
バナートレース#2
こんにちは!さきです!
始めるのは簡単だけど、続けるのは難しい!デザインを勉強する上で、日々実感しています。
このnoteも楽しみながら続けていきたいな~!と思っております。
前回に引き続きこの記事でもバナートレースについて書いていきます!
今回はめちゃくちゃ苦戦しました~(>_<)
多分トレースの中で一番難しかったかも・・・・。
それ故できた時の嬉しさが凄かった。。。今回は結構長くなりそうです(笑)
①今回のバナー

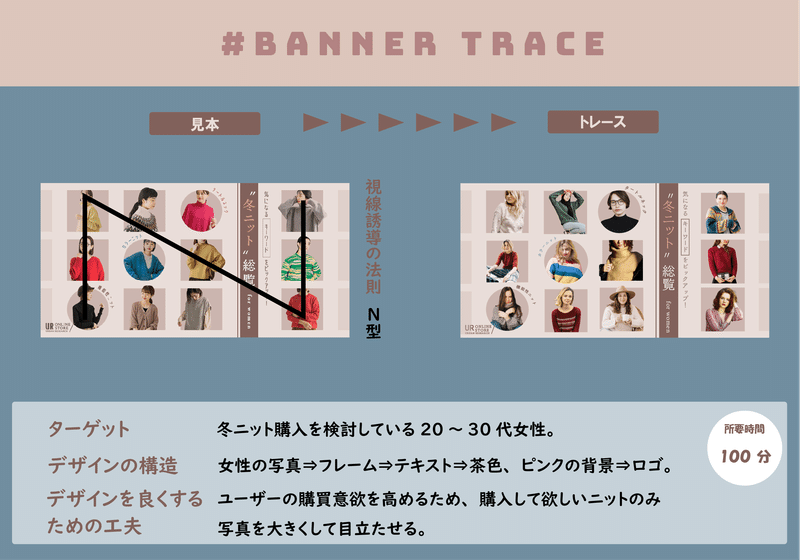
今回のバナーは冬ニット特集!!
女性の写真が立体的になっているのがとても可愛い!
色使いも写真も含めて若い女性がターゲットということがわかります。
やっぱピンクっていいよね!すごく可愛い広告で、こういうものをパッと思いついて短時間で制作できるデザイナーでありたい。。。
②学んだこと
うん。この広告はめっちゃ難しそう!まず女性写真立体化のやり方わかんないし!と思っていた通り、難しいし、習得することが多いバナートレースでした。
主にillustratorとphotoshopの違いや使い分け方を学ぶことができました。
操作方法、参考サイト等を1つ1つ順に沿って書いていきます。
●選択とマスク
photoshopといえばこの機能!というくらい重要な選択とマスク。主に人物を切り抜く際に使います。

Photoshopを開き、選択範囲⇒「選択とマスク」をクリック。
今回は人だけを切り抜きたいので上の「被写体を選択」をクリック。
その後、出力先を「新規レイヤー」にしてOKボタンを押すと・・・

無事被写体のみ切り抜かれました!
この選択とマスクは、切り抜き方法も様々な種類があり、写真を色んな角度や場所で切り抜くことができます。
●クリッピングマスク+人物写真を立体的に見せる方法
切り抜いた人物写真を丸や四角の図形にぴったり配置or立体的に見せる操作方法について書きます。クリッピングマスクの偉大さをこのバナーで思い知りました。
この操作はillustratorで行います!そして結構簡単。
まず、人物をクリッピングマスクで好きな図形に切り抜く方法は、以下の通り。
①イラレの配置をクリック⇒保存したphotoshopの画像をイラレに配置
②バナーに使う図形(丸や四角など)を写真の上に持ってきて、
クリッピングマスク!
(オブジェクト⇒クリッピングマスクorショートカットキーの【ctrl+7】でできます)

