
デザイン初心者は画像のコツを覚えるべし
どうもちょっともです。
今回でVOL.8を迎えた
デザイン初心者向けブログ「デザたま」。
実はVOL.2以降の内容は全て
VOL.1の「デザイン初心者がやりがちな注意点」の
内容に基づきお伝えしております。
やりがちな注意点の内容は
皆さまほんとーーーーーーにやりがちです。
ぜひ気をつけて下さいね。
注意点を再確認したい場合は
VOL.1を何度でもご確認下さい。
デザたまでは
「誰でもデザインを楽しめる」をコンセプトに
音声+noteでデザインスキルを向上できる
ノウハウを配信していきます。
本記事はデザイン初心者向けの内容になります。
そのため、高度なデザインを学びたい方には向きません。
そのような方々は他の素晴らしい
デザインブログへ行って下さいね。
はじめに
今回は
「デザイン初心者は画像のコツを覚えるべし」
をお伝え致します。
今回は画像のコツをご紹介。
画像とは
主に写真やイラストデータのことです。
文字とは異なり写真やイラストは
様々な視覚情報が凝縮されているので、
扱いやすいのが特徴です。
例えば、
デザインの中に写真を配置するだけで
簡単に存在感を出すことが出来ます。
ただ、このような便利な画像ですが、
デザイン初心者の方は
何となく使っている方が大半です。
でましたね。
デザたまで毎回私が
口酸っぱく言っている「何となく」。
画像に関しても
何となくを解消することで
デザインの見栄えを良くできます。
今回の内容を読んで頂くことで
画像のコツがわかるようになります。
今回大きく3つに分けてお伝えしていきます。
ぜひご参考下さい。
ちょっとも経歴は以下になります。
グラフィックデザイナー経験10年
元々デザイン初心者
営業→デザイン学校→デザイナーに転職
小売業界の販促部門で経験
部署内でデザインスキルを教えていた
色彩検定2級・3級取得
デザたまは音声+note
デザたまは「音声+テキスト」で
デザインが学べる仕様です。
テキストでも内容がわかりますが、
音声を組み合わすことで
さらに理解度が高まります。
テキストは重要な内容のみを記載しています。
そのため細かい言葉周りは
省いておりますのでご了承下さい。

