
配列の練習【GAS🎨】
こんにちは!
パソコンインストラクター歴12年の
チサです。(*´∀`)
先日の鰹塾🐟で
GAS🎨の二次元配列を
教えてもらったので🎵
始める🔥#鰹塾 pic.twitter.com/jHDZ1Az7GR
— 出戻りガツオ🐟@外資系DX戦士 (@DemodoriGatsuo) May 14, 2023
GAS🎨の配列の練習を
したいと思います。
配列っていうのは
何かというと…
データを
まとめて入れて置けるやつなんですが
(説明がホント雑w)
プログラミングの勉強をしていると
いずれ出てくるやつなんです。
( ゚ー゚)ウ ( 。_。)ン
一次元配列とか
二次元配列とか
連想配列とか
いろいろ種類があるんですが
わたし…
はっきり言っちゃうと
二次元配列…
あんまり得意じゃない。。。
(¯꒳¯٥)
なので
あんまり実務でも使ってなくて
たぶん…
現時点でも
なんとなーーーくしか
二次元配列のことわかってない💧
そんなわけで
今回は良い機会なので🌈
『配列』の復習を
しようと思います🔥
一緒に復習したい方は
ぜひこの先も読んでいただけたら
うれしいです(o^―^o)
୨୧・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・୨୧
一次元配列
まずは
まだ簡単そうな一次元配列から!
一次元配列とは
どんな配列かというと…
1次元配列とは、プログラミング言語などが扱うデータ構造の一つで、各要素に値が直に格納されている、単純な構造の配列のこと。多次元配列と対比する文脈で用いる用語。
…
……
ね。。。
こうやって文章で見ると
なんかムズそうに思わない??
:( ;´꒳`;):ヒエッ
とにかく!
データをまとめて入れて置けるもの!
たとえば…コチラ👇
function myFunction() {
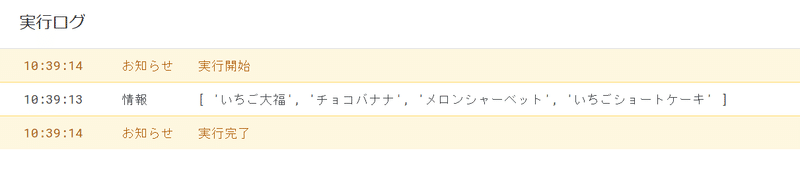
const array = ["いちご大福","チョコバナナ","メロンシャーベット","いちごショートケーキ"];
console.log(array);これは
arrayっていう配列名に
・いちご大福
・チョコバナナ
・メロンシャーベット
・いちごショートケーキ
👆この4つを入れて
出力するコード。
実行すると…

