
illustratorを使ったパーツ分けのコツ。アーニャ編 #ハンドメイド実践日記385
この前、孫用にアーニャの刺しゅうシャツを作ったわけですが
激安シャツをたくさん買ったので服がたくさん残ってます。
でもシャツとカバンにそれぞれ同じイラストを使ったので
他のも全部同じイラストだと娘らよりも嫁から怒られそう。。。


10枚とは言わないけど6枚くらい120cmのシャツが在庫になってます^^
出かけるたびに150円程度の服を買ってくるのでまだまだ増えるかもしれません。。。
という訳であと2種類くらいは新規イラストで刺しゅうデータを作っておきたいところです。
今回は刺繍データ作成前のillustratorを使ったパーツ分けのコツを紹介していきます。
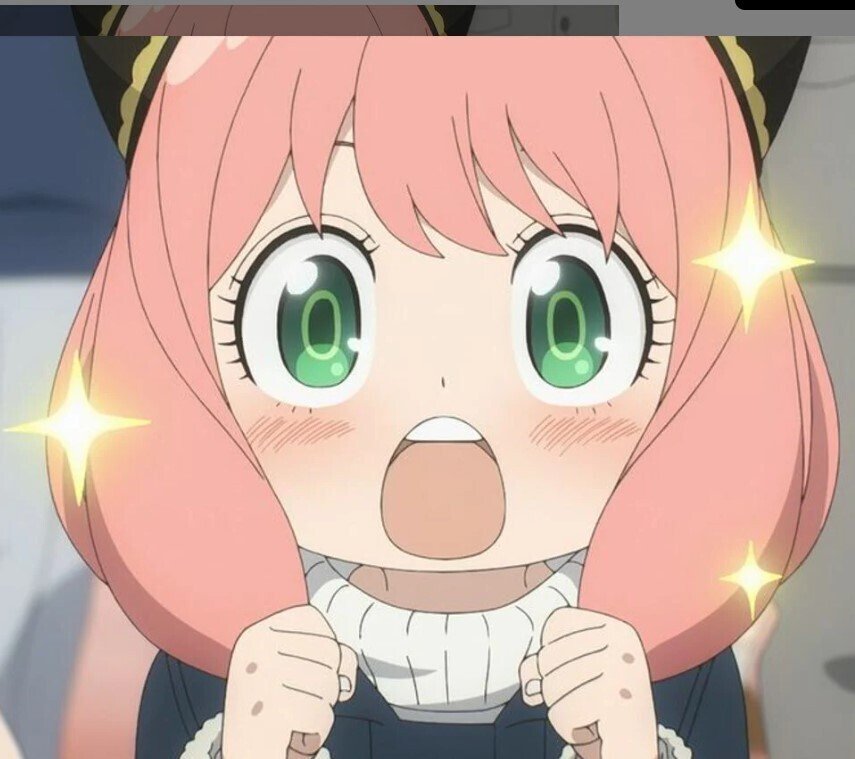
まず今回使うアーニャ^^
可愛いけど、これがシャツに入るとなるとどうなんだろ?

