
【VRChat SDK3】アイテム出し入れの設定方法【後半:カッコイイ出し入れ(liltoon+dissolve)】
初めに
この記事は続き物です。
前半使用していたデータに続けて作業を行います(自分の確認不足で一部やり直し作業がありますが・・・)。
なので、よくわからないからまずは手順通りになぞりたい!という方は前半部分の手順をなぞって同じ状態にしてから本記事の手順を実施してください。
また、前回とかぶる箇所があるのでそこについては割愛して進めます。
わからなくなったら適宜前半記事に戻って真似してください。
前提
今回もなぞってもらえれば同じものができるように書いていこうと思いますので知識レベルの話は割愛。
初めに にも書きましたが手順は前回の記事から続けて書くので同じ状況のものを用意しておいてください。
注意事項
前回と同じく、参考にしたことによるいかなる現象にも責任はとれないので必ず各自でバックアップを取るなど対策をして実施してください。
特に今回はアニメーションを弄る際にアバターが中腰になってしまって元に戻せなくなるVRChat黎明期から存在する現象に遭遇する危険があります。
こちらでも記載するようにはしますが、アニメーションを弄る前にはシーンを保存することを心がけてください。
必要なもの
【必須】liltoon
前回は任意でした(と言いつつアバターを入れるために必要だったので入れてます)が今回はliltoonの機能を使うため必須です。
【任意】Poiyomi toon shader
カッコイイアニメーションに使用するdissolve用のノイズテクスチャというものをここから拝借します。
ノイズテクスチャを自分で準備できるのであれば不要です。
Poiyomiのほうが色々凝ったことができるらしいですが、
シェーダーの変更等で少し大変なので慣れたらやってみてください。
【任意】今回出し入れするアイテム「VASB-200」
前回の片手剣(と言いつつ実際大剣くらいありましたが)でもできますが、
アニメーションの設定数がどっと増えるのでわかりやすいものに変更しました。
【任意】GestureManager
前回と同様です。
【本編】カッコイイ出し入れの設定方法(liltoon+dissolve)
1.必要素材のインポート
前回と同様入れ方はお任せします(筆者の状況も同じです)。
2.アイテムの配置
こちらの不手際ですが、新しいアイテムに置き換えます。
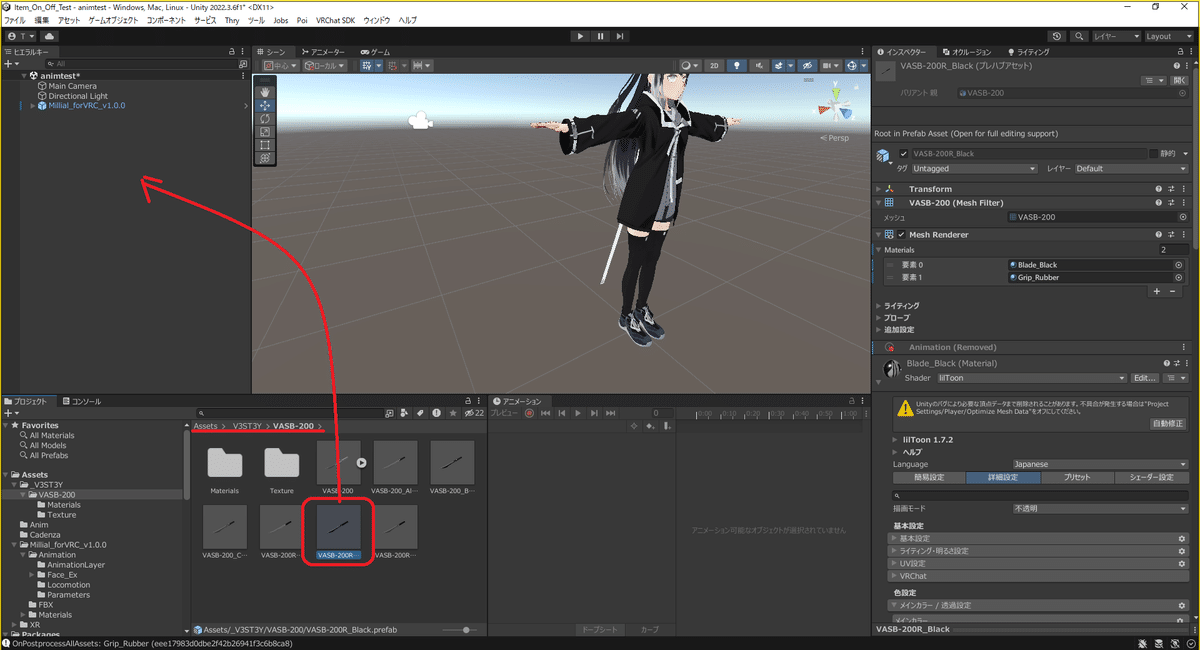
今回はAssets>_V3ST3Y>VASB-200の配下にある、「VASB-200R_Black」をヒエラルキーへ配置しましょう。

3.位置調整
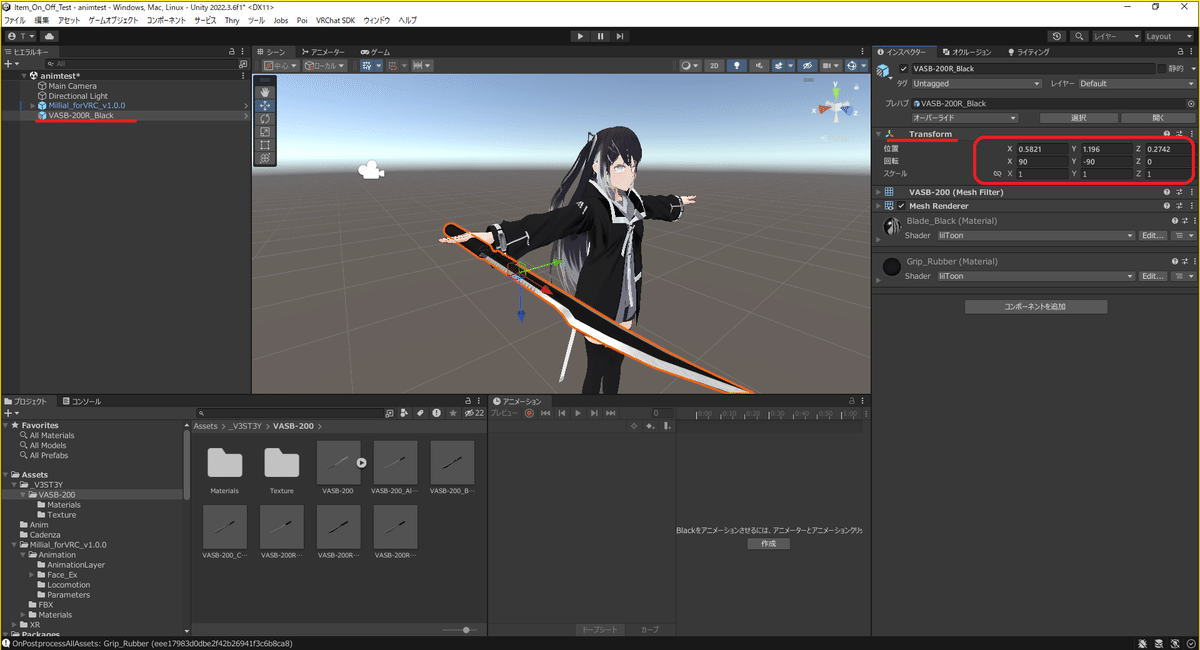
位置調整を行います。
ヒエラルキーの「VASB-200R_Black」を選択し、右のインスペクターウィンドウにあるTransformの項目を3-1の通りに変更してください。

4.アイテムをボーンに関連付ける
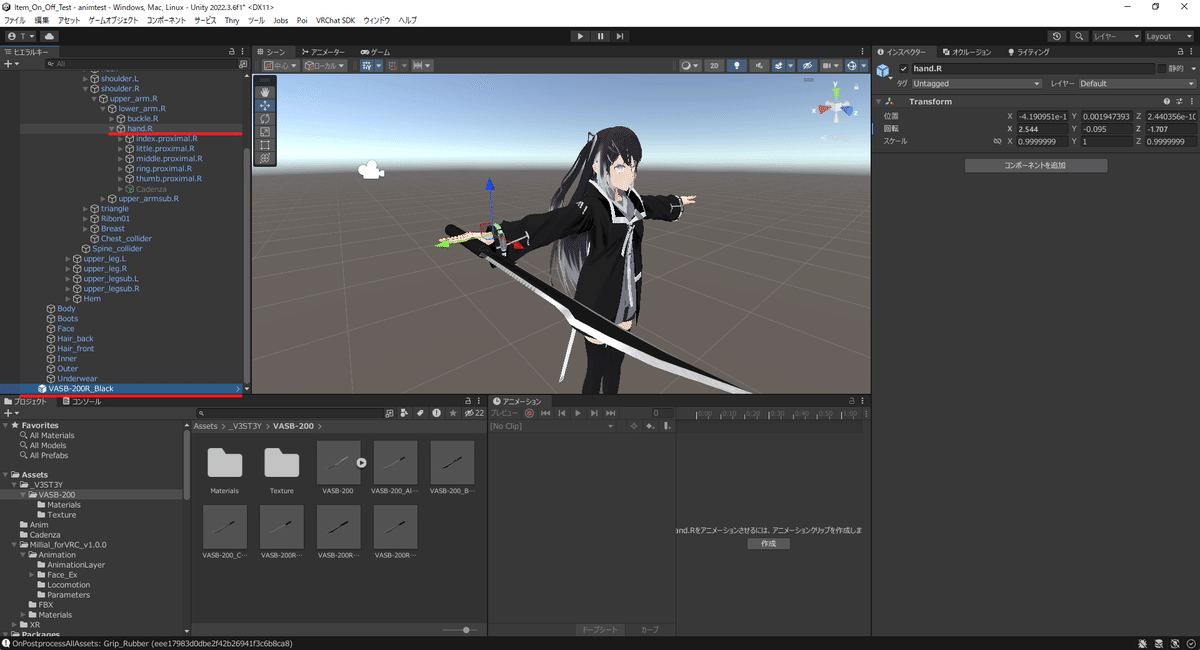
今回新しく配置したアイテムもボーンに配置します。
前回と同じくhand.R(右手)にドラッグアンドドロップしましょう
《参考》
hips(腰)>spine(背骨)>chest(胸)>shoulder.R(右肩)>upper_arm.R(右上腕)>lower_arm.R(右前腕)>hand.R(右手)

