
デザイン初心者はフォントを意識すべし
どうもちょっともです。
いきなりですが
このデザたまブログの裏話をお伝えします。
このブログを作っていると
改めて自分の知識の棚卸しに繋がっています。
今まで感覚的にやっていたことを
文字化するのは
とても学びが多いです。
少しでもわかりやすく伝えられるように
更新していきます!
デザたまでは
「誰でもデザインを楽しめる」をコンセプトに
音声+noteでデザインスキルを向上できる
ノウハウを配信していきます。
本記事はデザイン初心者向けの内容になります。
そのため、高度なデザインを学びたい方には向きません。
そのような方々は他の素晴らしい
デザインブログへ行って下さいね。
はじめに
今回は
「デザイン初心者はフォントを意識すべし」
をお伝え致します。
今回はフォントの使い方をご紹介。
フォントとは
説明は不要と思いますが、
文字のこと。
デザインする上で
フォントも覚えておくべき必須の内容です。
この記事を読んて頂くことで、
実践ですぐに活用出来る
フォントのコツを学べます。
フォントは使い方を知ってる知ってないで
デザインの見栄えは大きく変わります。
今回は5つに分けて
内容をお伝えしていきます。
ぜひご参考下さい。
ちょっとも経歴は以下になります。
グラフィックデザイナー経験10年
元々デザイン初心者
営業→デザイン学校→デザイナーに転職
小売業界の販促部門で経験
部署内でデザインスキルを教えていた
色彩検定2級・3級取得
デザたまは音声+note
デザたまは「音声+テキスト」で
デザインが学べる仕様です。
テキストでも内容がわかりますが、
音声を組み合わすことで
さらに理解度が高まります。
テキストは重要な内容のみを記載しています。
そのため細かい言葉周りは
省いておりますのでご了承下さい。

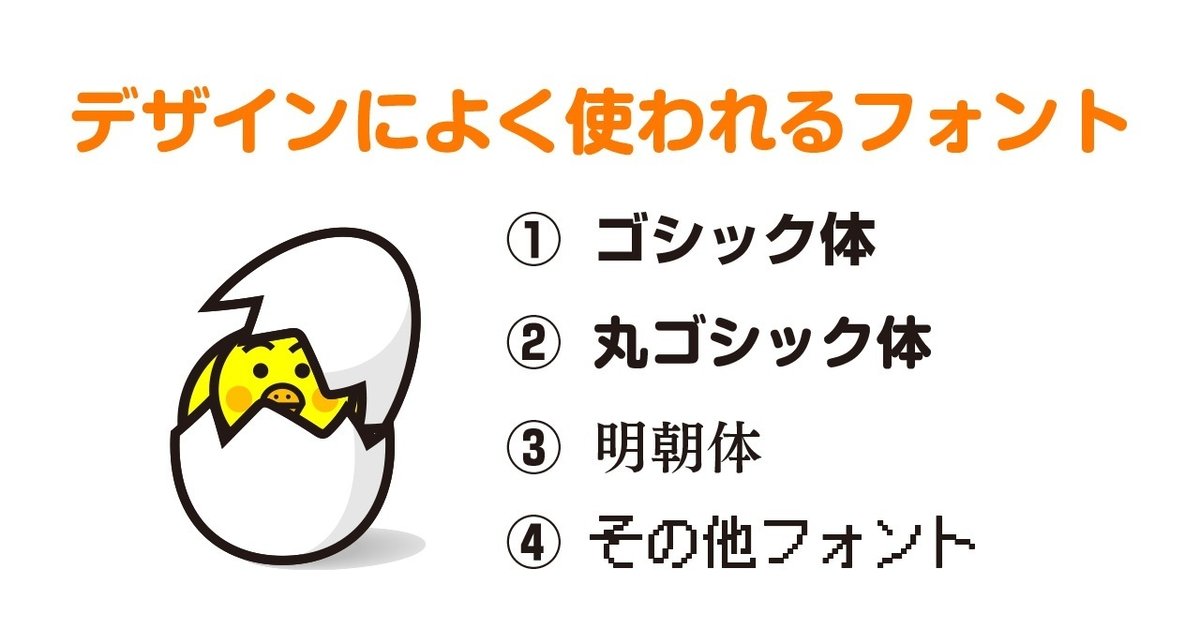
①フォントの種類
デザインする上でよく使われている
フォントは以下4種類になります。

