
Power Apps!教えてAkiraせんせー!④
暑いですね。🍧と🍺の消費が激しいちっぴです。
@akira_365🐟さんの講習4回目が終了しましたー!
前回からの続きとなりますが
個人的に覚えておきたいところをピックアップしてご紹介します。
後半は割愛しまくりです…😵
3回目はこちら🎵
「作成」と「一覧」画面を作成
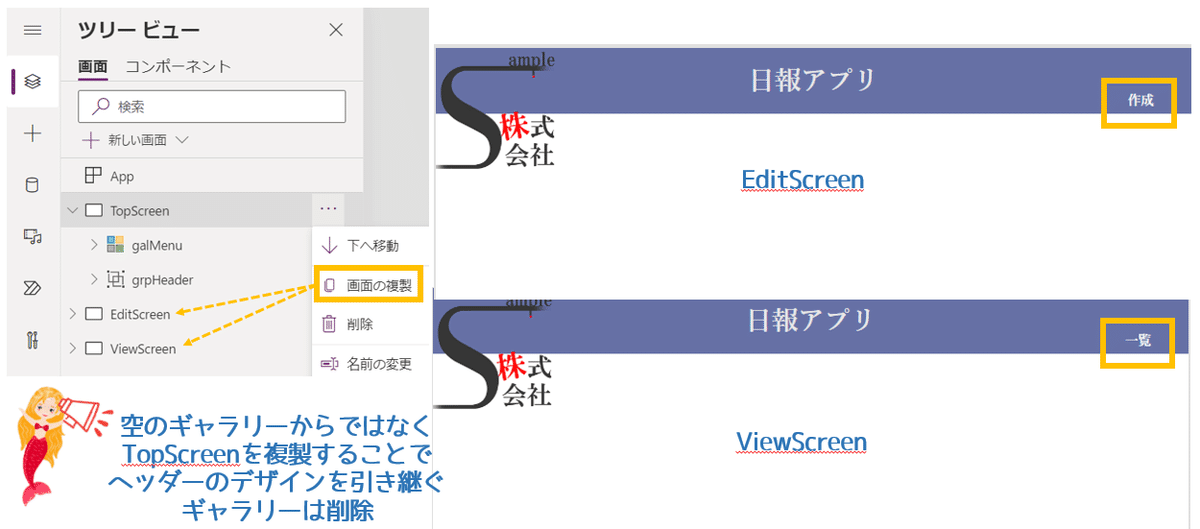
TopScreen(最初の画面)の「作成」と「一覧」を押すとそれぞれの画面へ切り替わるようにします。
新しい画面→「空」から作成しても良いのですが・・・

再度ヘッダーなどの設定をし直すよりもコチラ~
TopScreen(最初の画面)横の三点リーダーから画面の複製を選択します。

Akira🐟さん「TopScreenを表示したままテーブルの内容を書き換えましょう。そして、ボタンとアイコンどちらを押しても画面が移動するよう、OnSelectの値をそれぞれNavigate(ThisItem.Value.navi,Fade)とします」

