
キャラクターの3Dモデルをつくってみる
3Dデータは制作に時間がかかりますが、イラストとは違った表現が出来るので作り甲斐があります。今回は比較的簡単そうなキャラクターを3Dデータ化してみようと思います。
モデルはラインスタンプのとりさんです!

3Dモデルデータの作成
3Dモデル作成は無料アプリのBlenderを使います。
イラストを参考にしてモデリングしていきます。

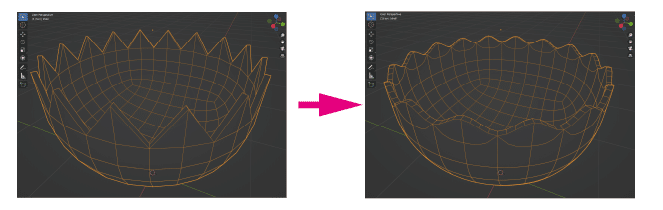
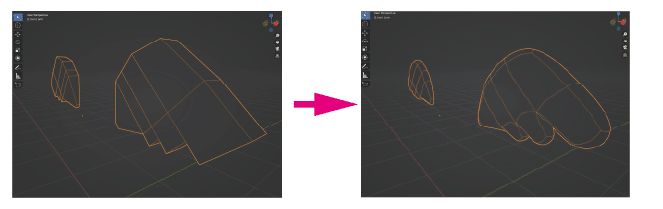
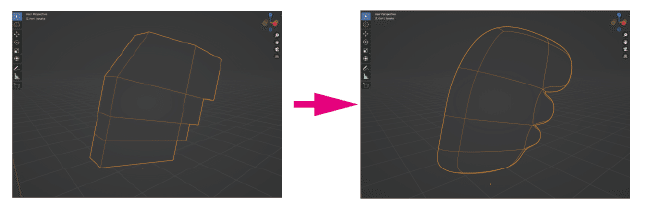
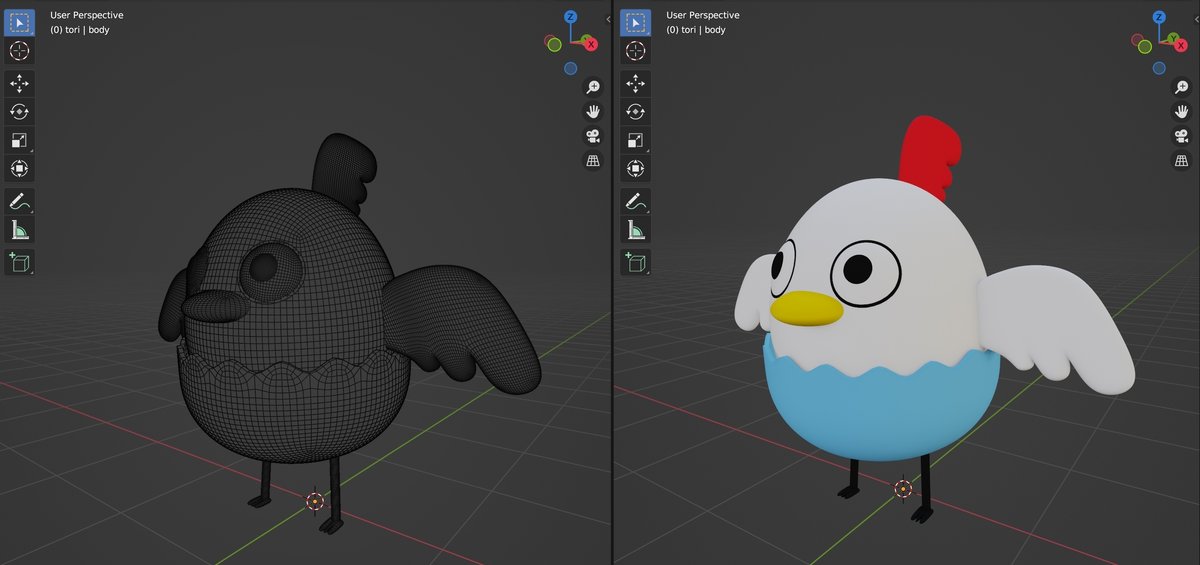
パーツ毎にモデリングします。
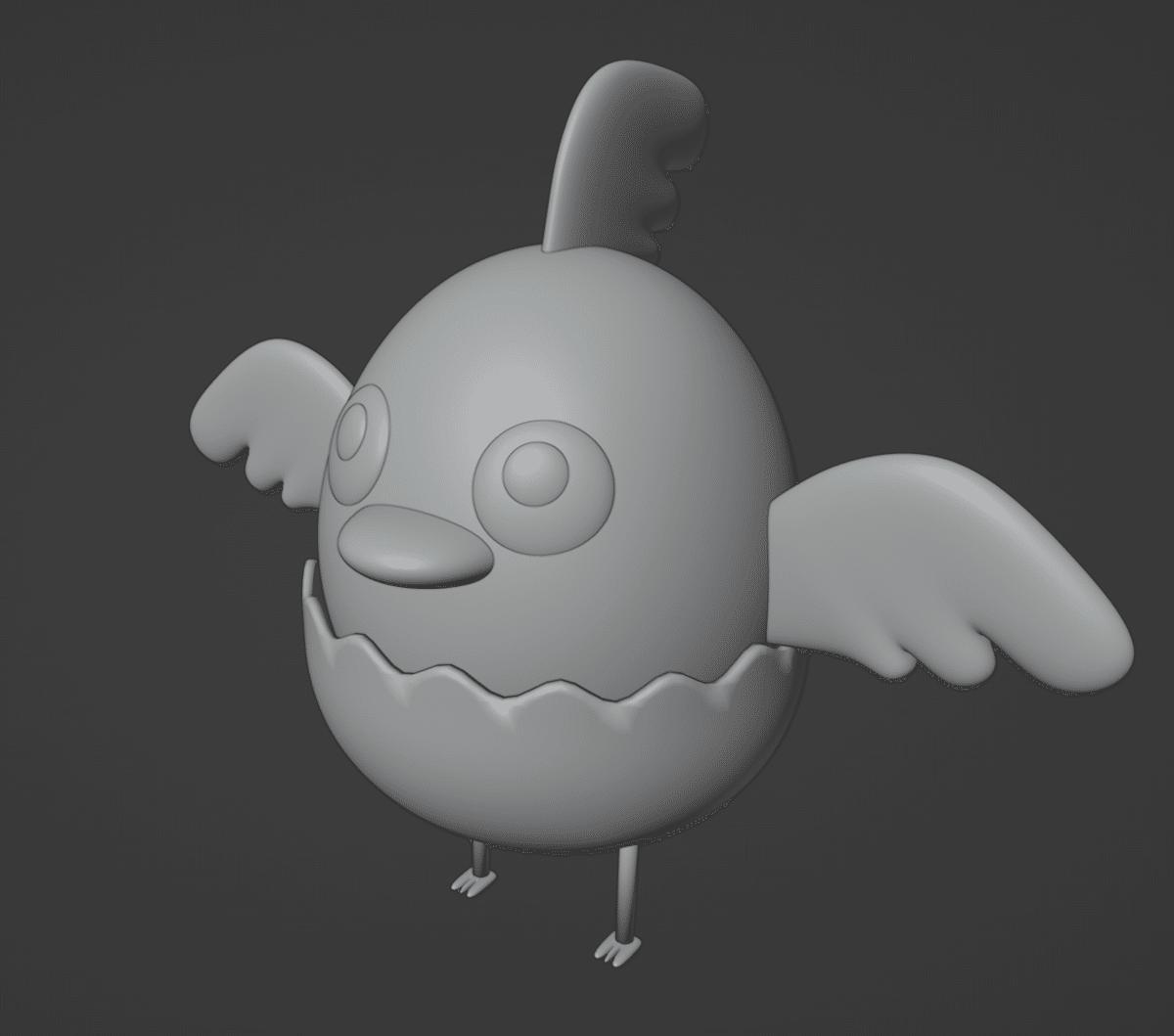
最初は大まかなに作って、徐々に細部を作りこんでいきます。



