Blocklyで独自言語のピースを作成1:手法変更につき中断
前回の記事
前回は,ひとまずBlocklyが動かせるか確認するために基本的な動きを確認した.
今回の目標
自分で設計した言語に合わせてBlocklyで置くことができるブロックを変更していく.
一旦は,"play(60, 0.5);" のようにplay関数を表現できるようなものを作成.
ブロック作成
このサイトを一旦参考にしてみる.
Blockly Developer Toolsを使用するらしい.
デベロッパーツールの説明とデモのURLがあったが,簡単に眺めても使い方がわからないため,使い方を調べ次のサイトに.
(2018年の記事)
ブロックデザイン
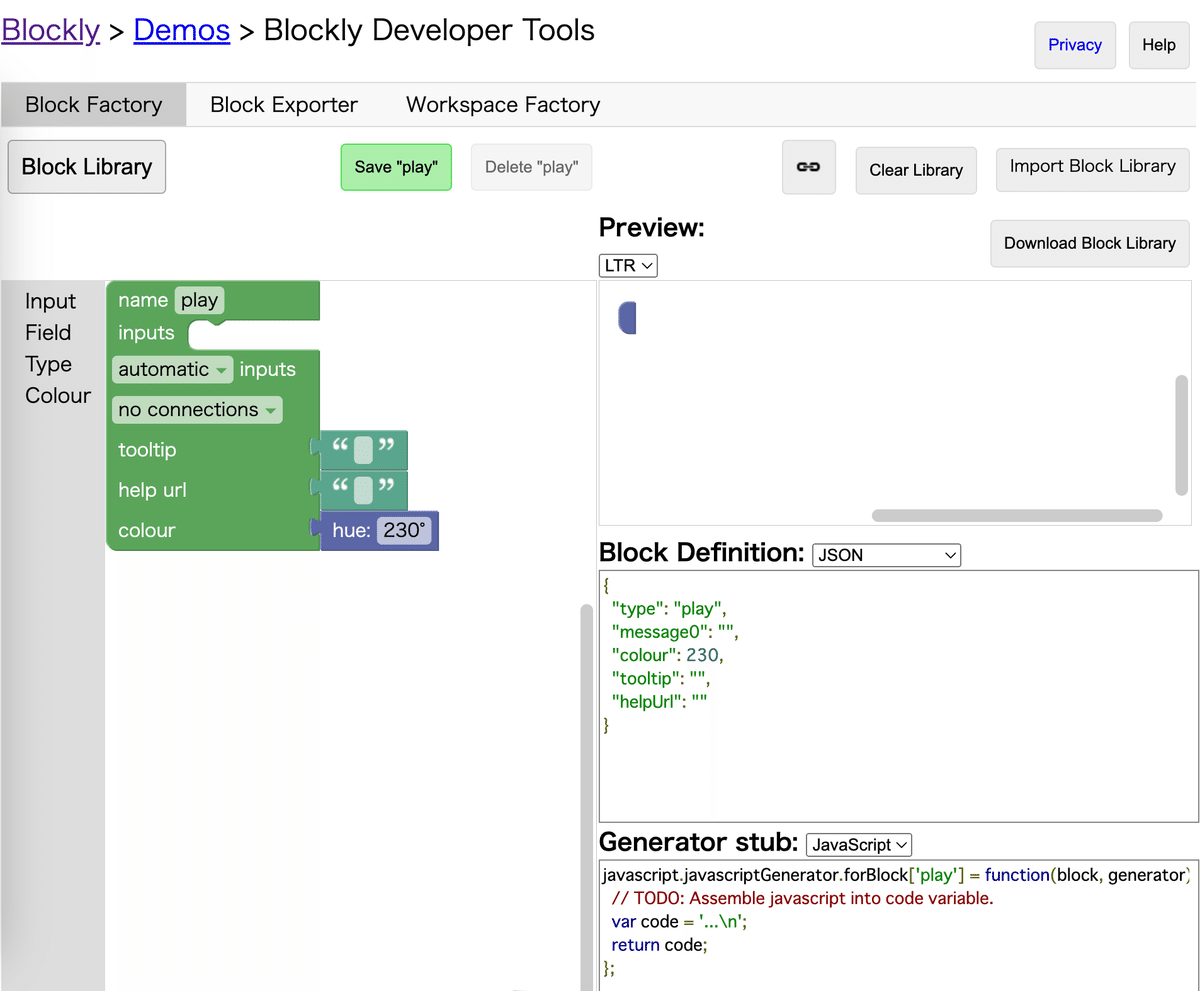
1.Blockly Developer Toolsを開く
2.「Block Factory」タブをクリック(普通にリンク先飛んだらデフォで選択される)