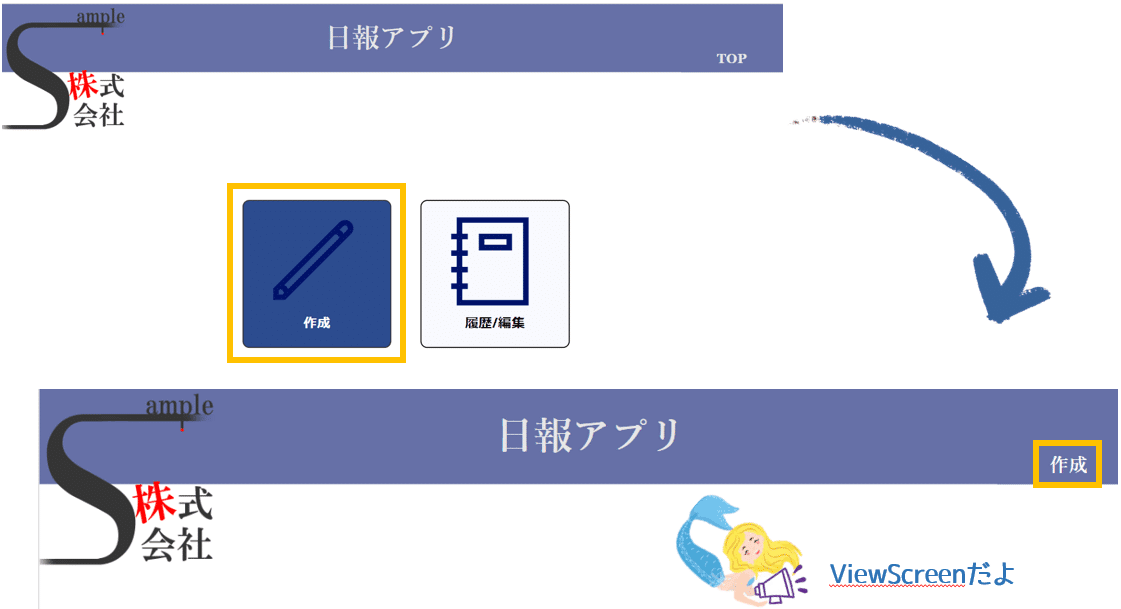
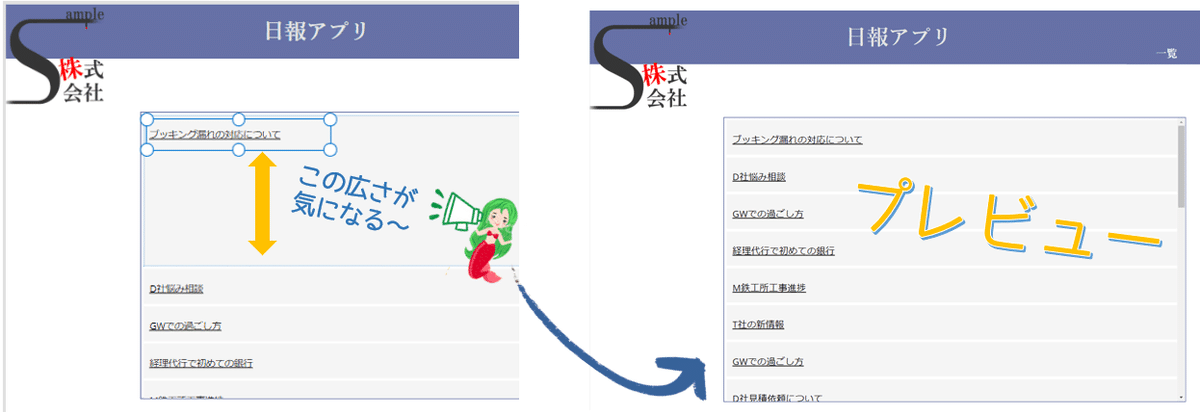
プレビュ~