illustratorでこのイラストをテンプレート配置しますが基本的な操作方法は省いていきます。
刺しゅうデータ用に作成する際に注意することは重なり部分があったらダメってこと。
使用するソフトは刺しゅうプロ11ですが
取り込んだ際に重なり部分は自動で削除しれくれます。
が、大抵、数分割して取り込むので全てパーツ分けします。
アーニャで言うとまつ毛部分とかは別パーツで取り込みます。
前回のアーニャも5レイヤーに分けて順番に取り込んでいきました。
そうしないと髪と肌の境目なども生地が縮んでズレてしまったり。
まつ毛周りが汚くなったり。
今回紹介するのはパーツ分けのコツです。
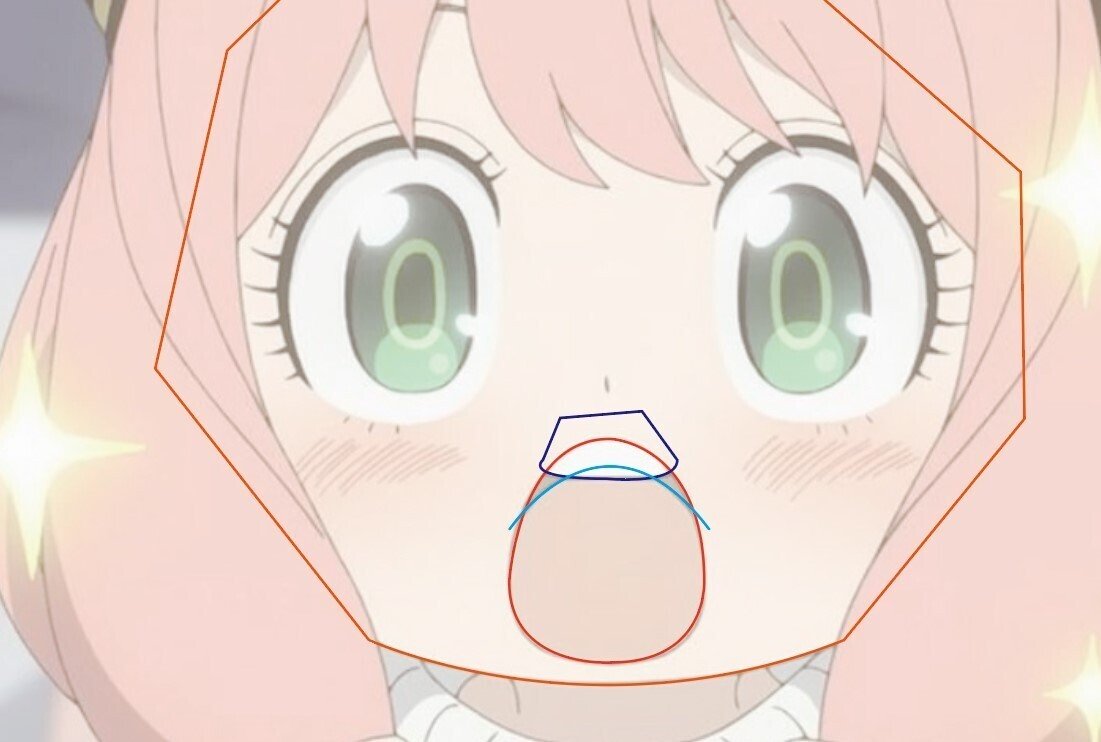
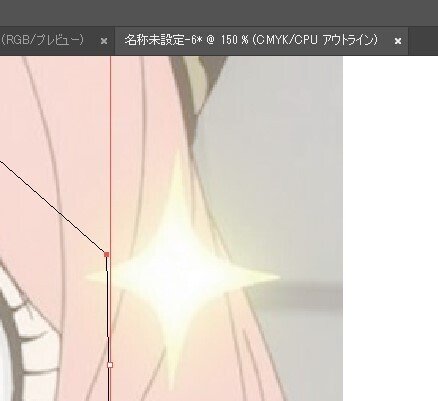
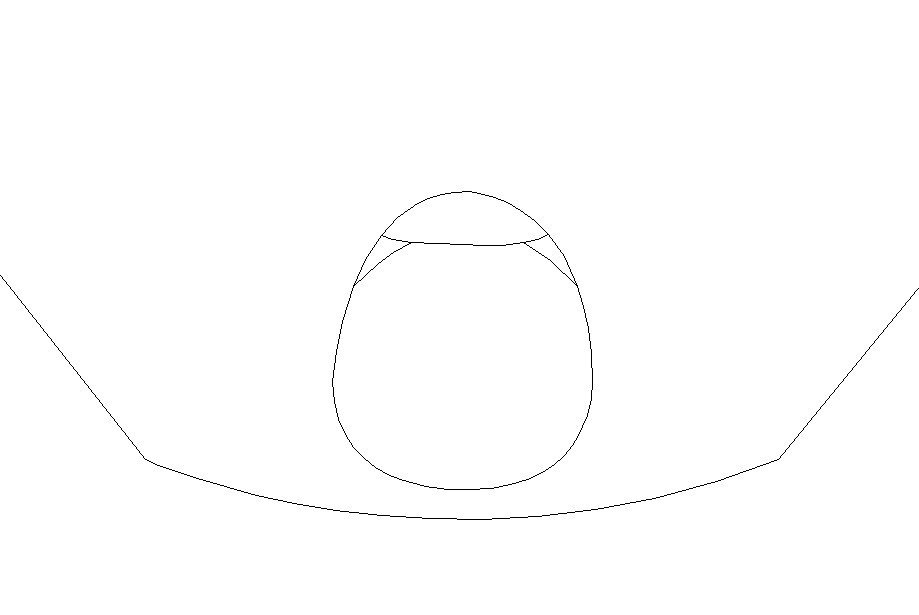
下の画像(アウトライン表示)のように口周りをトレースしていきます。
ワザと舌部分は線のみ、歯はパスを閉じてます。
これはどっちを使っても良いですが状況に応じて使い分けます。

