
よっしーさんとの相互仮想案件企画を振り返って
7月末に募集を開始した相互仮想案件企画に参加してくださったよっしーさん(@planet3cat)との企画が終了したので振り返ることにします。
1人目なので、実際の流れややり取りの一部、実際に作ったデザインもよっしーさんの許可を得て公開します。
デザインもディレクションも未熟で正直公開するのは本当に恥ずかしいですが、最初は誰でも通る道だと思って心を無にして公開します。
口に割り箸を横にして咥えて目を細めて読んでください。
私が目をつぶってくださいと言ったらちゃんとつぶってくださいね!
もしよければご指導いただけると嬉しいです。
相互仮想案件企画についてはこちらの記事を参照。
企画開始から終了までの実際の流れ
1. クライアント設定の相談(7月31日〜8月1日)
参加希望のDMをいただいてからクライアント設定の希望をお伺いしました。
折角参加してくださるので「完全お任せで与えられたお題を楽しむ」のでも「得意な分野を伸ばしたい」でも「苦手な分野に向き合いたい」でもなんでもいいのですが、その人にあったお題にしたいと思いご相談しました。
その結果私は人材紹介系の会社を創造することに!
よっしーさんには業種はお任せでコーポレートサイトをデザインしたいと言うことをお伝えしました。
2. デザイナー:ヒアリングシートの提出、クライアント:ロゴ制作&ヒアリングシートの記入と提出(〜8月7日)
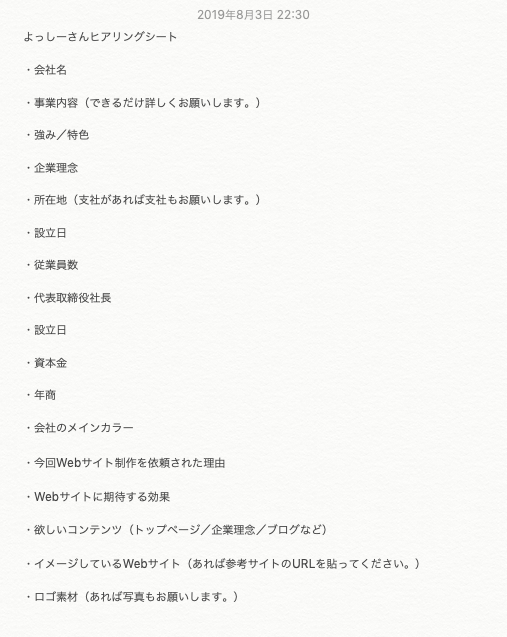
私がデザイナーとして提出したヒアリングシートはこちら↓

「Webデザイン ヒアリングシート」と検索していくつか調べて作りました。
コーポレートサイトということは決まっていたので会社の情報とWebサイトに求められている効果、デザインの内容を中心にしています。
(今気づいたのですが設立日が二箇所ある…バカだ)
コピペしてサッと記入できるようにこのテキストをDMでお送りしました。
実際にヒアリングされている方はヒアリングシートの段階でどのくらい詳細に訊くんでしょうか…
気になります。
(「この企画のヒアリングシートでどのくらい詳しく訊くのか」ということを他の参加者の方とお話しました。
私はとりあえずデザインに必要なことが分かればいいと思って作っていますが、サーバーやドメインのことを項目にいれてくださった方もいて確かに実務だと必要な情報だ!と勉強になりました。
この企画としてはデザインのことのみでも実際にWebサイトを制作・納品することまで考えたものでもどちらでもいいです。
どちらにしろ勉強になります。ありがとうございます!)
そして返ってきたヒアリングシートがこちらです↓

(欲しいコンテンツのショールームは消し忘れです)
コンテンツ面での参考サイトはこちら
デザイン面での参考サイトはこちら
ヒアリングシートを拝見した最初の感想は
あ、この感じWeb Design Trendsさんの記事で見た「太字でくっきりとしたタイポグラフィ」のデザインだ!
