
【Mac OS】絵描き、デザイナー用の左手デバイスを設定してみました
Mac用の左手デバイスを「Karabiner-Elements(無料のキーバインドアプリ)」のみで設定してみました。
ここではIllustratorでイラストを描くことを目的とした左手デバイスの設定方法を例にご紹介します。
Karabiner-Elementsの設定方法についてをメインに書くため、その他の情報は最低限です。
その他の情報については他に素敵な記事があるので検索してみてください。
使用したもの
Mac OS (12.4)
Karabiner-Elements
エレコム テンキー TK-TCM011BK
必要なものを揃える
まずはテンキーを入手してください。
私が使用したのはAmazonでざっとみて一番安かったエレコムのテンキーです。
テンキー選びのポイント
PCと作業場との距離
遠い場合はコードが長いものやコードの長いハブを用意する必要があります。(ちなみに私が購入したテンキーはコードが短めでした)
無線タイプもありですね、特にタブレットの左手デバイスとしても使いたい場合などは無線がいいかもしれません
自分が愛せるデザインか
私は使えればよかったのでこだわりませんでしたが可愛いデザインのものもあるのでテンションが上がりますよね
レビューを見る
不具合が多いものはなるべく避けたい…
Karabiner-Elementsのインストール
こちらからダウンロードしてください
ダウンロードできたら手順通りインストールして起動してください。
ひとつのキーに対してひとつのキーを設定する
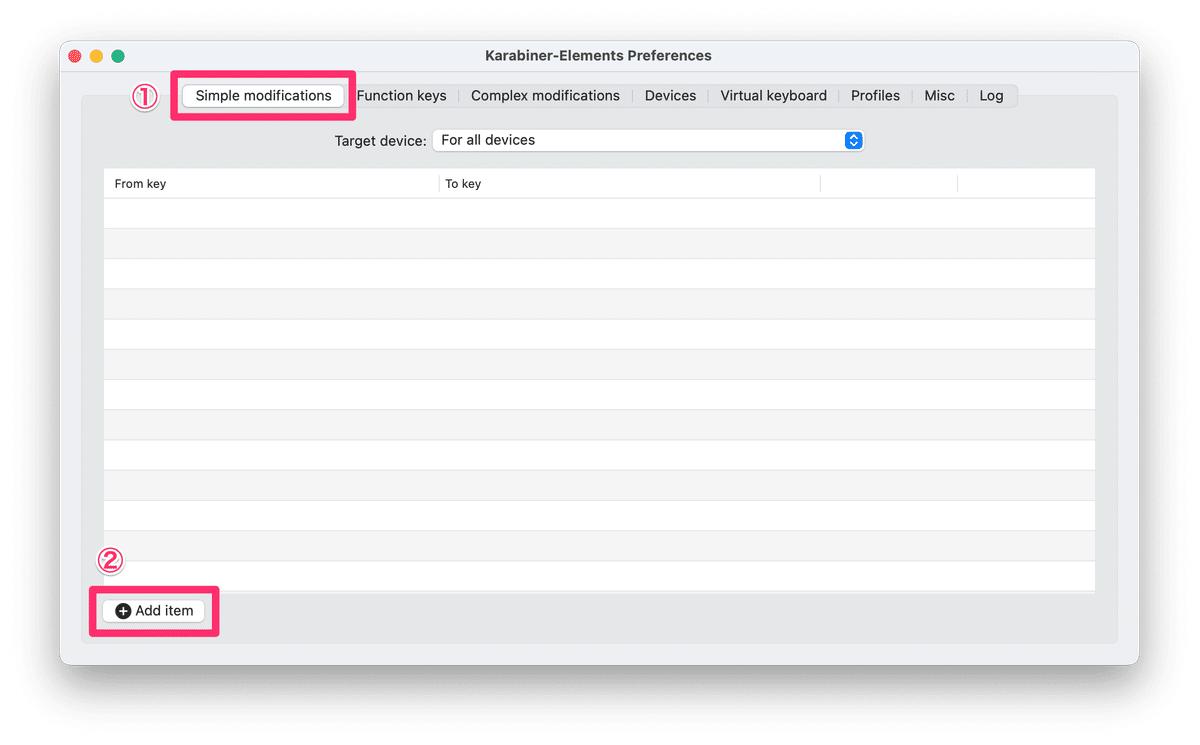
「Simple modifications」タブを開き、左下の「Add item」ボタンを押下します。

