
Illustratorのアピアランスで袋文字(縁取り文字)を作る方法
せっかく「目指せ!Webデザイナー」というマガジンを作ったので、今日からぼちぼちWebデザインに関する備忘録を残していきたいと思います。
完全に個人の覚書レベルです。ご利用は自己責任でお願いいたします🥺
記念すべき1回目は「Illustratorのアピアランスで袋文字(縁取り文字)を作る方法」です👏
初歩中の初歩、基本中の基本だと思うのですが、この度ようやく方法を身に着けたのでメモしておこうと思います📝
これまでの方法(アウトライン化⇒パスオフセット)
ちなみに私はこれまで
1.文字をアウトライン化
2.さらに複合パス化
3.オフセット設定
4.(3重以上にしたい場合)さらにオフセット設定
で袋文字(縁取り文字)を作ってました。
この方法で作ったのがこちら。

テキストに意味はありません😂(背景は無駄にnoteの公式カラー)
Illustratorのアピアランスで袋文字(縁取り文字)を作る方法
それでは、さっそく本題に入ります。先にざっくり説明しておくと
1.アピアランスパネルで「新規塗り」を追加
2.もともとアピアランスにある基本アピアランスの線の太さ、色を変更
3.「新規塗り」を一番上へ
4.(3重以上にしたい場合)②の基本アピアランスを「選択した項目を複製」でコピー
5.「線プロパティ」で「線端」と「線の形状」を調整
という流れです。
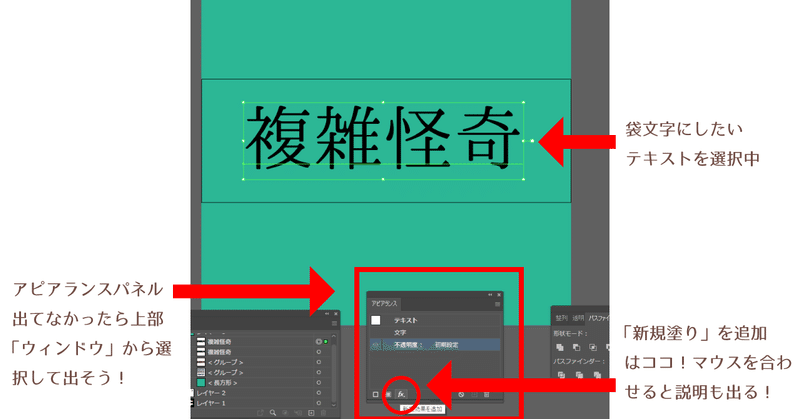
①アピアランスパネルで「新規塗り」を追加
まず文字を準備し、アピアランスパネルで「新規塗り」を追加します。

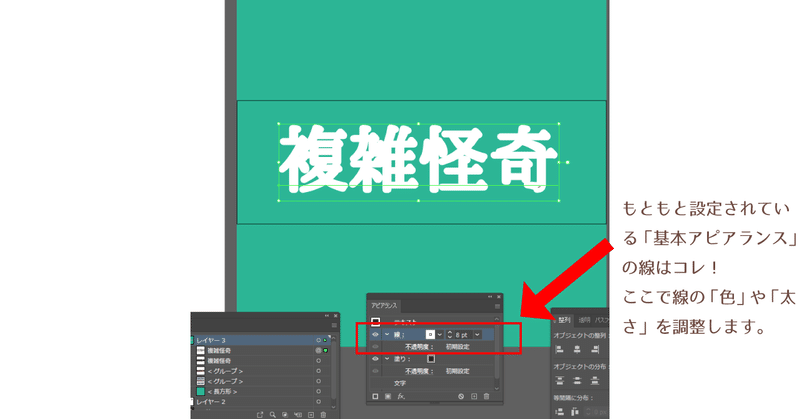
②基本アピアランスの線の太さ、色を変更
次に、もともとテキストに設定されている「基本アピアランス」の「線」の「色」と「太さ」を調整します。
さっき新規追加した「塗り」が見えなくなるぐらいの太さにするといいかも……この辺は自分の好みで調整します。(あとから変更できるのでだいたいでOK)

