
オープンデータ meets ビジュアライゼーション #1 バリアフリートイレを見やすくしてみた (データ接続、準備編)
みなさんこんにちは。
前回の記事を受けて、今回はBIツール「Googleデータポータル」を使ってバリアフリートイレのビジュアライズを行うための作成手順を紹介していきます。(長くなったので今回は、可視化手前のデータ準備まで。)
前提として、今回使った「Googleデータポータル」はサーバーレス、ノーコードの無料クラウドサービスなので、とりあえずGoogleアカウントを持っていれば、データ操作言語を十分に習得していなくても「作り手」としての作業を一通り完結できます。こうした無料でサクッとオープンデータで何かやってみたいような本職エンジニアでない方々を想定して、この記事では可視化に向けた手順をひとつずつ解説します。
作成元オープンデータを取ってくる
最初のアクションは、可視化の元となるオープンデータを入手することです。
バリアフリートイレ情報は、こちらの東京都オープンデータカタログサイトからダウンロードできました(赤枠が対象のCSVファイル)。

また、表形式のデータとは別に、タイトル部分に使ったアイコン画像も外部からお借りしました。

元々分析者向けに作られたBIツールの画面レイアウトは一般のユーザーから少しとっつきにくい印象を持たれがちなので、こういったピクトグラムなどによる装飾付けは、利用者に少しでも柔らかい印象を持っていただくことに役立ちます。さらに、今回の「だれでも」という言葉が「障害を持つ方から子育て中の方までを含む」という広い定義を持つことを瞬間的にわかってもらう意味でも、こういった記号を置く意味はありそうです。
今回は、以下の日本デザインセンターの無償ピクトグラム公開サイトから素材をお借りしました。
このように「左脳的に解釈するための」数値や文字情報、「右脳的な感覚に寄り添うための」アイコンやデザインテンプレート、両方にアンテナを張っておくと可視化の一歩が踏み出しやすいかと思います。
Googleスプレッドシートにデータをインポートする
次の工程では、先ほど抽出したCSVファイルを、整形加工しやすいようにオンラインスプレッドシートに取り込んで保存します。今回は、Googleデータポータルと直接連携できるサービスであるGoogleスプレッドシートを利用しました。
具体手順としては、Googleスプレッドシートのサイトにアクセスし、新しいシートを開いて以下のように「インポート」を選択してから、先ほどダウンロードしたCSVデータをアップロードします。

手順としては複雑ではありませんが、扱いたいファイルが複数ある場合、このダウンロード→インポート作業をパソコン上で何度も繰り返し行うのって少し面倒ですよね。
今回の対象データに関してはインポートするファイル容量の上限に引っかかってしまいあえなく断念しましたが(泣)、そこまでファイル容量が多くない場合には、Googleスプレッドシート上から直接CSVファイルが保存されているURLを読み込んだ方が、途中の手間が省けてラクです。
その場合、下記のコードをA1のセル上でコピペし、URLにオープンデータカタログサイトのCSVファイルを指定しましょう(ダブルクォートは残す)。勝手に取り込んでくれます。
=IMPORTDATA("URL形式のCSV")ただし「オープンデータあるある」な注意点として、CSVファイルの文字コードがUTF-8でないと文字化けが起こります。その際は保存時に文字コードを変更するか、自動化したい場合には以下2つ目の記事を参考に対応して頂ければ。
こうした文字コードの統一化はもちろん、デジタル改革アイデアボックスにも投稿されていますが、ExcelやPDFではなく、CSVなどマシーンリーダブルなフォーマットでの公開が進むことで、今後オープンデータが調理しやすくなるのは間違いないでしょう。行政のオープンデータではユーザーからの声はとても大切に扱われるので、みんなリクエストしてね!
Google スプレッドシートで可視化しやすい形にデータを修正
Googleスプレッドシートにデータがインポートできたら、後にGoogleデータポータルで扱いやすいデータになるようにデータの修正を行います。
今回ダウンロードしたファイルでは、「季節によって利用可能が異なる場合の期間」というヘッダー項目が異なる列で2つ出現していた(ナゼ。。)ので、このうち一つを削除しました。このようにGoogleデータポータルでは全く同じ項目名が重複しているファイルについては取り込むことができないので、事前に「重複している項目を消す」処理をしておく必要があります。