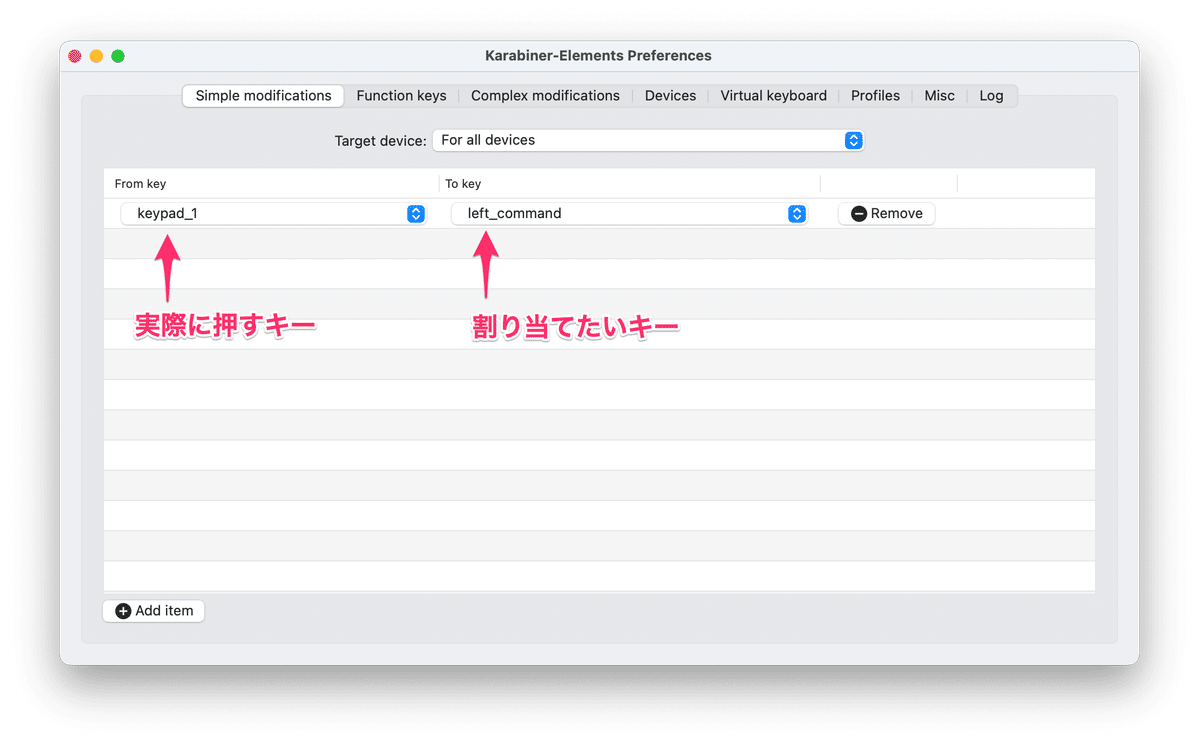
「From key」に実際に押すキーの名前を、「To key」に割り当てたいキーの名前を設定します。
下の画像の例では、テンキーの「1」を押すと、「command」を押したときと同じ動作をするように設定しました。