フォントってどんな種類があるの?
と考える時は
上記4種類を頭に浮かべましょう。
フォントの種類は
とてつもなくとてつもなくとてつもなく
数が多いです。
そのため今回は
「デザインでよく使われるフォント」
に絞ってお伝えしますのでご了承下さい。
SNSのサムネイルなど
身近なデザインで活用されるフォントは
実は数がそんなに多くありません。
デザインで何かを発信する際は
王道なフォントが確実です。
ちなみに「その他」のフォントに関しては、
「癖が強い」ものが多いです。
今回詳細の説明は省きますが、
癖が強いので使い方も難しい。
もし使用する際は気をつけましょう。

②フォントの使い方
次はフォントの使い方をご紹介致します。
今回お伝えする内容で一番重要です。
必ず覚えておいて下さい。
みなさん普段フォントをどのように
使い分けてますか?
デザイン初心者は
何となく使っている方が多いです。
フォントにも使い方が
ありますのでご紹介致します。
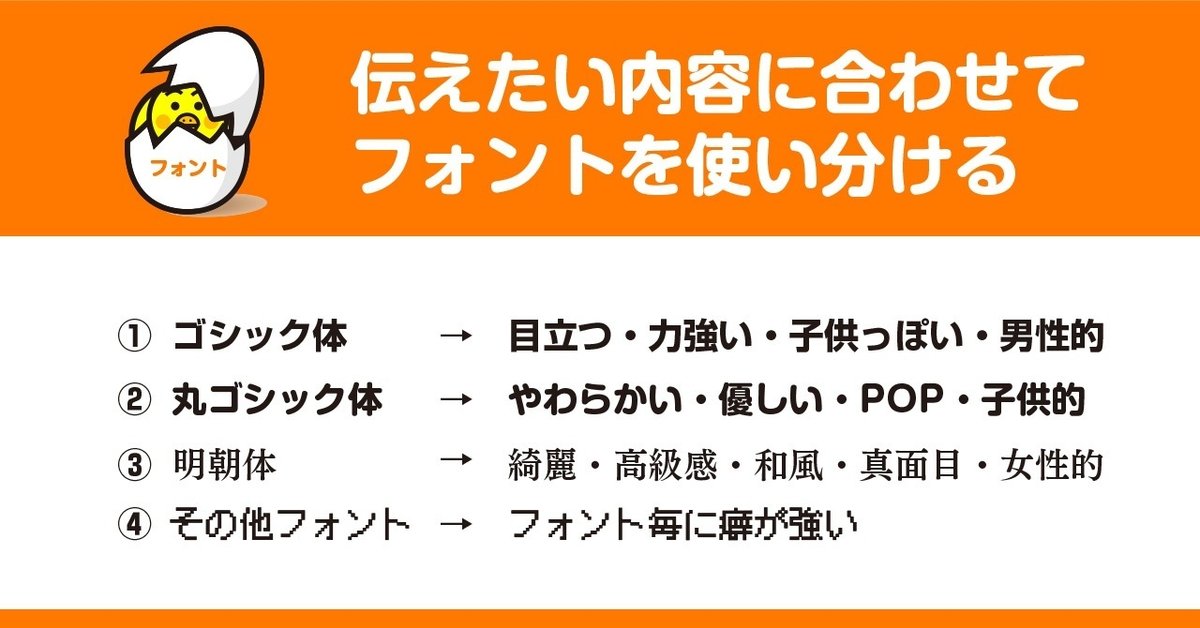
結論からお伝えすると
伝えたい内容に合わせて
フォントを使い分けましょう。
以下に内容をまとめておりますので
ご確認下さい。

