
デザイナーがコーディングして気づいた。XDデータをコーダーの方へ渡すときに気をつけたい3つのこと
コーダーの方が受け取ったデザインデータには、デザイナーが気づかない盲点がたくさんあるだろう…薄々感じていましたが、カンプ制作で精一杯だった私は、正直その後まで考えが及びませんでした。増してXDでの受け渡しも、便利になったと言われる「XDの共有機能(デザインスペック)」があれば、十分じゃない?と考えていました。
自分がXDデータから30ページ余りの実装を始めるまでは…
デザインスペック
XDで作ったファイルをオンラインで閲覧できるようにしたもの
https://helpx.adobe.com/jp/xd/user-guide.html/jp/xd/help/work-with-design-specs.ug.html
そこで、XDならではのデザインデータの取り扱い注意点は?
デザインと実装者が違う場合、デザイナーはコーダーの方へどのようなXDデータをお渡しするのが良いのか?
XDでのデータ作成がご不安なデザイナーの方へのご参考になればと思い、備忘録兼ねてまとめました。
1 カラーマネージメント非対応の旨をクライアントへ確認
XDではモニターで画像を確認した時と書き出した時の色が変わります。(2020/12/30)。色にシビアな商品を扱う画像が含まれる場合、画像のモニターと書き出し結果の違いの見本を作成し、クライアントに伝えます。
その上で、画像の書き出しはXDか、Photoshopなど他のカラーマネジメントに対応アプリに変更すべきかを判断。書き出しをする方が、コーダーの方の場合は、その結果をお伝えします。
2 デザイナーからコーダーへ渡したい情報リスト
必要に応じて準備したいデータを下記にまとめました。
1)XDファイル
SVG, デザインフォントはアウトライン化
2)XDのデザインスペック
アウトライン化をしていないもの
3)デザインカンプの最終画像
JPG, PDFなど
4)WebフォントのURL*
5)hover、3Dなど。特別な動きの指定*
6)書き出し用アプリケーションの指定* *は必要に応じて
3 プラグインと最終チェックで、デザインスペックの盲点を回避!
デザインデータを完璧に仕上げたと思っても、カンプで取り扱う情報量が多いと、どこか抜け漏れがあります(私は)。
1)SVG画像、デザインフォントはアウトライン化
アウトライン化:⌘+8 (Mac), Ctrl+8 (Win)