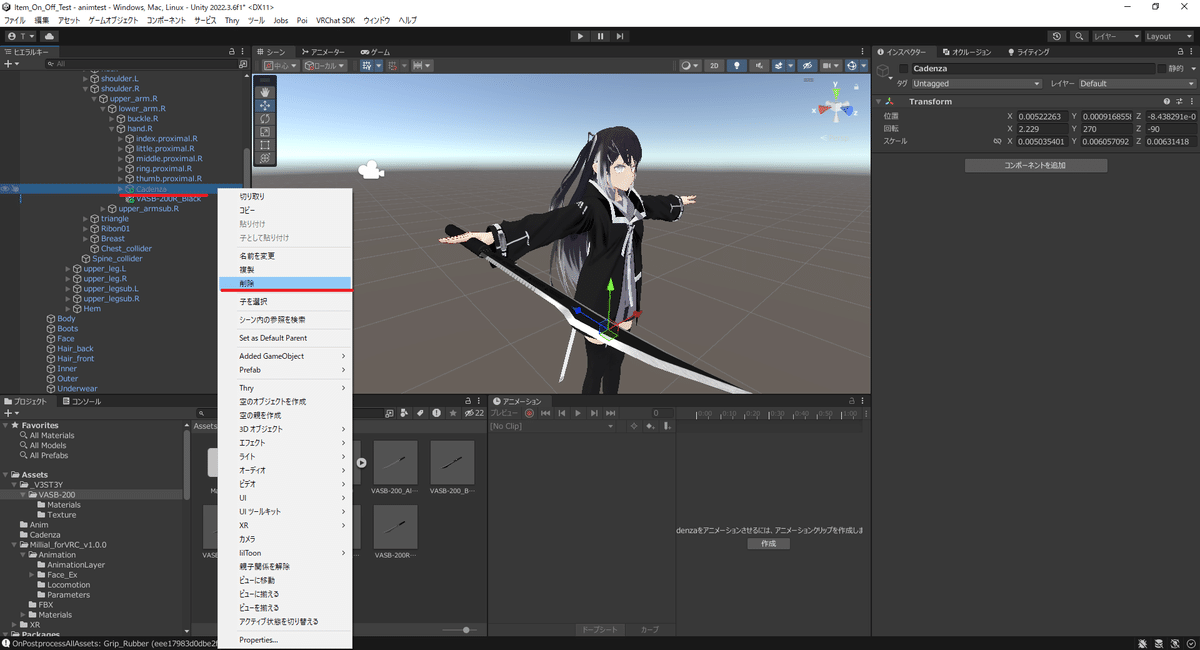
続いて同じ個所にある前回配置した「Candenza」を消します。
これは「Candenza」で使っていたパラメータを使いまわすためです。
もし、残しておきたい場合は前回の記事を参考に今回の「VASB-200R_Black」用のパラメータ、アニメーター、アニメーションをそれぞれ別途作成してください。
「Candenza」をクリックして有効化したら右クリックして削除を選択しましょう。

閑話 セーブポイント
ここまで進めたらいったんシーンの保存をしましょう。

これでこの後に来るアニメーション編集の際にイレギュラーが起きてもUnityを保存せずに閉じればここから再開することができます。
5.カッコイイアニメーションの作成
それではカッコイイアニメーションの準備を始めましょう。
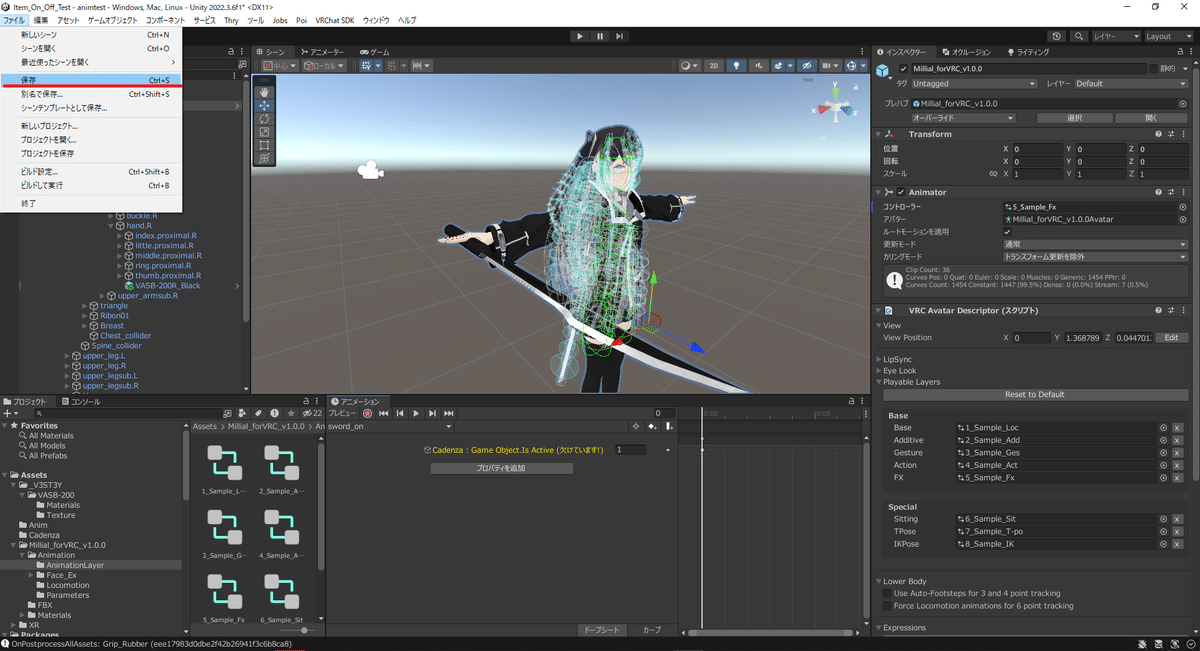
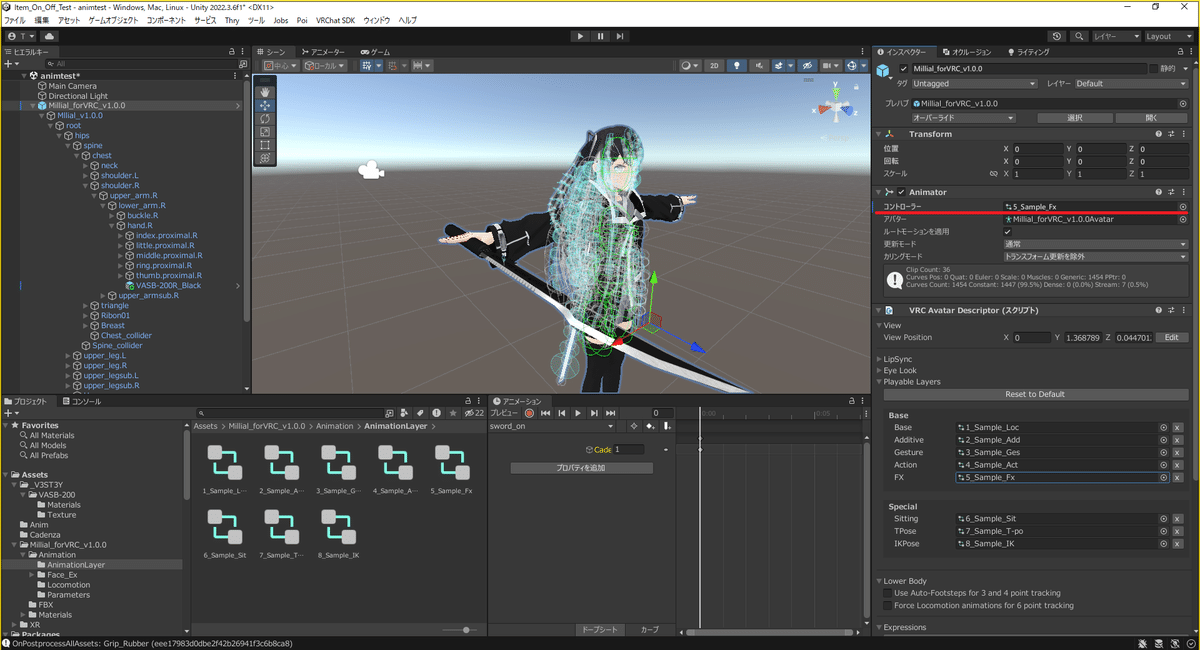
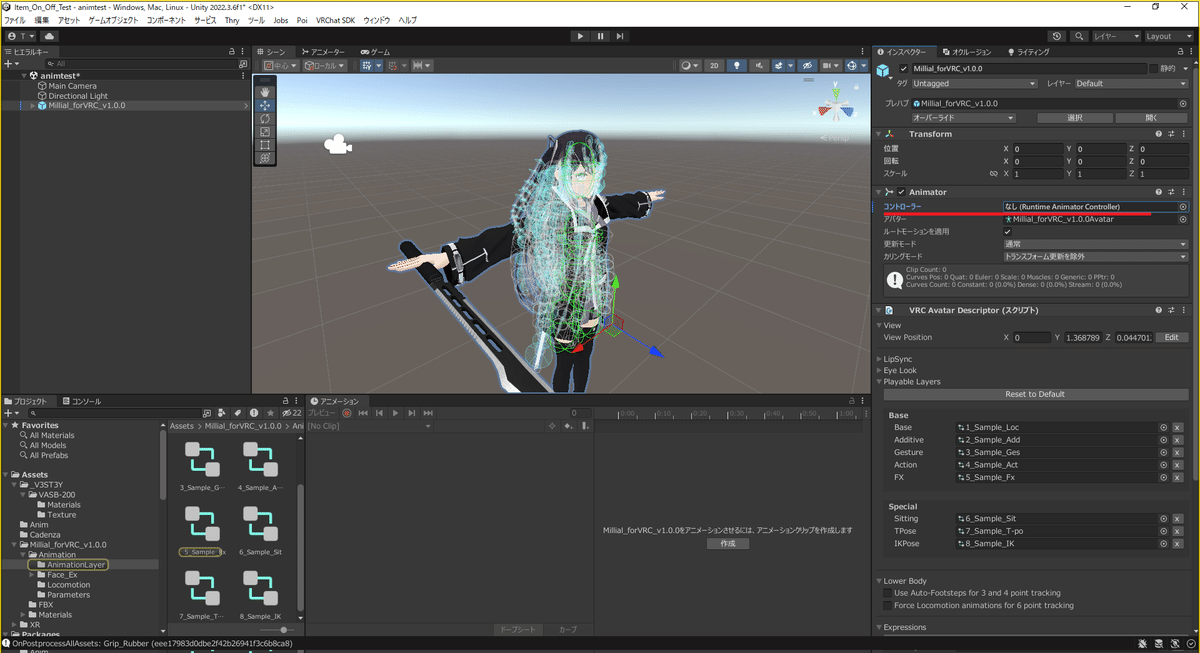
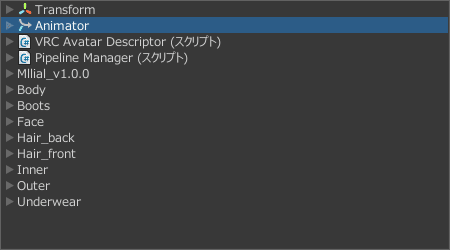
「Millial_forVRC_v1.0.0」をクリックして、FX用のアニメーションコントローラーである「5_Sample_Fx」をコントローラーに配置しましょう。

