
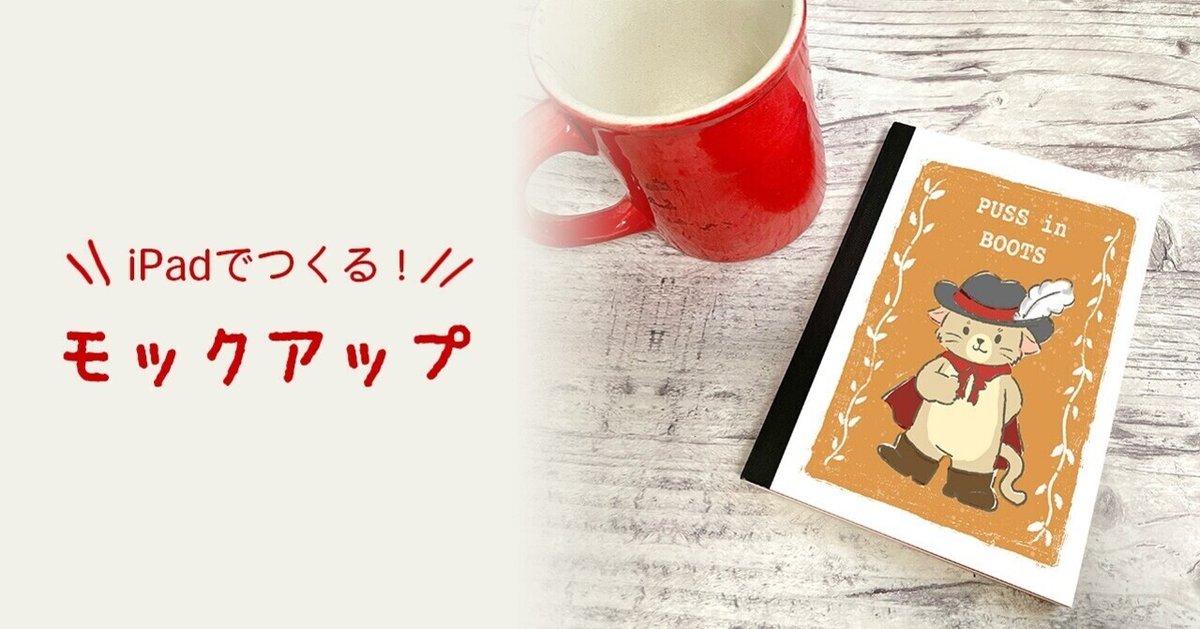
iPadでつくる!モックアップ
自分のイラストが実際に使われるとどんな雰囲気になるのかをイメージ画像で再現する「モックアップ」。
ネット上では素敵なフリー素材がたくさんありますが、やっぱり自分の作品とよりマッチするイメージをつくりたい!という思い+より手軽にできる方法はないか・・・ということで、iPadとフリーのお絵描きアプリでつくる簡単モックアップ作成方法を考えました!
もしかしたら先駆者がいるかもしれないですが、覚書としてnoteでご紹介させていただきます。
●使うもの
・iPad(もしくはiPhone)
・お絵描きアプリ
→今回は「メディバンペイント」を使います。
(「アイビスペイント」にも、パース・メッシュ変形機能がありました)
・ベースにしたいイメージ写真
・モックにするイラスト
→イラストは、ベースにするモチーフと比率が近い方がきれいにはまります。

●作り方
1)下準備
「新しいキャンバス」→「画像を選択してインポート」で、ベースになる写真を開き、レイヤーパネルの「+」マーク→「画像を選択して追加」から、モックにしたいイラストを追加します。
2)「メッシュ変形」でイラスト画像を変形
ツールパネル「変形機能」から、「メッシュ変形」を選択。

ノートや本など平らな四角形のものであれば、メッシュの分割数は初期設定のままでOK。(縦分割1:横分割1)
分割数の設定ができたら、メッシュの上に付いている小さい点を動かしながらベースになるモチーフに合わせて形を調整して・・・

完成!

平らなものより調整が少し難しいですが、メッシュの分割線を増やすとマグカップなどの筒状のものも作成できました。

iPadをメインツールにしている皆さま、ぜひお試しください^^
この記事が気に入ったらサポートをしてみませんか?
