
刺しゅうワッペンデータ作成 コキンちゃん② -ハンドメイド実践日記146
今回は引き続きコキンちゃんワッペン作っていきます。
今からデータを作るのですが
せっかくなのでデータ作成の過程を記事にしてみようかと思ってます。
ただネタバレ的な要素が強いので簡単に書いていきます。
決してこれが正しい作り方という訳ではありません。
こうやったほうが簡単で効率が良い!
というのが沢山あると思いますが、わたしが思い付きで作っていく方法です。
刺しゅうPROのマニュアルモードの練習という意味合いですが
色々、試してみて良い方法を模索していきます。
今回、それがたまたまコキンちゃんだっただけ^^
うーん、どうやって作ろう?
ちなみに実際に作りながらリアルタイムで記事を書いています。
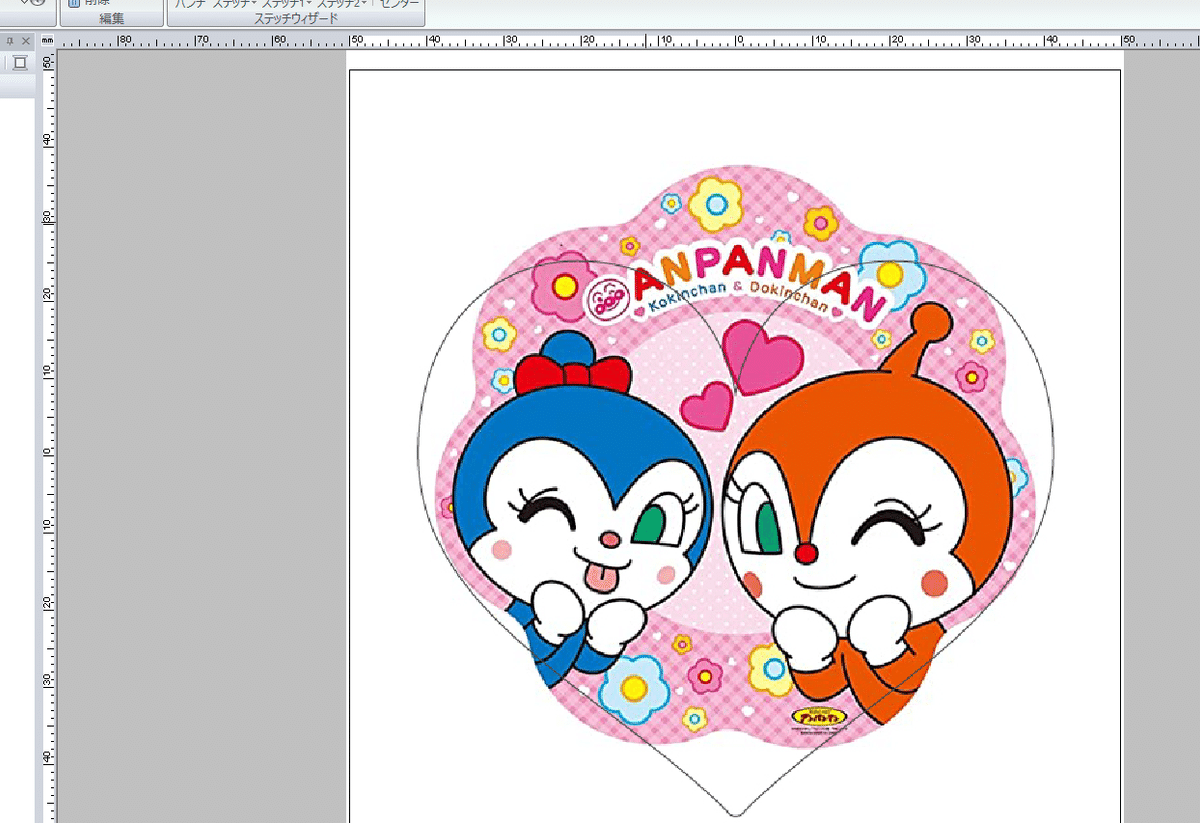
まずこのデータを使わせていただきます。

