[駅すぱあと]の[API]を取得して、経路検索できる[GPTs]を作ってみた。
もすです。はた(@hatamasa1982)です。
ノンプロ研のメンバーに薦めてもらい最近はAPIの勉強をしています。
初めて自分の力で完成させたAPIと連携させたGPTsです。
同じようにやればきっと誰でもできるはずです。
どんなGPTsかというと、簡単な経路検索ができるものです。
あくまでフリープランなので・・・動作はこんな感じです。
外部API(駅すぱあと)を使ったGPTs!
— はた (@hatamasa1982) August 18, 2024
初めて自分の力で作れました!
出発駅と到着駅の入力で経路検索が可能に。#GPTs #ChatGPT × #旅行業務 pic.twitter.com/4A4fsXgyZs
作成の大まかな流れは下記の通りです
駅すぱあと(フリープラン)のAPIを申請しキーを取得
BetterActionsGPTでスキーマを作成
swagger editorに貼り付けて動作確認
GPTs作成
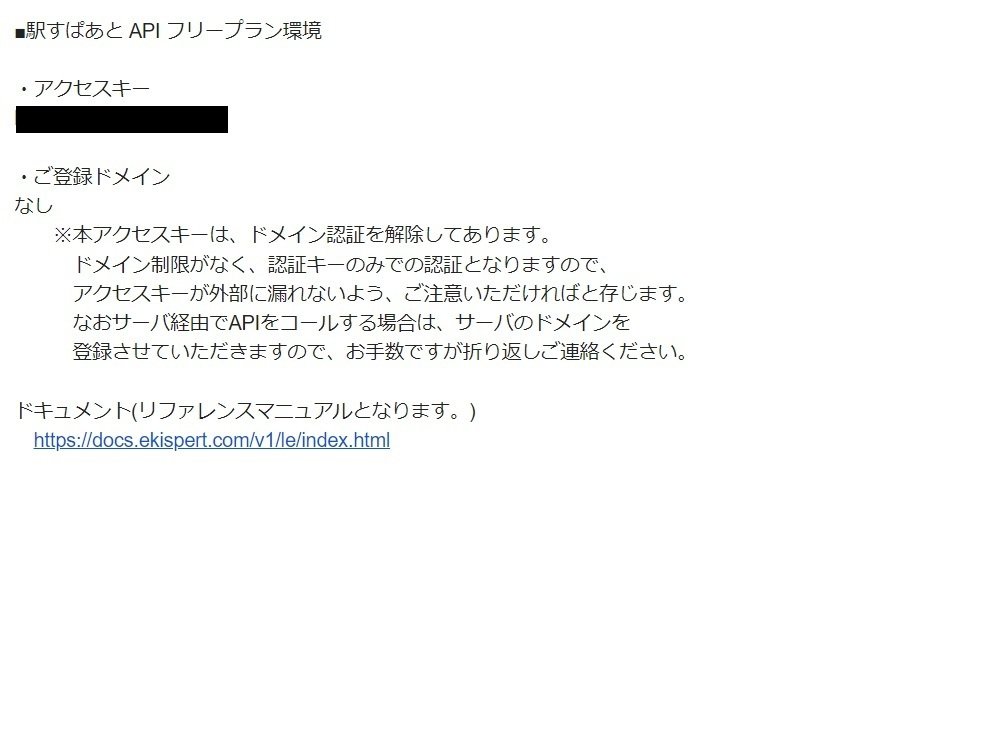
駅すぱあとのAPIを申請しキーを取得(Step 1/4)
こちらから「駅すぱあとAPI(フリープラン)」の利用申込をします。
メールでアクセスキーが届きます。
自分の場合は翌日でした。

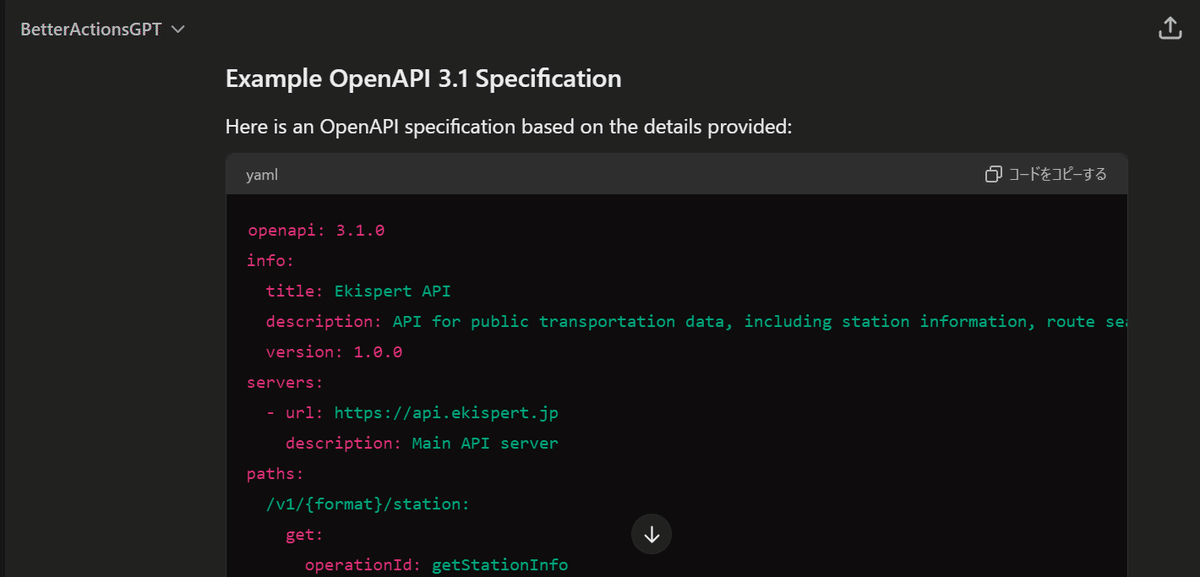
BetterActionsGPTでスキーマを作成(Step 2/4)
このURL(https://docs.ekispert.com/v1/le/api/)をコピーします。
コピーしたURLをBetterActionsGPTに貼り付けます。
そうするとこんな感じでコードを書いてくれます。