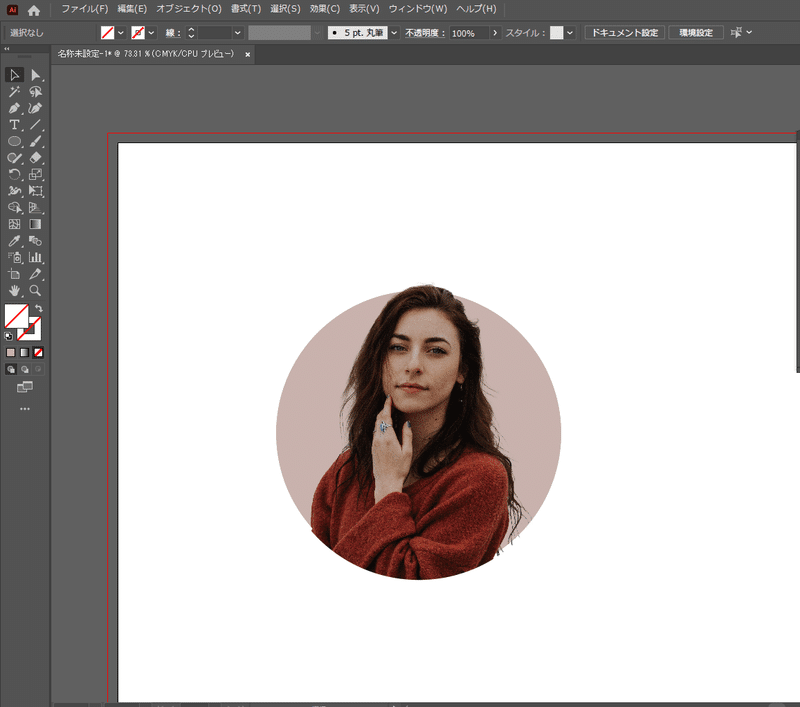
③スポイトツールで見本のバナー広告から色をコピー

完成!
これで、人物を好きな図形に切り抜くことができました。
次に、人物写真を立体的にした画像を作成します。
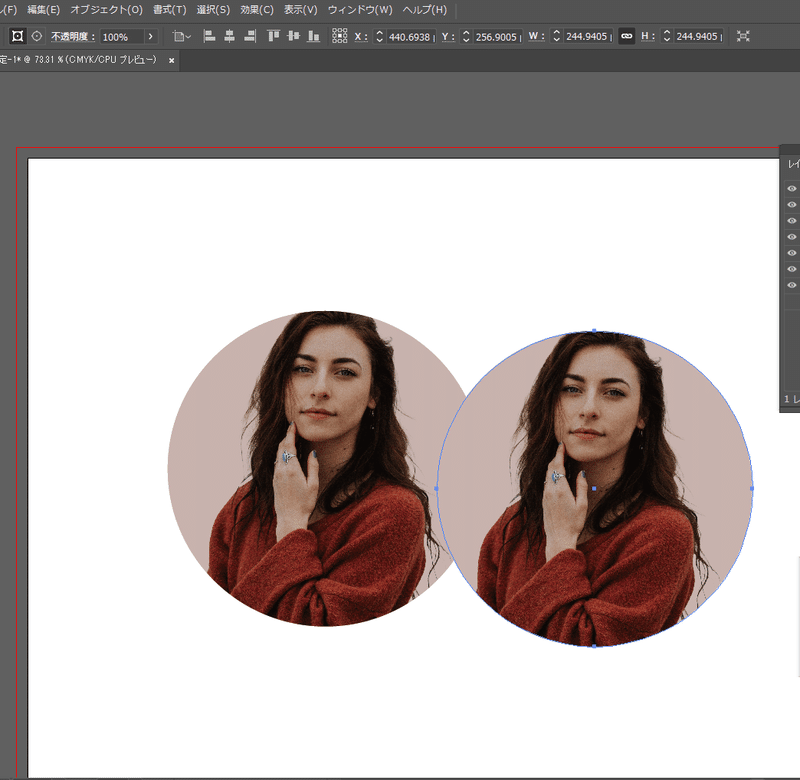
①完成したクリッピングマスクの画像をコピー。