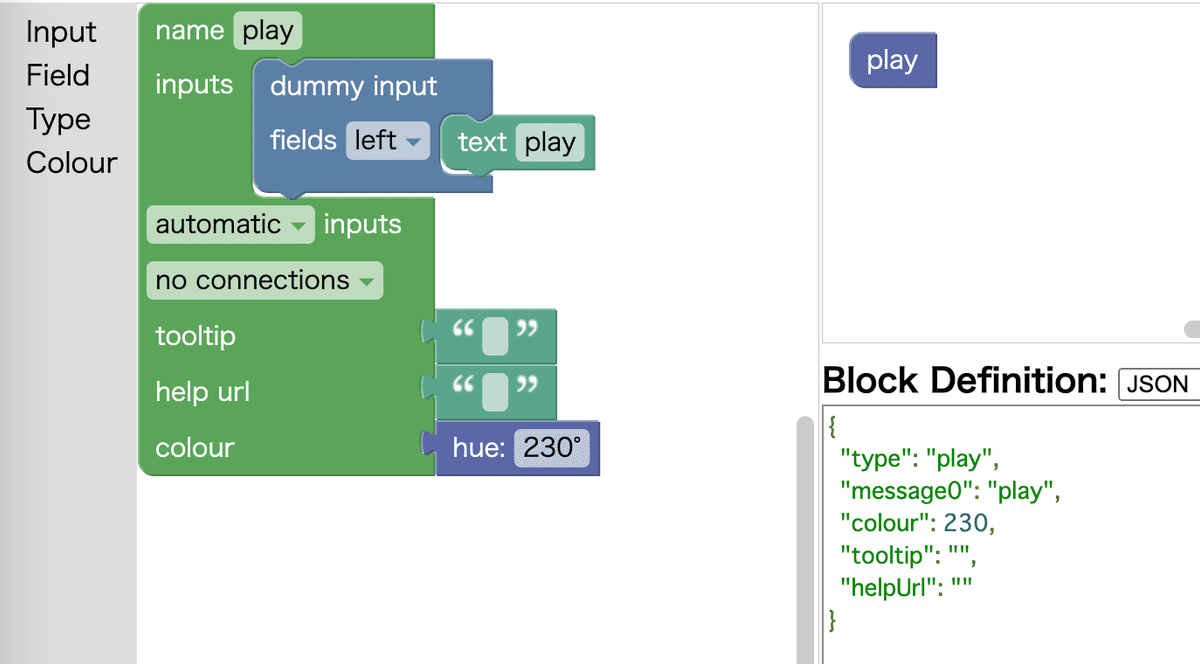
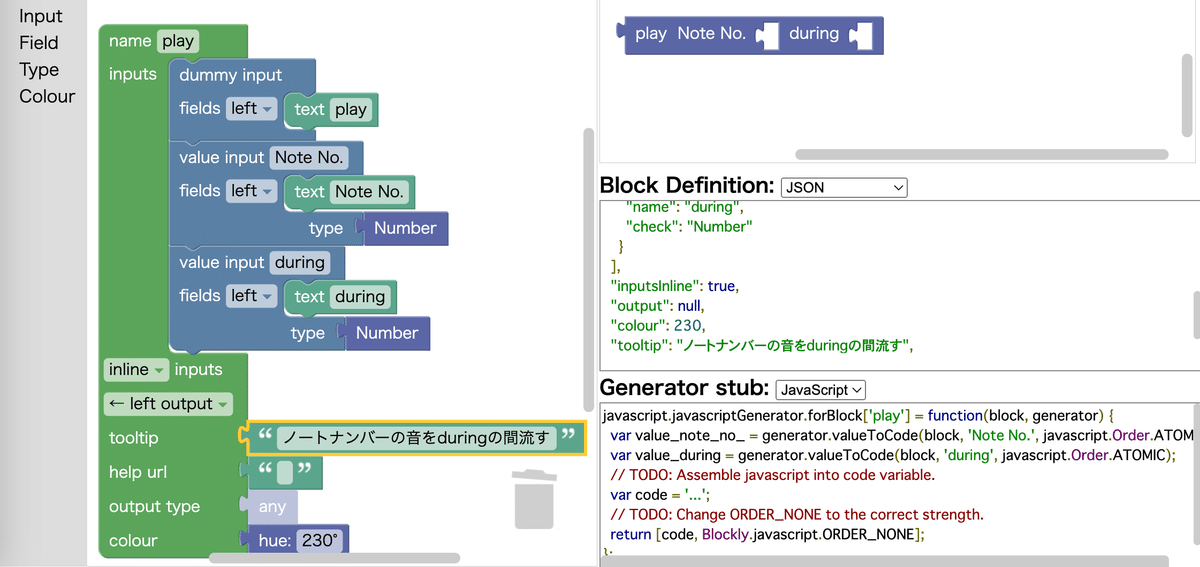
3.緑のブロックの左にある「Input」から「dummy input」を,「Field」から「text」を持ってきて次のように設定し,ブロックの名前を表現させる.

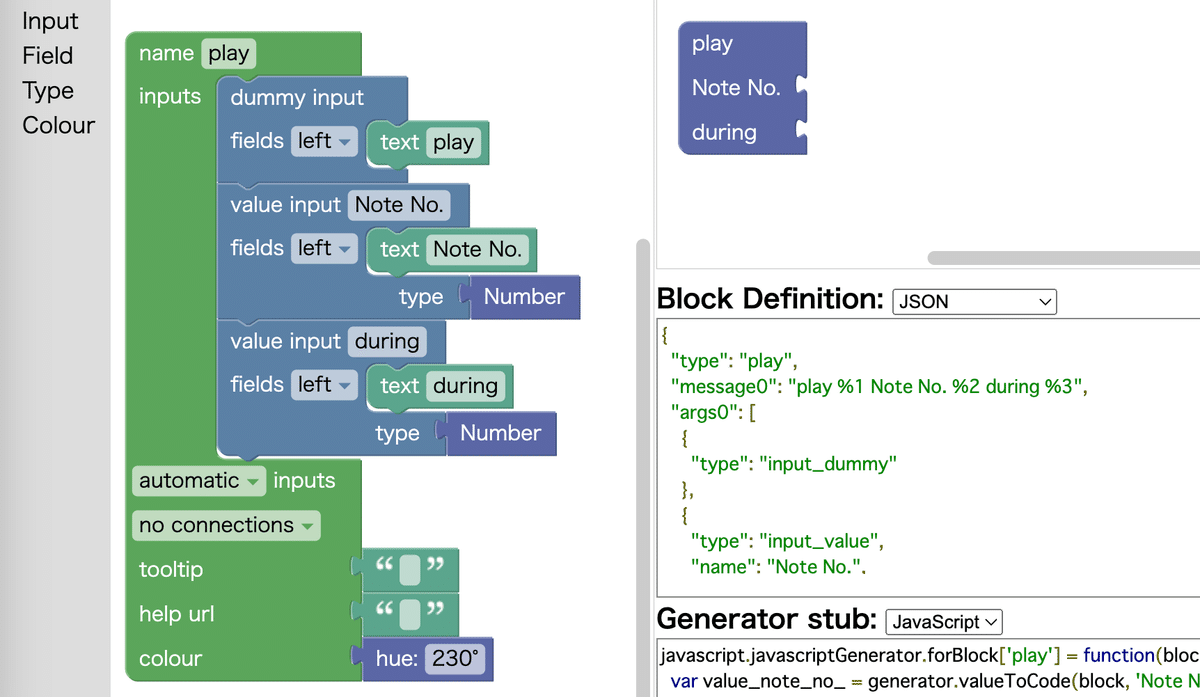
4.inputとして次のように引数を追加する.