さて、今回の主役はViewScreenです✨
Akira🐟さん「こちらには社員(想定)の方が書いた日報がたまっていくよというビューを作りたいです。データソースが必要です。一覧を作るわけなので、日報データがないと表示しようにもどうしようもないですよね」
データソースの作成
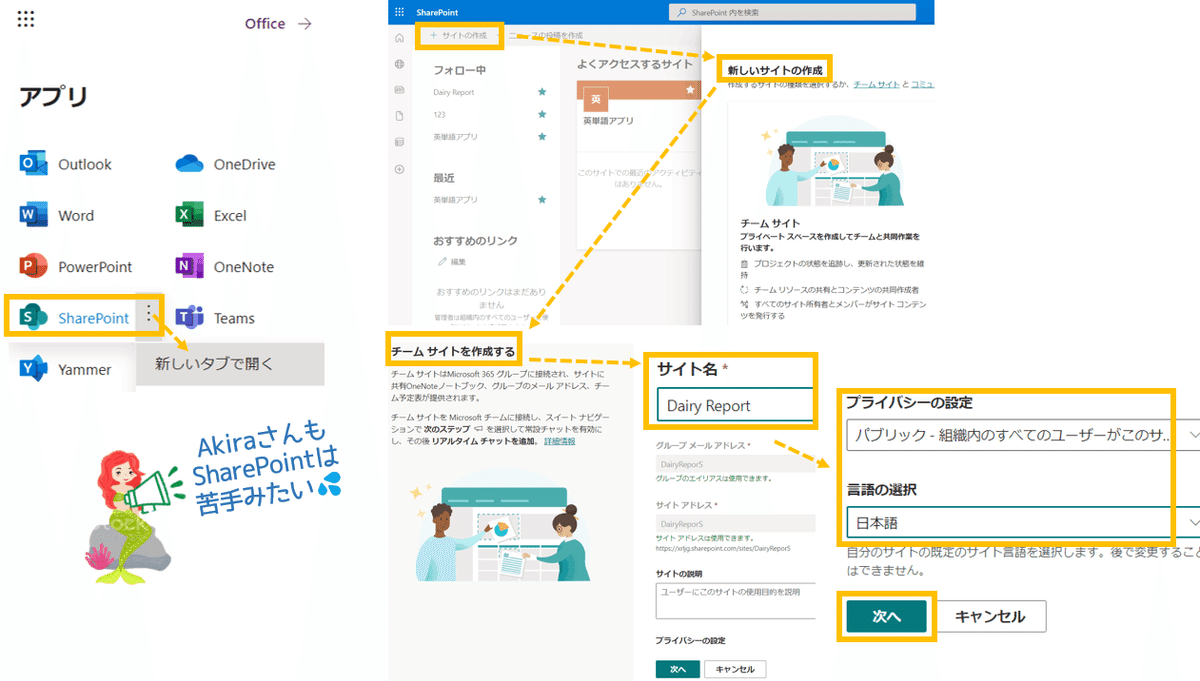
SharePoint横の三点リーダーから新しいタブで開く→サイトの作成→新しいサイトの作成→チームサイトを作成する
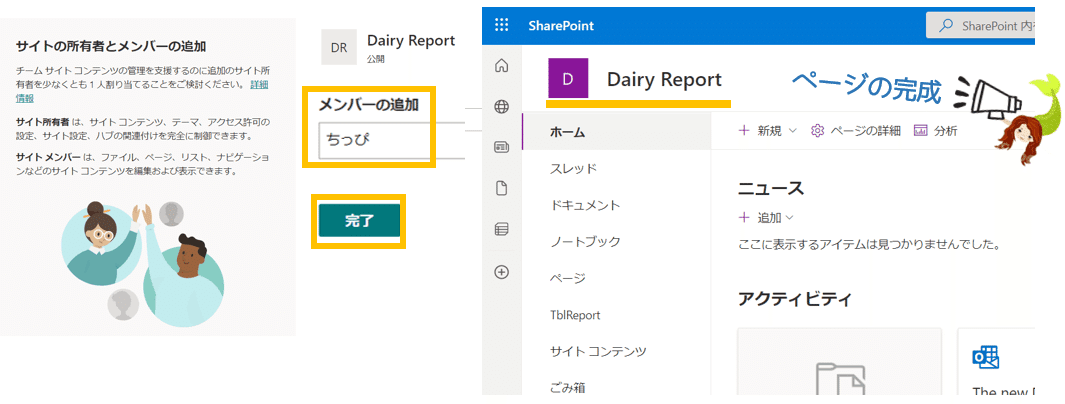
サイト名・説明(任意)を記入し、
プライバシーをパブリックに、言語を日本語へ変更し、次へを押す
Akira🐟さん「展開する場合はパブリックにしてください。組織内のすべてのユーザーが見れます」

メンバーの追加(とりあえずここでは自分の名前)→完了

Akira🐟さん「Daily Reportのページが作られているのですが、中身の構造が作られるまで、もしくはPower Appsで読み込まれるまで時間がかかるので、この間にリストを作る準備をしましょう」
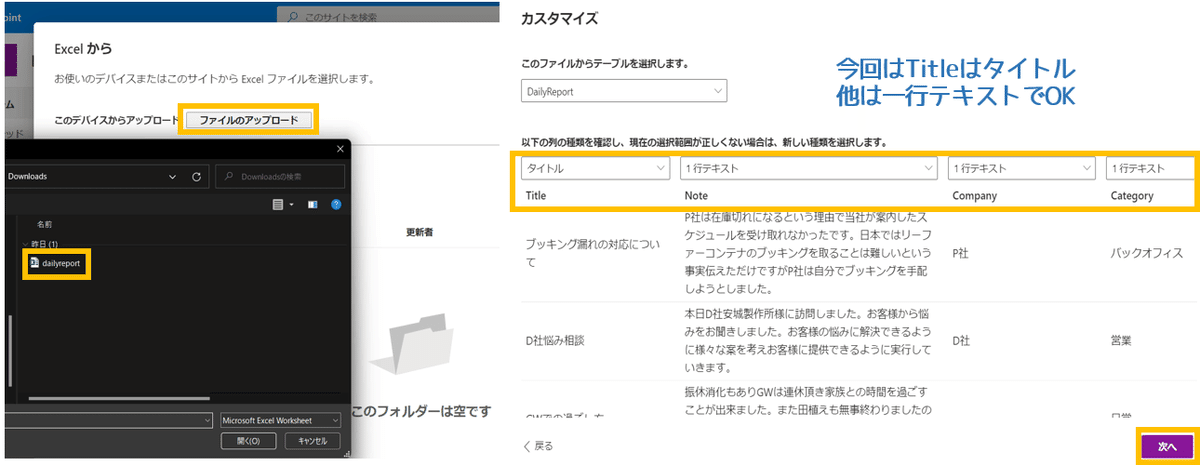
新規→リスト→Excelから