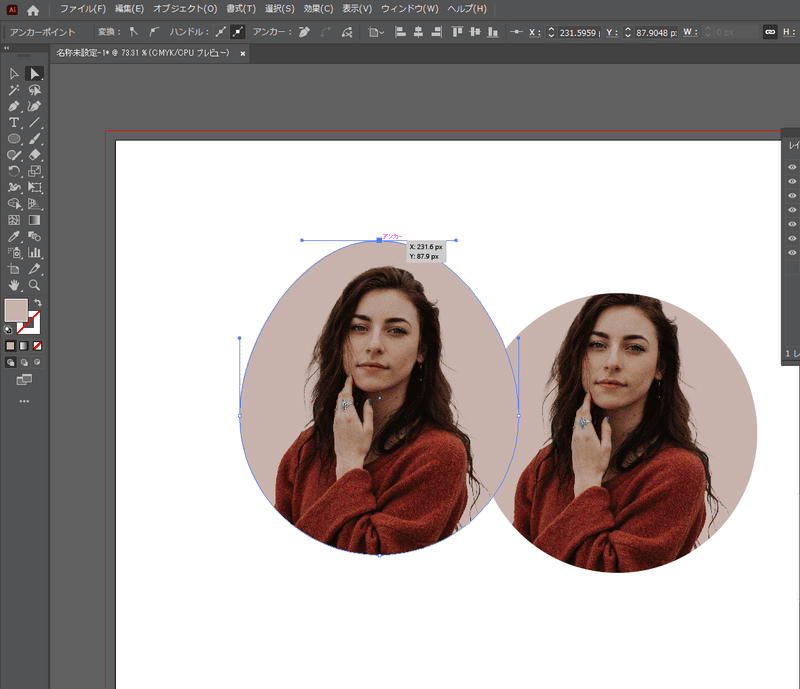
②ダイレクト選択ツールを使って片方の画像を上に伸ばす

③伸ばした画像の方の色を消す

④右と左の画像をぴったり重ねる

完成!
後はこの画像を、いい感じのレイアウトになるように全体に配置すればOKです!
全部で12回この作業を行わなければいけないのです。ひいっ
完成系のバナー自体が、プロのデザイナーさんだと大体30分くらいでできるんだとか。まじか。。。となりました。繰り返し練習することが大事ですね。
●リンク切れ
イラレに画像を配置する際、イラレのデータと画像のデータが別のところに保存されている場合、「リンク切れ」という現象が起こります。
「リンク切れ」とは、illustratorのファイル内に配置した画像が、ファイルを表示、印刷してみると画像が抜け落ち、空白の状態になってしまう現象。
私はバナーの女性写真を全て配置した際、色彩の明るさとがバラバラだったため、photoshopで色彩調整を試みようとしました。しかし、イラレに配置していた画像がリンク切れだったため、上手く色彩調整ができませんでした。リンク切れの修正方法とphotoshopでの色彩調整の手順を記載します。
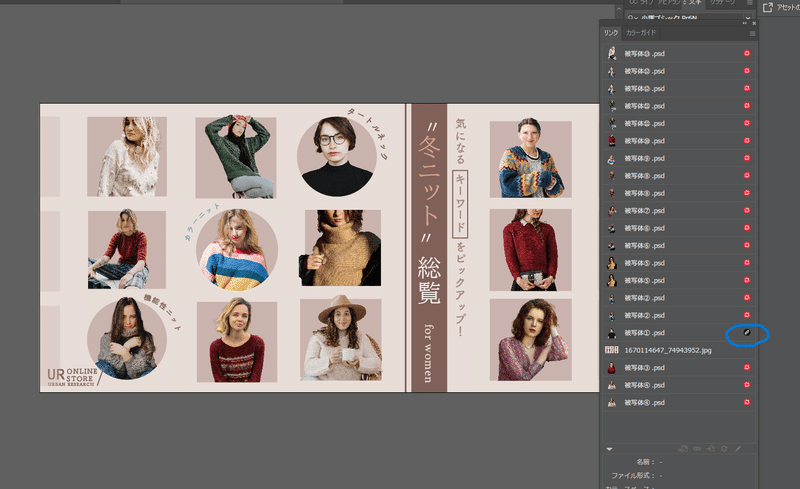
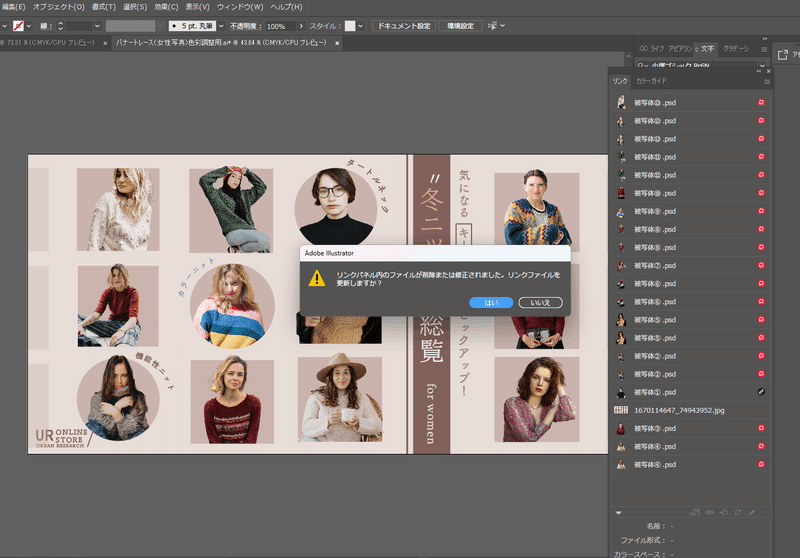
リンク切れの状態は、リンクというパネルを開いて、画像の横のマークが赤色になっていると「リンク切れ」となります。リンク切れを修正する方法は、リンクパネルの右上の、三本線をクリックし、「リンクの再設定」を選択します。そうすると画像が選べるので、photoshopの女性写真の元画像をPCのフォルダ内から探して選択。