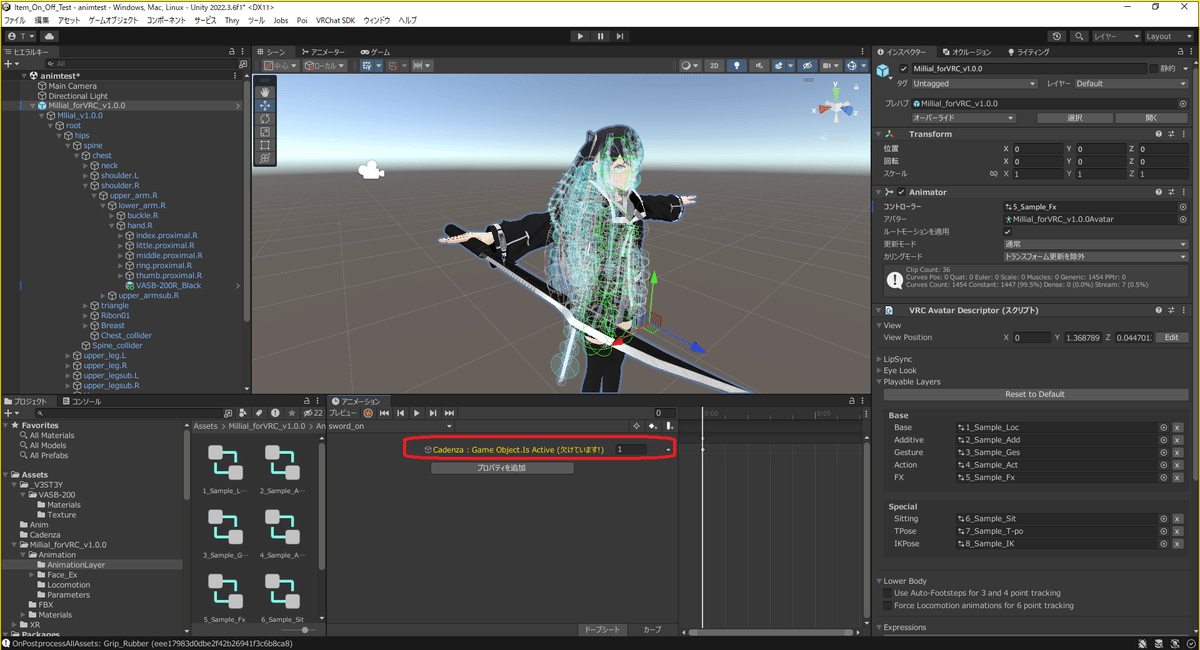
アニメーションウィンドウからsword_onを選択してみると、
「Candenza:Game Object.Is Active(欠けています!)」と出ています。
これは先ほどCandenzaを削除したためここで参照していたオブジェクトがなくなったからです。

なので新しく配置した「VASB-200R_Black」用に編集します。
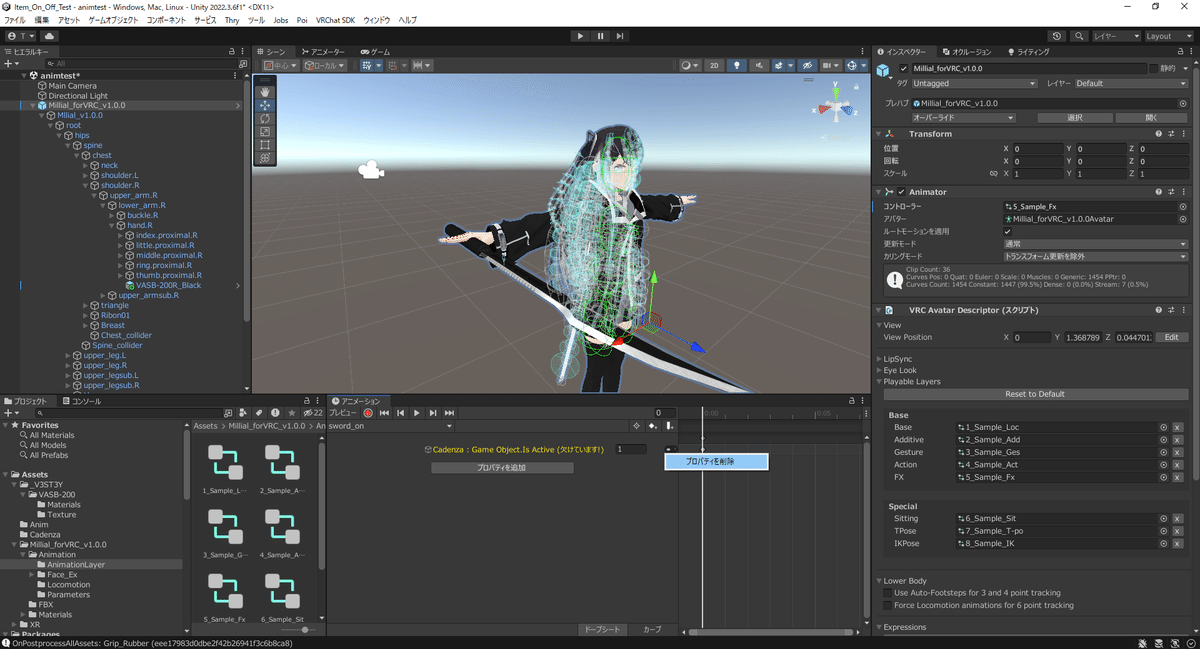
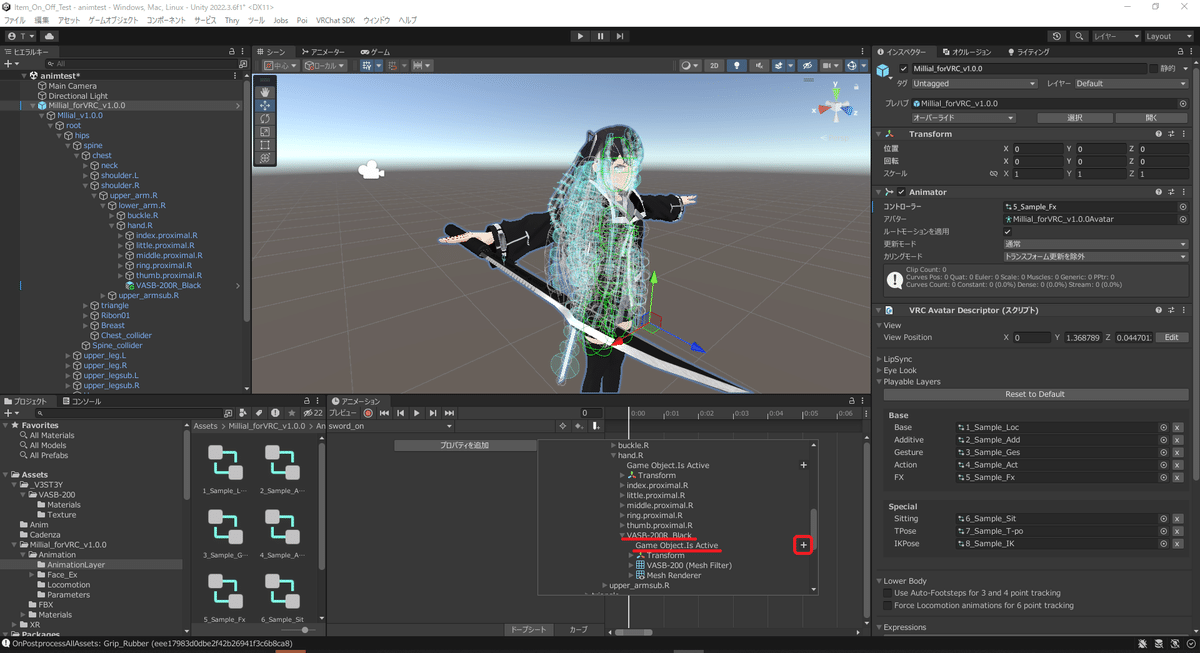
「Candenza:Game Object.Is Active(欠けています!)」の右にあるポチをクリックし、プロパティを削除 を選択。