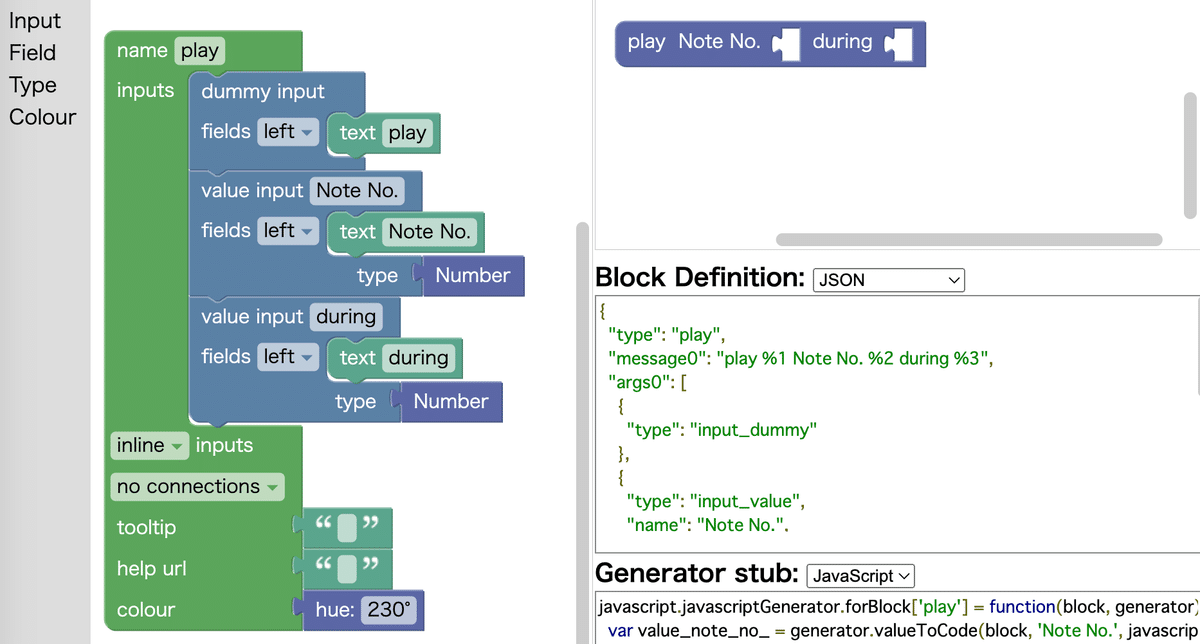
5.引数が縦に並んでいるのを横にするために,「automatic」を「inline」に変更する.

6.左のブロックに接続出来るように,「no connections」を「←left output」に変更する.
7.tooltipとして関数の説明を記述する.

8.「Save "play"」ボタンをクリックする.