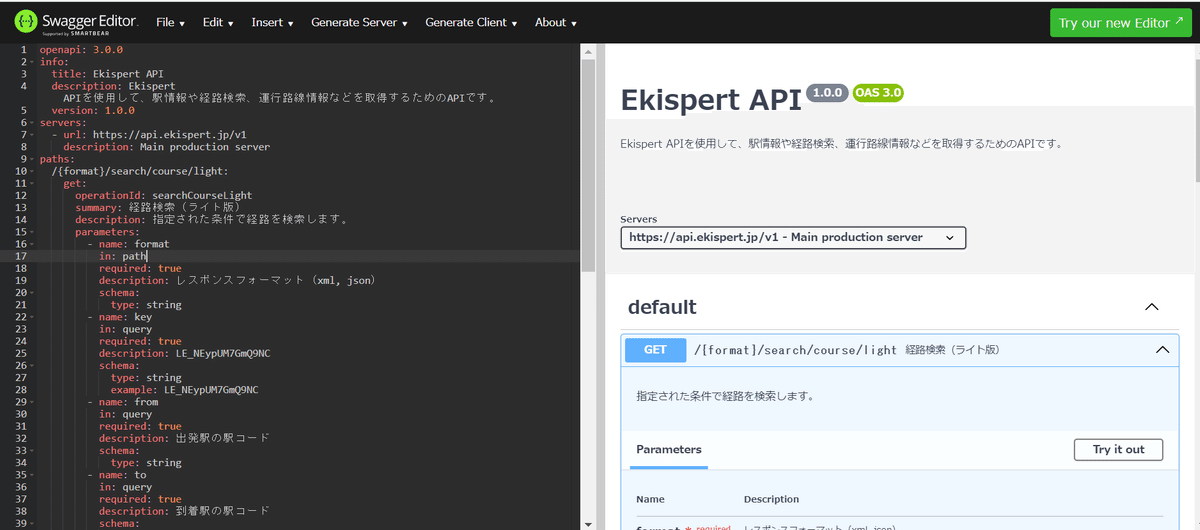
Swagger editorに貼り付けて動作確認(Step 3/4)
上記のコードをコピーしてswagger editorに貼り付けます。
ここで動作確認をします。
実はここでエラーが起こって、
BetterActionsGPTに戻って作り直してもらって
という作業を2~3回繰り返しました。
そうして、スキーマが完成します。
下記のようなイメージですね。
完成版はこの記事の最後に貼り付けます。

GPTsを作成(Step 4/4)
スキーマが完成したらいよいよGPTsの作成です。
今回は下記のように入力しています。
名前:駅すぱあと(簡易検索)
説明:ルート検索をします
指示:
#トリガー:ユーザーが出発地と到着駅を入力します。
#指示
- 外部APIを利用して経路検索をしてください。
- 結果を表形式で出力してください。
機能:
ウェブ検索と画像生成にチェック
アクションズ
認証:なし
スキーマ:以下の通り
「※取得したAPIキーを入力」というところに自身で取得したキーを入力
openapi: 3.1.0
info:
title: Ekispert API
description: Ekispert APIを使用して、駅情報や経路検索、運行路線情報などを取得するためのAPIです。
version: 1.0.0
servers:
- url: https://api.ekispert.jp/v1
description: Main production server
paths:
/{format}/search/course/light:
get:
operationId: searchCourseLight
summary: 経路検索(ライト版)
description: 指定された条件で経路を検索します。
parameters:
- name: format
in: path
required: true
description: レスポンスフォーマット(xml, json)
schema:
type: string
- name: key
in: query
required: true
description: ※取得したAPIキーを入力
schema:
type: string
example: ※取得したAPIキーを入力
- name: from
in: query
required: true
description: 出発駅の駅コード
schema:
type: string
- name: to
in: query
required: true
description: 到着駅の駅コード
schema:
type: string
responses:
'200':
description: 正常に経路が検索されました。
content:
application/json:
schema:
type: object
properties:
result:
type: array
items:
type: object
properties:
from:
type: string
to:
type: string
course:
type: string
application/xml:
schema:
type: string
'403':
description: 認証エラーが発生しました。
content:
application/json:
schema:
type: object
properties:
ResultSet:
type: object
properties:
apiVersion:
type: string
engineVersion:
type: string
Error:
type: object
properties:
code:
type: string
example: W403
Message:
type: string
example: 認証エラー
これで簡単な経路検索ができるようになります。
機能としては
今現在出発した時間の検索ができます。
費用検索ぐらいなら充分かもしれませんね。
本日は以上です。
ありがとうございました。