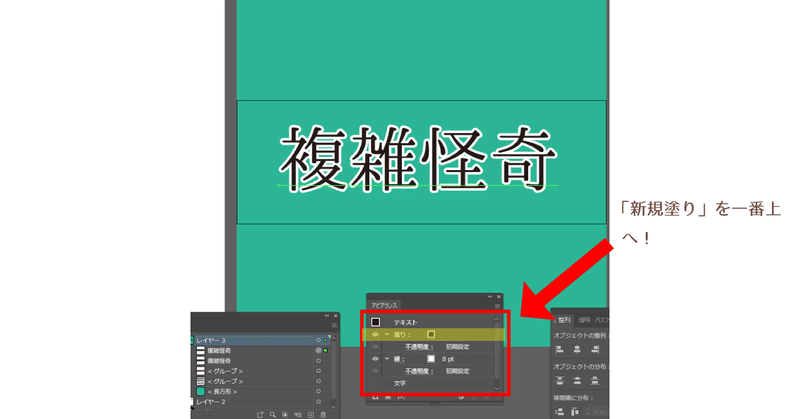
③「新規塗り」を一番上へ
さっき作った「新規塗り」をアピアランスパネルの一番上へドラッグアンドドロップでぽいっと持っていきます。

塗りが上に出てきましたね。
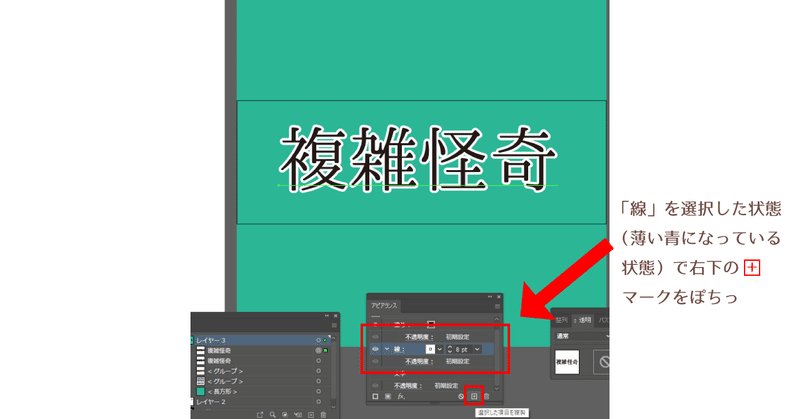
(3重以上にしたい場合)②の基本アピアランスを「選択した項目を複製」でコピー
さらに重ねたい場合は、「線」を選択した状態(薄い青になっている状態)で右下にある「選択した項目を複製」を押します。

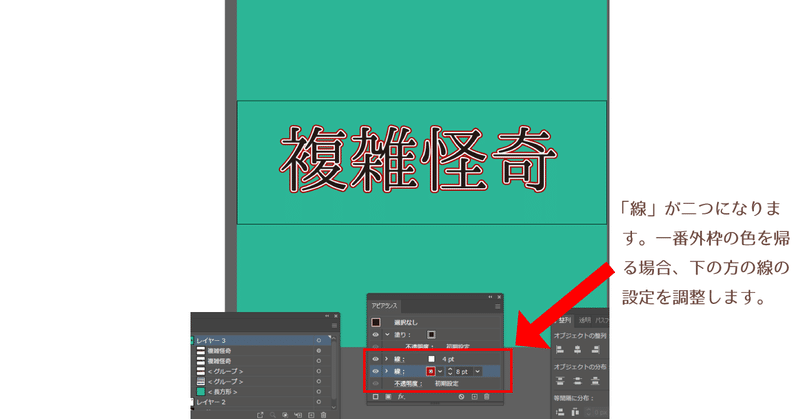
すると、アピアランスパネルに「線」が二つ並びます。
一番外枠の色を変えたい場合、下の方の線を調整しましょう。

