
デザイントレース②(ツール使いこなし編)
昨日に引き続き、リアルな写真を使ったデザインをトレースします。
最近始めたFigmaを使いならしたいと思います!
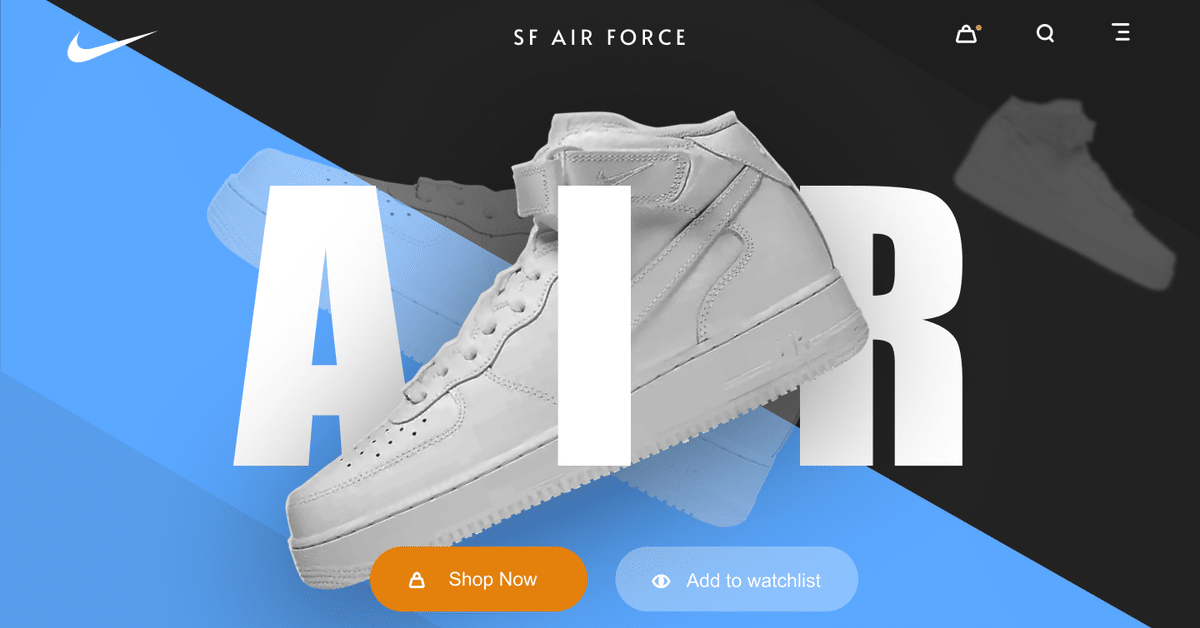
▼本物のデザイン

このような商品を切り抜いてちょっと3Dぽく見えるデザインは
すごく躍動感があってNew Arrivalの商品にはピッタリだと思います。
●ポイント
・AIRのI以外は後ろに持っていき、しっかりシューズのシャドーを乗せる。
・さりげなく透過したシューズで残像を表現していたり、背景に斜線を用いていたりすることで「歩く・走る」を表現。躍動感を引き立たせる。
①要素をメモ(残すの忘れました。)
②ナイキのシューズを適当にピックアップしてPhotoshopでくり抜き

シューズが異なるのが問題なのか、まっしろすぎてなんだかのっぺり。
くつの後ろにシャドーもないと全く立体感が出ませんでした。
「Shop Now」をオレンジにしていたのは、本物のデザインで使用しているシューズの底がオレンジから抽出して統一感を出していたのかな..?
ただただ色まで真似るだけではダメだなぁと思いました。
③シューズ自体のコントラストとシャドーの調整。ロゴを大きく。

本物のデザインのシューズは後ろから光が当たっていてつま先にかけて影がはっきりとしている画像なので立体感がより引き立っています。
元の画像が全体的に均等に光が当たっていたものなので再現はできないな...と。
③シャドーを全体的に広く濃く、下のボタン2つの距離を狭目に。

要素が全体的に広かったので、真ん中に密集させました。
改めて比べたらシンメトリーになっていて真ん中に重心があるので、
躍動感がありつつも安定感があるように感じました。
結局本物ほどシューズにコントラストを与えられませんでしたが
今回は背景が黒と青でパキッとしているため、本物のシューズのかっこよさとマッチしているように感じます。
●まとめ
・昨日に引き続き写真選びは大事。
・フォトショでも物自体の陰影を足すのは厳しい(やり方あったら教えてください...泣)
・動きのあるデザインでも重心が安定しているとまとまりがあるように見える。
・Figmaの図形作る作業が個人的に使いづらいと感じた。周りの青いガイド線?みたいなのがズレる。
手を動かすのはやっぱり楽しいなあ
引き続き頑張ります!
この記事が気に入ったらサポートをしてみませんか?