デザインフォントを使用して作成されたXDデータは、PCにフォントがなくてもデザインスペックでは指定通りのフォントが表示されます。
故に、コーダーの方がコーディング中にフォントが無いことに気づかれて作業を中断されることが無いように、必要なところはアウトラインをとり、デザインスペックで画像としてダウンロードできるようにしておきます。
また、Webフォントを使用している場合もURLを添付します。
デザインフォントを添付する方法もありますが、コーダーの方が普段使用されないフォントをインストールすることは、なるべく避けるようにしたいと考えています。
2)デザインスペックからの書き出し画像は、レイヤーパネルで設定
画像は自動でデザインスペックで書き出しできるものだと思っていました…
ところが、ちゃんと設定する箇所がありました(恥。
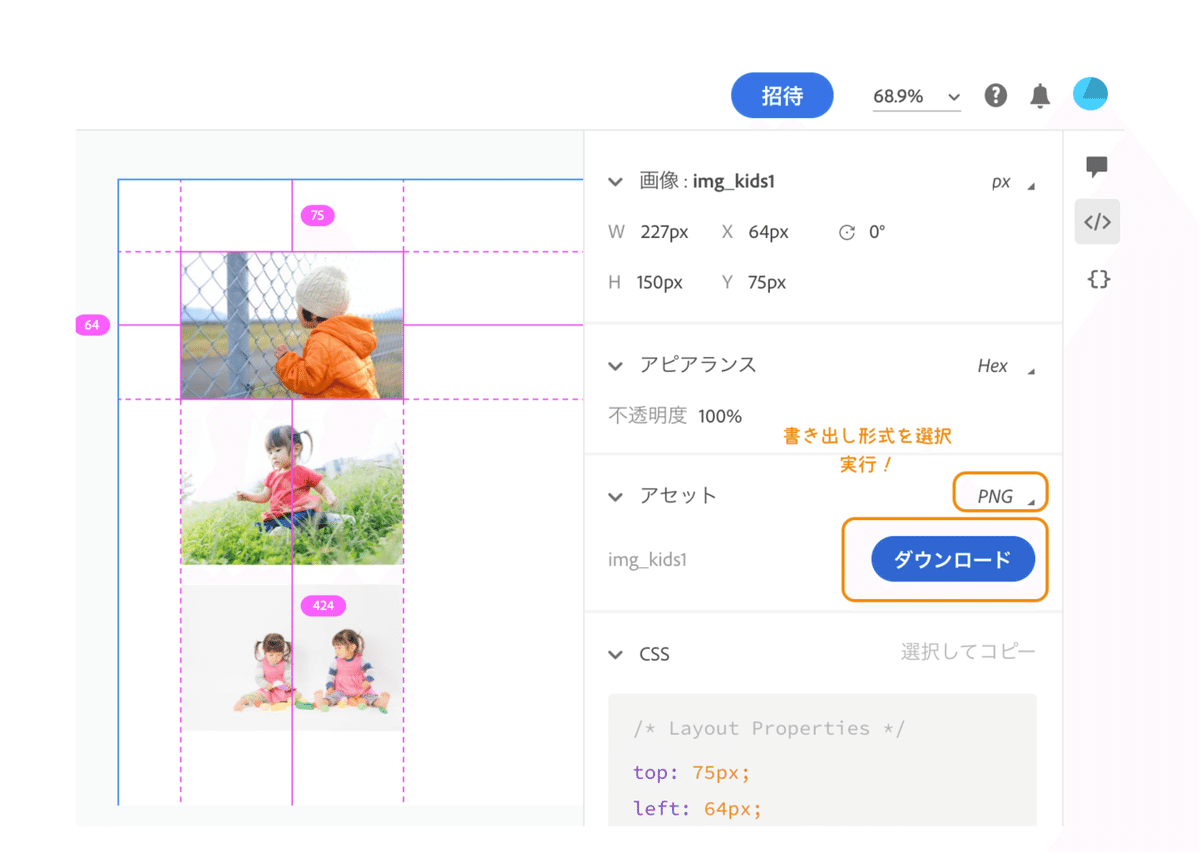
<書き出し画像の指定方法>
1, 操作画面「デザイン」の[レイヤー]パネルで書き出し対象の画像にチェック。

