
Aeroで連番Png画像のアニメーション
Adobe Aeroには連番Png画像が圧縮されたZipを読み込んで、連番画像をAR再生してくれる機能があります。これは便利!ということでパラパラ漫画の要領で動きを付けたイラストでARアニメーションを作成したいと思います。
ツール
iPadpro(11インチ)+Adobe Fresco + Adobe Aero
Frescoはイラスト作成、AeroはAR撮影用のアプリです。
1.パラパラ漫画のイラストを用意する。
Frescoでパラパラ漫画のアニメーションを描きます。
パラパラ漫画の描き方は以前の記事を参考にしてください。
フレスコでアニメーション|cksm|note
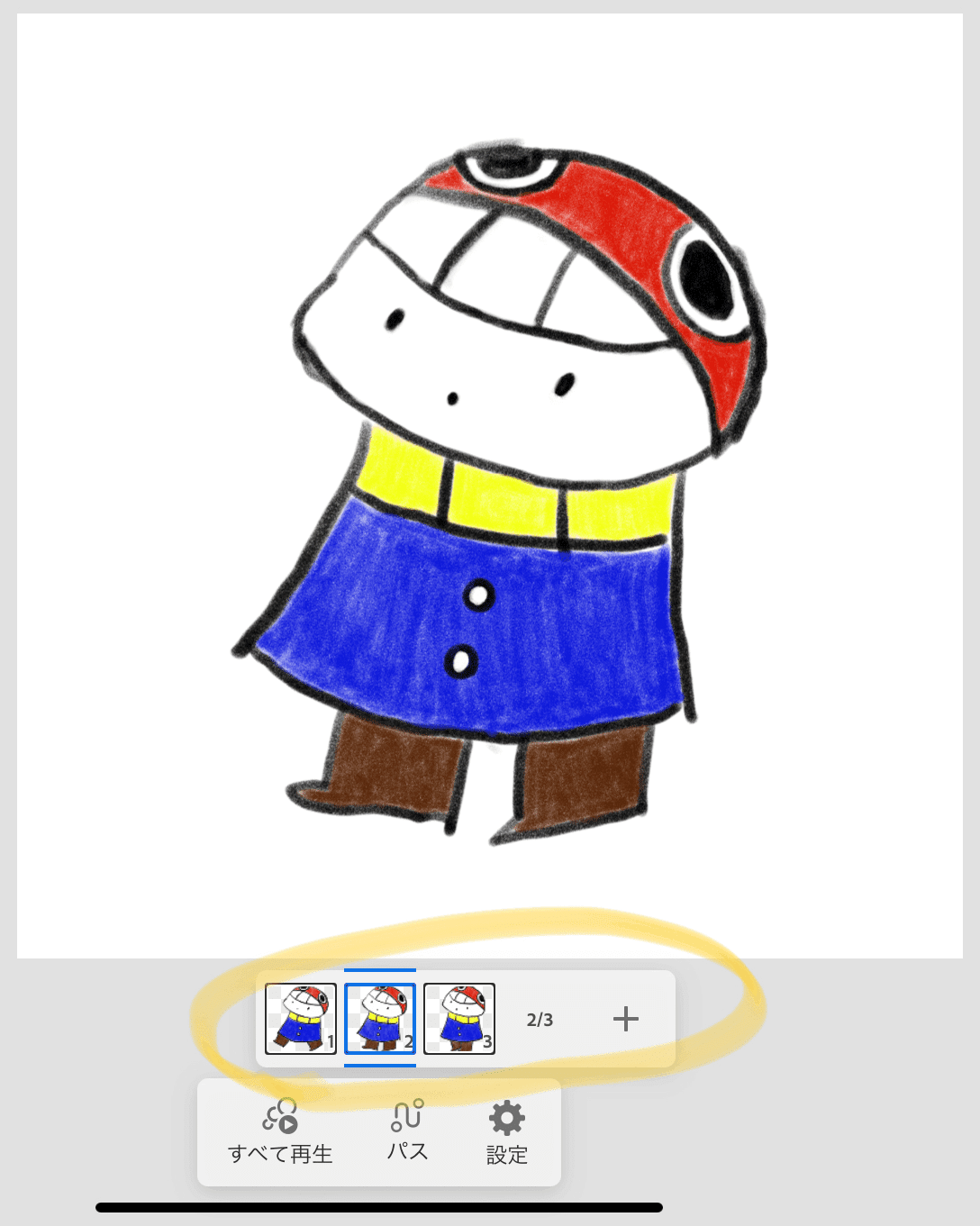
今回は以前Frescoで描いたムカンちゃんのお散歩イラスト3枚を流用します。