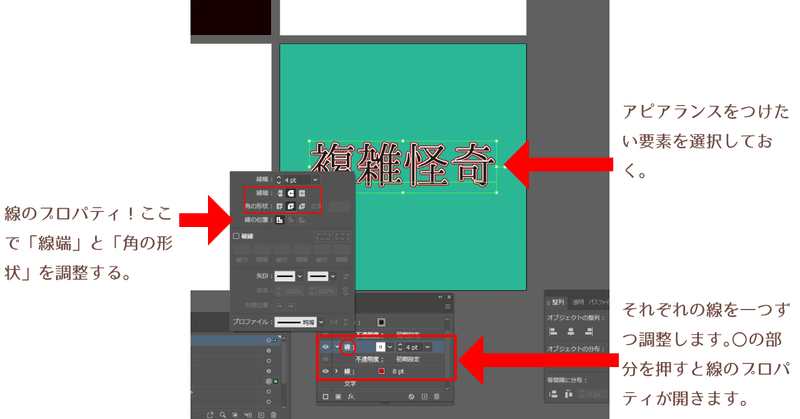
⑤「線プロパティ」で「線端」と「線の形状」を調整
最後に「線」を丸くなめらかに仕上げます。
「線」一つ一つに対して、「線のプロパティ」を開き「背端」と「角の形状」をそれぞれ真ん中のアイコンに設定して完成です。

オフセットとアピアランスの袋文字を比較
せっかくなのでアウトライン化+オフセットという私の従来の方法とアピアランスのみで袋文字(縁取り文字)を作る方法を比較してみたいと思います。

…ほとんど一緒ですね…!😂
私がずっと「アウトライン化+オフセット」とう方法を用いていたのは、Illustratorを触り始めた2年前のこと。
「文字の縁取り方法」を調べたときに
・基本アピアランスの線で縁取る→文字が潰れるから非推奨!
・縁取りするならオフセットが便利だよ!
という記事と出会い「なるほど!」と思い、それから実践してきた次第です。
この頃にも「アピアランスで袋文字(縁取り文字)を作る方法」が引っ掛かったと思うのですが、「新規塗り」を追加するの意味も、そもそもアピアランスパネルの使い方も分かっていなかったため、「私にはできん!」と早々に諦めたような記憶もあるようなないような…。
ようやくアピアランスで袋文字を作ることができるようになった(意味が理解できるようになった)と考えると感慨深いですね🤔
アピアランスで袋文字(縁取り文字)を作るメリット
アピアランスの効果で袋文字(縁取り文字)を作るメリットについて私なりに考えてみたいと思います。
メリット①テキストの変更自由自在
これはもう説明するまでもないですね。