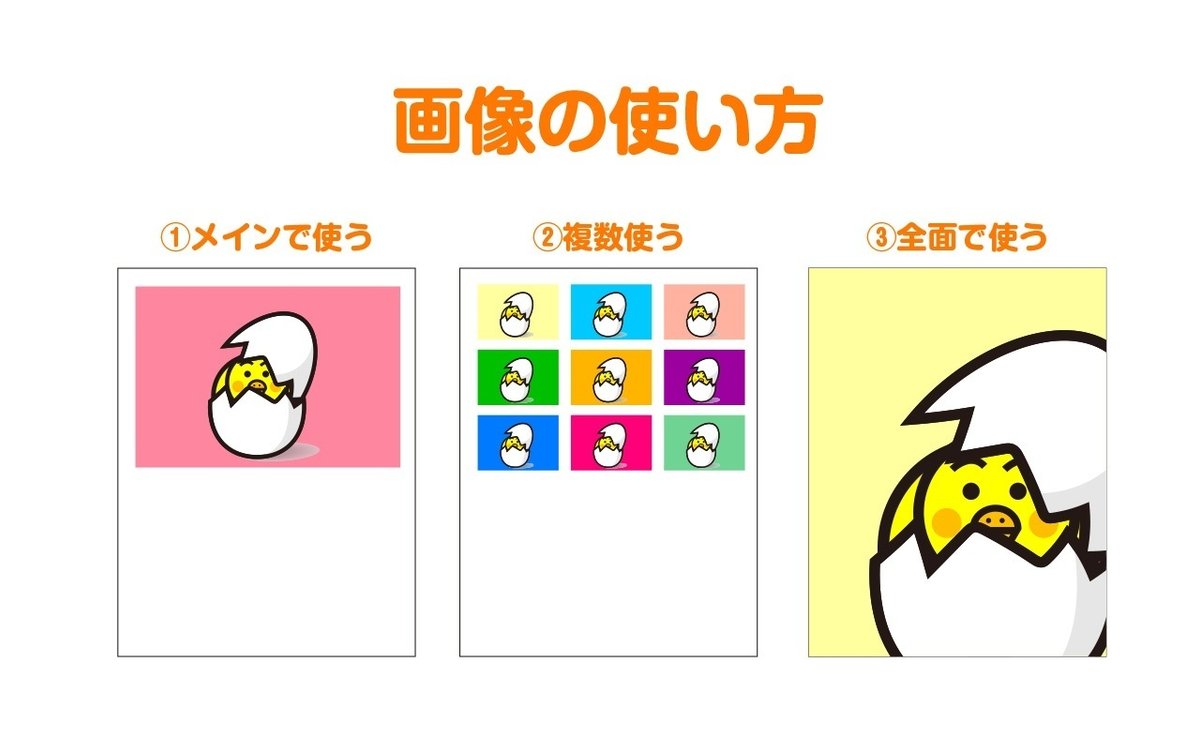
①画像の使い方
画像の使い方は
ざっくり下記のような3種類に分かれます。

細かく見ていくと、
他にも沢山の使い方があります。
しかし、
デザたまはデザイン初心者向けに作っていますので、
まずは上記3つを覚えておいて下さい。
3つのイメージで気づかれたと思いますが、
写真の使い方で見た目の印象は大きく変わります。
画像を上手くデザインに活用していきましょう。

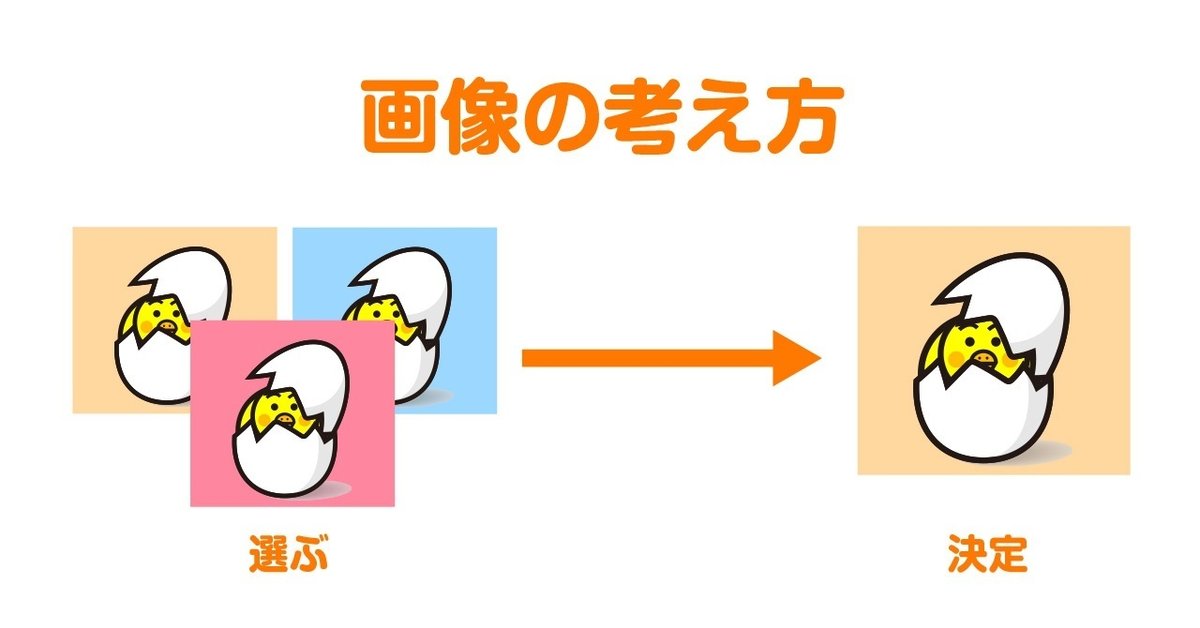
②画像の考え方
続いて画像の考え方をお伝えします。
この内容は「今回で一番大切」です。
私が実際にいつも行っている
考え方をそのまま紹介しますので、
かなり生々しい情報です。
そもそも考え方って何??
と思われた方も多いかもしれません。
考え方とは、画像を使用する際に
どういう視点で画像を選び、
どのように決定していくのか
という思考を持つことです。
実際に私が作成した
stand.fm(以下スタエフ)のサムネイル画像制作を
例に考え方を5つの工程でご紹介します。
①まず何を作るか考える
先日「スタのみ」という呑みながら音声対談する
オリジナル企画を立ち上げました。
ここで考えるのは下記3点です。
サムネイルにどんな情報を載せる?
イメージは?(かっこいい?かわいい?ゆるい?等)
どんな画像を使う?
これを踏まえて次に進みます。
↓
②具体的に考える
先程の3点を深掘りします。
サムネイルに載せる情報
→ タイトル(スタのみ)
→ 人物アイコン+名前
→ 日時イメージ
→ちょっとかっこいいどんな画像
→ビールのイメージ画像
→乾杯画像があれば最高かも
このように情報を具体的に考えます。
上記のようにイメージが固まっていれば、
制作も楽になります。
↓
③情報を整理する
先程の深掘り内容を踏まえて、
改めて情報を整理します。
デザインの主役(目的)は何?
→タイトルとイメージ
理由 オリジナル企画を覚えてもらいたいから
一目でどういう内容か伝える情報量はどう?
→そんなに多くない画像はどう使う?
→インパクト重視でいきたい
→となると、部分ではなく全面使用が良いかも
どうでしょう??
この整理した情報でサムネイルのイメージが
かなり具体的に沸いたのではないでしょうか?
このように、画像を選ぶ前に
情報を整理することが大切です。
こうすることで、
結果的に画像選びは楽になります。
↓
④画像を探す
③で整理した内容をもとに
自由に画像を探しましょう。
「何となくの完成イメージ」を
頭に描きながら探すのがポイントです。
イメージ通りの画像が見つかれば一番良いですが、
2〜3ぐらい候補画像を用意しておくのが
制作しやすいのでオススメ。
↓
⑤制作する
画像を使って実際にデザインを制作しましょう。
制作方法は自由です。
自分が良いと思えるデザインに
仕上げていくのが一番です。
↓
完成!!
「画像の考え方」を5つに分けてご紹介しました。
何となくイメージが湧きましたでしょうか。
私の制作方法の1つを包み隠さず書いています。
このnoteを読まれた方だけの秘密でお願いしますね。
ちなみに、ご紹介してきた内容で
作成したサムネイルがこれです。