2.イラストを連番PngのZipファイルに保存する。
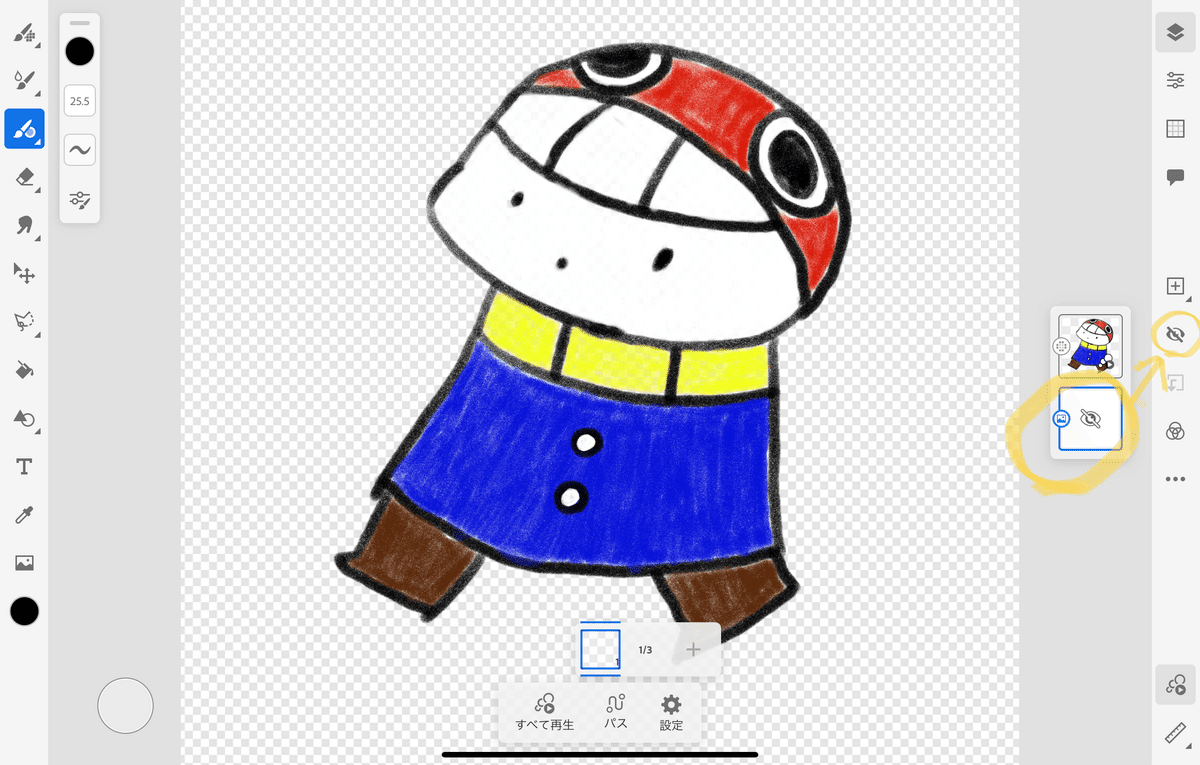
ムカンちゃん以外のレイヤは全て非表示にします。
これによって、ムカンちゃん以外の背景部分は透過する画像になります。

