考えてもいいよね?
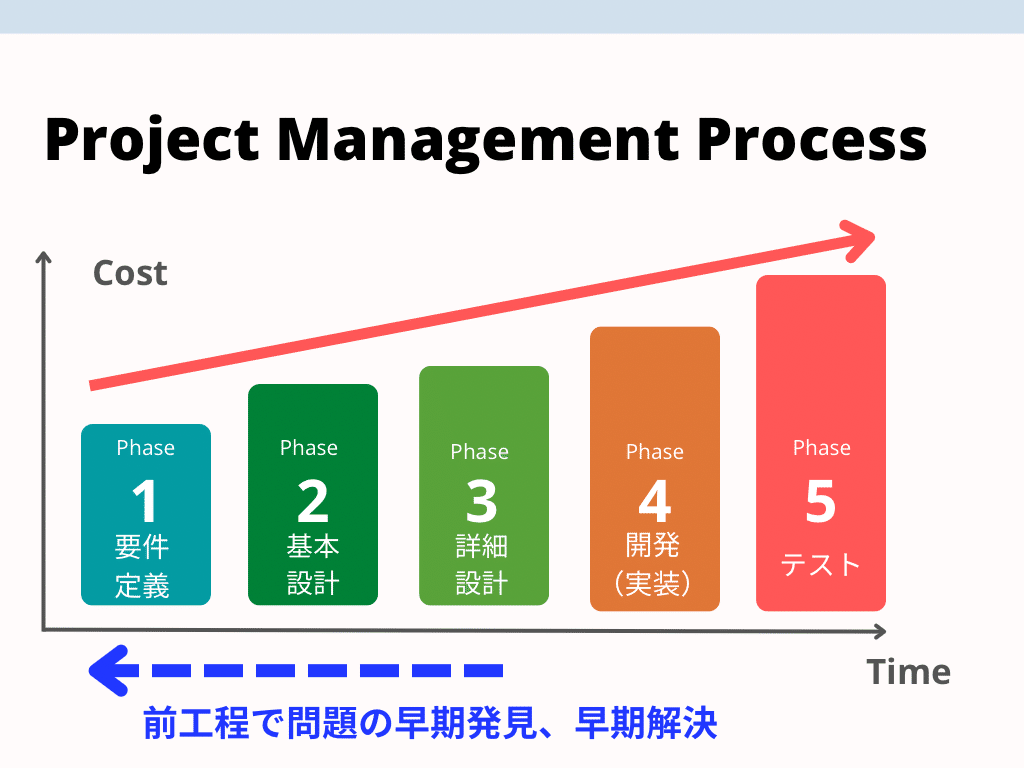
前回の冒頭で説明したシフトレフトを
目指すためにもテスト分析に力を入れれば、
早めの問題発見と解決ができて、
開発側やテスト側が納期に間に合わせるため
遅くまで残業することも防ぐことができる。
最終的にコストも抑えて
より良い品質で製品やシステムを
お届けできるんじゃないかな?

どうかな?良い子のみんなも
JSTQB FLシラバスのカタカナ英語の羅列は
悪意があると感じてくれたかな?
あ、間違えた!
そっちじゃなくて、軽く扱われがちな
テスト分析が実は重要な活動だってこと
お伝えできたかな?
良い子のみんなも急がば回れで、
遠回りでもまずは分析してから
色んなことに取り掛かってみようね。
では、今回はこの辺で!
最後まで読んでくれた良い子のみんなー!
さんきゅーすまいる🤡
この記事が気に入ったらサポートをしてみませんか?
