
30.ニューピース #1日1サイトレビュー
【概要】
睡眠改善の寝具
【ページの種類】
ブランドサイト
【目的】
*ニューピースの寝具契約の拡大
・ニューピースの認知拡大
・睡眠、寝具の大切さを知ってもらう
・体験していただく方を増やす
【ターゲット予想】
45歳女性 会社員
エンジニアで去年からリモートワークをしている
駅まで歩く機会が減ったので肉体疲労を感じられない
寝つきが悪く、夜中になっても眠れず睡眠のリズムが崩れている
運動器具を購入したり(週2使用で続かない)、アロマでリラックスを試みるが効果を感じられない
寝てるだけで簡単に改善できないかと悩んでいる
【印象】
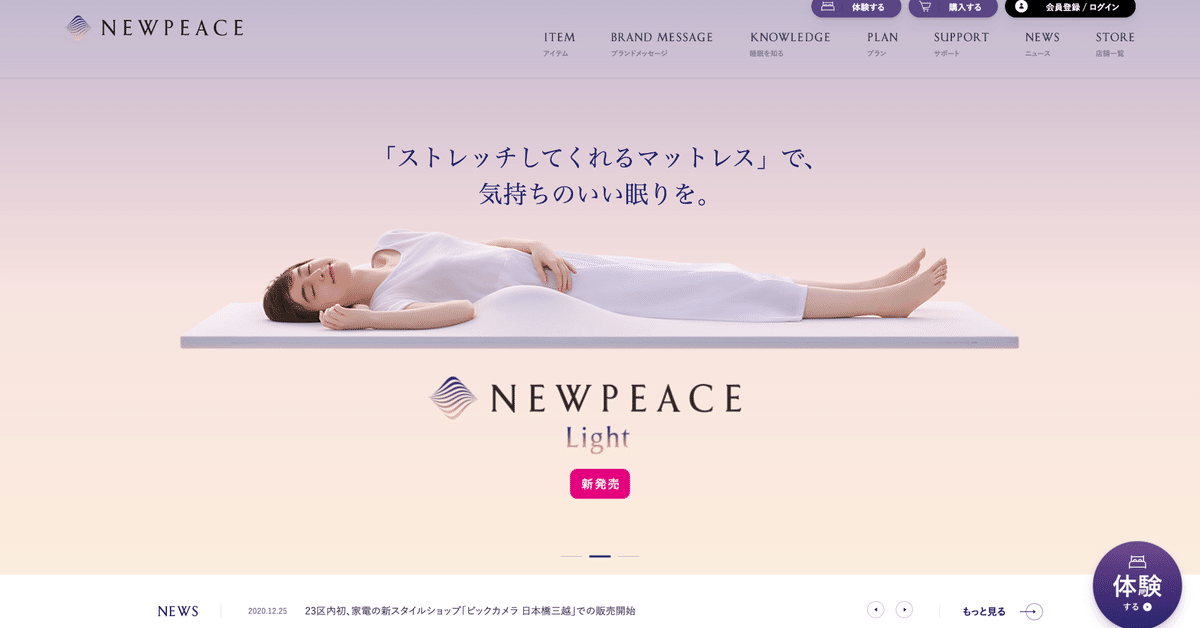
・気持ちよく眠る女性と背景のグラデーションがより良い睡眠のイメージがつく
・体験するボタンがあるので行ってみたいと気持ちになる
【カラー】
#5C4784 ボタン
#E5017E 新発売
#C4BBD0〜#FAEADF メインビジュアル1枚目グラデーション
#FDCC80〜#D6C2BA メインビジュアル2枚目グラデーション
#7A6F98 睡眠について背景
#66646C フッター背景
【フォント】
A1明朝 メニュー、大見出し(newpeaceとフォントが出てきた)
游ゴシック体
【メインビジュアル】
・グラデーションの背景と心地よく眠る女性で興味がそそられる
・温度のマットレスは温かみがあるオレンジのグラデーション
・右上に体験する、購入する、会員登録ボタン
・右下に体験するの丸ボタン配置で誘導している
【順序】
0.ニュース(メインビジュアル)
1.商品
2.プラン、店舗一覧
3.睡眠について
4.店舗一覧
【コンテンツ】
・横幅いっぱいに大きな商品で分かりやすい
・薄紫やベージュの落ち着いた配色
・新発売のロゴは左上の方が目につくかも 「ストレッチしてくれる〜の左隣など
・睡眠を知るを一番上か商品下に配置すると睡眠の大切さが早めに伝わり商品購入に繋がるかも(上にある情報が大切なため)
【フッター】
・落ち着いたグレーの配色
・メニューバーの見出しを載せている
・体験するボタンは常に右下にあり気軽に押しやすい
【レスポンシブ】
・右上にハンバーガーメニュー
・ボタン配置が真ん中で押しやすい
【参考】
・体験するボタン(押して欲しい)のは右下に常に配置
・金額が月々、1日いくらと誰でも購入できる表示に工夫されている

この記事が気に入ったらサポートをしてみませんか?