全体ができました!

最後に色を付けて完成です。

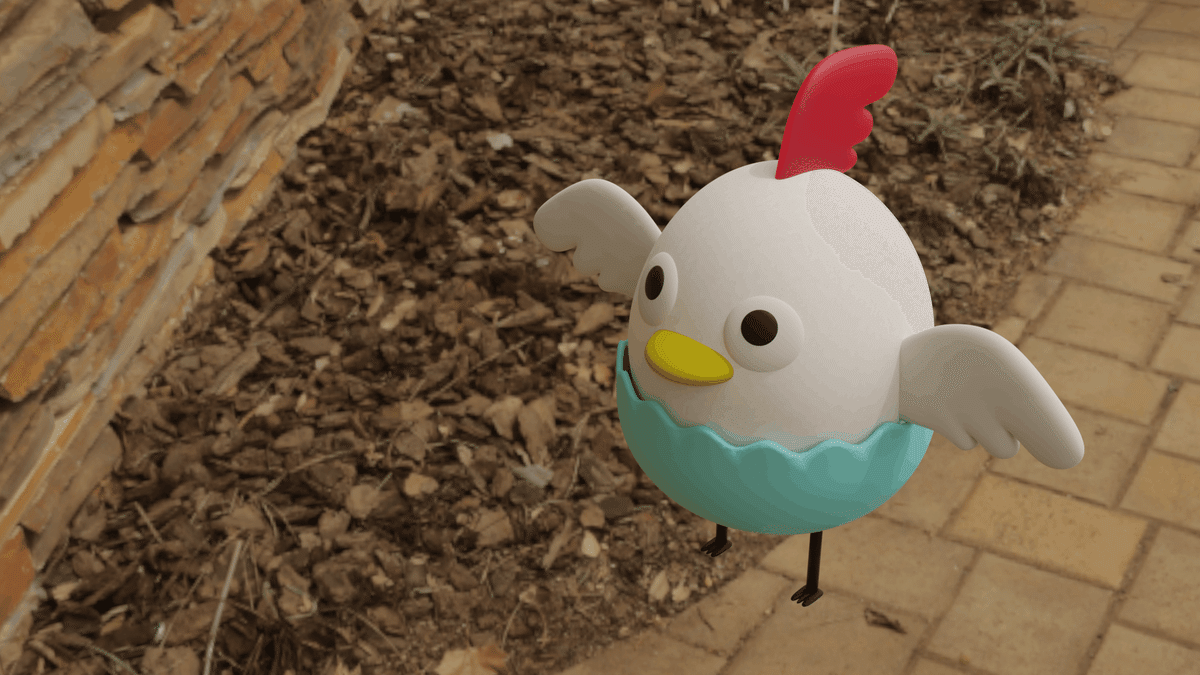
静止画にしてみる
背景に画像を読み込み、姿勢やアングルを変えたり照明を当てたりしていろいろなシーンを作ります。