今回は黒ニットの女性画像のリンクを再設定しました!
リンクが再設定されると、以下のように赤のマークが黒のマークになります。(青丸参照)

●色彩調整
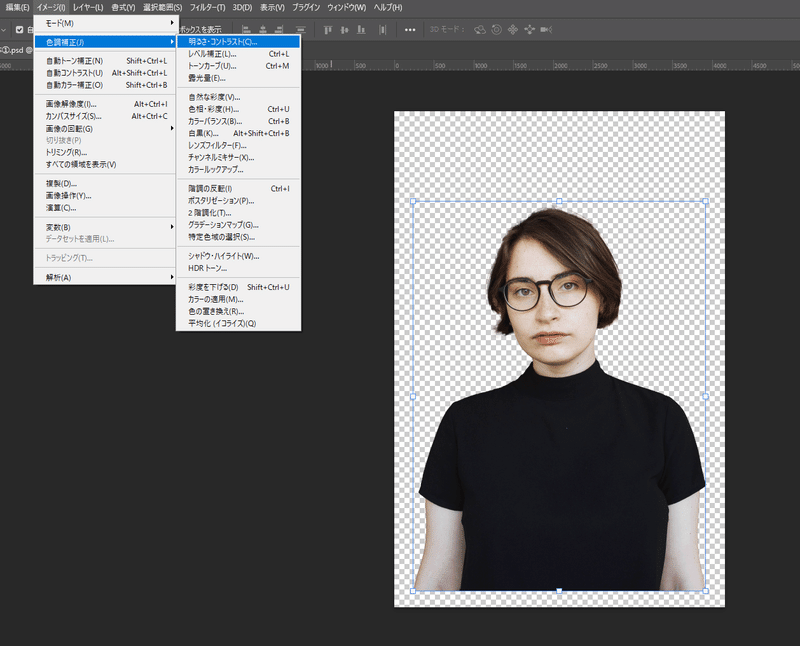
リンクが再設定できたら、次は色彩調整です。黒ニットの女性の色彩調整をします。イラレに配置されている黒ニット女性を【Alt+ダイレクト選択ツール】でクリック。そうするとなんと、、photoshopの元画像に飛ぶことができます・・・!
後は、photoshopのイメージ⇒色彩調整⇒明るさコントラストで適当に色彩を調整します。今回は全体的に明るめにしたいので、明るさを追加しました。


そして、photoshopで画像を保存し、イラレに戻ると、「リンクファイルを更新しますか?」というメッセージが出てくるので「はい」を押します。そうすると、先ほど調整した明るさがイラレの黒ニット女性の画像に反映されます!

イラレとフォトショを横断できることを初めてしりました。写真が沢山使われている広告って調整が難しいですね・・・。今回、盛りだくさんな内容でしたが最後に参考サイトだけ紹介して、デザインの言語化の説明に移りたいと思います。
●参考サイト
今回は外国人の写真なら何でも取り揃えられているのではないか?というO-DANのフリーサイトから画像を使用しました。
③デザインの言語化
操作が少し複雑で時間がかかったものの、言語化は至ってシンプルです。


・カラーイメージ
ピンクと茶色のみのカラー。色使いも「THE女の子!」という感じがしますね。かわいい。
・フォントイメージ
題名の「冬ニット」のところはシンプル。写真周りは少し崩れた可愛らしいフォントを使用していますね。全体的に細いフォントを使用していると思います。
・デザインの特徴
パット見て写真が多くてカラフルで可愛い!という感じ。テキスト部分の「冬ニット総覧」の横に可愛いニットが並んでいるので、可愛いニットが買えるんだな!と購買意欲が湧きます。
・ターゲット
女性の写真や可愛らしい色使いから20代~30代の女性がターゲット層なのかな。と伺えます。
・デザインの構造
今回は色々な要素があったため、構造の分け方が難しかったです。
女性写真⇒フレーム⇒テキスト⇒茶色、ピンクの背景⇒ロゴ
としましたが、このレイヤーの分け方で合っているのか・・・。
・デザインを良くするための工夫
均等に写真を同じ大きさで配置しているのも可愛いのですが、注目して欲しいニットの画像を大きくする等、写真に強弱をつけると、より良くなるのでは・・・と思いました。
④トレースした感想
今回は苦戦しましたね・・。というか作業量が多かった。あと、新しく覚える機能もすごい多かった。作業量が多かったり凝ってる広告って、ユーザーから見てもすごく素敵な広告に見えますよね。今後も素敵なバナーをトレースしていきたいと思います!
次は一旦トレースではなく、デザインの本の感想について書こうかな。
読んで頂き有難うございました!
この記事が気に入ったらサポートをしてみませんか?