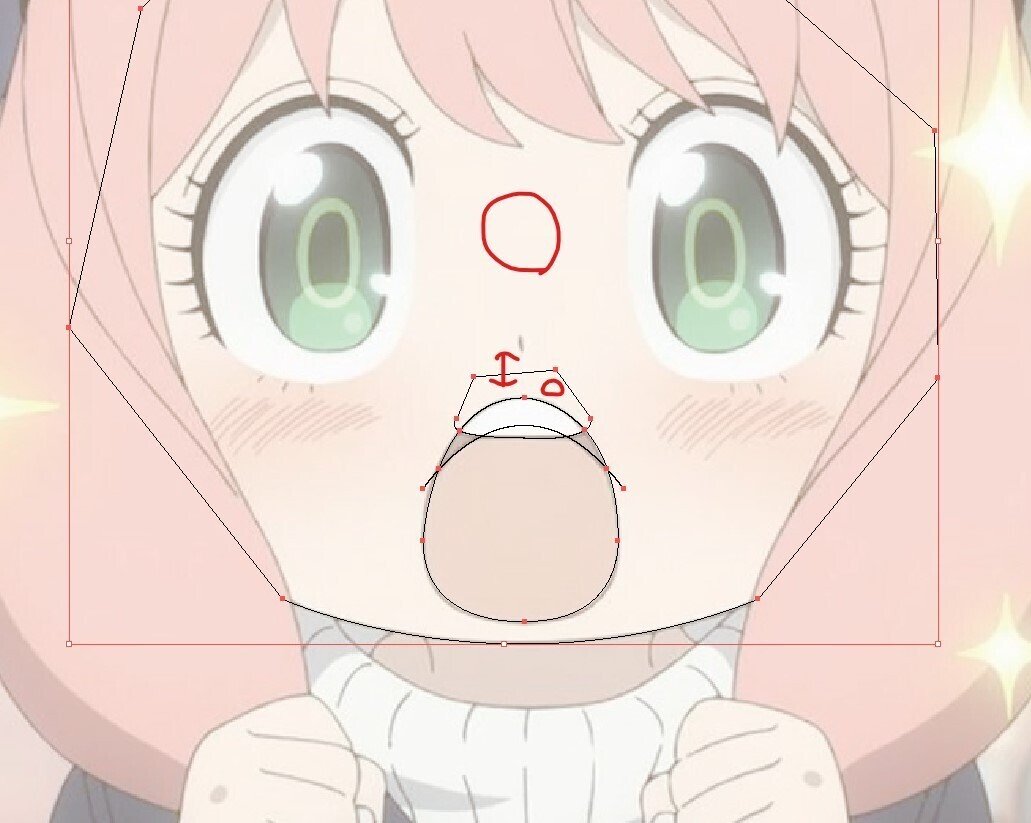
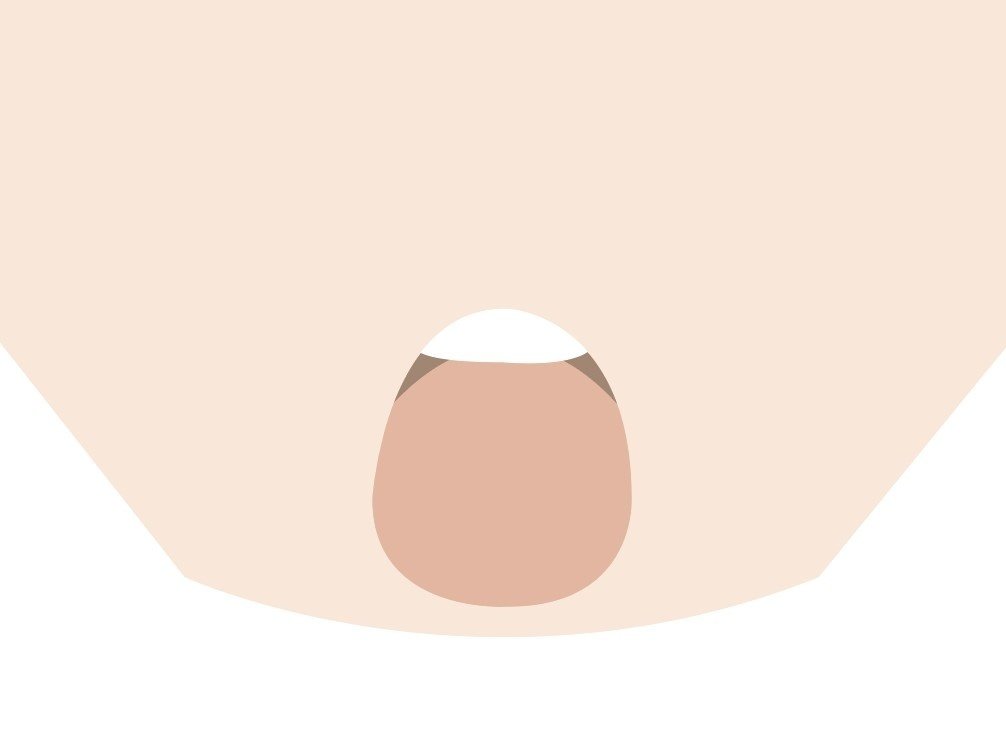
確認用に色を入れてみたところ。
※この時点では色を入れる必要はありません。全部単色でOK