動画にしてみる
パーツ毎に動きを付けてアニメーションを作成します。
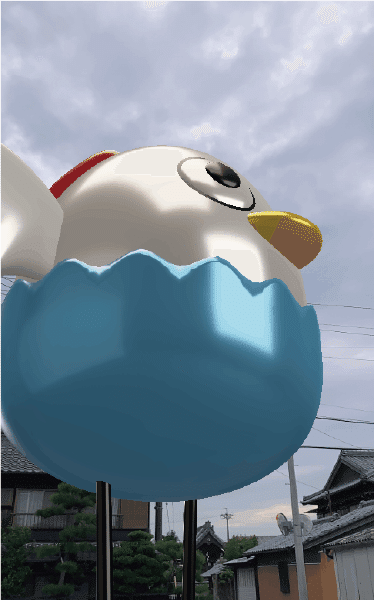
AR撮影してみる
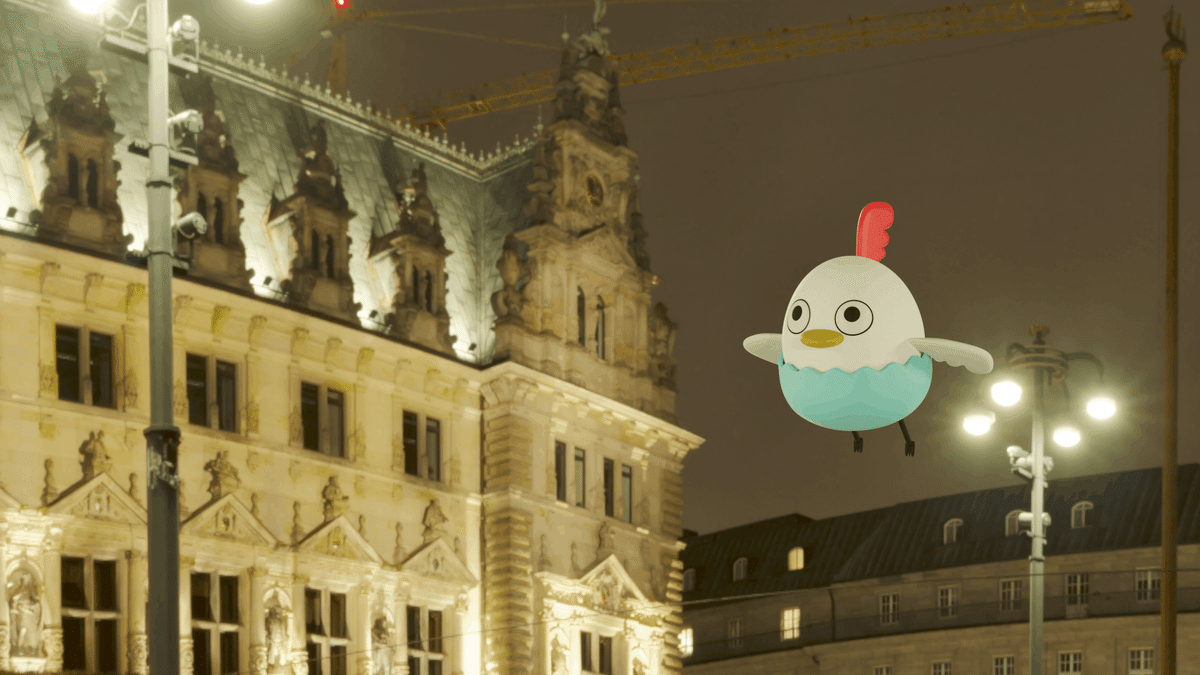
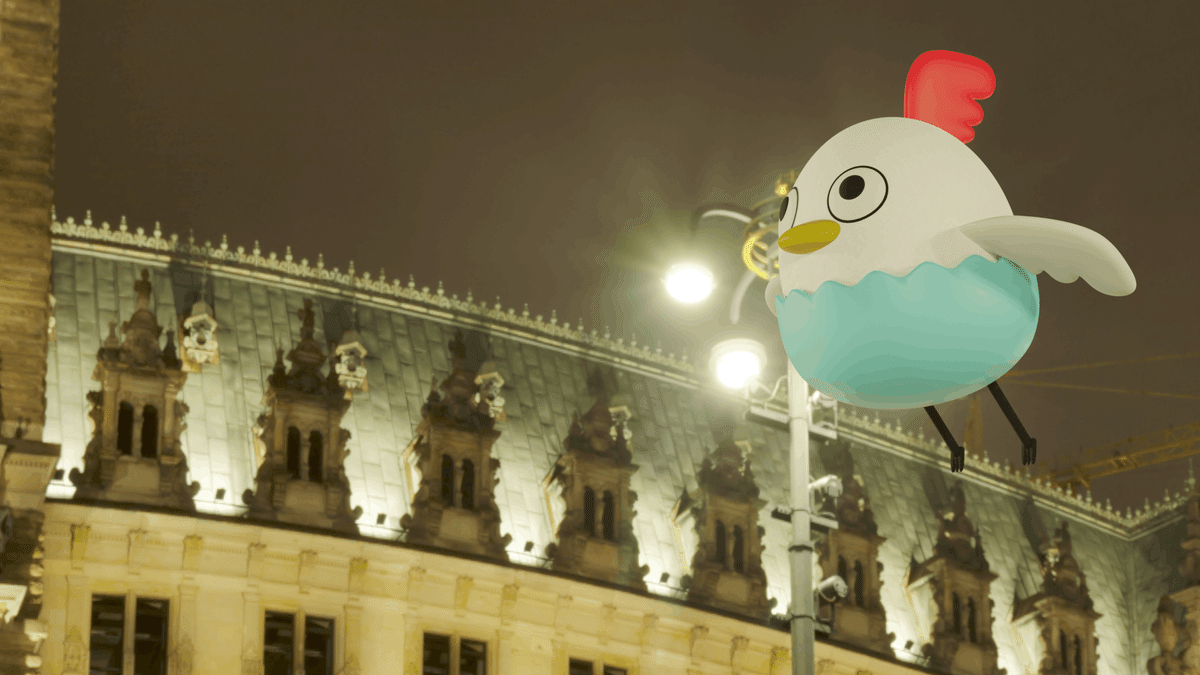
Adobe Aeroを使ってAR撮影します。


結果は・・・
3Dデータは実写とよく馴染んで自然な絵になりますね。
色や姿勢、複雑なアニメーションも簡単に設定出来て2Dとは違った面白さがあります。
