
Photoshopでカラーハーフトーンを作ってみた。
こんにちは。あけです。今回は、カラーハーフトーンというものの作り方をまとめてみました。

上記のような背景をみたことありますでしょうか?
最初私は、カラーハーフトーンと聞いて「何?」「どういう意味?」と思ってしまいました。
カラーハーフトーンとは、「網点」といい異なるグレーの濃度をさまざまなサイズのドットの集合。
よくYouTubeの背景やアクセントに使用されていますね。
下記のようなサムネイルの背景などに使ったりしています。
色もいろんな色に簡単に変えられます。

<作り方>
参考にしようとしていた動画はIllustratorだったので、はじめにIllustratorでカラーハーフトーンを作ろうと思っていたのですが、なんと私のPCのIllustratorの調子があまり良くなく動画のようにはならず、Illustratorで作ることを諦めました。
なので、Photoshopで作成することはできないものかと動画をみているとなんと簡単な方法を見つけてしまいました。(笑)
Photoshopを立ち上げましょう!サムネイルのサイズは、1280×720です。
新規レイヤーを作成し、下の日の丸のようなツール赤枠で囲んだ部分をクリックします。次にグラデーションツールをクリックします。
そして長方形を上から↓か左から右にスライドします。
上のメニュー部分のグラデーションの色を選びます。

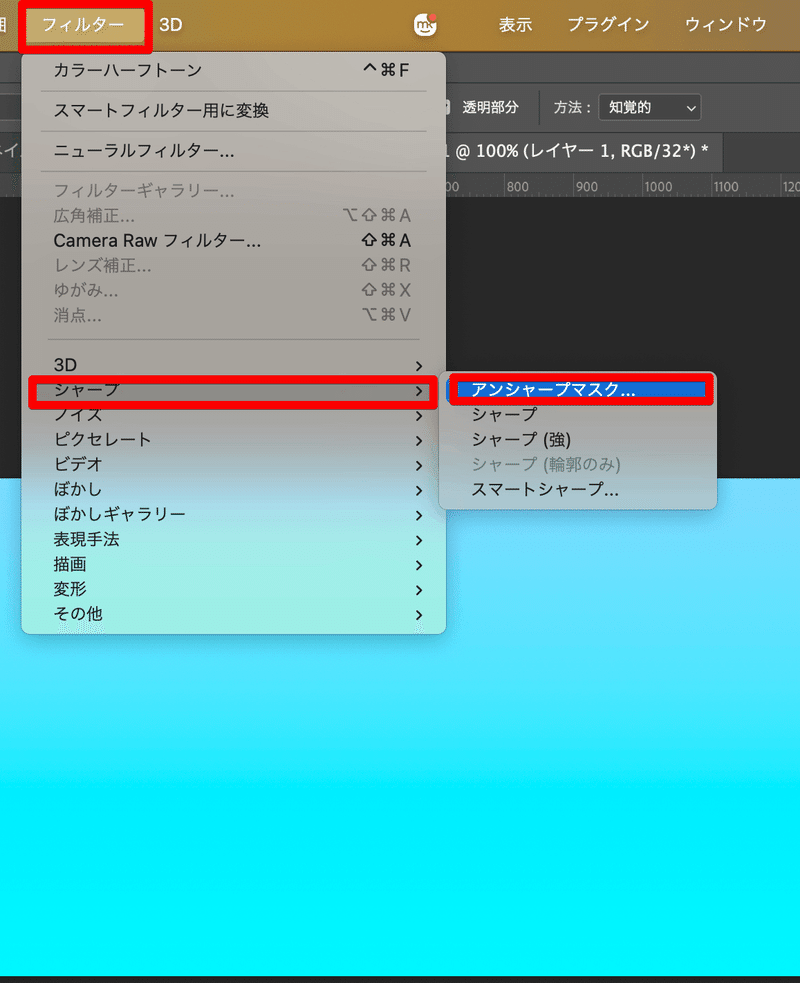
上のメニューバーより「フィルター」→「シャープ」から「アンシャープマスク」をクリックしましょう。

下のカラーハーフトーンダイアログブロックスが表示されます。
最大半径は4pixelから127pixelの範囲で設定できます。
数字が大きくなるほど網点も大きくなります。

okを押すと下のようになりました。

<色の変え方>
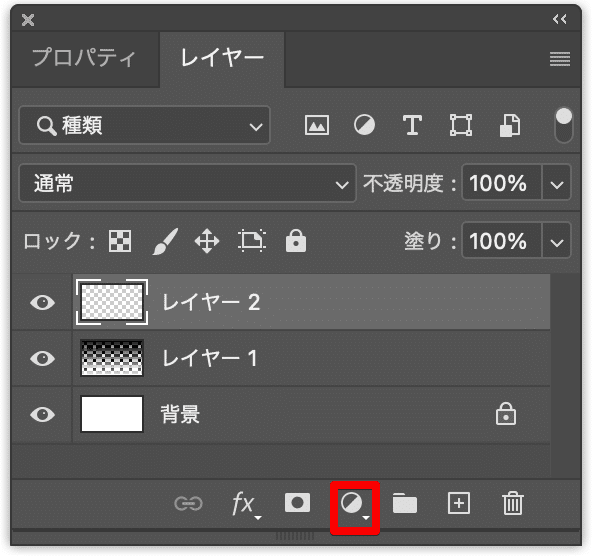
新規レイヤーを作成。下の半月マークをクリックし、グラデーションを選択。

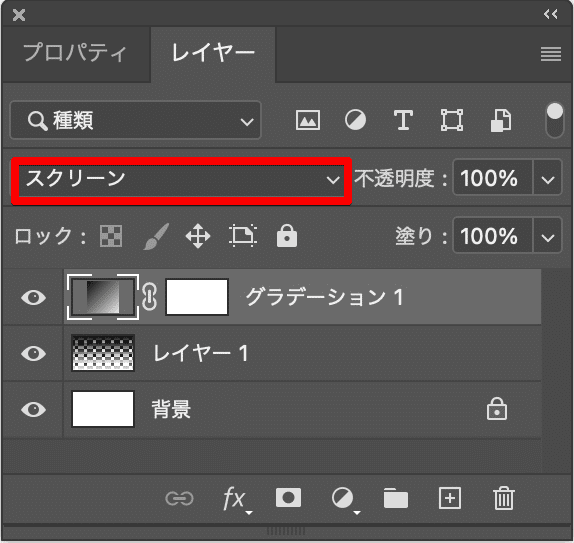
グラデーションから好きな色を選択しましょう。

スクリーンに変更すると色が変わりました。


以上です。You Tubeのサムネイルでお困りの方は、参考にしてみてください!
作成モニター募集中です!
この記事が気に入ったらサポートをしてみませんか?