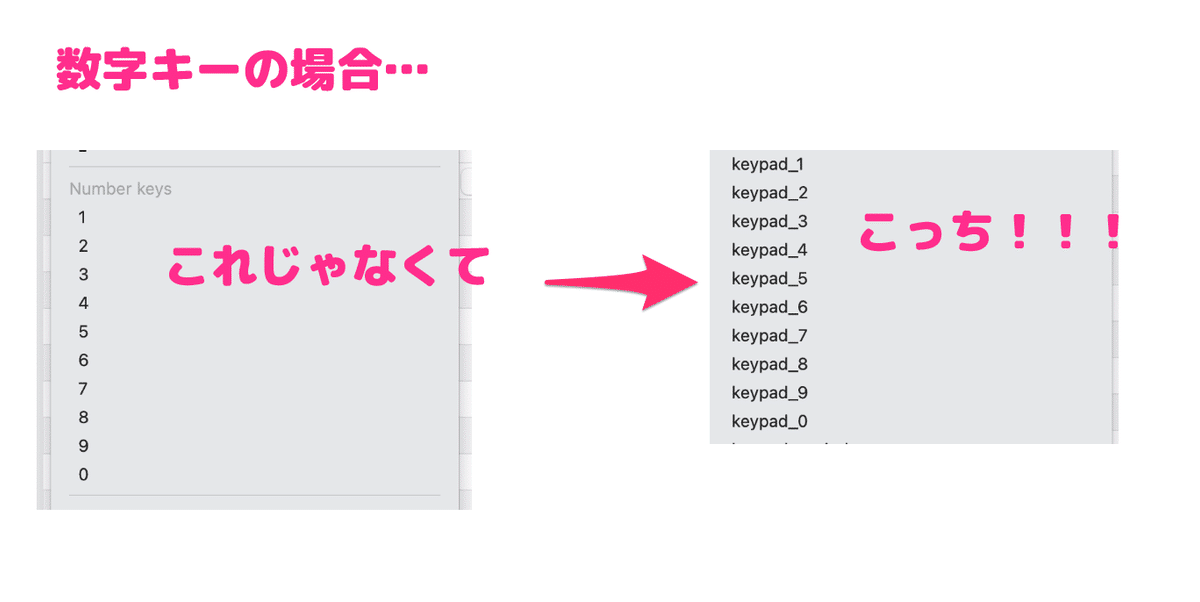
テンキーのキー名は「keypad_○○」という名前ですのでご注意ください。

ひとつのキーに対して複数のキーを設定する
こちらの機能を主に使いたい方が多いのではないでしょうか。
例えば、「command + Z」「command + S」などはよく使いますよね。
この設定は少し面倒ですができるだけ分かりやすく解説しますので設定してみてください。
ちなみに、有料のアプリを使えば簡単に設定できるらしいですが今回は無料にこだわるため解説しません。
(あと複数アプリで管理するとややこしいので1つにまとめたい気持ちもあります。)
1.設定ファイルを設置する
https://chorolling.style/karabiner/sample.json
こちらにアクセスし、「command + S」でファイルをダウンロードしてください。
「sample.json」というファイルがダウンロード出来たかと思います。
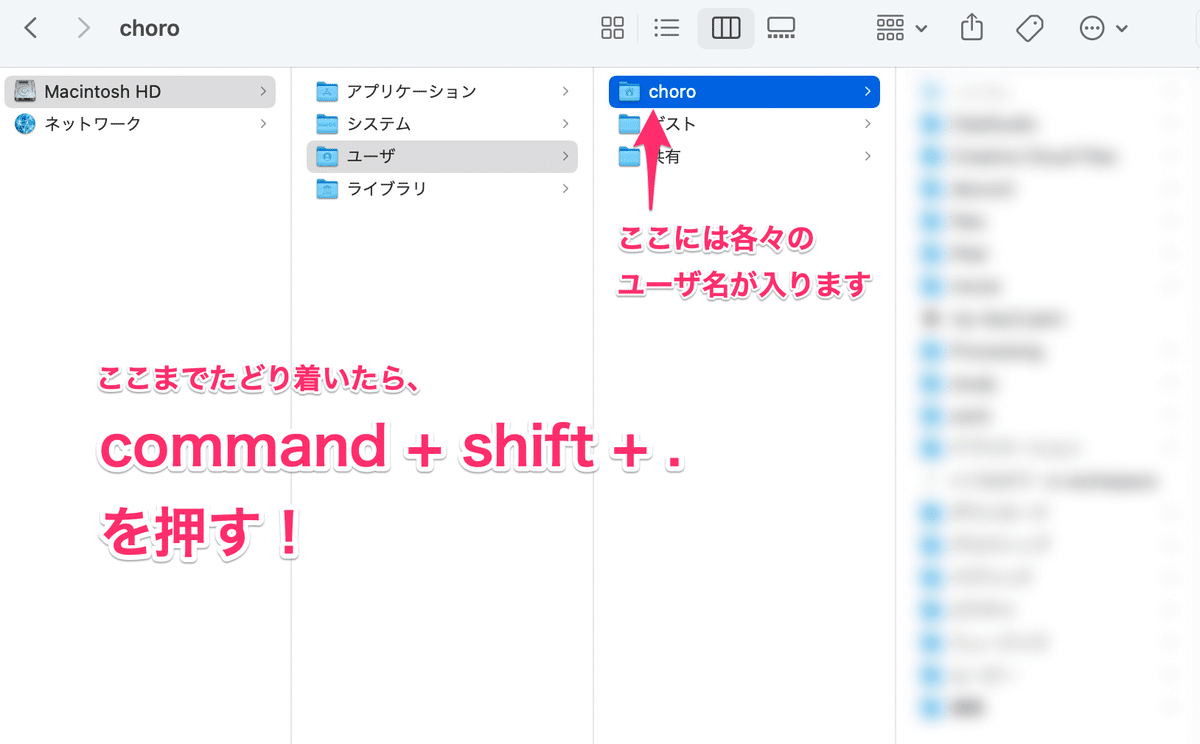
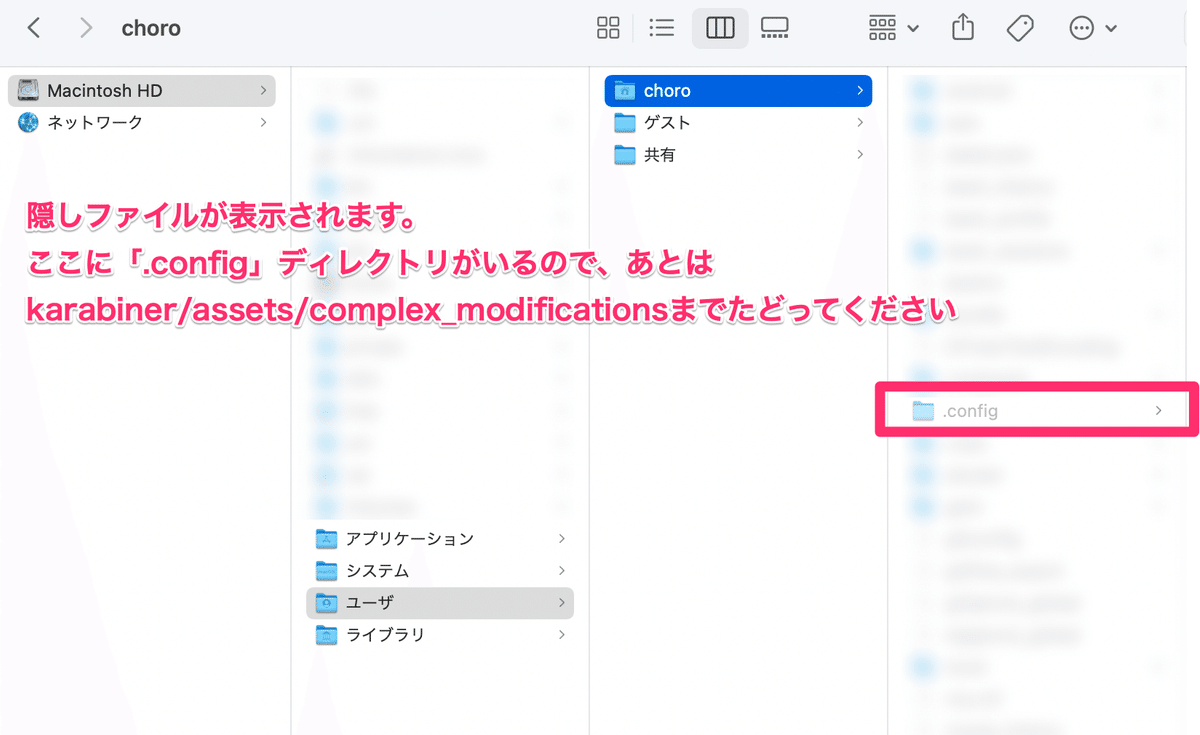
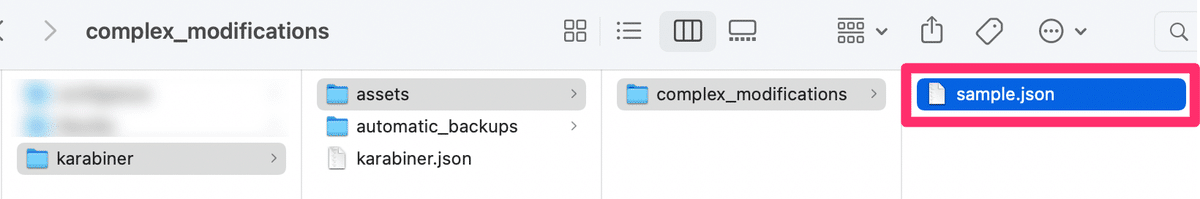
それを「/Users/PCのユーザ名/.config/karabiner/assets/complex_modifications」に設置します。
このディレクトリ開き方は、