2, 操作画面の「共有」で 「ダウンロード可能デザイン素材」にチェック

3, 操作画面「共有」でリンクを更新
発行されたURLから、デザインスペック画面へアクセスすると、画像がダウンロードできることが確認できます。

注意点として、現在のXDはJPGではダウンロードできません。この記事を書いて気づきました。(2020/12/30)(ビットマップ画像の説明ですみません…)
注意点
ベクター素材の形式を SVG、PDF および PNG に変更、
ビットマップ素材の形式を PNG および PDF に変更できます。
https://helpx.adobe.com/jp/xd/help/extract-assets-from-design-specs.ug.html
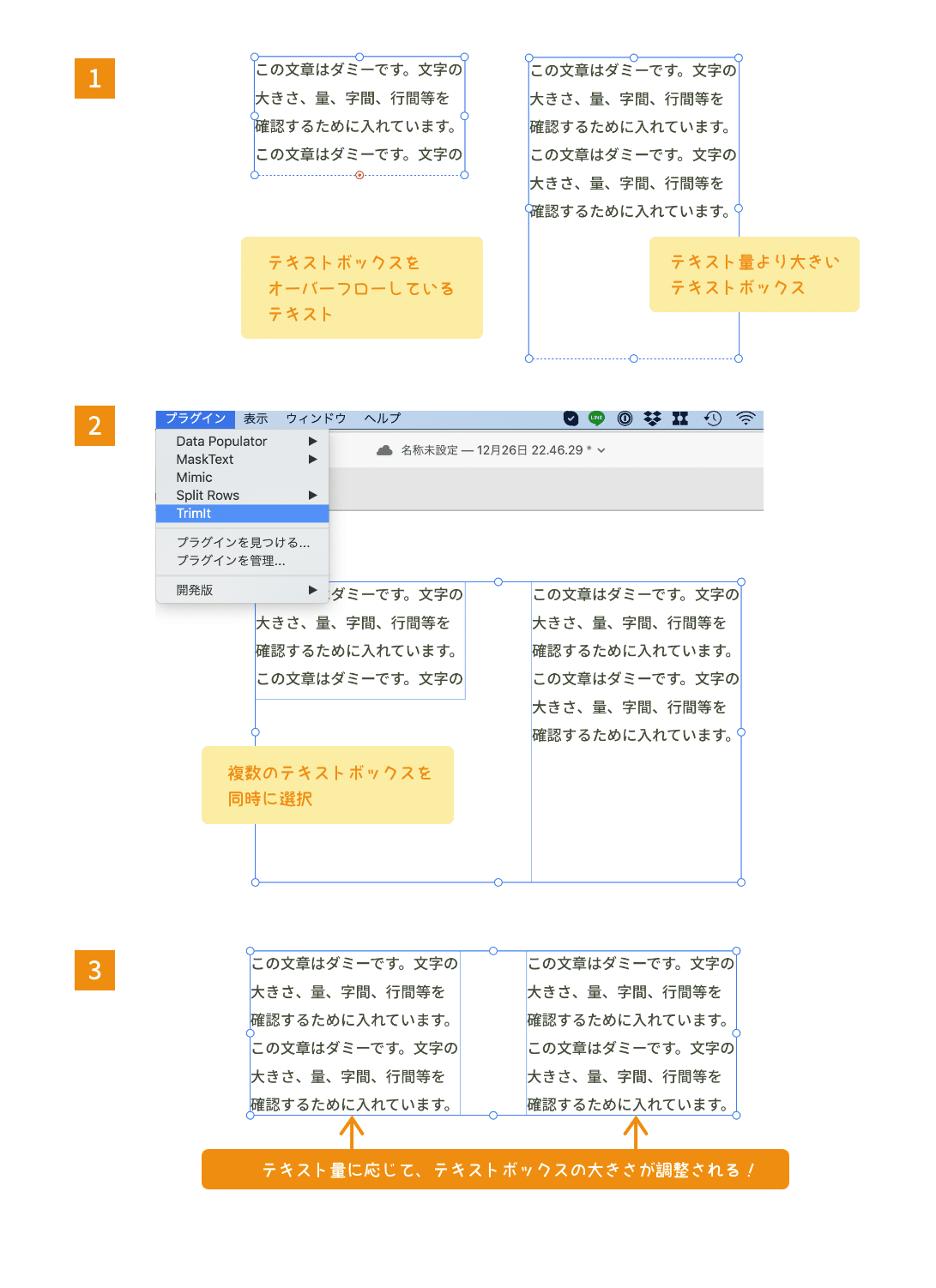
3)テキストエリアや、リピートグリッド をコンテンツ量に合わせる。
テキストエリアがコンテンツサイズに合わないままだと「デザインスペック」画面で、正確なマージンやパディングが測れません。プラグイン「Trimlt」はテキストエリアやリピートグリッド をコンテンツエリアにサイズを調整してくれるので便利です。
プラグイン:Trimlt
テキストエリア、リピートグリッド をコンテンツの領域に合わせてくれる
①テキストエリアの調整