ワッペン枠は可愛くハート形で。
予定ではベタ塗り部分をタタミ縫い。
黒い縁部分をマニュアルモードでラインを引いてサテン縫いで。
ベタ塗り部分はillustratorでデータ作成し、刺しゅうPROに取り込みます。
そして縁をマニュアルモードで作っていく。
多分、これで出来そうな気がする。
ホント、良い教材です^^
しかも友人の2歳半の娘が懐いてくれたら、なお嬉し!!!
では早速実践開始!
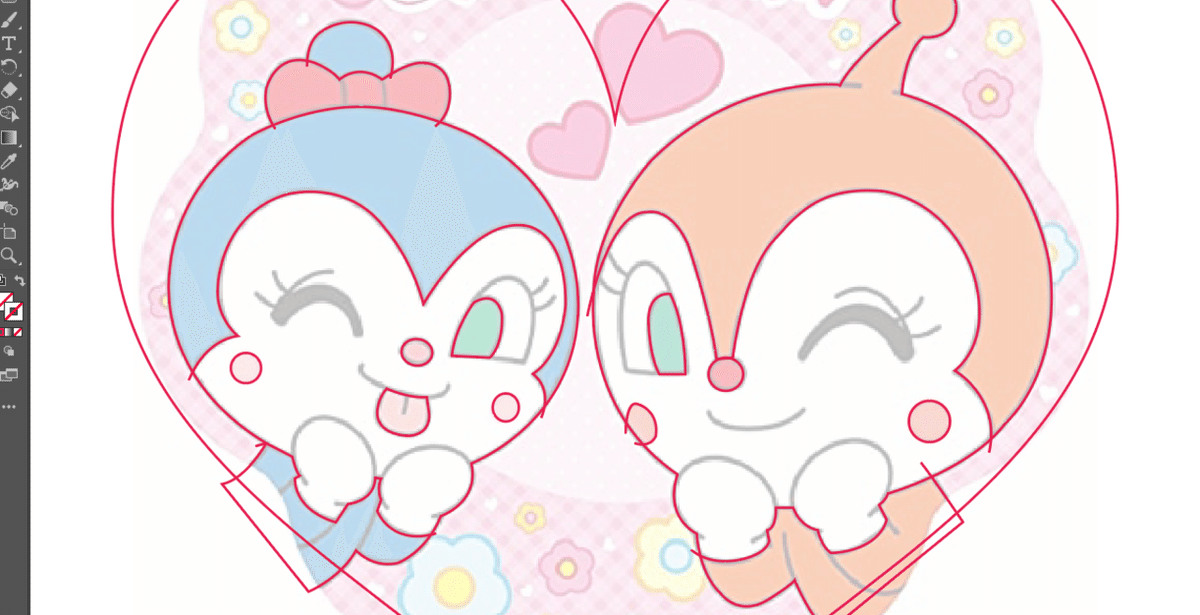
まずは元のイラストをillustratorに配置。
透明度を下げてテンプレート配置しています。
トレースを使ったイラスト作成は
元イラストをテンプレート配置。
別レイヤーにアウトライン表示でトレースしていきます。
ザックリ過ぎて意味がわからないかもしれませんが、ふーん、そうなんだ。。。くらいで大丈夫。