Akira🐟さん「全然Power Apps出てこないですね。ここをちゃんと説明しているのってあまりないのかなと思いますので、最初のデータソースの作り方みたいなところで勉強しておくと良いですね」

ファイルのアップロードでExcelファイルをアップロード→次へ

名前をつけて→作成

ここまでできたらホーム→(作成したDaily Report)URLをコピーしクリップボードに置いておきます。

Power Appsを触ります👍
オーサリングメニュー→データ→データの追加

Akira🐟さん「上で慣れておくのが良いかなと思います」
データソースの選択→「SharePoint」で検索→該当SharePointを選択
SharePointサイトに接続で先ほどコピーしたURLをペースト→接続
一覧の選択からTblReport を選択→接続
※この辺りは環境や条件で若干表示のされ方が異なります

Power Apps上でSharePointで作ったテーブル(リストデータ)を扱えるようになる!
Akira🐟さん「これで準備が完了したということです。TblReport というテーブル名を使ってPower Apps上でテーブルを作っていくという形になります」
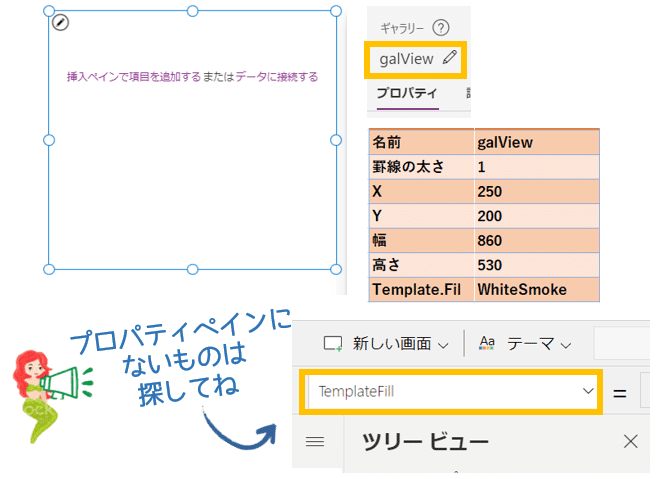
オーサリングメニュー→挿入→高さが伸縮可能な空のギャラリー

Akira🐟さん「コントロールを追加したらまずやること、すぐに名前をつけましょうー、プロパティも設定してください」

Akira🐟さんはWhiteSmokeが大すき💕

レポートを作っていきます!
データソースにTblReportを追加することで、データとコントロールを繋ぎ、ギャラリーのTemplateを選択した状態でオーサリングメニュー→テキストラベルを追加します。

Akira🐟さん「SharePointのリストから作る場合は、ThisItem. の後に列名を打ってあげれば表現が変わります」
高さが伸縮可能な空のギャラリーの特徴🐠
コントロールの大きさに合わせて、高さを自動的に設定してくれます。

ここからテンパりすぎて、あまり記憶がありません・・・
Akira🐟さん「講習資料の表示通りに、いろいろアイコンコントロールやラベルコントロール、四角形コントロールも使ってますので、はいそちらを巧みに利用して完成させてみましょうか」

時間内に完成できず、終わってからご指導いただきありがたかったです✨

ギャラリーのTemplateを選択した状態でオーサリングメニューの挿入からいろんなパーツを挿入していく、これを忘れて進めていくことが多いので気をつけます😶
お疲れさまでした。
今回は、データソースをどう紐づけるかをやってみました。
次回は、P社だけが見たいやバックオフィスだけが見たいなどの、フィルターやソートについて進めていただけるそうで楽しみです!
この記事が気に入ったらサポートをしてみませんか?
