人生色々 動画編集スクールChapter Two体験口コミ③
さて、2回目の授業です。
after effectsはやはり難しい…
むーん。
講義が始まるまでの1週間で教材の短い動画をTTPする課題をしていたのですがこれがまた難しい。
何度も何度も説明の動画を確認しながら作っているのですが、上手くいかずのたうち回っており笑
【Chapter Two2回目講義 ~オリジナルデザイン動画を作る時の考え方~】
さて、課題は置いといて2回目の授業です!
授業が始まる前に、他の生徒さんと参考にしている本や動画を聞きあったり、このやり方が上手くいった!という話ができたりもして交流ができてよかったです!これもスクールの醍醐味ですね!
今回はデザインの授業です!
デザインがダサいと「ダサい動画」になってします。
そうならないように良いデザインを自分で作る事が必要です。
そのなかで大切なのは「1から自分で考えない事」!
その為には自分の中に沢山の良いデザインをインプットしておくことが大切!
そのインプットした動画をTTPしたり、組み合わせたりしてよいデザインを作り出していくことが重要です!
プロセスとして
①作りたいイメージを考える(かっこいい、シンプル、かわいい、etc…)
②そのイメージに合う「参考動画」を選び出し組み合わせたりする。
③そのイメージに合う「配色」を配色サイトや既存のサイトから引用して使用する。
しかし、ただTTPするだけでなくアレンジを施していく!
アレンジさせやすい部分は
・文字 テキストアニメーション
・ロゴ アニメーション
・トランジション 場面転換
これらを複数の動画やサムネイルやHPから引き出しそれらを構築していく。
どうしたらデザインを洗礼したものにできるのか?
・デザインは8割が知識!
・センスは磨いていくもの!
知識を蓄える→目的やイメージを固める→自分で作る→添削してもらう(大切!)
私にはまだまだ難しい芸当なのが今のところ…
でもデザインの良い、悪いは自分で知識を蓄えることで形作る事が出来るという事をいって貰えて嬉しかったです!
私は元アニメーターではありますが、自分で色を配色して色を塗ったり決めたりというのは、仕事内容的には別の人がやっていた事なので自信が無かったので…
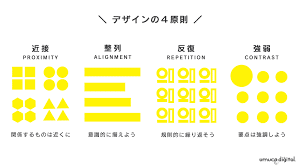
【デザインの基礎として】
これは色々なサイトでも言われていますが以下の事が重要です!

・整列
端をそろえたり、中央でそろえたりして統一感を出す。
フォントや太さを統一させ一見して見やすいようにしていく。
・近接
画面を見たときに必要な情報や文字がバラバラに置かれていると画面が見ずらいため、必要な情報をまとめ、他の情報部分とは少し距離を置いてグループとして見やすく配置する。
・反復
同じ画面や、似たような画面が続く場合はそこに表示されている図形や文字のフォントや太さや大きさを同じにして反復させ画面として見やすく統一させる。(四角い図形、丸い図形、特殊な図形を入れる場合は動画の中で使用する図形を統一させる)これはイラストを挿入する場合でも同様に色みや大きさを統一させ見やすくする。
・強弱
文字の一部の大きさを変化させたり、色を変化させたり、枠を作ったりして、必要な部分強調したい部分を見やすいように調整し、強弱を作る。
これらの基礎的な部分を抑えながら統一感を出したり差し色を入れたりして見やすい画面を作る。
見やすい画面を作るために必要な事として、現在流されているCMやモーショングラフィックをいくつも見たり、自分で作る場合にどのようにしたら画面がより見やすく、情報が入ってくるようにするかを考える。
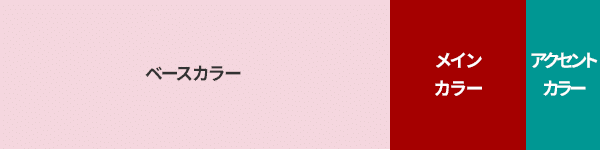
【色について】
配色について基本的には
・ベースメントカラー 70%
・メインカラー 25%
・アクセントカラー 5%

基本は3色でこれ以上の色を使用するにはある程度の技量が必要!
文字は基本黒か白だが画面上必要だったら変化させる。
色は色相、彩度、明度、トーンなどを調節し目的に合わせた配色をする
【重要な事】
・原色は使わない!
原色を使うととても素人くさくてダサいものになってしまう!
原色を使わないようにして脱素人感を目指しましょう!
・テキストの縦横比は崩さない!
縦横比を崩すとテキストが崩れ美しい状態を保てない!
縦横比を崩さずそのままの形で大きさを変化させていく!
最低限これらを守り脱素人!プロの画面を作れるようにしましょう!
【気を付ける事】
・色を多く使用しすぎない!
イメージに合うように色を多く使用するのはOKだが基本的には色数は少なめで!必要な情報が見やすく、読み取りやすいようにする!
・窮屈になりすぎないように!
文字の間隔が狭かったり行間が狭いと窮屈な印象を与えてしまう。
そうならないように適切な幅や状態を見極める!
・縁をつけすぎない
無意味に縁を付けず、見やすいようにしたり、強調したい部分使用していく。変に縁があると画面が見えずらくなったりしてしまう。
・影をつけすぎないように
影を入れる場合はさりげなく、画面の邪魔にならない程度に抑える。
影が濃すぎると文字や図形が見えずらくなてしまう。
・見づらく色のチョイスをしない
同系色や彩度が暗すぎると何が書いてあるか分からなかったり、見づらくなってしまう。それが無いように彩度や明度を調整したり、逆に一部分だけ色が浮いて見えないようにする工夫も必要!
【2回目の講義を終えて】
どうしてこれがカッコ良く見えるのか?かわいく見えるのか?ポップに感じるのか?
その原因は文字の大きさなのか、配色なのか、テクスチャなのか、色なのか
〈なぜ?〉
を言語化できるように訓練していくことも大切!
というお話もあり、感心することが多かったです。
と同時に自分にはインプットが足りないと感じたので精進せねば!
そしてインプットした後はそれをアウトプットして行くことが大切!
アウトプットを添削してもらい洗練させていくことも大切!
そしてデザインの課題も出たので頑張らねば!
ファイトー!オー!
次回の授業までにはデザインも課題も終わらせていこう!
「スクールについて詳しく知りたい方は↓↓↓ こちら ↓↓↓
Chapter TwoAfterEffects 特化型高単価動画クリエイター育成スクール
Chapter Two - クリエイター人材育成スクール (chaptertwo-school.com)
この記事が気に入ったらサポートをしてみませんか?