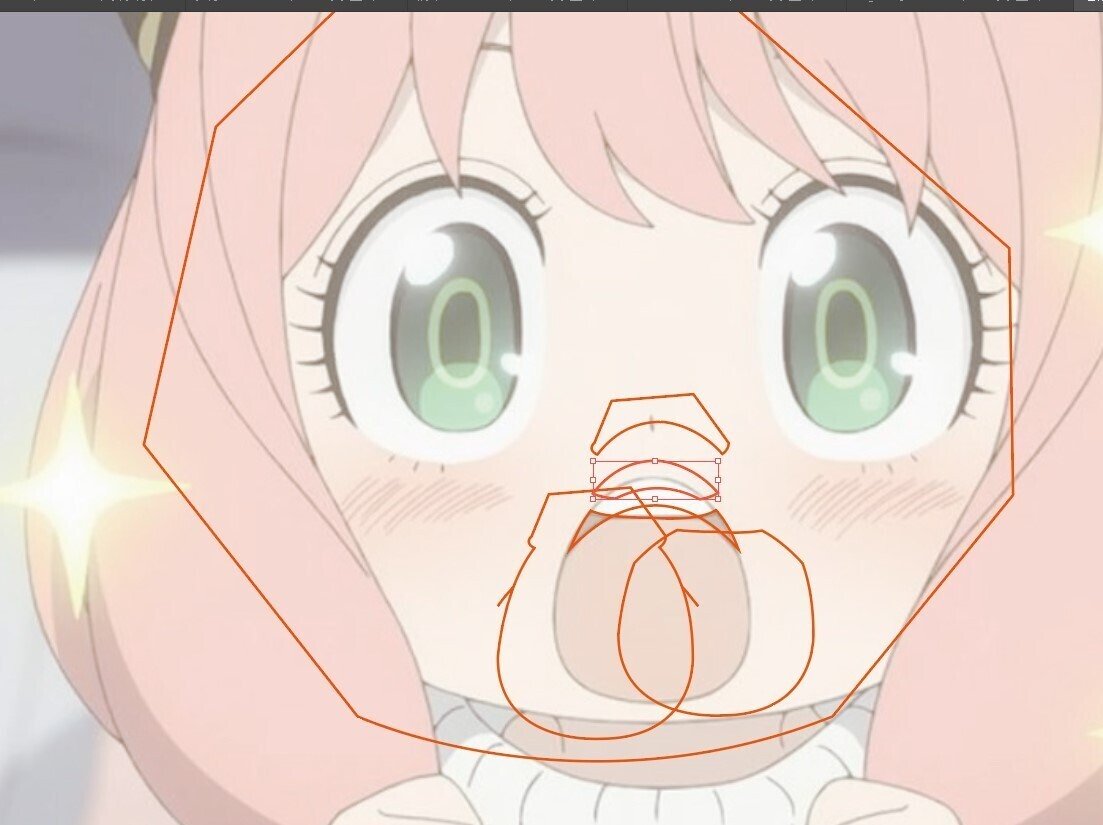
次にパーツ分けしていきますが気をつける点としては
全部、塗りを無しにして線のみにします。
色分けは必要ないけど、こんな感じ。
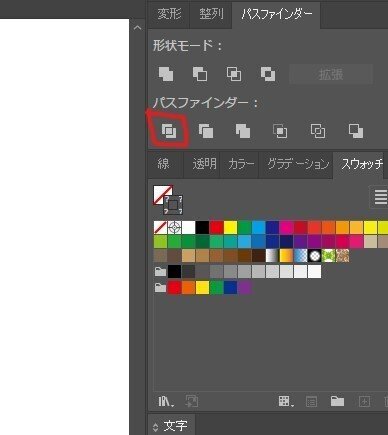
次に分割したい部分、今回は全体選択します。