削除ができたら、前回と同様にプロパティを追加から「VASB-200R_Black」の「Game Object.Is Active」を選択します。

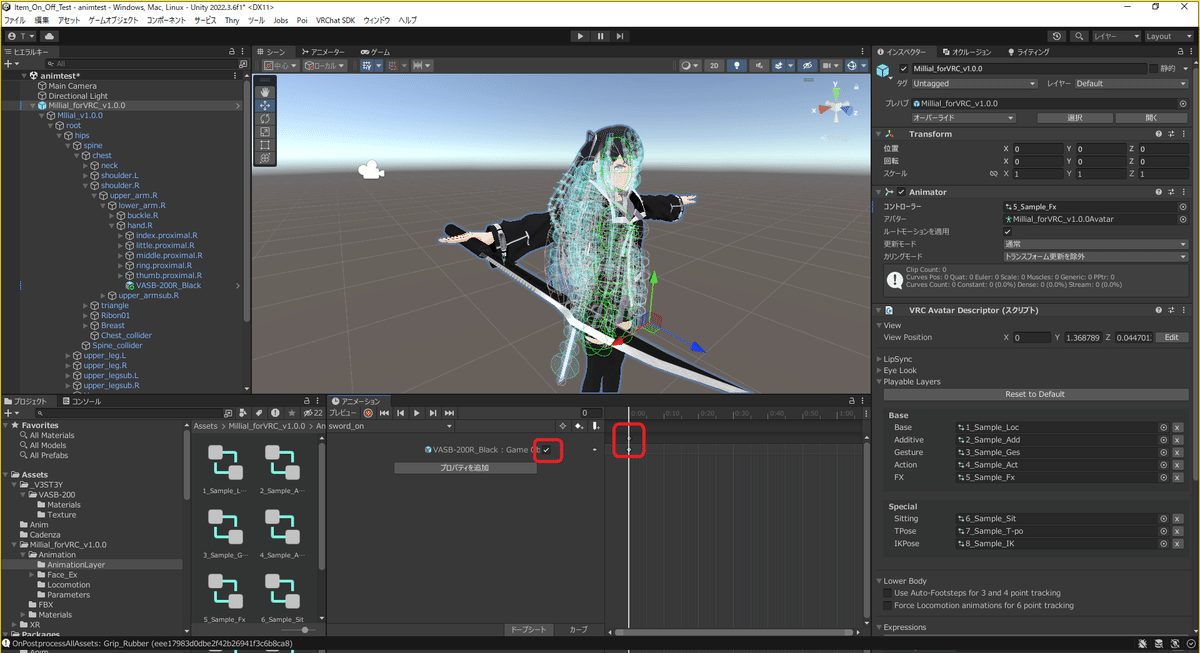
設置出来たら1:00にある◇を前回と同様削除します。
◇が0:00のところのみかつ、GameObjectのチェックボックスにチェックが入っていればOKです。

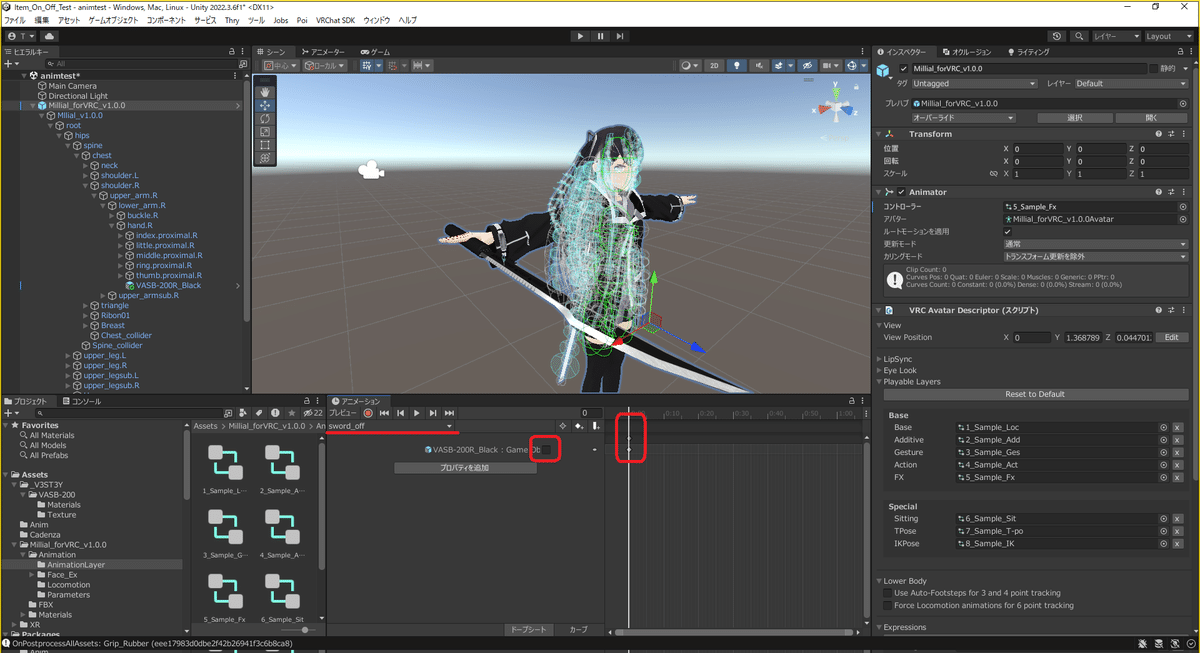
sword_on の再設定ができたら同様にsword_offも設定しなおしましょう。
手順は割愛して最終系のみ記載します。

これでひとまず、前回と同じく「VASB-200R_Black」の出し入れができるようになりました。
次はいよいよ徐々に消えるアニメーションを作ります。
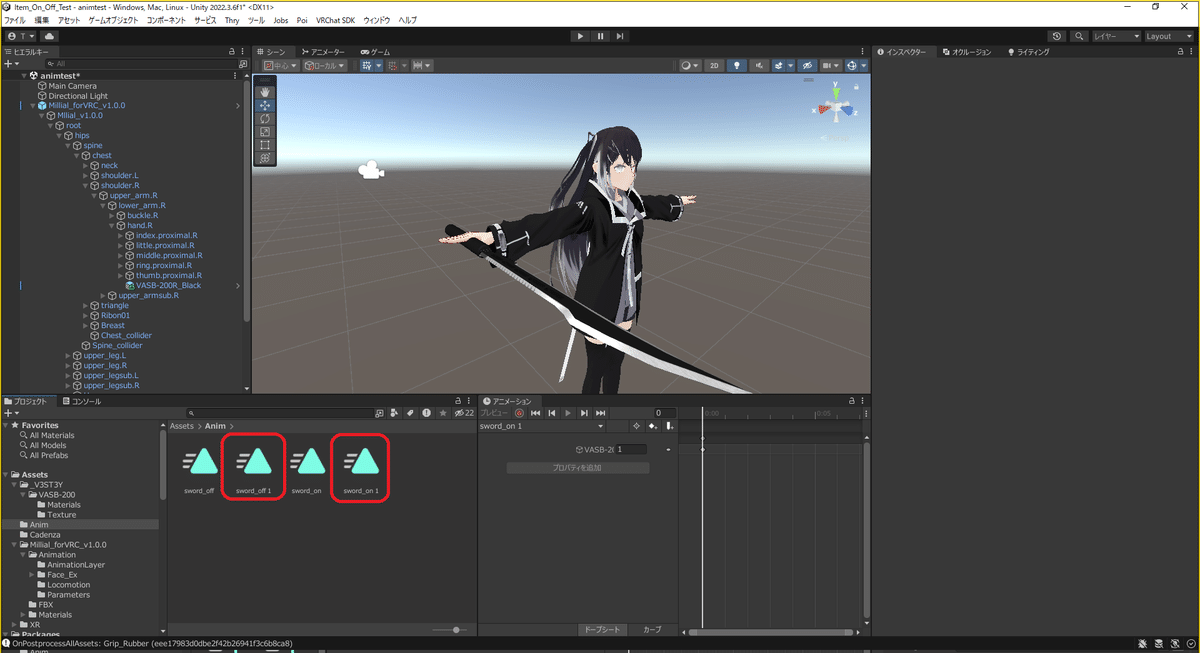
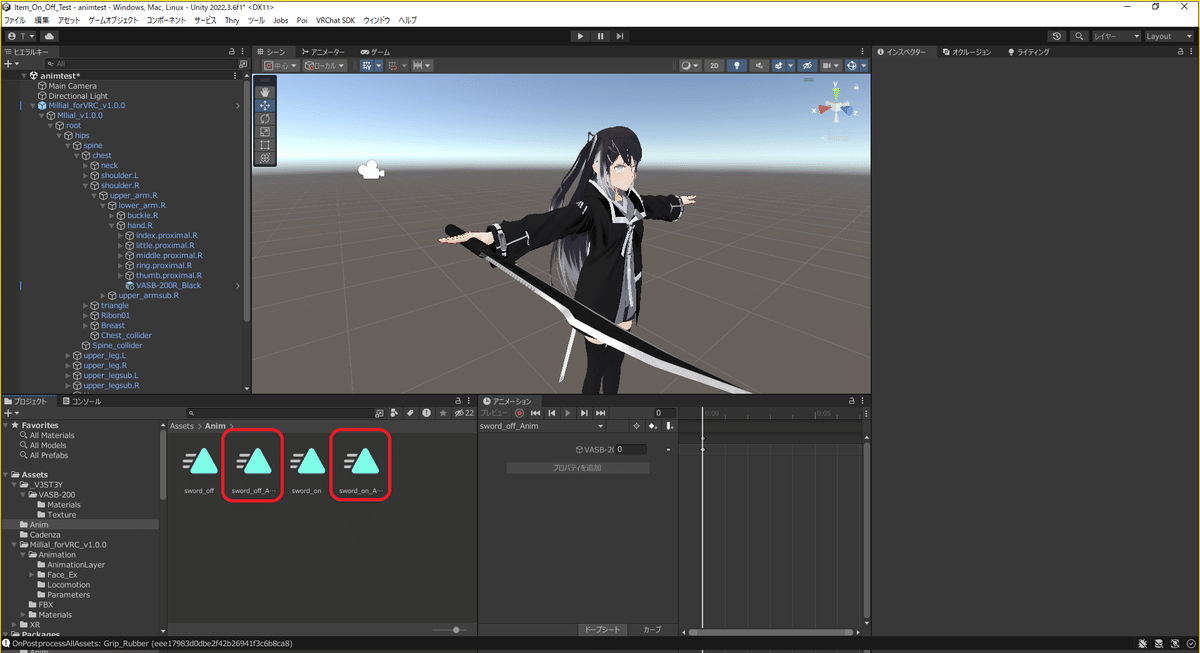
プロジェクトウィンドウでAssets>Animに移動し、sword_onとsword_offをそれぞれCtrl+C、Ctrl+Vでコピペします。画像のようにsword_on 1とsword_off 1ができていればOKです。