業種もこういったテイストのデザインもしたことない。
ちゃんとできるだろうか…
でした。
※クライアント側よりデザイナー側に力を入れていただきたいので会社の設定諸々は適当でいいとお伝えしています。
もし会社の設定に非現実さ等があってもこの企画の本質には関係ないので問題ありません。
私も楽しく好き勝手に会社を創造させていただきました。
これが結構楽しいです。
3. ヒアリング(8月10日 所要時間:約1時間)
ZOOMを使用し通話と画面共有を用いてヒアリングを行いました。
はじめまして〜の挨拶からおしゃべりをしてドキドキのヒアリング。
私がデザイナーとして行ったヒアリング内容は大体こんな感じです。
(正確に書いてある訳ではないです。メモを見て思い出しながらですし、ヒアリング中もお互いに「こういうことですかね?」「これって普通どうなんだろう」「そこまで考えてなかった笑」とか話しながらやりました。全てを書いている訳でもありません。色々目をつぶってください…)
Q:IT企業のお客様が多いのは何故ですか。
A:ITのベンチャー企業は新しいものを取り入れることに柔軟だからです。
Q:企業理念の[「働く」空間にプラスワンを。]という部分ですが、トータルコーディネートをされているのにプラスワンなのですか。
A:オフィス空間の「居心地の良さ」をプラスワンするという意味です。
Q:Webサイトの制作を依頼された理由の中で「認知度の向上と新規顧客の開拓」と書かれていますが現行のWebサイトはありますか。現在はどこから認知されているのですか。
A:現在は以前ご依頼いただいたお客様からの紹介や、お客様が書いてくださったブログの記事から知っていただけています。現行サイトはなく、今回は会社名で検索したら出てくる名刺代わりのコーポレートサイトを作りそこからも認知度の向上と集客を行いたいと思い依頼しました。
Q:中途採用の募集職種の内容と御社で働く利点を教えてください。
A:募集職種はディレクターと空間デザイナーです。家具販売はディレクターがカタログを持って外回りを行います。トータルコーディネートではディレクターが間に入り空間デザイナーがお客様の希望に沿った空間をデザインします。利点としては当然社内も居心地のいい空間にこだわっているのでそこで働けることと飲み物が飲み放題なところです。
Q:Webサイトに期待する効果の欄に「オフィス空間を変えたいと思っている企業へのアピール、およびお問合せへの導線」と「中途採用応募者の増加」と書かれていますが1つのページに2つのゴールを置いて効果を出すのは難しいと思います。もし中途採用応募者の増加がお客様のお問い合わせへの導線よりも重要度が低ければ採用情報のページを下層ページに作成してトップページにリンクを貼った方がいいと思うのですがいかがでしょうか。
A:それで大丈夫です。
Q:トータルコーディネートとはどこからがトータルコーディネートになるのですか。
A:一部屋からです。相談は無料です。
Q:流れや納品までかかる時間の目安はあらかじめ知らせていた方がお客様も想像がしやすくお問い合わせに繋がると思います。そういったコンテンツをトップページに入れるのはいかがでしょうか。
A:お願いします。
Q:それでは後ほど納品までの流れの詳細をお送りいただけますか。
A:はい。
Q:導入事例はどんな感じをご希望ですか。例えばこのサイトみたいにテキスト一行で新着記事のみなのか写真も入れてこんな感じにするか…(画面共有)
A:写真を入れてる方でお願いします。
Q:お知らせはこんな風に何行か使ってちゃんと場所をとった方がいいですか。(画面共有)
A:はい。
Q:参考サイトのデザインはどういった点を気に入られているのですか。
A:写真と事例紹介が多いところと配色やフォントがこんな感じがいいと思い選びました。
Q:参考サイトは青・黒・白を使用していてアクセントカラーを使用していません。多くのサイトは目立たせたい部分にアクセントカラー(この配色だと黄色とか)を用いるのですが、そういった色は使用しない方がいいですか。
A:はい。参考サイトの感じでお願いします。
と、こんな感じでした。
そんなことデザイナーが考えろよって思われるかな…とか色々疑問に思いましたが何より「思ってたのと違う」ってなるのを避けたくて細かく訊いてしまいました。実際にヒアリングされてる方は…(以下略
4.ワイヤーフレームの提出(8月11日)
提出したワイヤーフレームがこちら↓


ワイヤフレームの雑さと誤字には目をつぶってください…
5.デザイン提出(9月1日 所要時間:約1時間?よっしーさんのデザインをみた気持ちの高ぶりで終了時刻を確認し忘れてしまった)
え?日が空きすぎでは??