で、パスファインダーの「分割」をクリック。

そしたらこんな感じでバラバラになります。
自動でグループ化されるので解除してください。

分割出来たら次はアウトライン化します。
WIndowsだとCtrl + Y です。
これはそれぞれのパーツを選択しやすくするためです。
複雑なパスの操作をするときに、あー便利!って思えます。

では、やってきます。
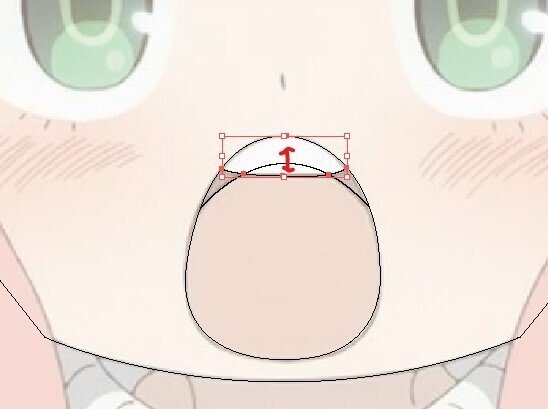
この肌色の部分が分割されているので結合します。
アウトラインの状態で矢印の重なってる線の部分をドラッグします。
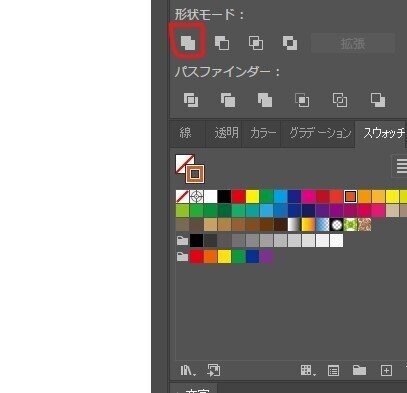
そうすると両方のパーツが選択されるので

次はパスファインダーの「結合」を選択。

そしたらこんな感じに結合されます^^

同じように歯の部分も結合します。


色を入れてみると出来上がり!

この状態から色を入れるには、アウトラインのままでも入れることが出来ます。
もと画像がテンプレートの半透明状態+パスはアウトラインのまま。

まず、色付けしたい線部分をドラッグして肌色部分を選択します。
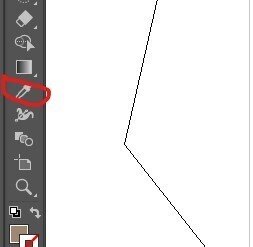
その状態でスポイトツールを使います。