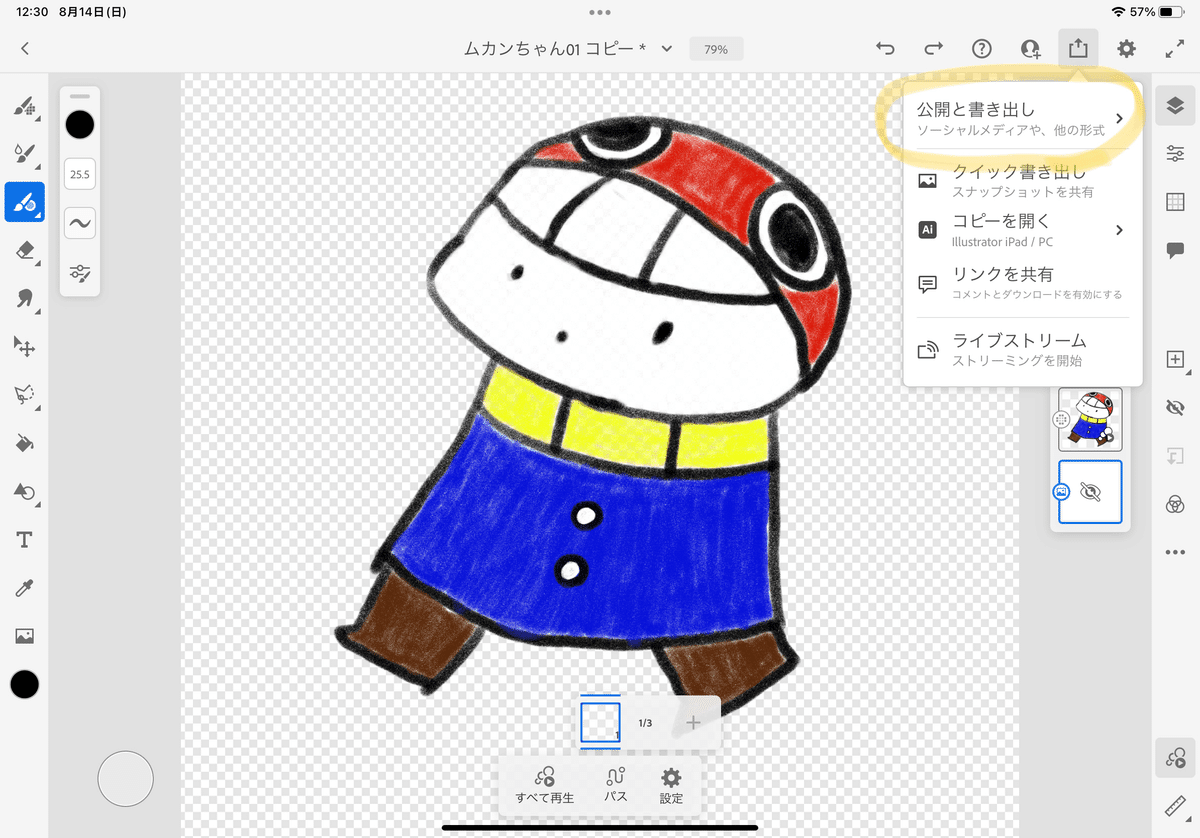
右上の「公開と書き出し」ボタンを押します。

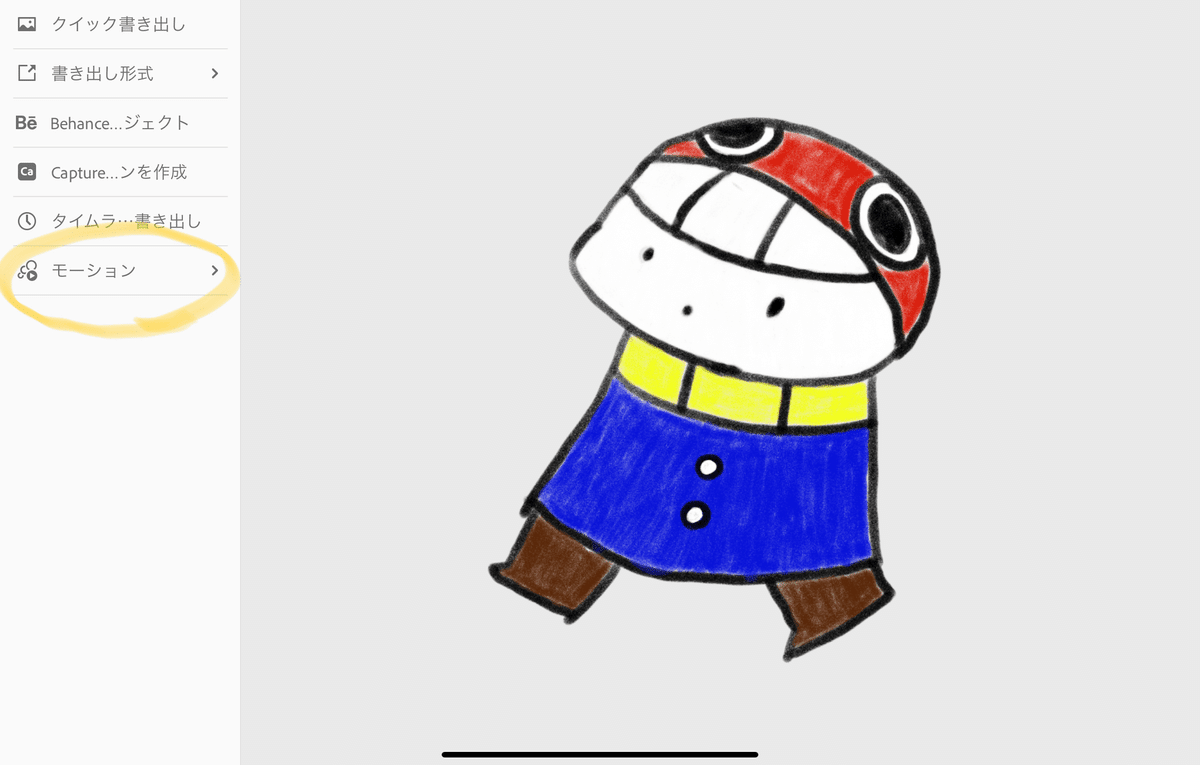
左側の「モーション」ボタンを押します。

「Pngシーケンス」を選択して「フレームを生成」ボタンを押します。

「書き出し」ボタンを押してデータを任意の場所に保存します。
*3枚の画像は連番名が付けられて圧縮され、Zipファイルとして保存されます。

3.AeroでZipファイルを読み込む。