ブロックをエクスポート
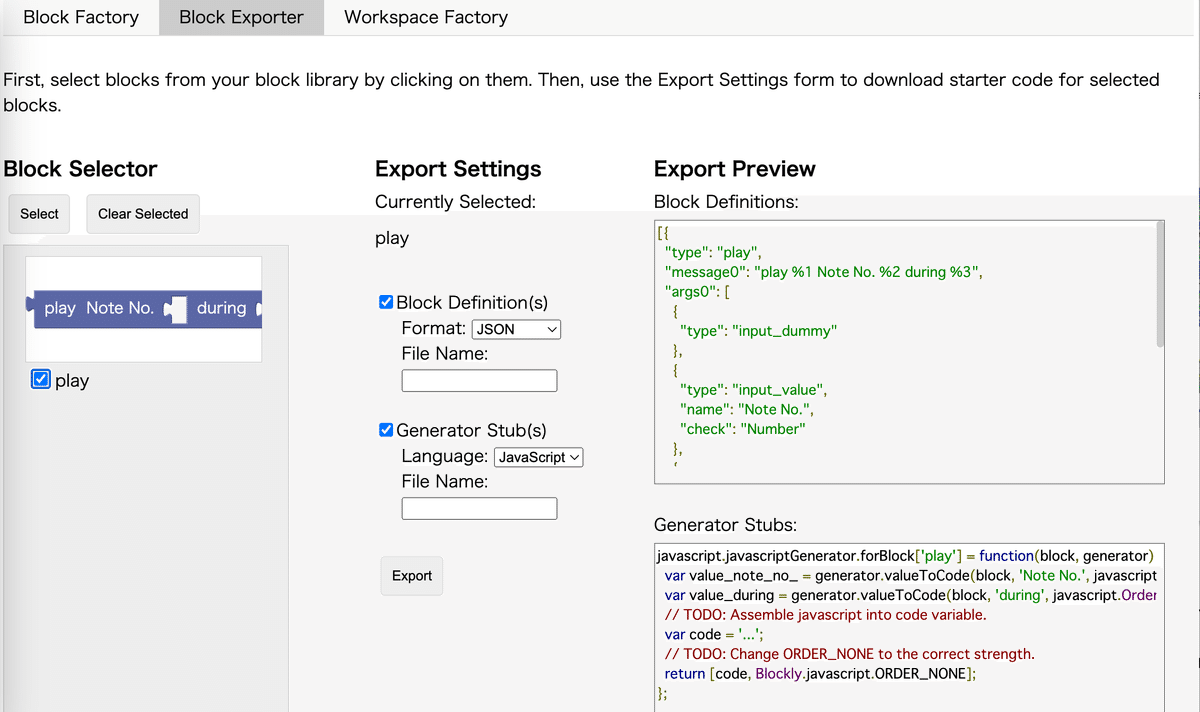
1.「Block Exporter」タブをクリック
2.「play」ブロックのチェックボックスをONにする.

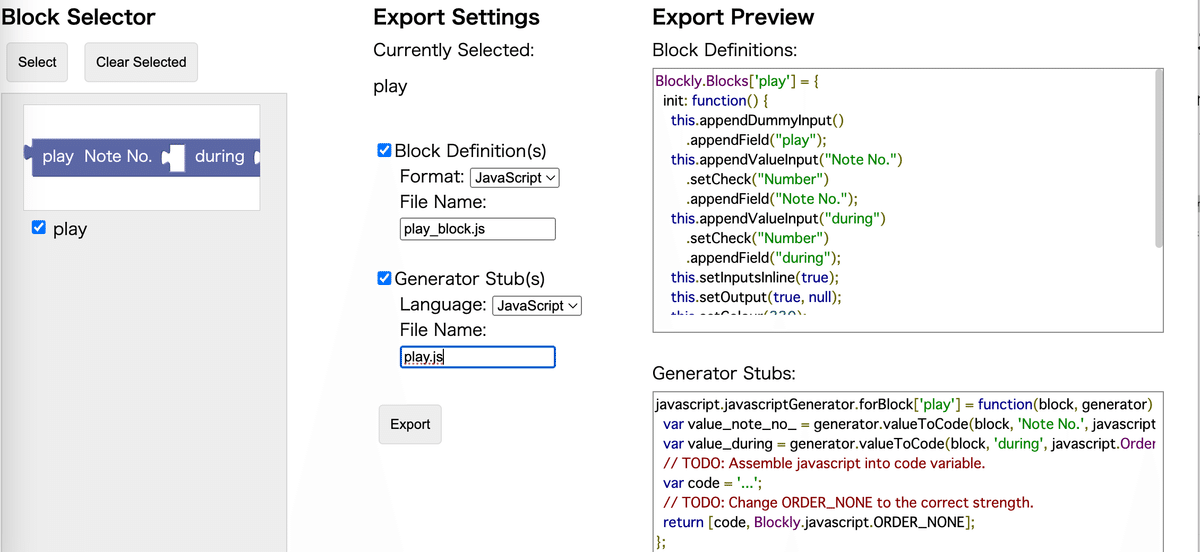
3.次のように「Export Settings」を設定する.