って感じですけどお盆休みだったり私の転職事情で色々不確定だったりして予定が合わず結果1ヶ月はかかっちゃいました。
仕事してると平日はそんなに時間が取れなかったり時間取れる休みの日に予定が入る場合ももちろんあるのでこれくらいはかかることが判明しました。
でも別にそれは気にしていません。終了までちゃんとできれば問題ないです。
参加してくださっている方で、仕事や個人の用事で時間がかかったり予定を延期することをすごく謝ってくださる方も多いのですが本当に気にしないでください〜
この企画に対する優先順位なんて個人間で違って当たり前ですし、もっと楽しいことや大切なことがあれば全然そっちを優先してほしいです。
私は事前連絡をいただければ全く気にしません。
(ちなみに今回は私の都合で時間がかかってます。)
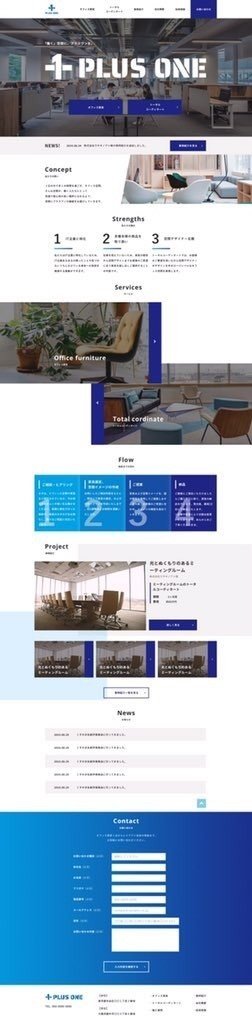
提出したものがこちら↓

hover時(同じ物デザインのものは最初の1つのみ動くものは口頭で説明)

この後修正版を高画質で貼るので画質悪めです。
以下がデザインを見せながらお伝えしたことです。
デザインの参考サイトの写真を多く使っているのと配色、空白の取り方を参考にしました。
アクセントカラーは用いない希望だったので、ロゴで使われているグラデーションを特に目立たせたいところに使いました。
Flowはグラデーションの中から色を取り、右側のものを上に見せるようにドロップシャドウを用いました。
お問い合わせが最終目標なので、contactのバックグラウンドに大きくグラデーションを用い、要素は中心に寄せることでコンパクトに入力しやすくしました。
そしていただいた修正点です。
・Flowの文字組みが気になる(設定の仕方を教えていただきました!)
・メニューバーのお問い合わせのボタンが他のボタンと同じだからあまり目立っていない
・メインビジュアルのロゴが目立ちすぎる「働く空間にプラスワンを」をもう少し目立たさないとパッと見て何してる会社か分からない
・セクション毎のマージンをもっと取る
修正したものです↓


見直す度に粗を見つけてしまう…
提出前も「できたー!」と思ってタブレットで確認→修正ですごく時間がかかります。
本当に自ら公開処刑されにいくなんて…
Mじゃないから普通につらい。
でも人に見せるのを怖がっていてはダメですよね!(言い聞かせ)
よし大丈夫!!!(言い聞かせ)
「こうすればよかった」がたくさん見つかるのは実際に行動したからだもんね。
次気をつけよう!
そして、よっしーさんのデザインも拝見して感動!
え、理想通り!!!素敵!!!!!自分の創造した会社にこんな素敵なサイトをデザインしてもらえるなんて!
今までデザインを人に頼んだことがなかったのでデザインしてもらえるってこんなに嬉しいんだなぁと思いました。
私もそういうデザインができるようになろう。
6.フィードバックを送る(9月3日)
お互いにフィードバックを送りあって企画終了です。
とても嬉しくなるお言葉をいただきました。
ツイッターでも呟きましたが、よっしーさんはやりとりをしていて安心感しかなかったので特にフィードバックできることもなく(申し訳ない)感謝の気持ちを綴ってお送りしました。
よっしーさん(@planet3cat)との相互仮想案件企画が終了しました✨
— 宙ぶら りん@Webデザイン勉強中 (@Chuburarinic) September 6, 2019
やり取りもデザインも丁寧にしてくださって本当に安心感しかなかったです!
それまでお話ししたことはありませんでしたが参加してくださって仲良くなれ(たと勝手に思ってる👈)て嬉しかったです🥰#相互仮想案件企画
感想
デザインについて
本当に苦戦しました。
多分、一人だったら途中で投げていたと思います。
よっしーさん、このテーマにしてくださって本当にありがとうございます!
苦戦はしましたが、それでもデザインは楽しかったです。デザインすごい。
参考サイトが直線的で写真も多く使われているけれどその分ずらして動きや余白を作っていたりしていて、多くの要素を入れるのもずらすのもすごく難しいなと思いました。
ここのラインはここと合ってる。ここはどこにも合わせないことで抜け感を出しているのかな〜とか思いながらデザインしました。
結果あまり写真も使えなかったですし動きもそんなにつけることができませんでした。ここは揃えた方がよかったなって部分など思うことはたくさんありますが、苦手なことに挑戦できてよかったです。
次はもっとちゃんと計算して効果的にずらせるようにします。
後、参考サイトをどこまで参考にするのか問題。
ここまでくるともはやパクリでは?と思ったり。
多分引き出しが少なすぎてここで悩んじゃうんですよね。
本当はデザインレビューをいただいてから提出に臨みたかったのですがそこまで余裕がなく…
このnote公開後に見てもらう予定です…
本当に反省点が多いです。
まぁ1回目なので!次ですね次!