Aeroを起動して保存したZipファイルを読み込みます。
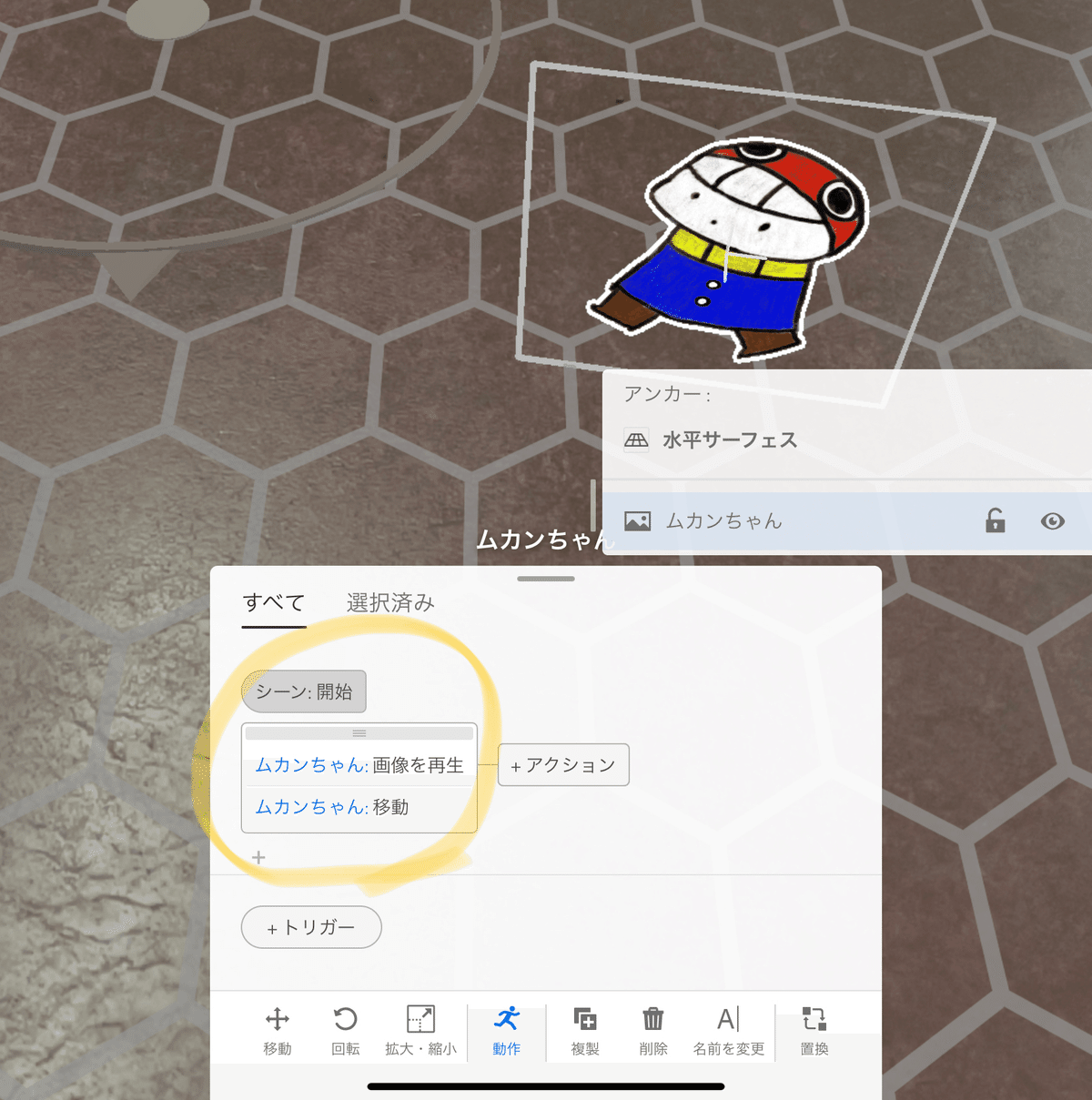
この時点ではムカンちゃんが同じ場所で足踏みするだけなので、Aeroでムカンちゃんが右から左へ移動する動きを登録します。
ここまで出来ればあとはAR撮影を実行するだけです!

4.結果
現実世界でムカンちゃんがお散歩しています!。
AR撮影は3Dデータを使うことが多いと思いますが、イラストだけでARアニメーションが作れるのは楽しいですね。
この記事が気に入ったらサポートをしてみませんか?
