
オープンデータ meets ビジュアライゼーション #1 バリアフリートイレを見やすくしてみた (レイアウトデザイン編)
Googleデータポータルを使ってバリアフリートイレデータのデータを可視化してみたシリーズを続けます。
本シリーズは、以下の構成でお届けしています。
可視化デモ編→こちらのエントリ
データの集約と準備の流れ→こちらのエントリ
ダッシュボードのレイアウトデザイン→今回
可視化(作表・作図)と公開設定→次回
今回は、どうやってわかりやすいビジュアライズかできるか?ということに関連して、レイアウトデザインの取り組みや考え方をご紹介します。

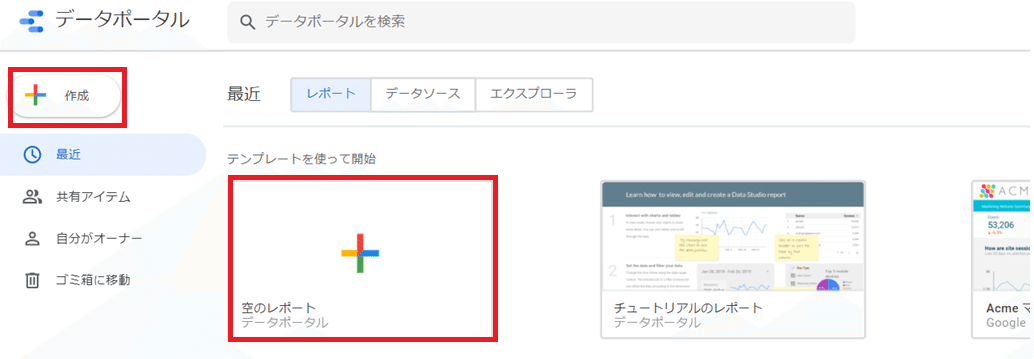
*Googleポータルでは、ログインした状態から赤枠部分を押した先がレポート作成画面です。
ダッシュボードのレイアウトデザイン
Googleデータポータルのレポート作成画面で中央に広がる白い面は、データやテキストなどの構成要素を配置する土台となるもので、キャンバスといいます。このキャンバスに、グラフなどの可視化要素を管理画面を操作しながら配置していくことが、ダッシュボードの作成イメージです。

このように「キャンバス」として全体の図面が与えられているわけなので、作り手は個々の作図や作表を考える前に、全体の画面レイアウトを設計する能力がGoogleデータポータルでは最初に求められます。
これに対応する方法としては、既存レポートをコピーしてそのまま流用するか、自分でオリジナルのダッシュボードを作成するといった2パターンがあります。
既存レポートから流用する方法
前者の具体的な方法として、Googleデータポータルでは既存のレポートテンプレートをコピーすることで、フォーマットはそのままに「自分のデータソース」に差し替える仕組みが用意されています。

ここで注意点として、レポートのコピーから適用されるのはレイアウトに関してのみであり、データソースそのものは複製できないことになっています。
しかしオープンデータの場合、そもそもデータの形式やフォーマットなどが定まっていなく、かつそのままでは分析しにくい形式であるケースが少なからずあるため、接続するデータソースの形式が複製元と複製先で一致せず、結果的に先行者が作ってきた既存レポートがそのまま流用できない場合が残念ながら多いと思います。であればぜひ!オープンデータを触る方は自分で可視化する腕を磨いていきましょう。
ちなみにもし自分の作ったデータポータルをデータソースも含めて外部に共有したい場合は、Googleデータポータルの管理画面から利用したデータソースを「再利用可能」に分類した上で、データソース(スプレッドシートなど)のアクセス権とアドレス情報を共有したいユーザーに渡すようにします。
そのユーザーがレポートのレイアウトをコピーした時に同じデータソースを選択すれば、共有先のユーザーもGoogleデータポータル上でデータの編集や利用が可能です。
人に伝わるオリジナルダッシュボードを作るためのヒント
ここからは、自分でオリジナルのレイアウトをデザインしたい方向けの、伝わるビジュアライズのヒントを紹介します。経験則に基づく一つの考え方の参考として読んでいただければ。
私の場合、ビジュアライズにあたっては、あらかじめスクリーンの向こう側にいるユーザーを具体的にイメージすることと、ある程度パターン化された配置構成を取りいれることを意識します。
完成度そのものは、本番化して実際にユーザーからフィードバックをもらいながら上げていけば良いので、そこまで最初から突き詰める必要はないように思います。(そこまで優秀なダッシュボードは世の中にそんなにない、と割り切ることも大事。)
まず、視覚化されたダッシュボードが特定の誰かに向けて作られるものだとすれば、それは一つのWebサービスであり、「サービス」とは下記のようなものと定義できます。
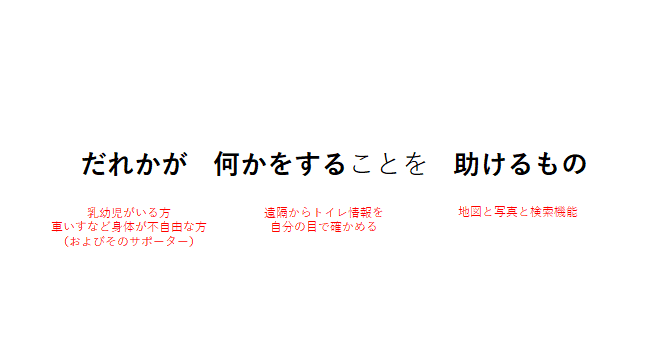
『サービスとは、簡単に言ってしまえば、単にだれかが何かをするのを助けるものである。』
出典:Good Service DX時代における“本当に使いやすい"サービス作りの原則15
このフレームを使うことで、今回作成したバリアフリートイレのデータビジュアライゼーションは、次のように言語化できました。