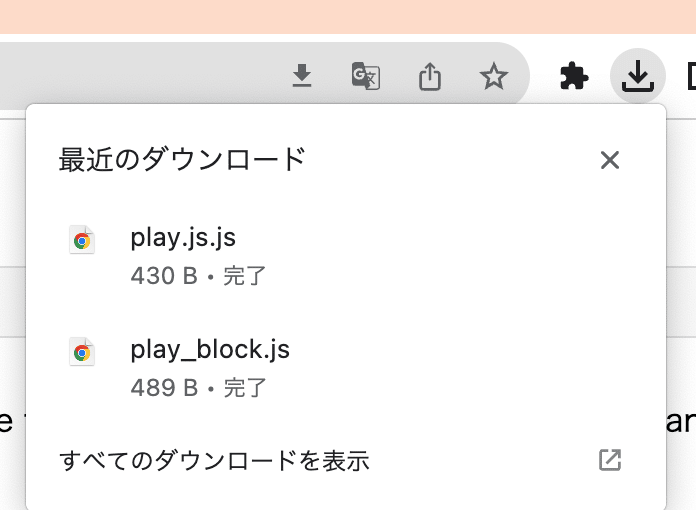
4.「Export」ボタンを押してダウンロード.

ブロック組み込み
変換コードの追加
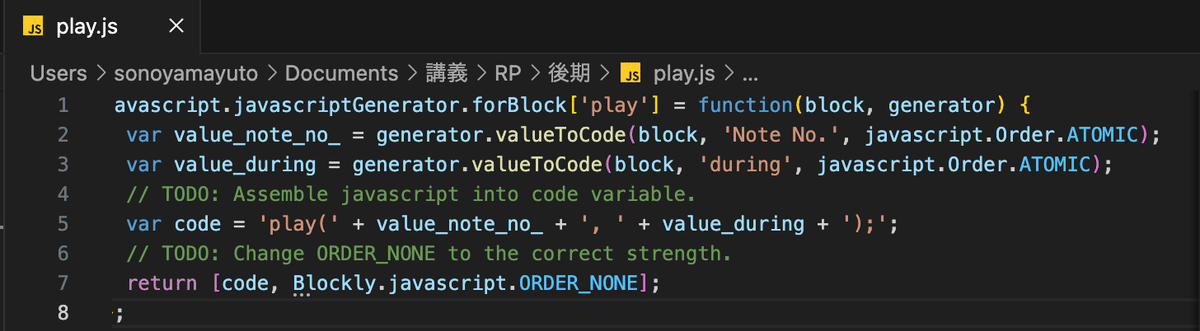
play.jsを編集し,次の5行目のようにブロックから変換するコードを記述する.(元はcode = '…'となっている)

index.htmlにブロック読み込み
記事の中ではローカルにBlocklyを入れて行なっているが,今回はCodePenを用いて行なっているため,ローカルのjsファイルをどう読み込ませるのか分からず,調べる.
外部ファイルの読み込みはURLで行なっていたので,GoogleDriveに格納してURLを取得することにする.
先ほどのplay.jsとplay_block.jsをGoogle Driveに保存.

外部からいけるかとも思ったが,現状上手くいかなかったので大人しくGitHubからCloneしてきて行なってみる.