設置しました。

2.設定ファイルを編集する
設置した設定ファイルを編集していきます。
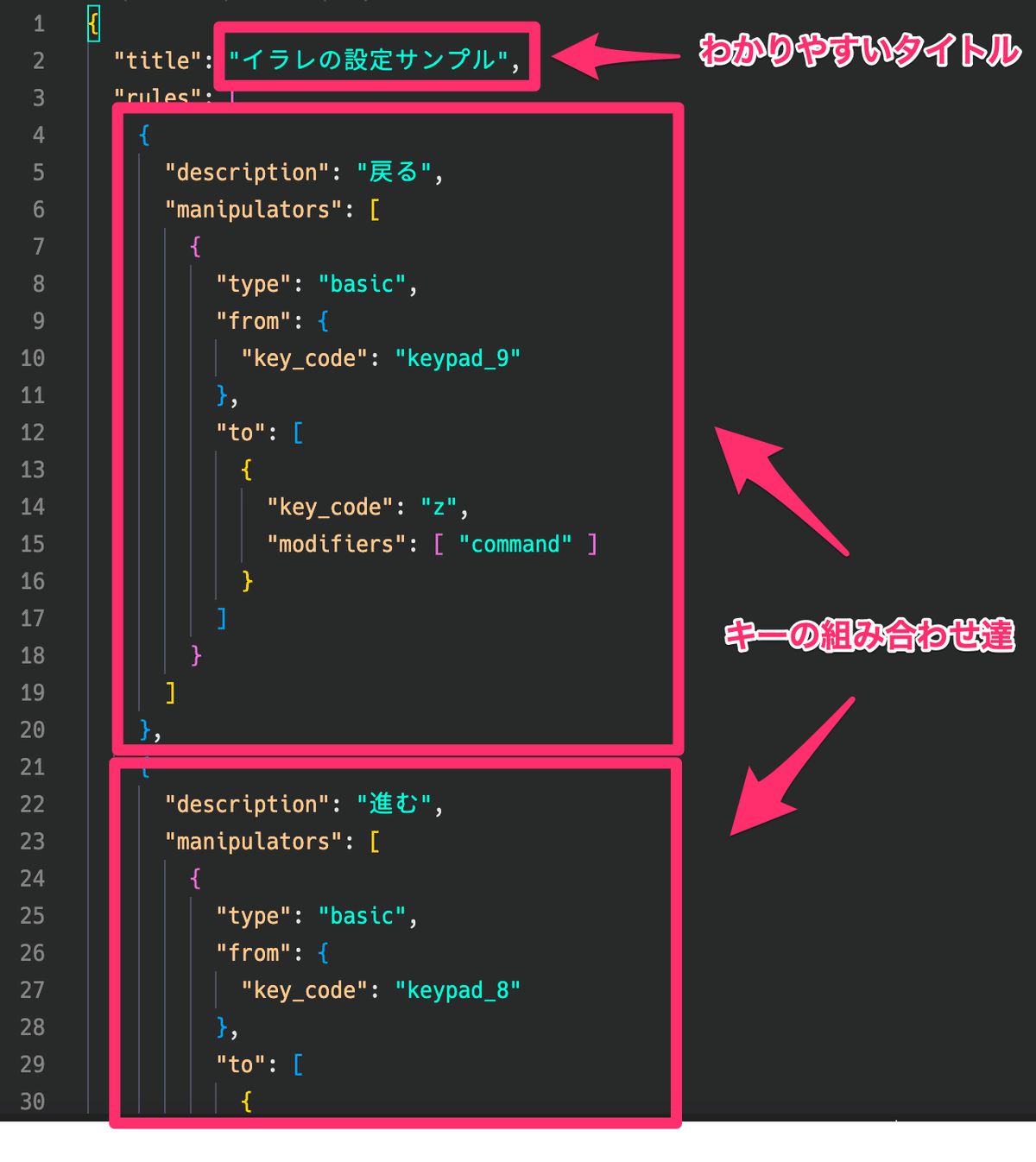
こんな感じのファイルです。