次に画面上で肌色部分をクリック。

これでイラストの肌色をコピーできました。
残りの部分も同じように色をコピーしていきます。
そしたらこんな感じ。

ポイントとしてはアウトライン表示+テンプレート状態でも
スポイトはキチンと仕事してくれることです。
多分、この方法だと難しく感じそうなところは
パーツの選択方法だと思います。
例えば舌パーツを選択したい場合とか。
上の画像のように色付けしてあると簡単ですが
線のみ色入れてたりアウトライン表示だったりすると
かなり難しいと思います。
わたしの場合はパーツをロックしながら選択していきます。
コマンドは Ctrl + 2
解除は Ctrl + Alt + 2 です。
アウトライン表示のまま周りの肌色部分をロックすれば
舌のピンク部分は簡単に選択できます。
まぁ、この辺は臨機応変で良いと思います。
わたしが、わざわざアウトライン表示で色を入れずに使うのは
パスの選択など操作がやり易いのと
どうせ結合とか繰り返していくと配色がバラバラになります。
なのでイチイチ面倒くさい。
これはやってみればわかると思います。
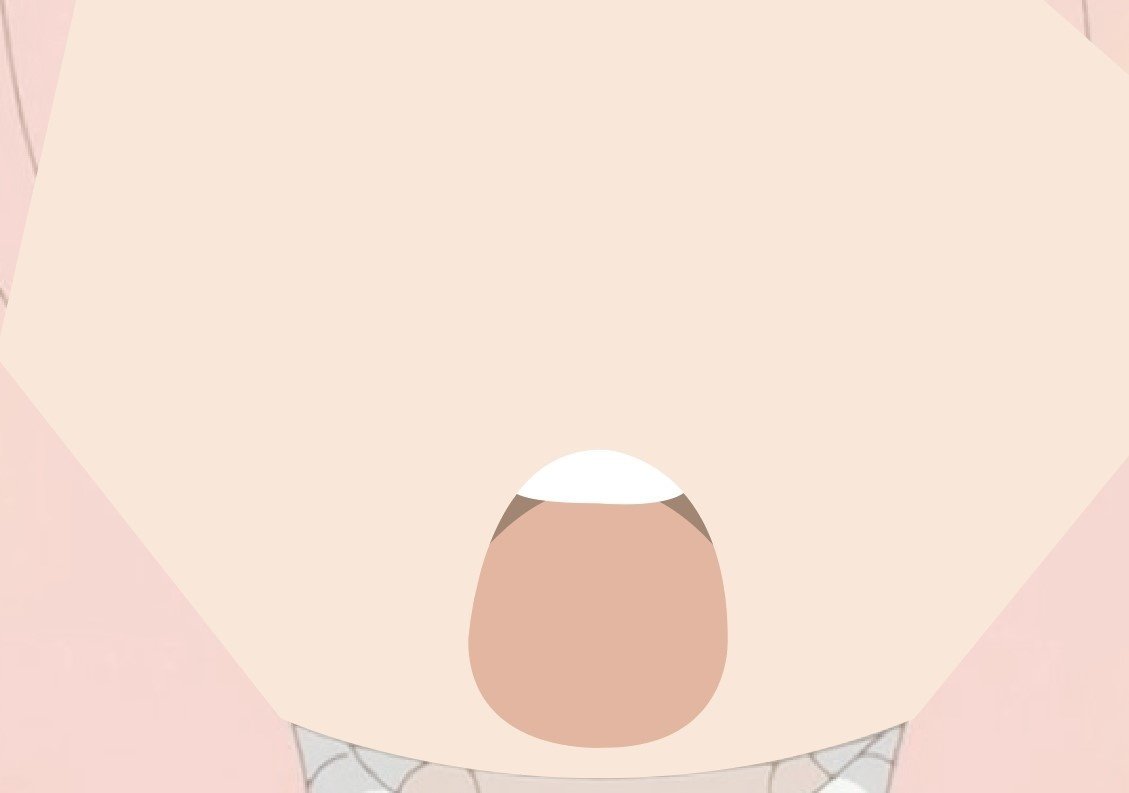
髪と肌の境目などは
キッチリパーツ分けせずに、肌部分はこんな感じで作ります。
まずはこれで刺しゅうプロに取り込んで
髪部分は後から取り込みます。
そうすることによって多少ズレが出てもわからなくなります。
ここで気をつけるのはある程度ギリギリで作らないと
刺しゅうが重なって詰まりすぎることがあります。
この辺も臨機応変に^^

まだどうするかわからないけど
このアーニャは頭が欠けてます^^;
他にも手とか星もいらないかな?
要は存在しない見えない部分はillustratorを使って自然に見えるように作っていきます。

次の記事はイラストデータが完成してからになると思います。