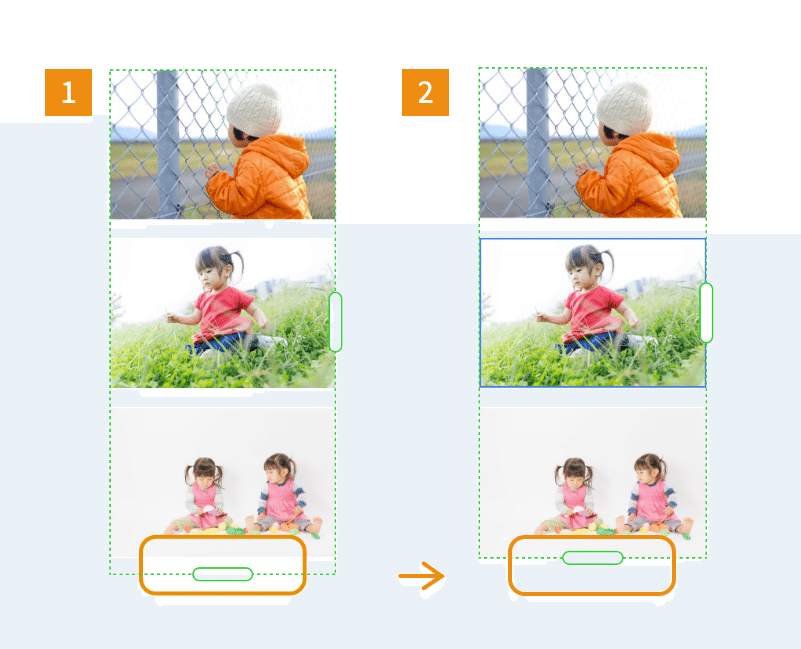
①リピートグリッド の調整

両者とも、ショートカットは ⌘+option+T (Mac), Ctrl+option+T (Win)。ですが、私のXDではショートカットキーが反応しなく、今の所使えません(T T)。
4)1行テキストの上下にある余白を削除
プラグイン:MaskText
1行テキストの余白を削除する
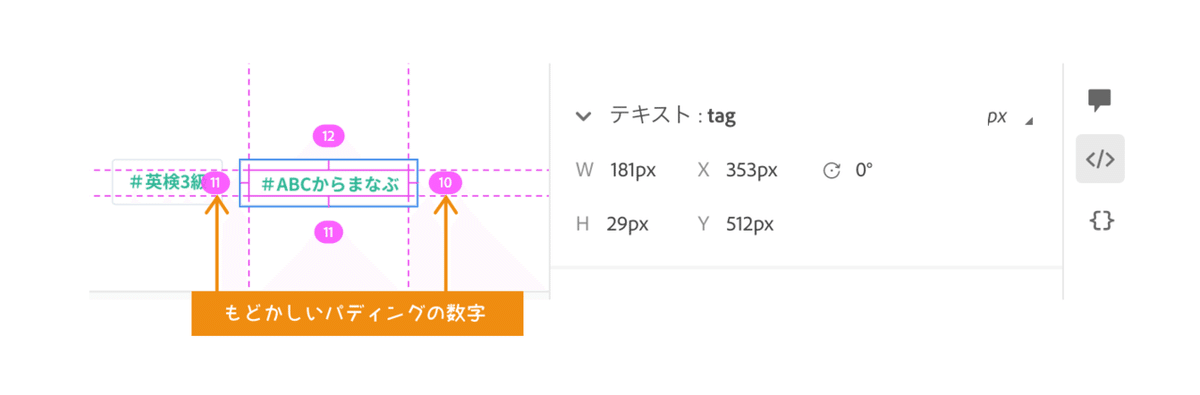
デザインスペック画面の表示

制作中より、1行テキストボックスの大きさが、テキストに合わないことが気にはなっていたものの、淡い期待を思い描き、デザインスペックで確認しても数値はそのまま…そこで、MaskTextで上下左右の余白を削除します。
<使い方>
1, 「デザイン」画面での編集
余白を削除したいテキストを選択(複数選択可能)
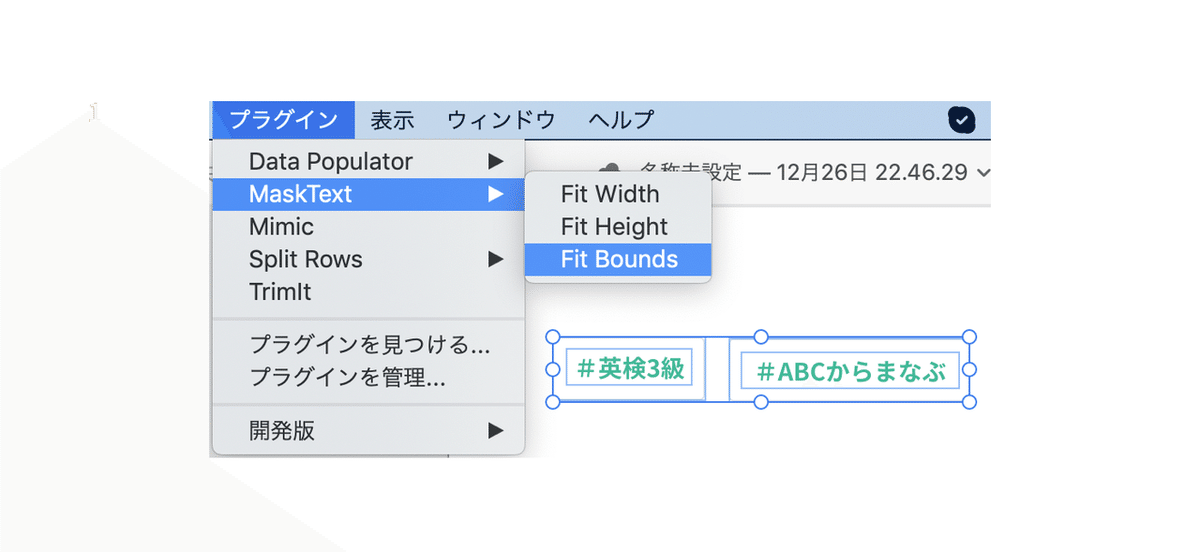
[プラグイン]>[MaskText]>[Fit Bounds]
[Fit Width]はテキストボックスの左右の辺、[Fit Height]は、上下の辺の余白が削除されます。