作成が確認出来たらこの二つを前回と同様に「Millial_forVRC_v1.0.0」にドラッグアンドドロップして関連付けます。
関連付けができたら、名前をそれぞれ
sword_on 1 → sword_on_Anim
sword_off 1 → sword_off_Anim
に変更してください。

次に新しいアニメーションを編集します。
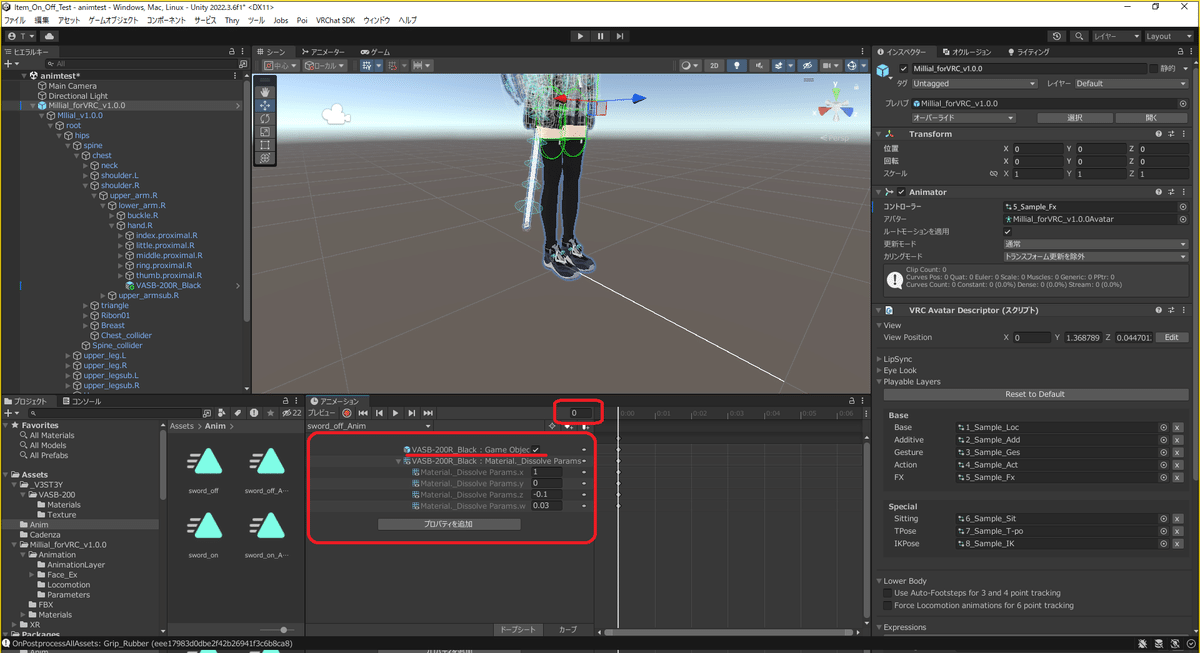
アニメーションウィンドウでsword_on_Animを選択してください。
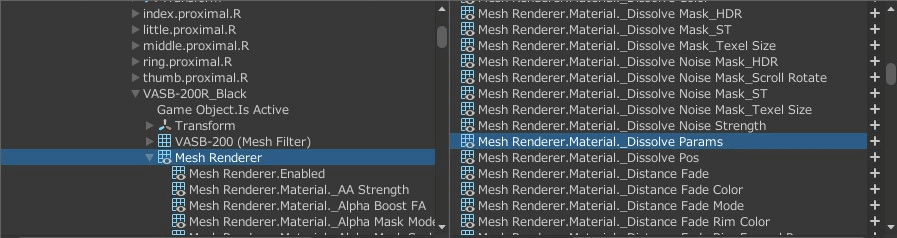
その後、プロパティを追加からGameObjectの時と同じく「VASB-200R_Black」まで掘った後、「Mesh Renderer」の下にある「Mesh Renderer.Material._Dissolve Params」を選択してください。

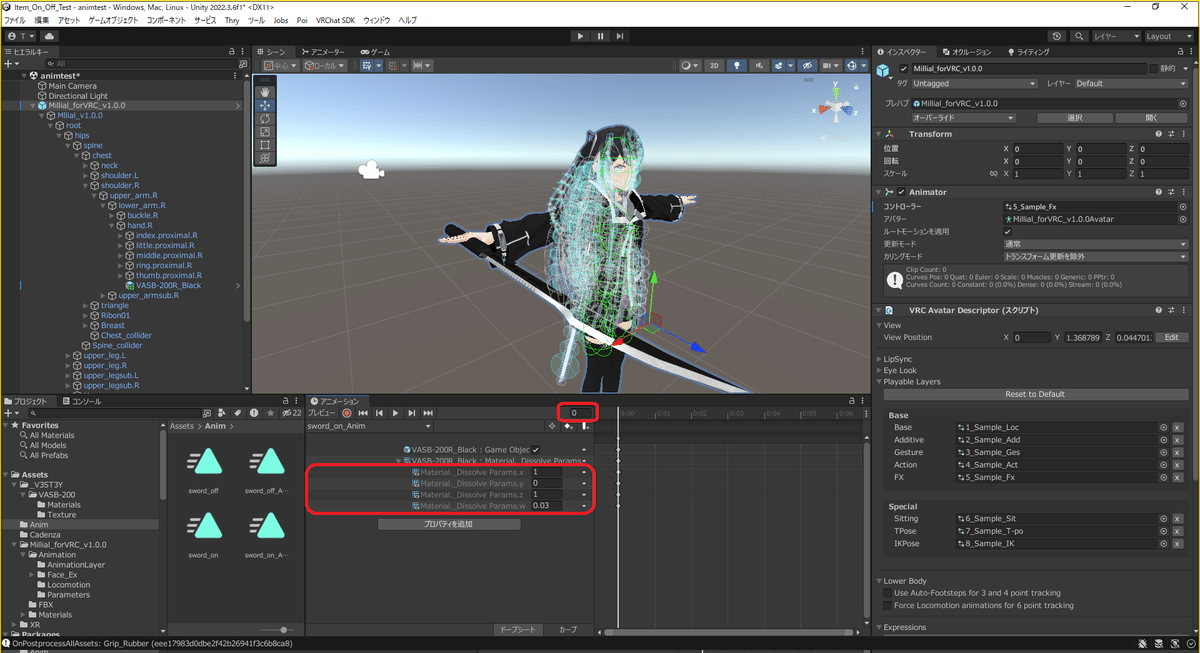
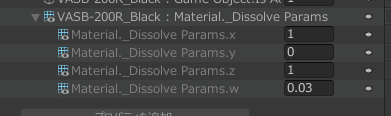
そうしたら右上の数値が0になっていることを確認した後に「Material._Dissolve Params」のそれぞれの項目を画像のように設定してください。