このように受け手を具体的にイメージすることの最大の効用は、目指している価値に繋がらないデータを削減して、伝わる表現を追求できることだと思います。Googleデータポータルをはじめとしたノーコードツールは、操作が簡単なだけに色々グラフを盛り込みたくなる誘惑に駆られるんですよね。でも不要なデータをどんどんリダクションして複雑さを回避していかなければ、ユーザーは情報量に混乱してしまい、作り手が当初設定したユーザーの目的をしっかりサポートできません。
不要なデータを捨てるための方向づけの羅針盤として、こういったサービス像を初めに言語化しておくことは役に立ちます。
さらにこれを突き進めた先には、Data-ink Ratioというダッシュボードの考え方があります。絶対に必要なデータだけ残して、グラフなどの中からも罫線を含む余分な情報は全て削除すべきという考え方です。必要に応じて取り入れてみてください。
データそのものをあらわすために使われたインクの量 / グラフ全体で使われたインクの量
今回作成したデータのビジュアライズでは、元データの種類の豊富さに引っ張られた結果、絞り込み条件の種類が8パターンまで増え、煩雑な印象を抱かれやすいことが我ながら反省点と思っています。ママパパマップというサービスのように、乳幼児を持つ親など、よりターゲットを絞った方がすっきりしたデザインになったかもしれません。

さて、サービスとしての基本方針が整ったら、次に図や表などの要素に関する配置構成を考えます。
その前提として、ビジュアルダッシュボードは、できるだけ一目でわかるように1つのスクリーン上に収めることをまず考えます。なぜなら、WEBブラウザ上での度重なるページスクロールやページを行き来するような操作はユーザーに苦痛を伴うからです。この制約の中で、利用可能なスペースをできるだけ最適に活用する構成を探ります。
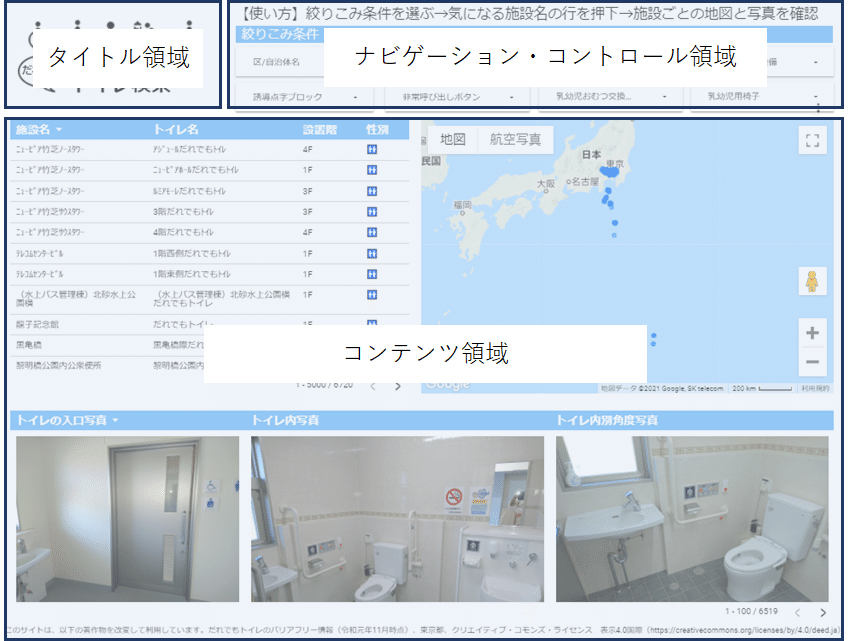
私が設計する場合は、タイトル領域、コンテンツ領域、コンテンツ領域の情報を切り替えるためのナビゲーション・コントロール領域、の3つを最も大きな区分として想定しています。