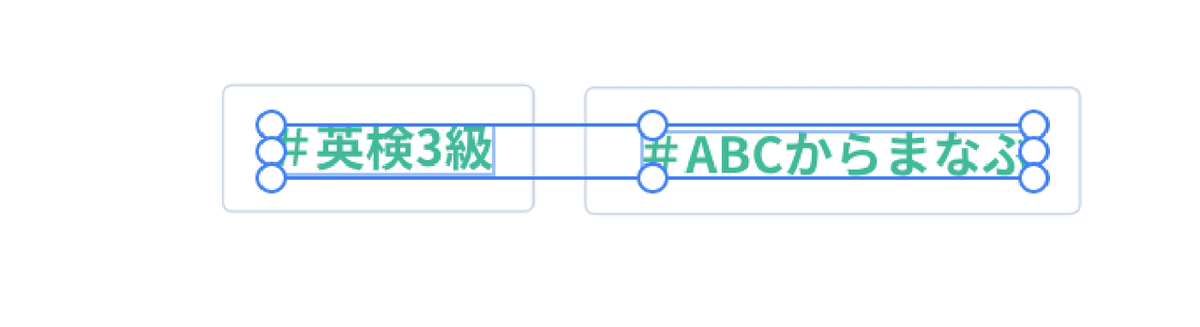
2, 1行テキストにマスクがかけられる

3, デザインスペック画面で表示の変化を確認

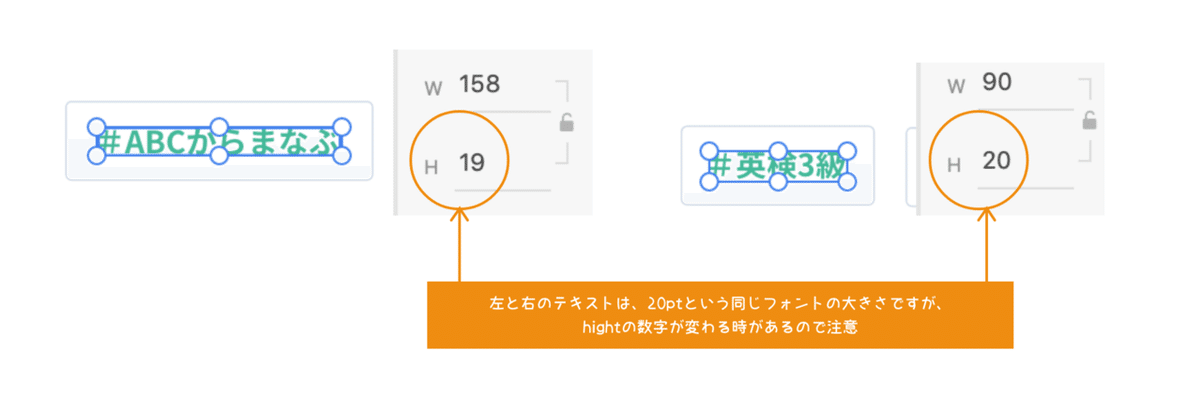
*注意点 「デザイン」画面の編集時
下記の画像、左と右の選択されたテキストサイズは20ptです。MaskTextを実行しても、hightの数字が異なることがあるので注意が必要です。(私はその後、手動で基準の数字に合わせてますが、面倒ですw 他に方法が無いものか…)