めっちゃ簡単です。これ、今までの方法だったら、【テキストを打ち変え→アウトライン化し→複合パス化し→オフセット×2】という作業が発生していました。
それがアピアランスで袋文字(縁取り文字)を作れば【テキストを打ち変える】だけの作業で同じ状態に持っていけます。
②アピアランスの使い回しができる
「アピアランスの使い回し」ができる「グラフィックスタイル」パネルもすごく便利な機能です。
これは簡単に言うと「自分で作ったアピアランス設定を保存しておける」という機能。(と認識している)
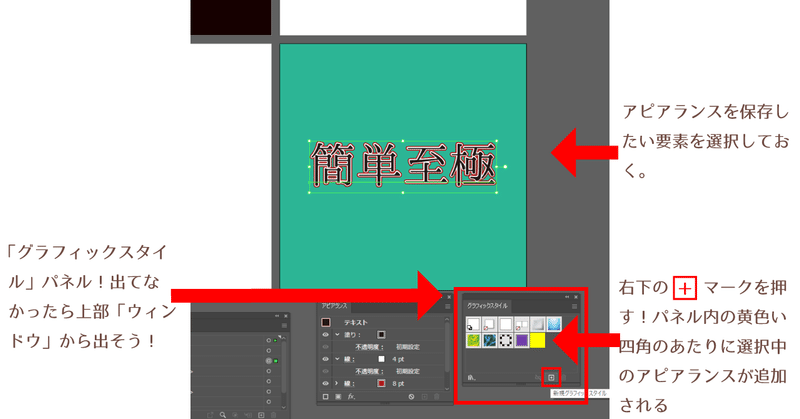
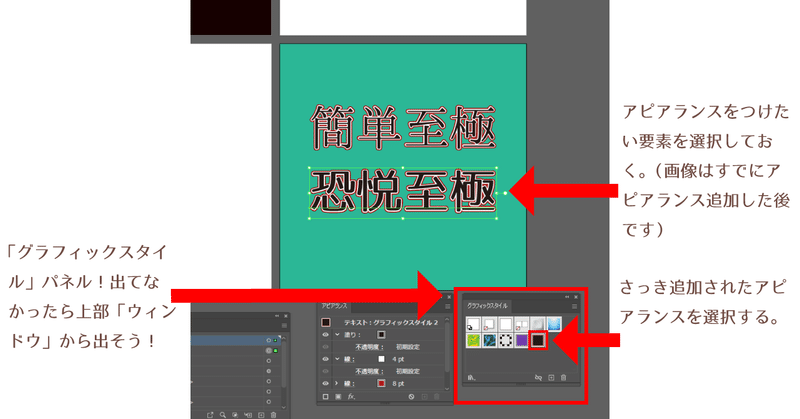
1.アピアランスを保存したい要素を選択しておく
2.「グラフィックスタイル」パネルを開く
3.「グラフィックスタイル」パネルの右下にある「新規グラフィックスタイル」を押す

これで自分の作ったアピアランスが保存されました。あとは、アピアランスを適用したい要素を選び、「グラフィックスタイル」パネル内の該当のアピアランスを選択するだけ。

上と下で別フォントにしてしまったのでちょっと分かりづらくなってますが、「黒+白+赤」の袋文字(縁取り文字)になってます。
③テキストのままグラデーションがかけられる
私、ずっとテキストのままだとグラデーションがかけられないと思ってたんですよね……。
それが理由で「アウトライン化」していた部分も多いにあります。
しかし、アピアランスで自分で作成した「塗り」を選べんでグラデーションをかければこの通り。

テキストのままグラデーションがかけられます。もちろんグラデーションの調整(色変更、角度変更等)も可能!
(テキストに意味はありません😂)

これは袋文字(縁取り文字)に限らず、今後いろんな場面で使えそうです✨
(カラーリングにセンスがない😂)
④袋文字(縁取り文字)の太さをスムーズに変えられる
オフセットで袋文字(縁取り文字)を作っているとき、「5pxでオフセットつけたけどもうちょっと細い方がよかった!」という場面では「操作のやり直し(control+Z)→再度オフセットをかける」を繰り返していました。
しかし、アピアランスで袋文字(縁取り文字)を作る場合、「アピアランスパネル」の線の太さを調整すればいいだけなので、とても作業感がコンパクトになります。
まとめ
アピアランスを使って袋文字(縁取り文字)を作る方法を自分のメモ代わりに残してみました。
アピアランスを付けるのって最初はちょっと面倒くさいなと感じそうですが(慣れてないだけかも)、一度アピアランスを作ってしまえばこっちのもんです。
アピアランスで袋文字(縁取り文字)を作ると
・テキストの変更自由自在
・アピアランスの使い回しができる
・テキストのままグラデーションがかけられる
・袋文字の太さをスムーズに変えられる
こんな感じでメリット盛りだくさんのように思えたので、これからはアウトライン化+オフセットではなく、アピアランスで袋文字(縁取り文字)を作っていこうと思います!
ここまでお読みいただきありがとうございました✨
この記事が気に入ったらサポートをしてみませんか?