例えば、
このデザたまの
フォントでご紹介します。
デザたまは「デザイン初心者向け」の発信。
つまり、
デザインのことがわからなくても
誰でもわかりやすく読めて実践できる
をコンセプトにしています。
その内容に合わせて
フォントは「丸ゴシック」を使用。
このフォントを使用することで、
「柔らかさ」や「優しさ」が伝わります。
つまり、
見た目だけでハードルが低いということを
伝わるようにしています。
仮に、デザたまのフォントを
明朝体に変更すると
伝わる印象はとてつもなく変わります。
試しにタイトルを変更してみました。

いかがでしょうか??
明らかに違和感出てますよね。
ひよこちゃんイラストは
POPなのにフォントが和風。
デザイン初心者と書いてるのに、
フォントは固いイメージ。
フォント主体にデザインを考えるなら
ヒヨコちゃんイラストもPOPじゃないほうが
自然な見栄えになります。
このように伝えたい内容に合わせて
フォントを決めることが大切です。
このコツを覚えておけば
デザインイメージに合わせた
フォント設定が可能になります。

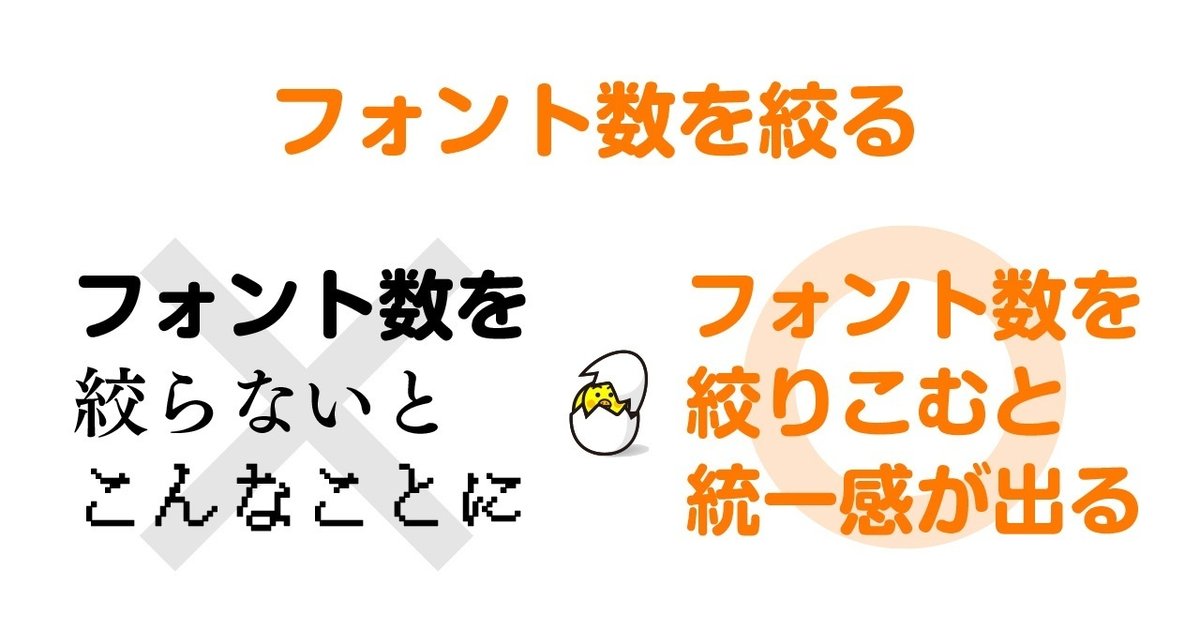
③フォント数を絞る
デザイン制作する時は
使うフォント数を絞りましょう。
そうすることで、
デザインに統一感が生まれます。
その結果、
伝えたいことが伝わりやすくなる。
デザたまVOL.1で下記イラストを
お伝えしましたが、
同じデザイン内に複数のフォントを
使わないようにしましょう。

このように
フォントを沢山使いすぎると
それぞれのフォントの個性が強くて、
何が伝えたいのかわからなくなります。
デザイン制作する時は
「フォント数を絞る」を意識しましょう。