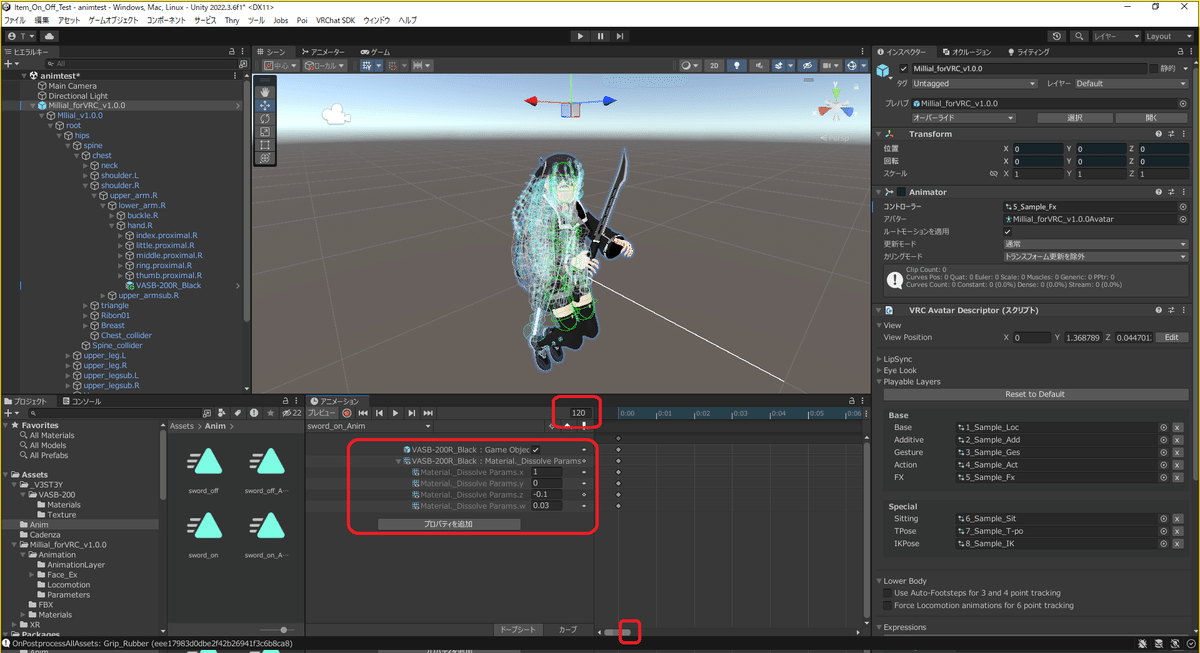
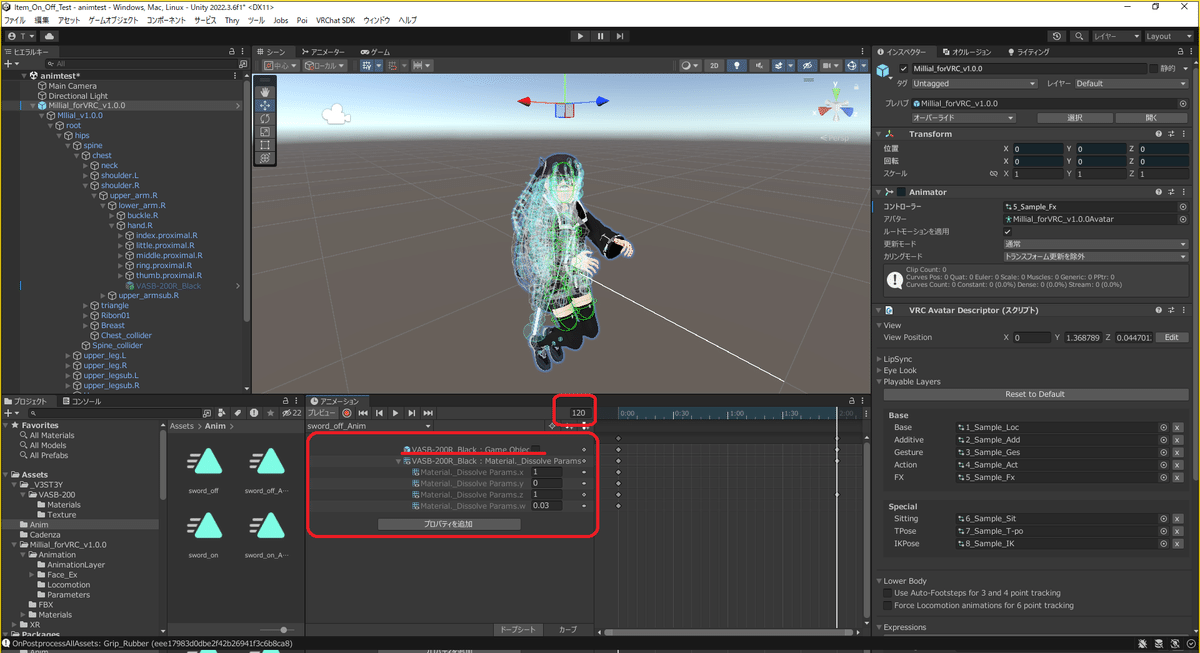
次に右上の0がある箇所を120に設定しましょう。
そのあと画像の通りに設定を変更してください。
そうすると見えない箇所にカーソルが行ってしまうので下のスクロールバーの右端をつかんで移動させて表示する範囲を調整しましょう

同様にsword_off_Animも編集します。
設定値は各画像を参照してください。
また注意点ですが、0の時点ではGameObjectのチェックを付けてください。
これは徐々に消えている間、オブジェクトとしてはまだ存在しているからです。

右上に120と入力し下記の通り編集します。

5-13 設定後_2
アニメーションの編集はこれで完了です。
中腰は「Millial_forVRC_v1.0.0」以外のヒエラルキーの箇所をクリックすると戻ります。
戻らない場合は残念ですが、一度Unityを落としてやり直してください。
その際、保存をしないように注意してください。1からプロジェクトを作り直しになります。
6.シェーダー設定の変更
続いて、シェーダー設定を変更します。
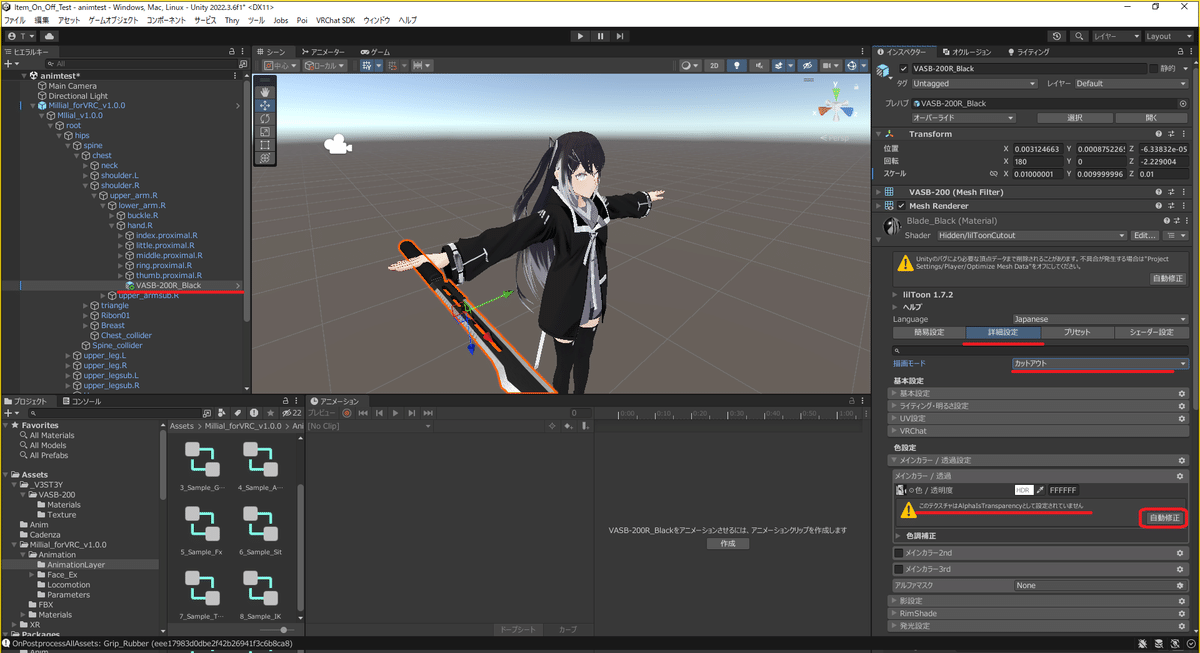
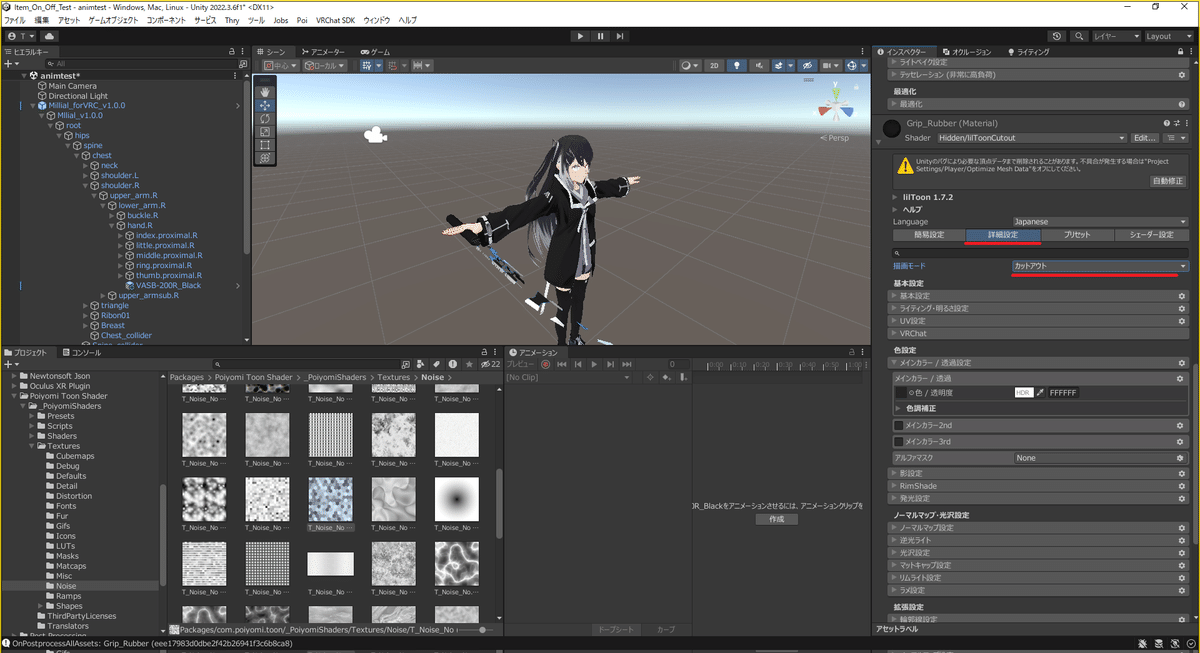
「VASB-200R_Black」を選択、MeshRendererにあるBlade_Black(Material)を開き、詳細設定タブの描画モードを不透明からカットアウトに変更しましょう。
そうするとメインから/透過設定の項目の中で「このテクスチャはAlphasTransparencyとして設定されていません」
と表示されるので、自動修正をクリックしましょう。