配列のミソは
[ ](角かっこ)でくくること❣️
配列にしとくと
順番に取り出したりもできる!
取り出すときの注意点は
1番から数えるのではなく
0番目から数えるってこと。
👇
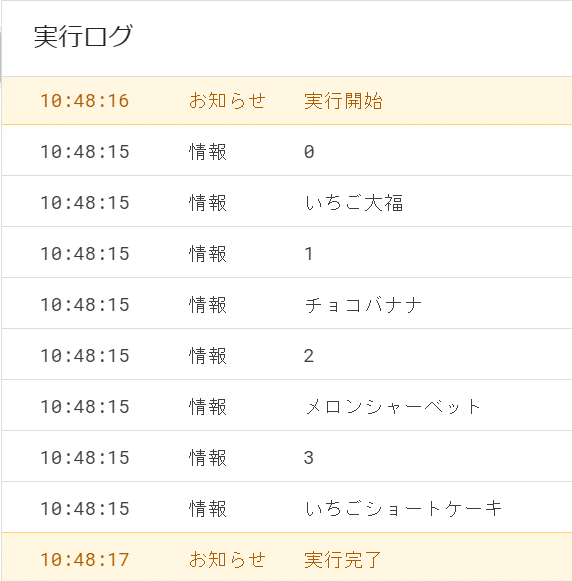
function myFunction() {
const array = ["いちご大福", "チョコバナナ", "メロンシャーベット", "いちごショートケーキ"];
for (let i = 0; i <= 3; i++) {
console.log(i);
console.log(array[i]);
}
データを
まとめて入れて置けるもの!
これが1次元配列。
୨୧・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・୨୧
二次元配列
では
二次元配列はどんなのかというと
2次元配列とは、配列の各要素が配列になっており、その中の各要素に値が格納されているような配列のこと。
データ群を縦横に項目の並んだ表や数学の行列のような構造に格納して整理することができる。
ほら。
もう逃げたくなるでしょ!
ꉂꉂ(ᵒƐ ᵒ ๑)
まあ。。
簡単にいうと
配列のなかに
配列がはいっているやつ!🤣
まあ、さっきのは
1個ずつしかデータが入ってなかったけど
複数入れられるのが
二次元配列…なんです(たぶんねw)
たとえばこんなのを書くと
👇
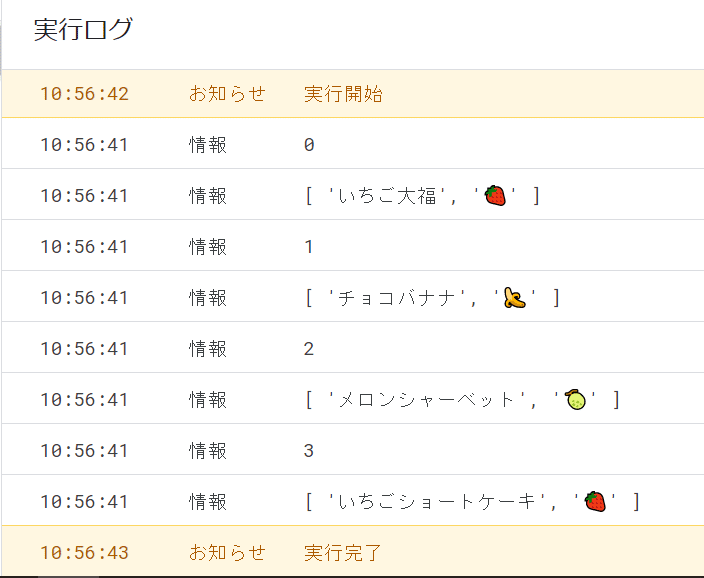
function myFunction() {
const array = [["いちご大福","🍓"], ["チョコバナナ","🍌"],[ "メロンシャーベット","🍈"], ["いちごショートケーキ","🍓"]];
for (let i = 0; i <= 3; i++) {
console.log(i);
console.log(array[i]);
}こんな感じで出力される👇

1つに2つしかデータを
入れてないけど
もっとたくさん入れることもできる✨
おのおのを
別で取り出すこともできます
👇
function myFunction() {
const array = [["いちご大福","🍓"], ["チョコバナナ","🍌"],[ "メロンシャーベット","🍈"], ["いちごショートケーキ","🍓"]];
console.log(array[0][0])
console.log(array[0][1])
console.log(array[1][0])
console.log(array[1][1])

なんとなーーく
わかってきました??
|ω•)チラッ
(深ーーーく考えると
頭痛くなってくるのでなんとなくで🆗)
じゃあ最後に
問題です!
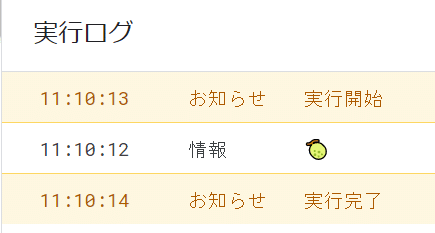
🍈を出力するにはどう書いたら
いいでしょうか??

(о´∀`о)
…
……
答えは!
console.log(array[2][1])
0番目から始まるの
慣れないと混乱しますよね!w
とにかく今日はここまで!
おつかれさまでした🍵
(っ・ω・)っ🍵
また次回
コレを踏まえて
さらに
配列の復習したいと思います🔥
ではでは
またあした!
(´꒳`)/
新刊出版しました👇
Wordショートカット力試しドリル
あなたはショートカットだけで
どこまでやれる?
|д゚)チラ
この📕で修行すれば
マウスのドラッグ操作から解放されますよ✨
ヾ(o´∀`o)ノワァーィ♪
➊パソコンに関する📕 4冊
➋Kindle出版に関する📕 2冊
➌節約に関する📕 1冊
➍読書に関する📕 1冊
➎海外の方向けの📕 3冊
気になる本があれば
試し読みだけでも♪
(´▽`)
この記事が気に入ったらサポートをしてみませんか?