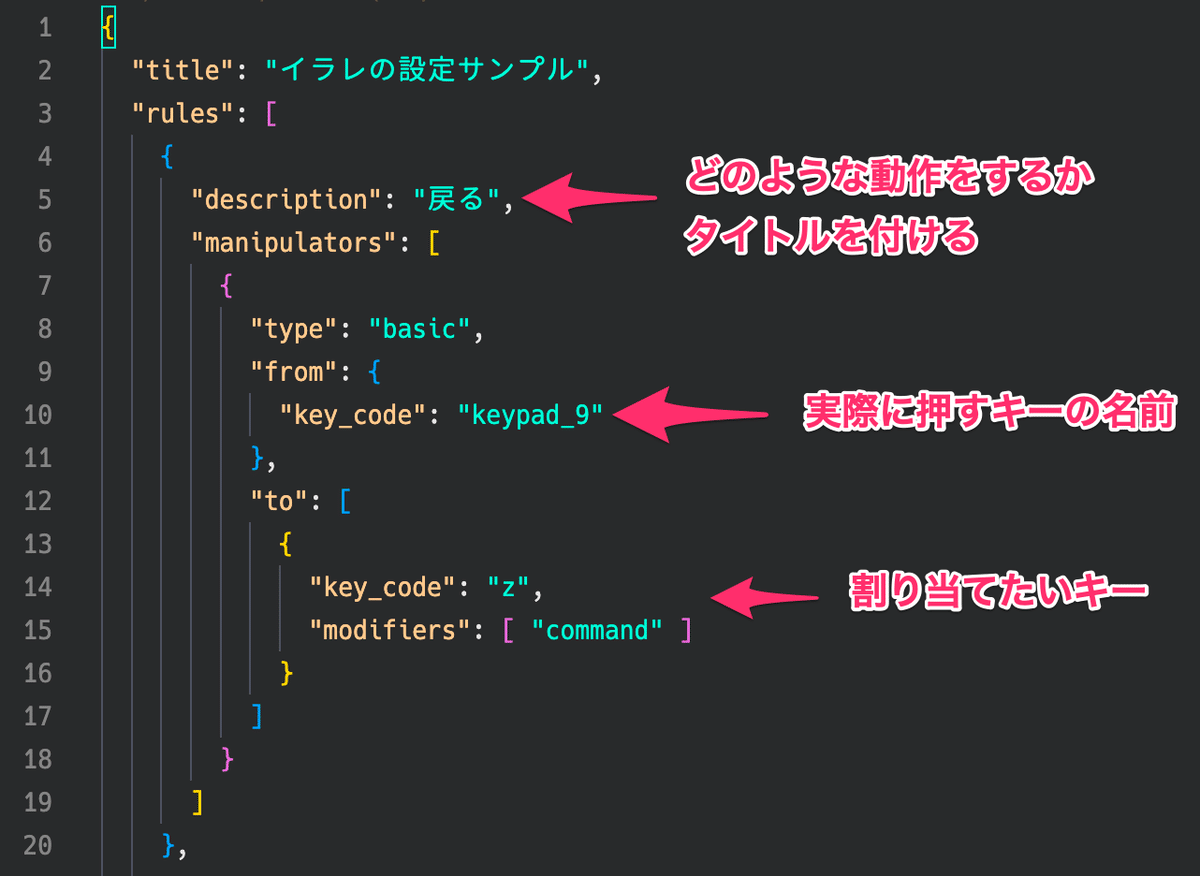
キーの組み合わせの設定について詳しく見ていきます。

この設定は、テンキーの「9」を押すと、「戻る」動作をする「command + Z」を実行するようにしています。
多くの場合、この3箇所のみを設定すれば大体のショートカットキーが設定できます。
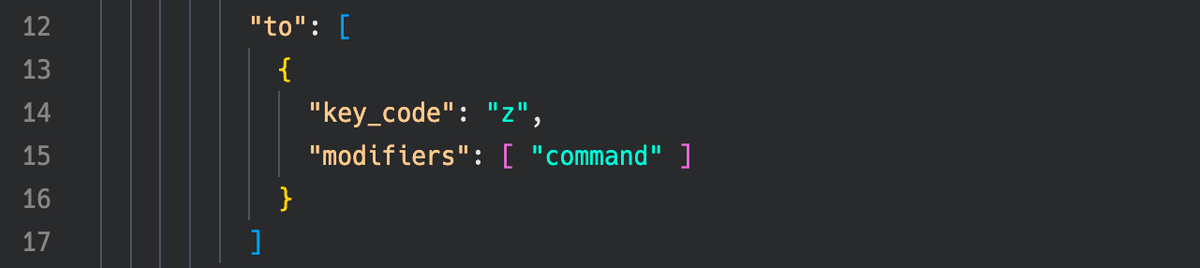
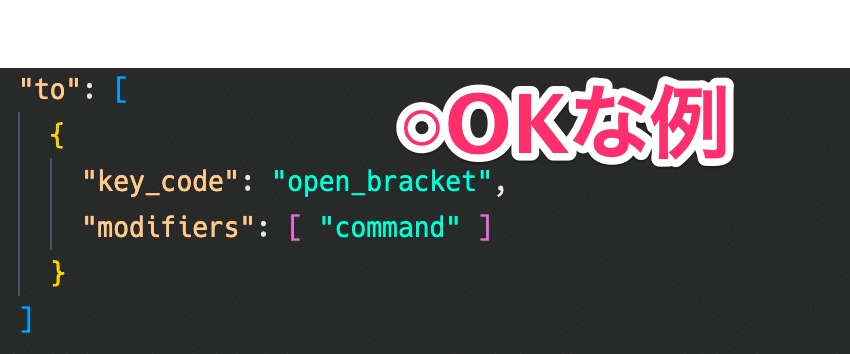
割り当てたいキーを設定する「to」項目を詳しく見ていきます。

「command」「control」「option」「shift」「fn」「caps_lock」を指定したい場合はmodifiersに指定します。
それ以外のキーを指定したい場合は、key_codeに指定しましょう。
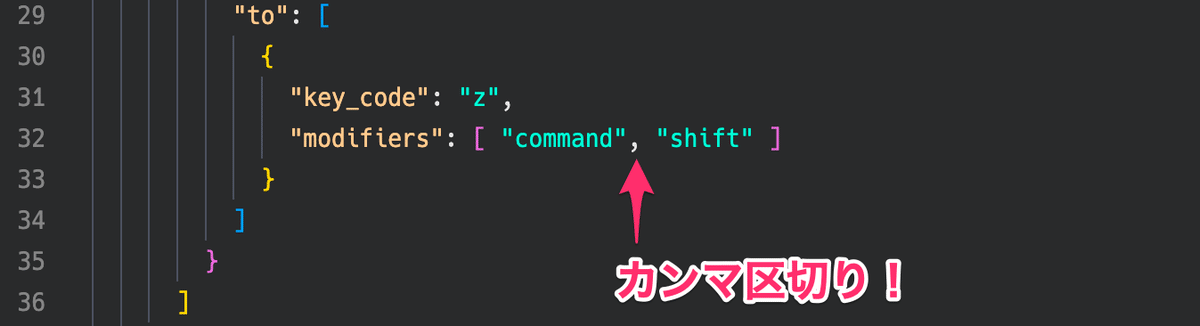
例えば「command + shift + Z」など、割り当てるキーが増えた場合はカンマ区切りで指定します。