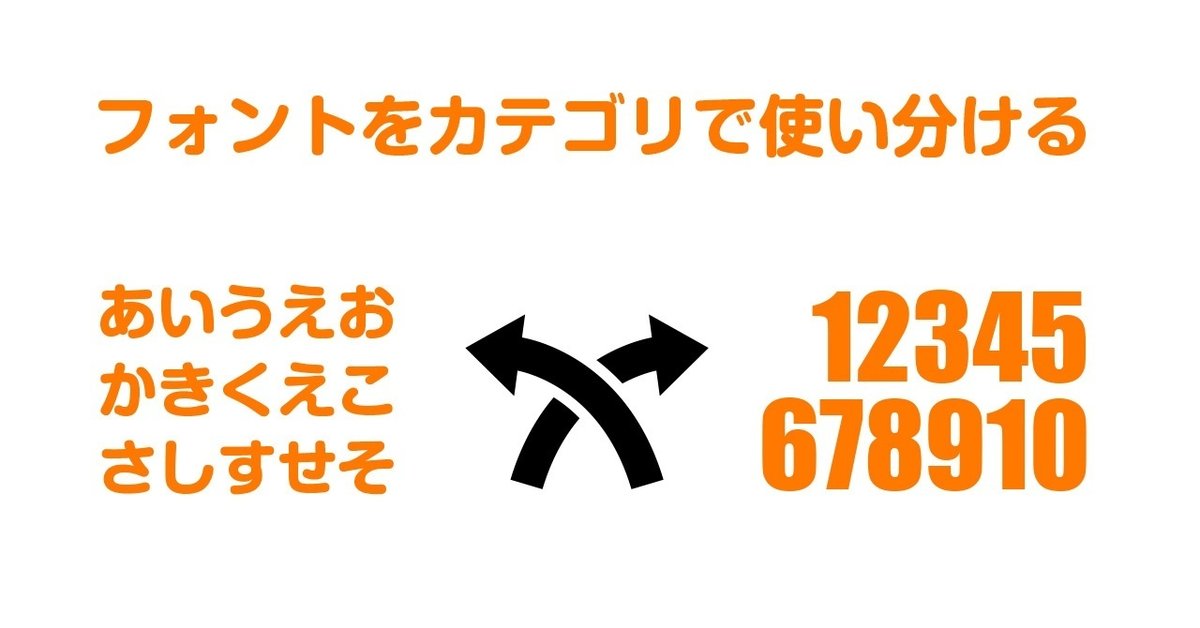
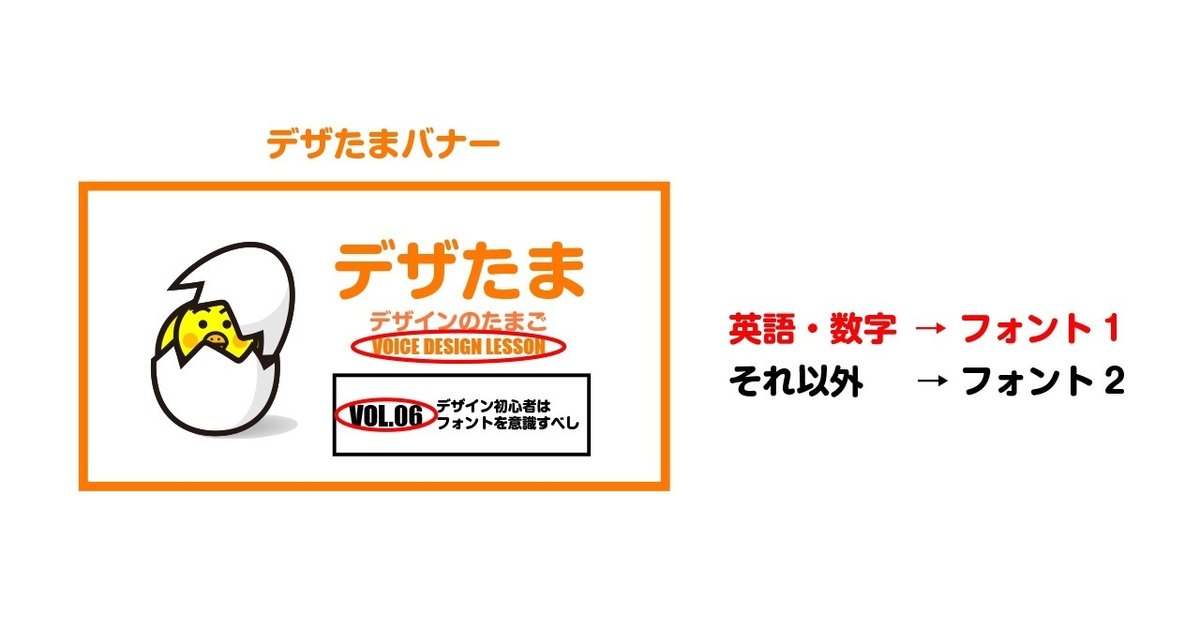
④フォントをカテゴリで使い分ける
制作しているデザインの中で
「複数の文字情報」がある場合は、
フォントを使い分けましょう。
先程フォントを絞りましょうとお伝えしましたが、
「情報が多い場合」はフォントを意図的に
2種類などにすることで伝わりやすくなります。
例えば、
デザたまバナーだと以下のように
使い分けています。