今回は黒淵を別で作る前提で簡単に作ります。
色ごとに分けれるようにラインを引きます。
色を付けたらこんな感じ。

ベクター曲線が引けるなら、ここまでは簡単のはず。
ここからが大事で
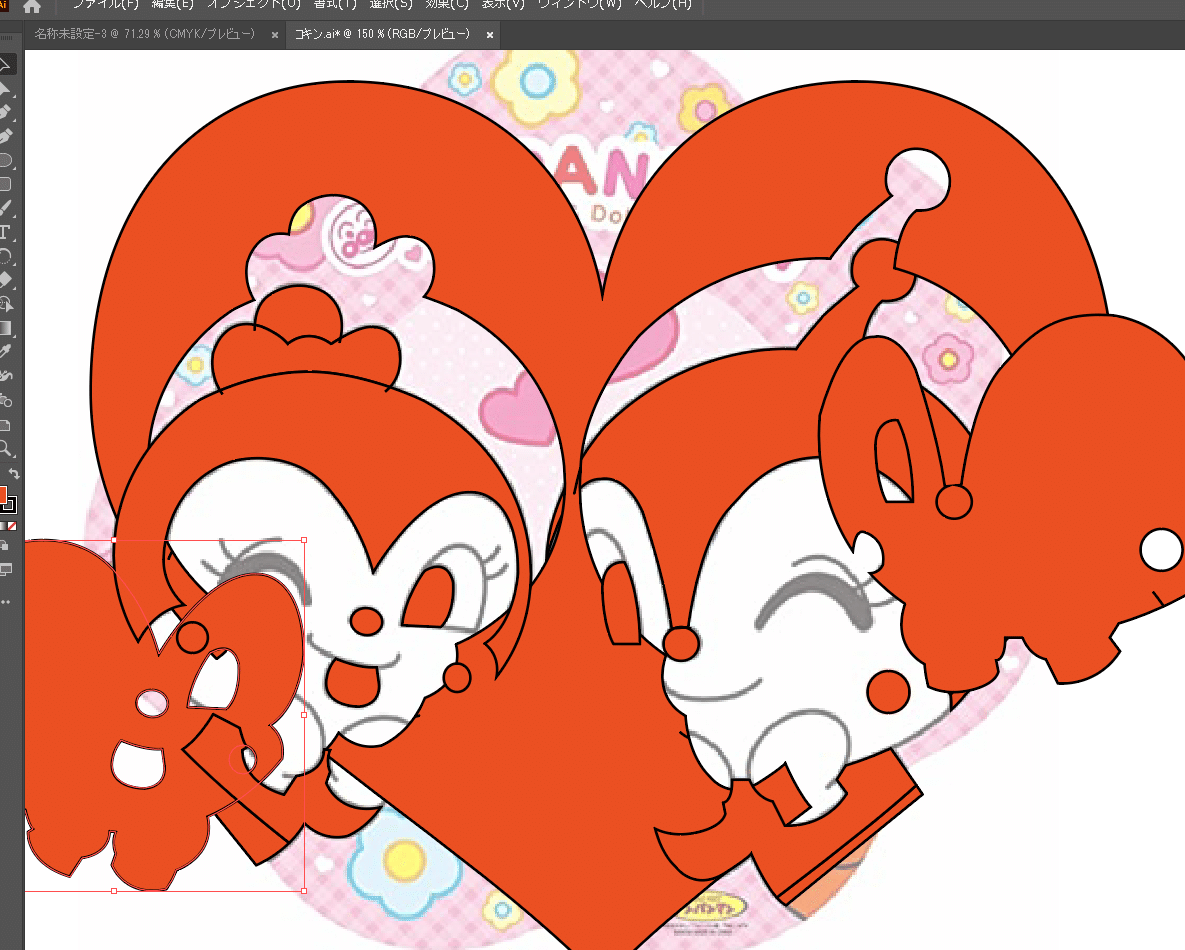
パスファインダー機能を使ってパスの分割+グループ化解除。
再度、アウトライン化して白アイコンのダイレクト選択ツールを選択。
はみ出たラインは削除せず、範囲指定してパスファインダーで結合。
文章だとわかりづらいと思いますがネタネタバレ注意ということで^^
上手くいくと、こんな感じになります。(若干ミスってるね)

次はスポイト機能を使って下絵から色を抜き取っていきます。
透明化で色を薄めていてもキチンと原色が抜き取れます。

ここまで出来たら.emfで書き出して
刺しゅうPROで取り込むだけ。
取り込み時に、くり抜きなどが上手くいかない場合がありますがやってみないとわからない。

おー!
一発で出来た。
配置とサイズ調整は行っています。
色の調整と各色のグループ化完了。
あとはカラー部分を非表示にして
黒ラインをマニュアルモードで作っていきます。
今からボチボチやりますが結果は次の記事で。
全く関係ないけど、少し愚痴を。
下の娘が高校生になります。
その際に体操服とか色々とネームを入れないといけないのがありますよね。
新品を買えば良いのですが異様に高いし必要数も多い。
ちょうど姪っ子が同じ高校で入れ違いで卒業します。
体系も似てるので、使えるものはもらうつもり。
ただ、刺しゅうネームが入ってるものが多いんです。
体操服とか買う店で聞いてみたら別店舗で買った場合は対応不可とのこと。
そしたら嫁が
「ミシン屋さんでやってもらえんの?あんた、まだ出来んでしょ?」
え?俺?
考えもしなかった。
まぁ現状では無理ですね。
いらないシャツとかで練習してみるかな。。。。