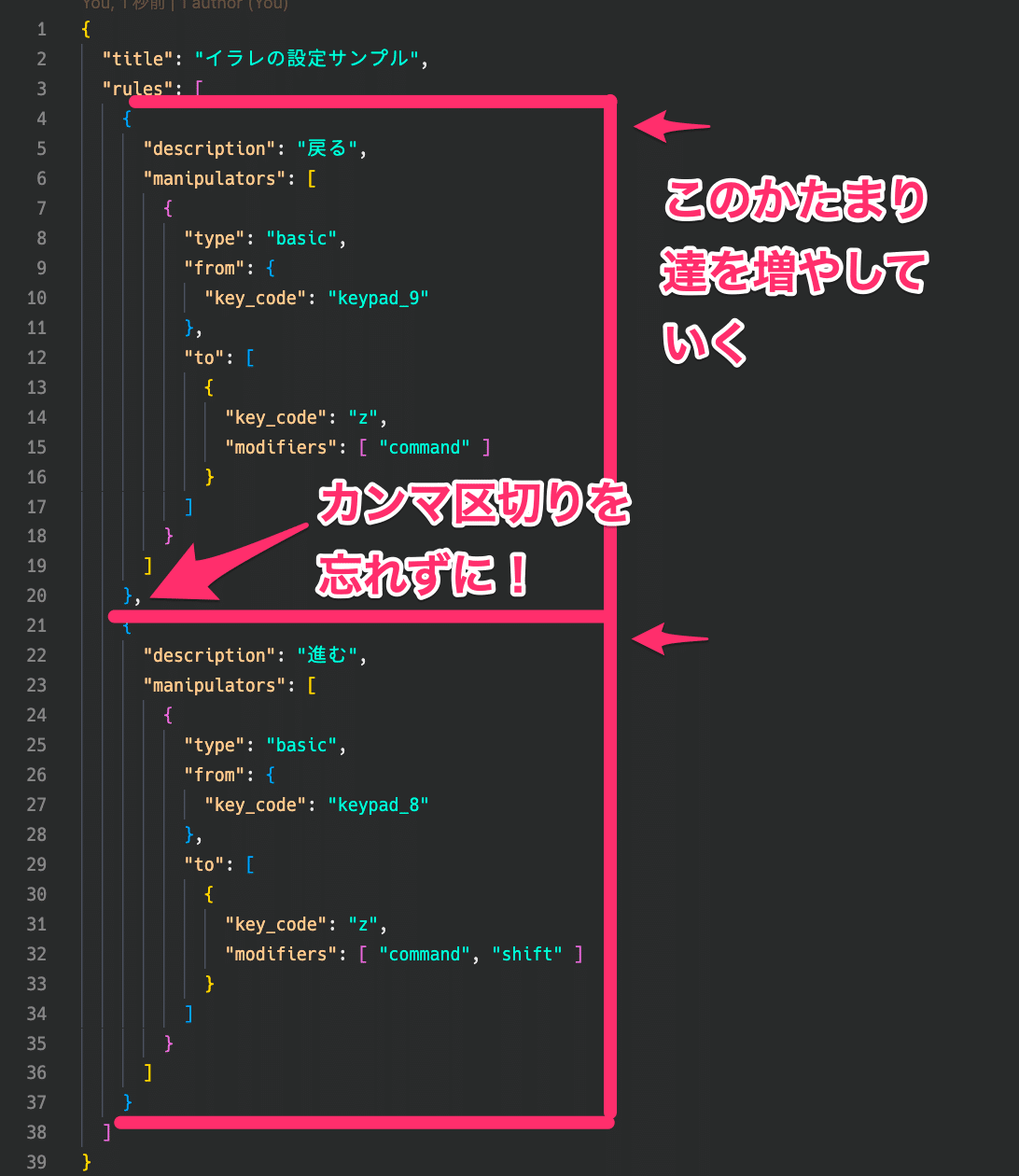
こんな感じでどんどんキーの組み合わせを増やしていきましょう。
サンプルファイルではあらかじめ「command + Z」と「command + shift + Z」のキーの組み合わせを設定しています。
この組み合わせと同じものをカンマ区切りで増やしていきます。

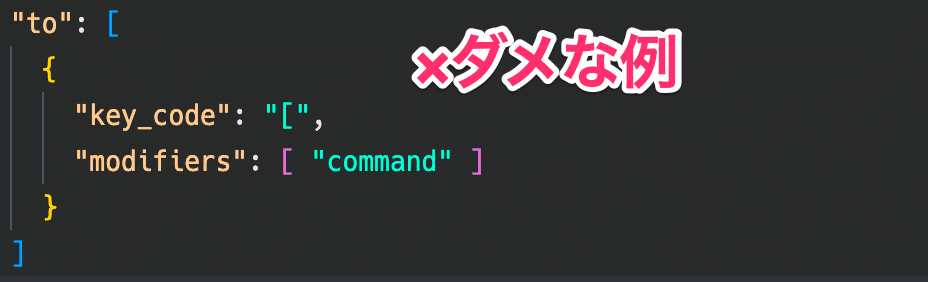
ショートカットキーの中には、「command + [」など、記号を使うものもあります。
記号はそのまま入力してもうまく設定されません。