記載しております通りデザたまバナーは
フォントを2種類使用しています。
ここでは英語・数字とそれ以外という
カテゴリ分けをしました。
フォントをカテゴリ分けすることで
情報がさらに伝わりやすくなる
メリットがあります。
デザインの役割は
情報を伝えること。
情報がしっかり伝わらないと
デザインの役割は
意味をなさなくなります。
フォントを使い分けることで
情報の整理にも繋がります。
デザイン制作を
目的にするのではなく、
情報をきちんも伝えることを
目的にしましょう。

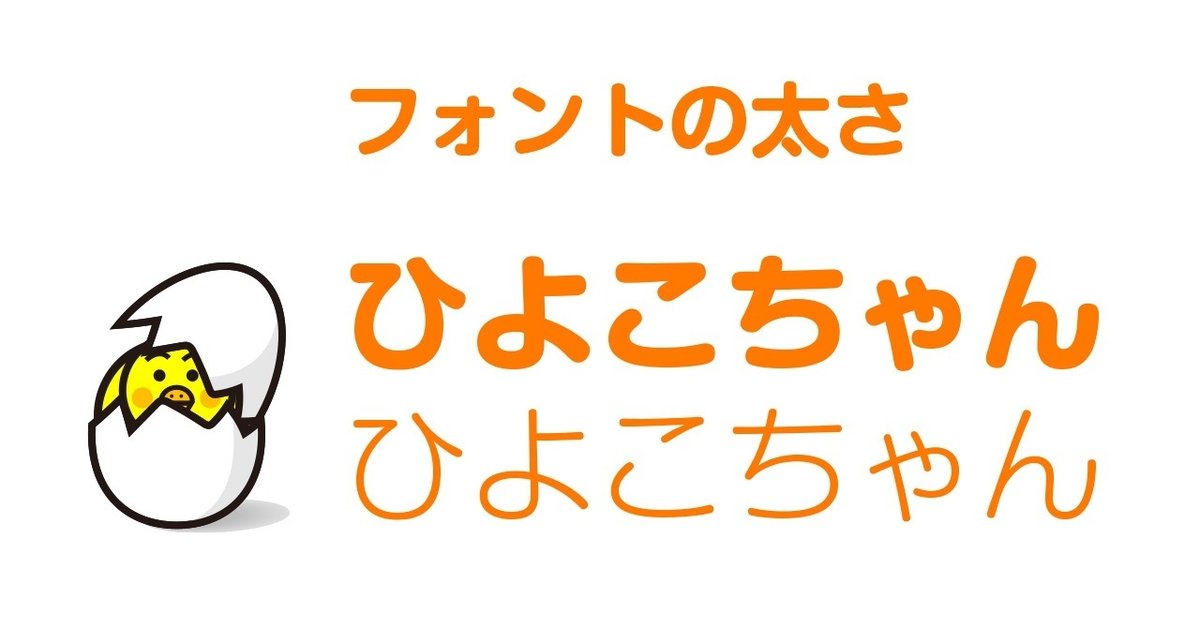
⑤フォントの太さ
最後はフォントの太さをご紹介します。
フォントは太さにより
伝わり方が大きく変わります。
これはデザインだけに関わらず、
メールやエクセルでも同じですよね。
全ての文字が太文字(BOLD)だと
結果的に何か強調したいのか
わからないので注意しましょう。
一番良い使い方は
太文字と細文字を使い分けること。
使い分けすることで