4)複数のサイズ・色を指定したテキストボックスを分解する
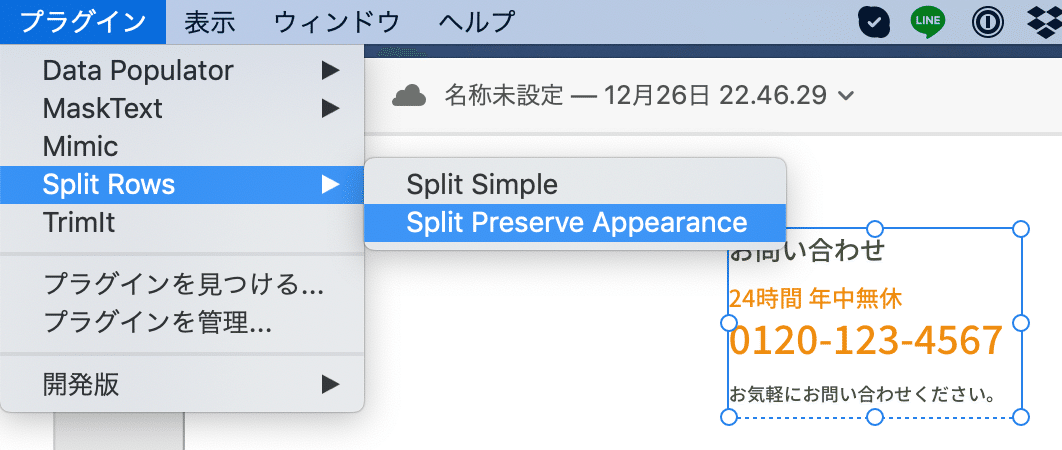
Split Rows
テキストを改行ごと、1行に分解するプラグイン
<使い方>
1, デザイン画面で編集
分解したいテキストボックスを選択
[プラグイン]>[Split Rows]>[Split Preserve Appearance]

2, [Close]を選択

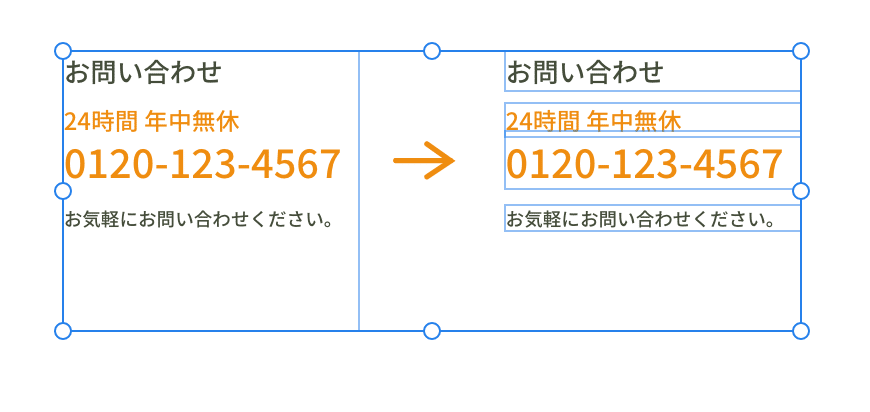
3, テキストが分解されました!
そして、ここから必要に応じてMaskTextで余白を消去…
プラグインのダウンロード方法
上記、Trimlt、Split Rows、MaskTextは、公式のプラグインで、XDの「デザイン」画面の編集時、メニューバー[プラグインを見つける…]>[虫メガネアイコン]>[プラグインを検索する]で、プラグイン名を入力。
該当するプラグインを選択後、ダウンロードすることですぐに「デザイン」画面で使えるようになります。
詳細はこちら
https://xd.adobelanding.com/en/xd-plugin-download/?name=0f498295
5)デザインカンプの最終画像を準備して、レイアウト崩れにも備える。
先方のOSの違い、クラウド保存や、共有機能の使用時にレイアウト崩れがおきることもあります。バージョン管理も万全ではないので、タイミングを決めて、全アートボードの画像をバックアップとして保存しておいた方が良いでしょう。
特に、文字とボックスをグループ化した箇所(ボタンなど)にレイアウト崩れが起きやすい傾向があると感じています。
デザインカンプもなく、レイアウト崩れに気づかぬままコーディングを進めた方が、デザイナーに怒られたという、不条理な話も耳にしました。しかし、デザインカンプを添付するのはデザイナーの仕事と考えます。
XDもバージョンアップで新しい機能がどんどん使えるようになっている昨今。新しい表現にチャレンジする時は、どのようにコーダーの方へ伝えるのかも合わせて考えておきたいものです。
また、普段からコーダーの方とのコミュニケーションを通し、お互いがより仕事をしやすいデータづくりの情報も収集したいです。
もし、この記事以外にも「こんな点に注意したらいい」「こんなデータは大変だった」などの情報がございましたら、お気軽にDMなどでお知らせいただけると嬉しいです。
可能な限り、この記事を更新して一人でも多くの方々が仕事をしやすい環境ができるようになればこの上ない喜びです。
今回、この記事の作成にあたり、マークアップかめ壺さんの記事も参考にさせていただきました。ありがとうございました。
XDでも、テキストのアウトライン化を どうぞよろしく(^^)/
https://web.kame-kobo.com/blog/2398