記号を設定するには、キーの名前を調べて設定する必要があります。

記号など、キーの名前が分からない場合はこちらの記事がわかりやすくまとめてあり素敵でしたので参考にしてみてください。
設定ファイルの編集が終わったら上書き保存するのをお忘れなく!
設定ファイルを反映する
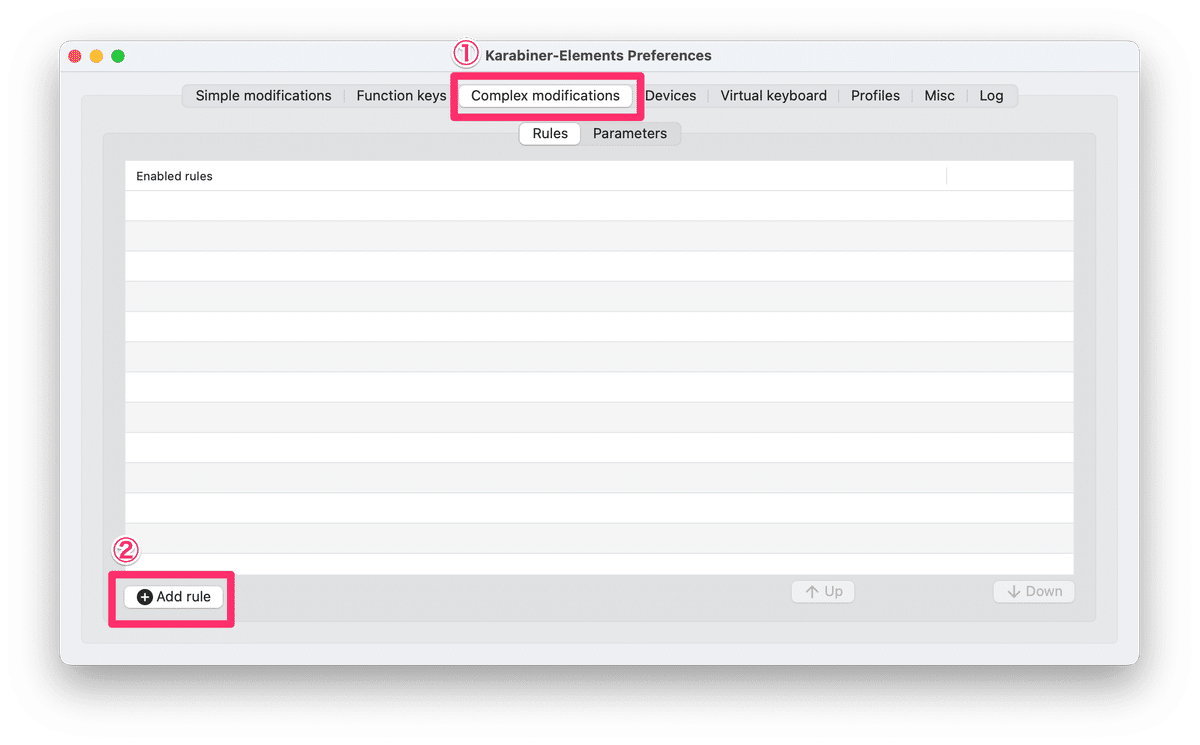
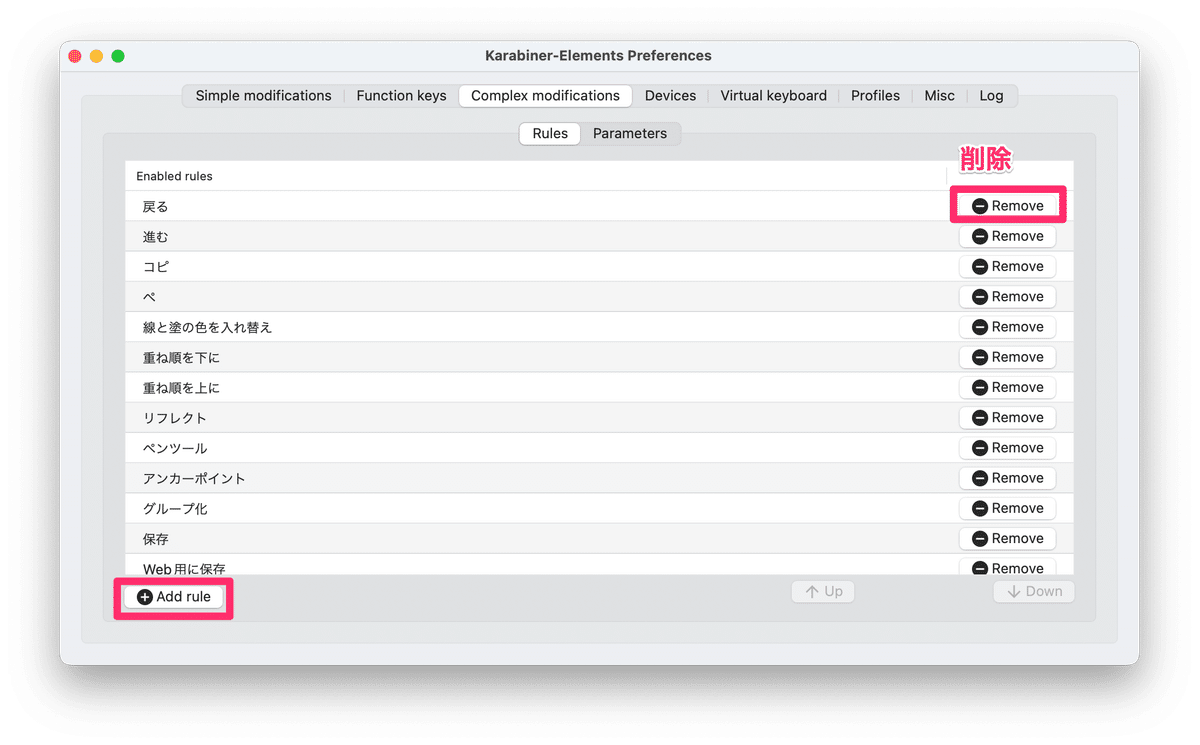
Karabiner-Elementsに戻り、「Complex modifications」タブを開き、左下の「Add rule」を押下します。