別の観点として、以下のように散在するCSVファイルから施設名をマージした(くっつけた)表を作るような場合には、Googleスプレッドシートにそれぞれのシートをインポートした上で、可視化に必要な集計項目に関してデータを追加すると良いでしょう。

Googleスプレッドシートではこうした他のシートからデータを持ってきて貼り付けたい、というときに役立つ関数(エクセルのSUM関数のように何かしらを渡すと、何かの値を返してくれる仕組み)が用意されています。
たとえば「Importrange関数」では、外部のスプレッドシートから指定した範囲のセルを読み込んでくれるので、別のシートに存在する施設名などを最終行に追加していくときなどに便利です。
=IMPORTRANGE(スプレッドシートの URL, 範囲の文字列)Googleデータポータルにデータを接続
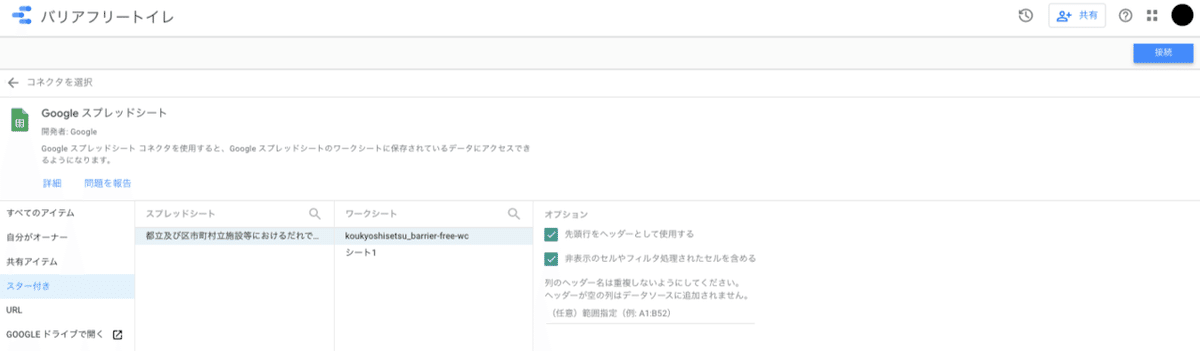
可視化したい元データが準備できたら、いよいよGoogleデータポータルにログインし、以下の順番で作成したシートに接続します。
1.画面左上の 作成(+)ボタンをクリックして、[データソース] を選択。

2.コネクタパネルから、[Google スプレッドシート] を選択
3.前の行程で保存したスプレッドシートとワークシートを選択
(必要に応じて、セルの範囲を指定。指定しない場合は、ワークシート全体が使用されます。)
4.左上のテキストパネルで任意のデータソース名をつけた後、右上の[追加]ボタンをクリックすると、フィールドパネルが表示され、GoogleデータポータルとGoogleスプレッドシートの接続が完了。

Googleデータポータルでデータを整形加工
ここからは可視化作業前の最後の仕上げとして、フィールドパネルから「データ型の変更」と「地図で読み込むための項目の追加設定」を行います。
まずは「データ型の変更」について。
今回のビジュアライズでは、緯度経度情報をマップ上にアイコン表示していますが、オープンデータカタログサイトから抽出した元データについて、Googleデータポータル上では緯度・経度情報が単なる「数値データ」として認識されてしまっています。
これをマップ上に表示できるようにするには、この緯度・経度情報を「地域データ」として認識されるようデータ型を修正する必要があります。
ついては、フィールドパネル上から「緯度」と「経度」を検索し、下記のようにタイプを選択し直すことによって修正します。(他にも全体的に可視化に使いそうなフィールドを確認して、データ型がおかしいものがあれば変更しましょう。)

次に、「緯度」と「経度」が集計項目(ディメンション)として別れていると、GoogleMapと連携した可視化を行うことができません。そこで、画面右上の「フィールドを追加」リンクから、それぞれを連結した「緯度経度」の集計項目を新しく作成します。
ついては、フィールドの追加作成画面から以下をコピぺして保存することで、緯度経度を連携した集計項目を作成することができす。ここで使われている"CONCAT"は、テキストや指標同士を連結するための関数となります。
CONCAT(緯度,",",経度)
ここまでくれば、画面右上の「レポートを作成」ボタンを押して一旦データ接続の行程は完了です。このあとは画面のパーツごとに表やグラフ、計算指標などを作っていきます。
下準備だけでもだいぶ長くなってしまったので、可視化工程は次回以降に。
最後までお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