先程書いておりました通り、
タイトルとインパクトのあるイメージ
サムネイルにしております。
先程ご紹介しました画像の考え方があれば、
「何となく探す」という確率も下がります。
ぜひ実践してみて下さい。

③画像からデザインを考えるコツ
最後は
「画像からデザインを考えるコツ」
をご紹介します。
このコツを覚えたら
デザイン制作スピードは
かなり速くなります。
制作する時間がない!
スピーディーに制作したい!
良いデザイン案が思いつかない!
と悩まれている方にオススメ。
少し裏技みたいな手法です。
通常デザイン制作する際は
先程お伝えした通り
内容を考える → デザイン制作
です。
しかし、
今回の方法は
画像を用意 → 画像に合わせてデザイン制作
と、「画像ありき」の制作方法です。
試しに即興で
画像をベースに作ってみました。

クオリティはともかくとして
それっぽく見えませんか??
画像からデザインを考えるコツは3つあります。
使いやすい画像を使用する
余白を活用して情報を入れる
同系色でまとめる
このコツはかなり有料級です。
どのようなデザインアレンジを加えるかは
あなた次第ですが、オススメな方法です。
ぜひ実践で使ってみて下さい。
まとめ
ここまでお読み頂きありがとうございます。
今回は
「デザイン初心者は画像のコツを覚えるべし」
をご紹介しました。
画像の考え方から裏技まで
内容を把握できましたでしょうか。
今回も一番お伝えしたいことは
「何となく使わない」です。
過去記事からずっとお伝えしてます通り
デザイン初心者の方は
何となく使っている方が本当に多いです。
意図的にデザイン制作をしていきましょう。
そうすることで、初心者から脱することが出来ます。
最後に1点ご連絡があります。
5月以降のデザたまは
配信を金曜日に致します。
ひとまず4月は実験的に
週2回配信を行ってきました。
今後は週1回に致します。
配信回数の変更理由は
5月からまた新たな取り組みを
予定しているからです。
何卒ご了承くださいませ。
ここまでお読み頂きありがとうございました。
また次回もご期待ください。
それでは!
ちょ
この記事が気に入ったらサポートをしてみませんか?