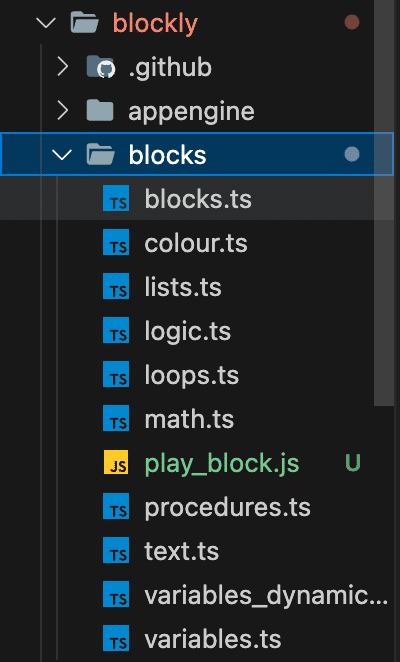
ブロック定義 blockly/blocks/play_block.js
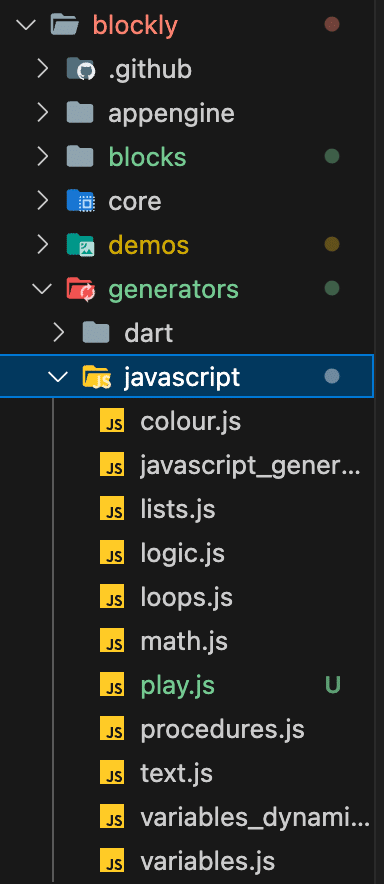
変換コード blockly/generators/javaScript/play.js
と格納する.


demos/generatorなんて存在しない,目的のファイルが見つからなくて困った.
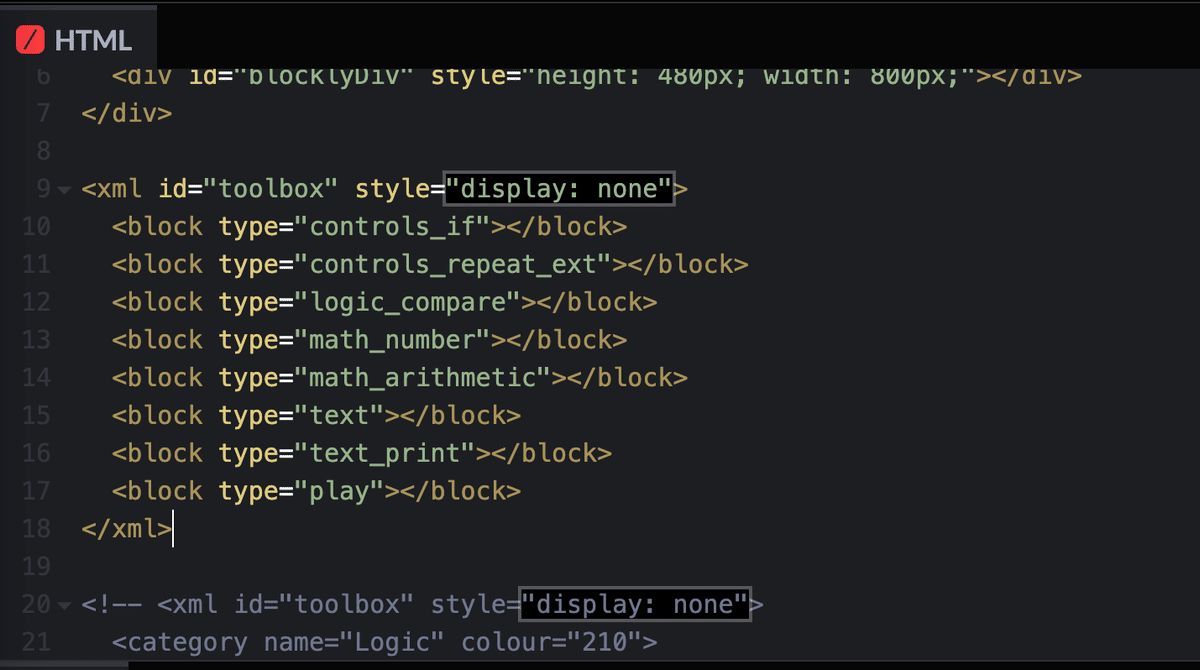
Toolboxにブロック追加

ここまできたけど上手くできず,心機一転して1個目のサイトだけを参考にして新しくやってみる.
と思ったら,GitHub Pagesというものでできるかもしれないらしいので,そちらでも並行して行なってみる.
この記事が気に入ったらサポートをしてみませんか?