伝えたいことが明確になるだけでなく、
文字全体のメリハリもつくようになります。
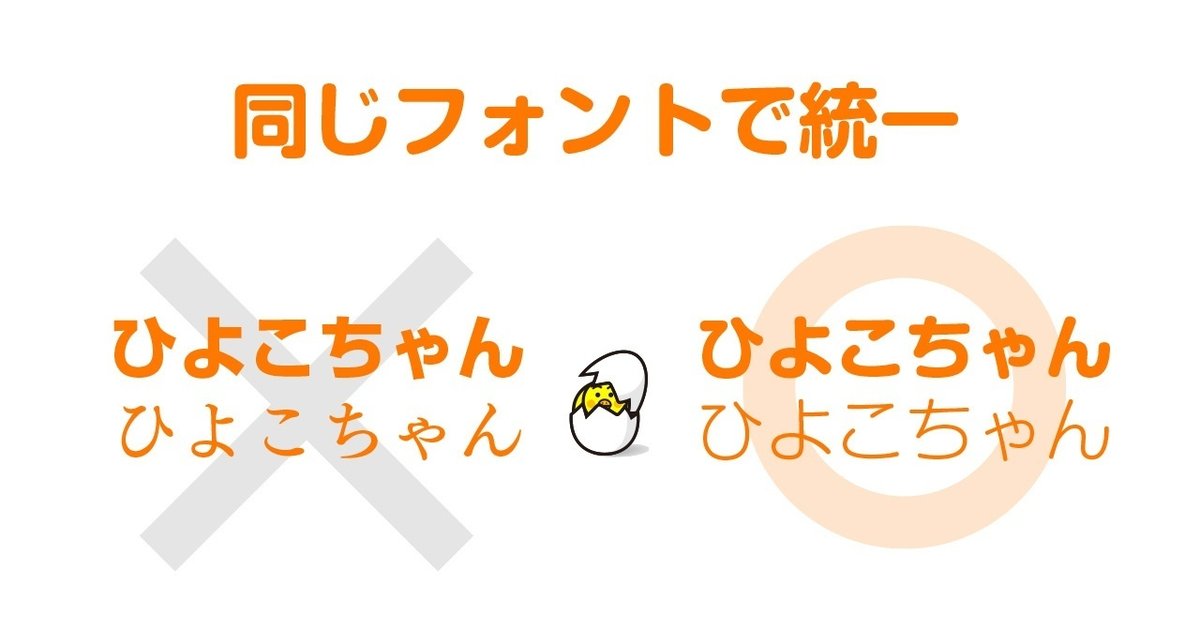
そして、太文字・細文字を使い分ける際は
同じフォントを使うようにしましょう。

異なるフォントで太文字・細文字を使うと
読みづらくなるので注意が必要です。
まとめ
ここまでお読み頂きありがとうございます。
今回は
「デザイン初心者はフォントを意識すべし」
をご紹介しました。
書き出すと、色々と伝えたいことが増えて
長くなってしまいました。
デザイン制作する際は
ぜひフォントも意識してみて下さい。
ちなみに、今読まれているこのnote。
実は今回お伝えしてきた内容が
凝縮されています。
フォントが絞り込まれていたり、
強弱を上手く使える仕組みになっています。
ほんとnoteはよく出来てますよね。
ここまでお読み頂きありがとうございました。
また次回もご期待ください。
それでは!
ちょ
この記事が気に入ったらサポートをしてみませんか?