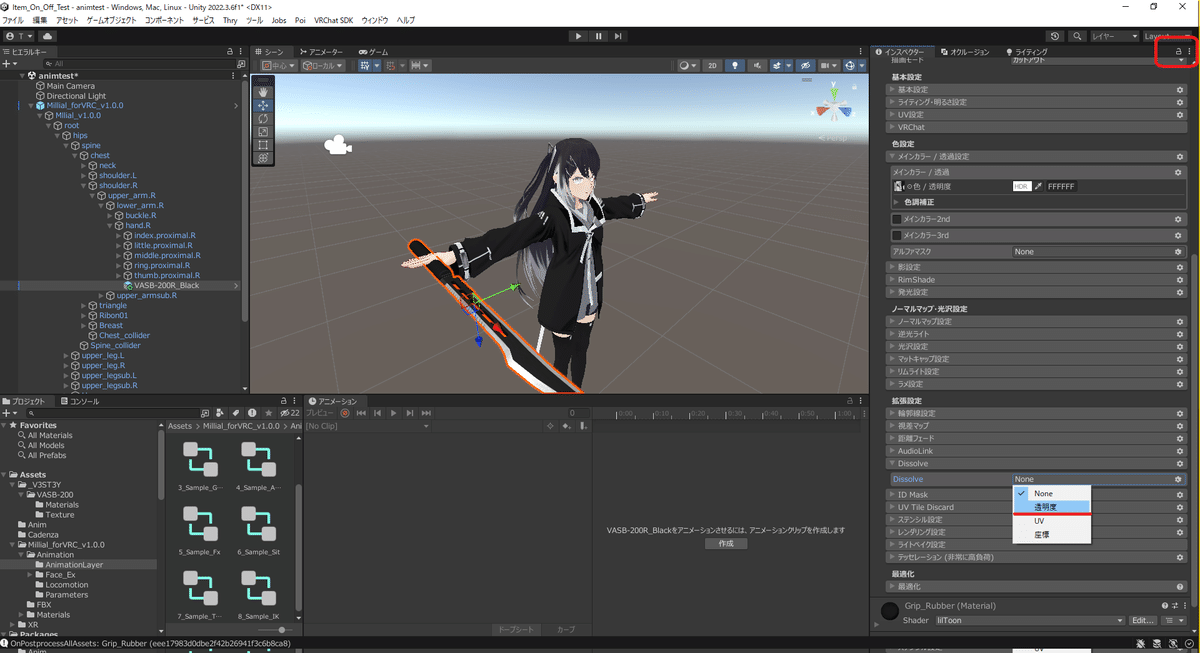
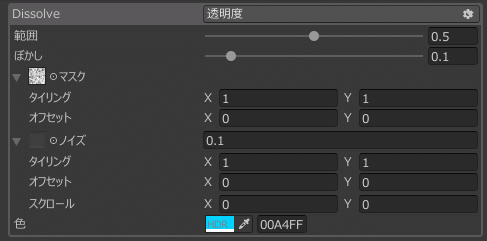
自動修正ができたらさらに下の方にあるdissolveの設定をNoneから透明度に変更します。さらに右上にある鍵マークをクリックしましょう。
これでインスペクターの内容が変わらなくなります。

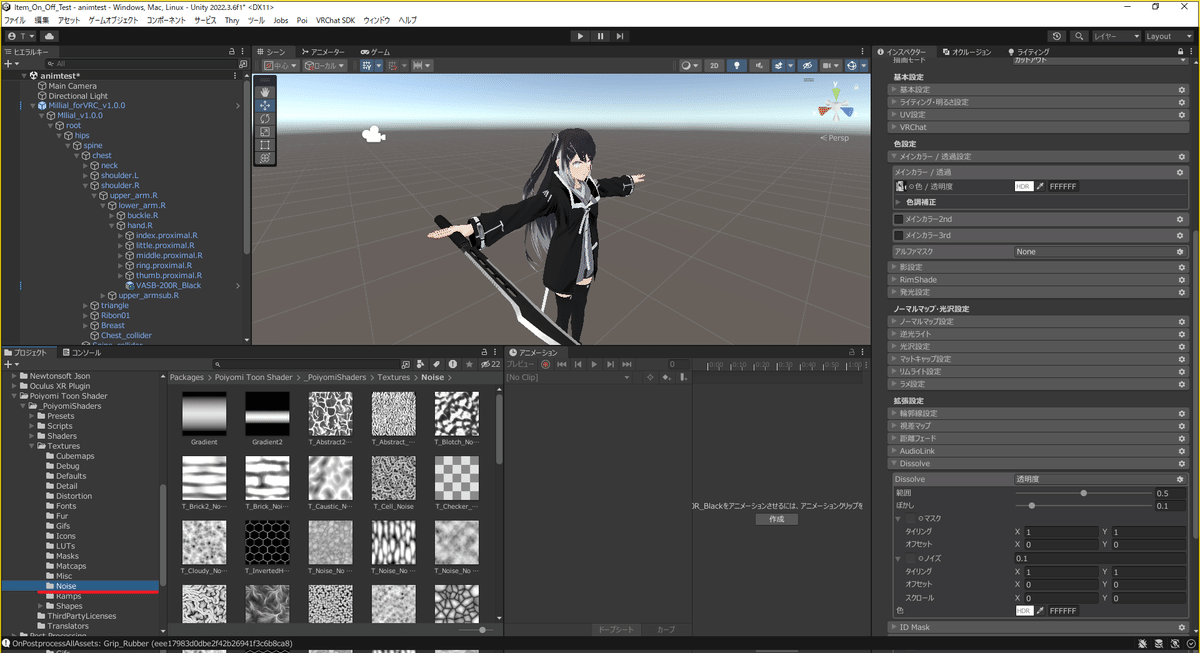
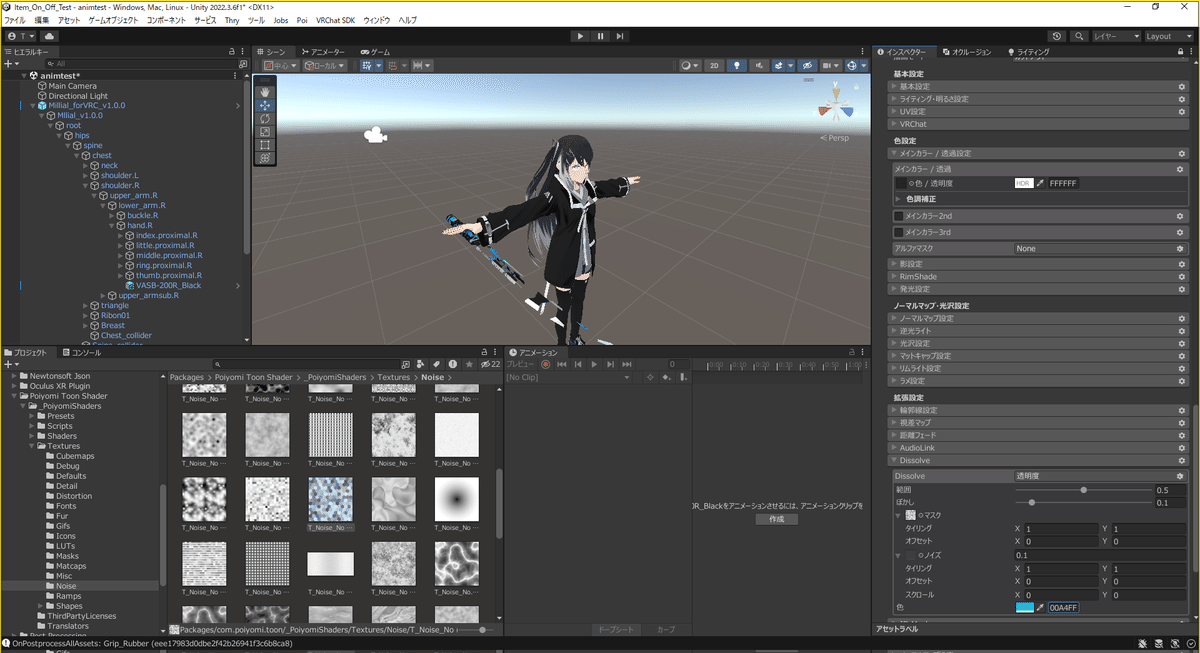
インスペクターの固定ができたら左のプロジェクトからPackage>PoiyomiToonShader>_PoiyomiShaders>Textures >Noiseに移動します。