とっても当たり前のことですが、私のための初歩的な教訓を残しておきます。
・自分の思っている時間の5倍はかかると思え
自分でテーマを決めてするデザインと依頼主がいるデザインではかかる時間が全然違う。多め多めに時間を見積もって!
・全然デザインが浮かばなくてもまずきれいに揃えよう
とにかく要素を並べて情報の優先度通りにメリハリをつけよう。視覚的に情報の優先度やグループを見渡せるようにすることでかなりデザインしやすくなる。
・全然デザインが浮かばなくてもとにかく手を動かそう
参考サイトの模写をするつもりでもいいから情報の優先度や構成が決まったらとにかく手を動かしていろんなパターンを試してみよう。どうしよう〜っていろんなサイトのデザインみるのも必要だけど実際に手を動かした方が早い。動かしていった方がアイデアが出る。
相互仮装案件企画について
相互仮想案件企画の記事を公開した時は本当に怖くて、「どうしよう。でもやらなきゃ。」という心境でした。
仮装せずに目立つのが好きでないので怖いよ〜と思いつつも、私は人と関わって何かをする方が元気でいられるし向いている。いろんな人ともっと話してみたい。という気持ちもありましたし、デザインをする上で自分でテーマを決めて作るときと人から依頼をされて作るときの違いが大きいなと感じていて、デザインを仕事としたいなら後者の経験も積んでいった方がいい。と思い切って公開ボタンを押しツイッターでも呼びかけました。
するとたくさんの方がリツイートしてくださり現在数名の方に参加していただいています。
本当にありがとうございます。
勇気を出してよかったなぁ…
もし企画に興味ある方がおられましたら、お気軽にツイッターのDMからお問い合わせください。
10月くらい開始になりますしこんな感じでゆるゆるとやっておりますが私はやっていて楽しいです。
私は実務未経験ですし、デザインをみていただいて分かるように私から何かを得ることは難しいと思います。
なので、自分で「ここをがんばるぞ!」という部分を決めて参加してくださると嬉しいです。もちろん「とにかくデザインをする!」という感じで大丈夫です。
一緒にする企画ですが、向き合うのは自分です。
よっしーさんからの感想
終了後にアンケートにご記入いただき、公開の許可も得ました。(ありがとうございます!)
じゃじゃん!!
--------------------------------------------------------------------
1.参加しようと思ったきっかけ
→朝活でしゅーんくんにオススメされたため。
2.企画進行のペース
【③ちょうどいい】
3.参加前と参加後で思っていたのと違うと感じたこと
noteで見ていた内容と大きく違っている部分もなかったので、特に参加前と後で印象は変わっていません!
4.もっとこうして欲しかったということ
もっとこうして、というほどではないんですが、
FBの時間が、今回のやり方だと少し浅くなってしまう気がしたので、
デザインができたらデータで先にお送りして、
時間を空けてからFBの時間があると、お互い聞きたいことが深掘り出きるんじゃないかと思いました🌸
(でも、お見せした時の反応が感じられるのもとても嬉しかったので、どちらがよい!とかではないです🙇♀️)
5.感想
普段の自分だとなかなか制作が進まなかったので、期限を区切って一緒に作ってくださることで、とてもスムーズに作成ができました!また、クライアント側も担当したことで、いつもとは違った視点でデザインを見ることができたのも良かったです!
素敵な企画をありがとうございました✨
6.また参加したいと思いますか
【①ぜひしたい】
7.このアンケート内容をnoteやtwitterに投稿してもよろしいですか
【①大丈夫】
--------------------------------------------------------------------
嬉しい!!
デザイナーとしてもですが企画者としても
「思っていたのと違う」という悲劇を生み出さない。
ということを今回の目標の1つにしていたので本当によかったです。
参加してくださって本当にありがとうございました!
デザインデータを送るタイミング、確かに迷いますね。
次は予め送るver.にするか、デザイン提出時にデザインの意図だけを説明して後にFBの時間を作るものいいですね〜
素敵な意見もありがとうございました!
2019年10月1日追記
よっしーさんが感想をnoteに書いてくれました!(やったー!)
しかも2部構成です!嬉しい。
よっしーさん、改めて本当にありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