まずユーザーがコンテンツ領域の情報を切り替えるためのナビゲーション・コントロール領域については、キャンバス画面の上部または左部に配置するのがセオリーですが、どちらが良いかはコンテンツ領域の特性で決まります。
左部配置については、コンテンツ領域が地図表示のみで構成される場合など、単一型でとくに縦スクロールを許容するデザインに向いています。(選択肢を与えるコントール領域に対して、コンテンツのシンプルさが際立つようになります。)一方上部配置は、複数の図表やグラフを一画面に使っている場合など、画面幅を最大限活用したい場合に向いています。今回のバリアフリートイレ情報の可視化では、地図と画像という比較的大きな表示範囲を必要とする要素を選んだため、ユーザー用のフィルターコントロールをタイトル横の上部に配置しました。
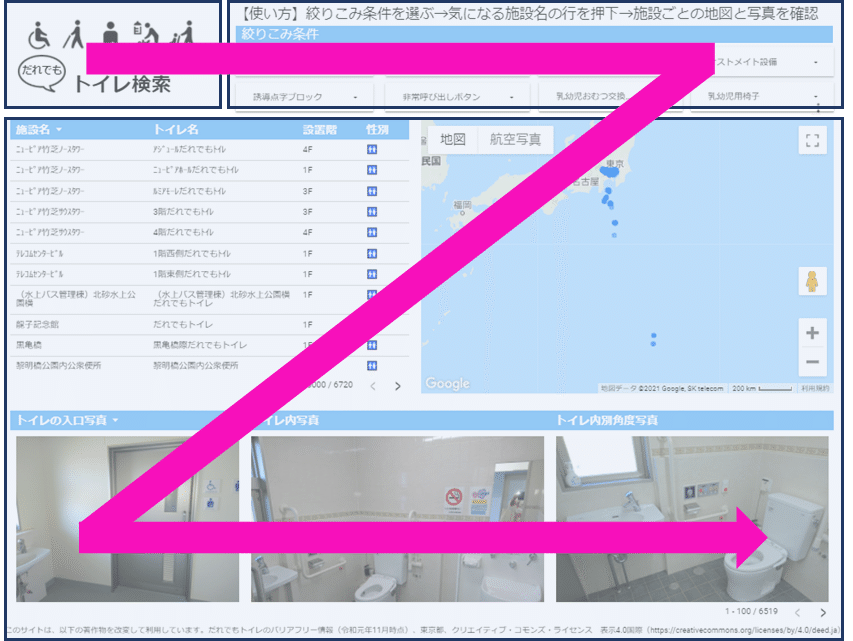
コンテンツ領域については、ユーザーがストレスなく利用できることを意識して、視線移動をサポートしながら、必要な情報を見やすく並べることを意識します。具体的には、今回ユーザビリティ研究の結果ベストプラクティスとされている「Z型」といわれる情報配置を参考にしました。
参考:https://goodpatch.com/blog/visual-guidance#Z
横型の画面構成に対して、セオリー通りであればおそらく、表示条件を選択できる地図情報があり、まとまった施設情報の中から写真が表示されているということがユーザーに伝わりやすいのではないか、ということを意図しています。

ただしモバイル端末からの利用に主眼を置く場合は、縦方向の設計が前提となり、かつ一番重要な情報がトップに配置されるべきなので、また違ったレイアウトデザインになってくるでしょう。
大まかなレイアウト構成を決めたら、コンテンツ領域にどんな図表を配置するかを検討します。データ志向が強い方はいきなり実データからグラフを作りながら考えても良いですが、デザイン面から入るのであれば、最初に設定したサービス仮説を拠り所にして、以下のようにラフスケッチしながら中身を考えていっても良いと思います。
いずれにしろ、セオリーに則ったフォーマットは見やすくわかりやすい形式を保証するものではありません。良いサービスかどうかは使う相手が決める以上、常にプロトタイプと考えて、実際にユーザーの声を聞きながらブラッシュアップする機会を持つことが重要だと思います。
最後に、Googleデータポータルでは、画面のレイアウト調整の補助機能が備わっているので、リンク先のご紹介。仕上げにこういった調整機能を使うと可視化の完成度が高まります。
次回は、「データ頭」に切り替え直して、レイアウトに沿って作図や作表を行った方法をご紹介します。最後までお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