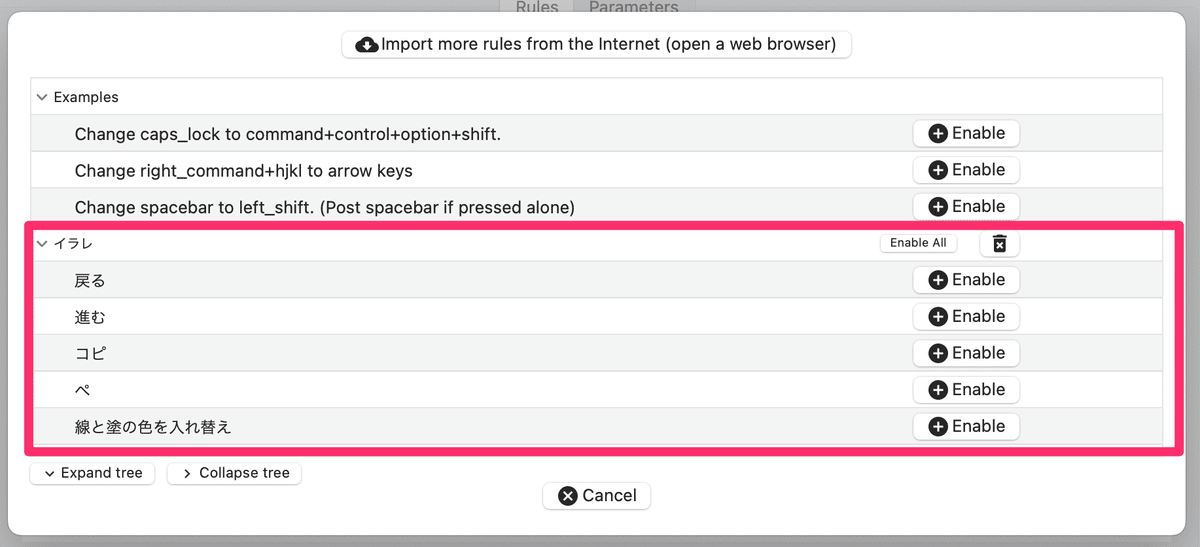
すると、先程設定ファイルに記述したタイトルのグループが読み込まれています。

ひとつひとつ追加していきたい場合は、「Enable」を、一括ですべて追加する場合は「Enable All」を押下しましょう。
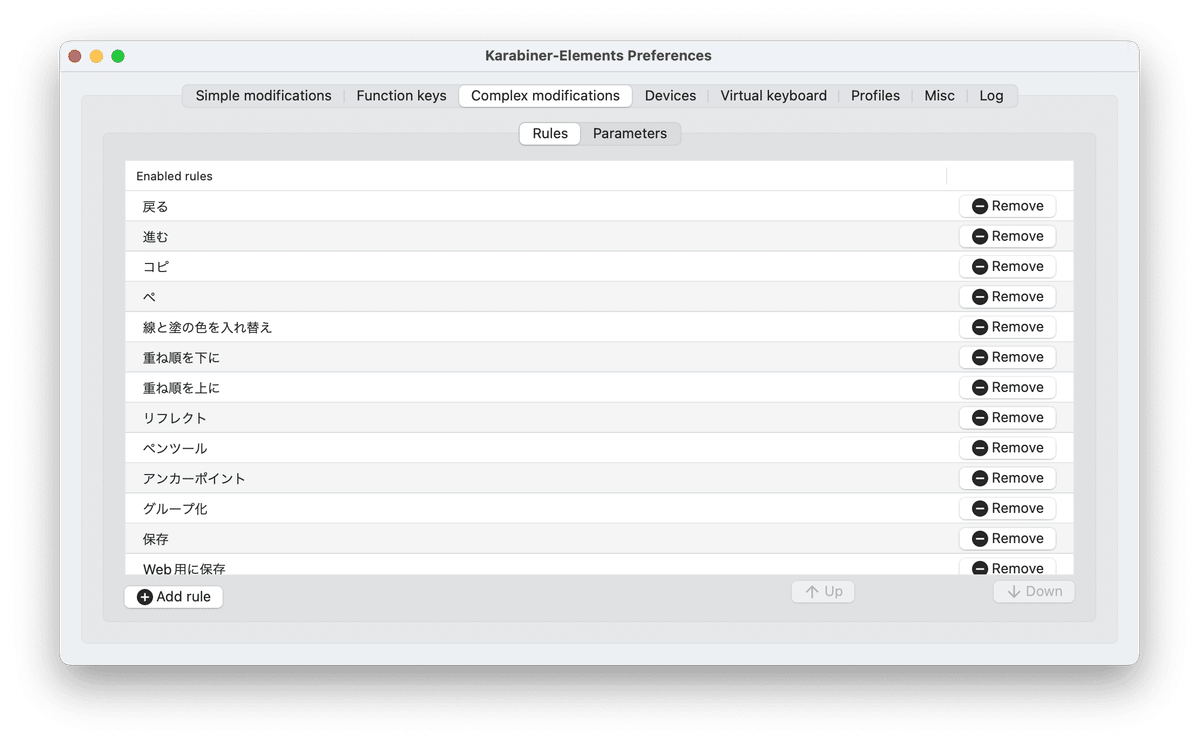
追加されました!

おめでとうございます、設定完了です!
早速テンキーを押してみて、期待した動作が行えるか試してみましょう!
うまく動かないよ…という場合は、
キーの名前を間違えている
カンマ区切りが抜けている
そもそも存在しない、あるいは間違ったショートカットキーを割り当てている
設定ファイルの保存忘れ
などの原因が考えられますので、設定ファイルを見直してみてください。
設定ファイルを編集したキーの組み合わせ項目は、一度削除して、もう一度「Add rule」から登録しなおす必要がありますのでご注意ください。

おまけ:テンキーの装飾

私のテンキーです。シール用紙に手書きで(自分が)わかりやすい記号などを書き込みました。
もっとおしゃれにするなら、マスキングテープやシールに書き込んだり、デジタルイラストを描く方ならデジタルで自作したデザインのものをシール用紙に印刷して貼り付けるのもいいですね。
ちなみに100円均一のセリアさんにはこんな素敵なシールが売られているそうです。
新商品✨キーボード用アイコンシールが登場しました💻🔍✨
— GAIA Co.,Ltd (@gaia_stationery) August 23, 2021
こちらはイラストソフトを使用する方に向けたシールです🎨 ✍
キーボードに貼れば、設定したショートカットキーがひと目でわかる🌟という便利なシール👀💡#キーボード用アイコンシール #シール #左手デバイス #イラスト #gaia沼 #セリア pic.twitter.com/dG1FGsQW8C
ただ、左手デバイスを使っていくうちに「このキーはいらないな」「キーの配置を変更したいな」など改善点が上がってくると思います。
最初は暫定的な配置を適当なシールでわかりやすくしておいて、
「このキーの組み合わせ、配置で完璧や!」
となったらおしゃれに装飾していくのが二度手間にならずいいかな〜と思います。
ではでは、お役に立てたら幸いです。
いいなと思ったら応援しよう!