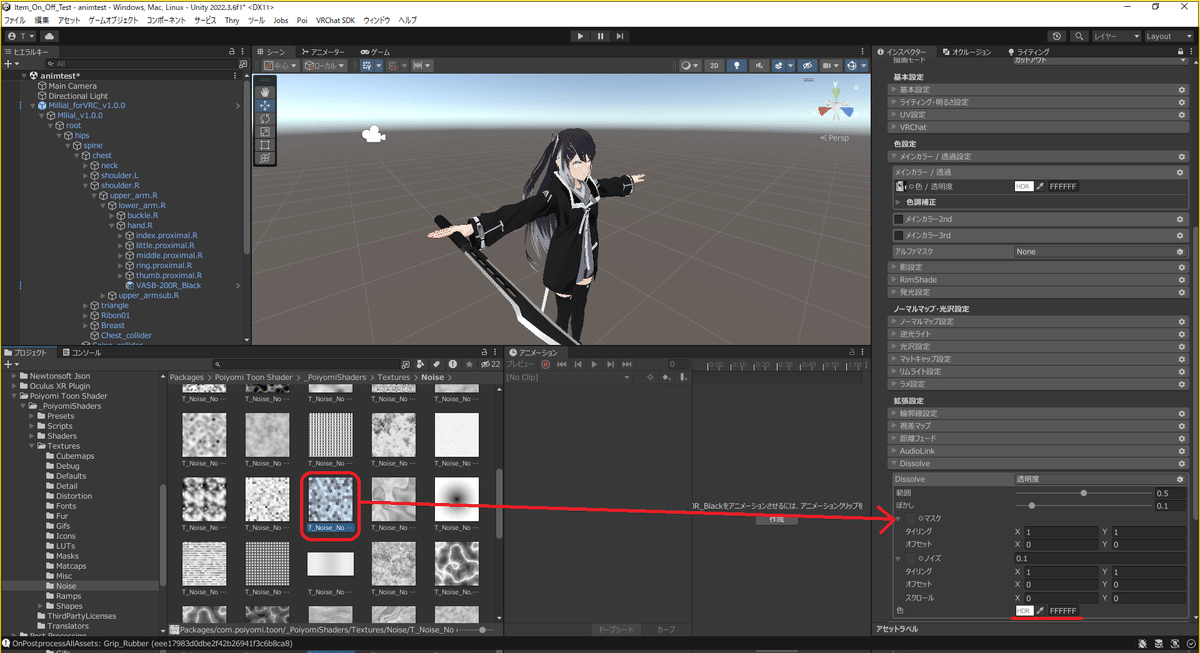
Noiseフォルダに入れたら「T_Noise_No (17)」というテクスチャをインスペクターのdissolveのマスクの右にある□にドラッグアンドドロップしましょう。
色には好きな色を入れてもらって大丈夫ですが、筆者と同じ色にする場合は「00A4FF」とカラーコードを直入れしてください。

設定が終わったらもう一つのテクスチャにも同じ設定をします。
下にスクロールしていくとGrip_Rubber(Material)があるので、同様の設定をします。設定結果は画像を参照してください。


これでシェーダーの設定は完了です。
右上の鍵マークのロックをはずしておきましょう。
7.アニメーターを編集する
最後にアニメーターを編集して5で作成したアニメーションを呼び出せるようにしましょう。
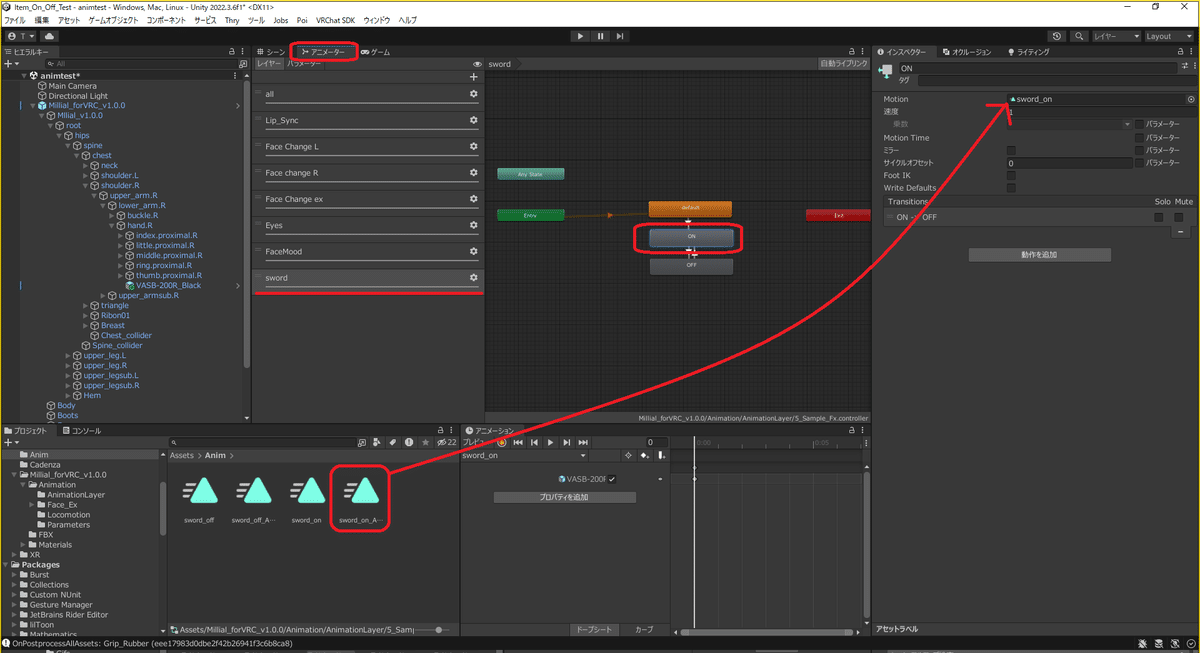
アニメータータブに移動し、swordのレイヤーを選択。
中のONステートを選択したら、sword_on_AnimをMotionにドラッグアンドドロップします。
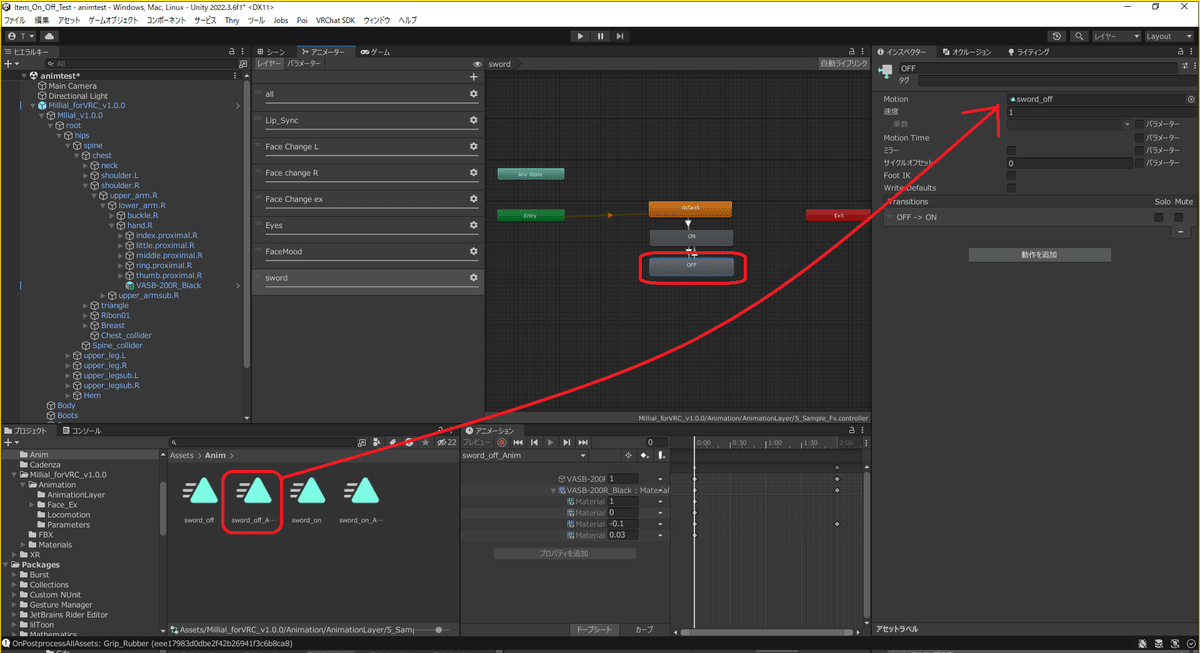
OFFステートについても同様にsword_off_Animをドラッグアンドドロップします。


これでアニメーターのMotionの入れ替えは完了です。
ここまで終わったらコントローラーから「5_Sample_Fx」を外しましょう。
コントローラーの表示がなし、になっていればOKです。

以上で作業は終了です!お疲れ様でした!
8.動作確認
徐々に出たり消えたり、うまくいっています。
これで完成です、お疲れ様でした!
余談
dissolveについて
今回使用した機能はliltoonのdissolveという機能です。
マスクというテクスチャの濃淡を参考に、実際のテクスチャの表示非表示を決めます。
今回の場合、範囲という数値を変化させることで濃淡の見方を変えるのでここをアニメーションで変化させました。
この数値は手順の中でも使用した「Mesh Renderer.Material._Dissolve Params」で制御できます。
Params.x → 透明度などのdissolveの種類
Params.z → 範囲
Params.w → ぼかし
基本的な変化はdissolveの種類、範囲、 ぼかし、マスクテクスチャと色で弄ることができます。今回の手順を参考に数値やPoiyomiのNoiseテクスチャなどいろいろ弄ってお気に入りの変化を試してみてください。


アニメーションのプロパティについて
今回は「Mesh Renderer.Material._Dissolve Params」というプロパティを入れましたが他にもさまざまなプロパティを設定できます。

座標やスケールなどを管理するTransformはもちろん、各オブジェクトに割り振られたマテルアルの設定値などかなりいろいろなものがいじれるので、ぜひ設定していろいろ試してみてください。
最後に
いかがだったでしょうか?
dissolveに関しては自分もまだ手探り状態なので、前回よりもわかりづらかったかもしれません。
ただ、どこを弄ると変わるという場所については今回の記事でわかったかと思うのでぜひたくさん改変して自分に一番しっくりくるものを見つけてください!(そしてあわよくば僕にも教えてください!)
