
Power Apps!教えてAkiraせんせー!③
ちっぴです。
@akira_365🐟さんの講習3回目が終了しました。
Akira🐟さん「メニュー画面を作るのですが、私式、周りの人があまりこうゆう作り方をしているのを見たことがない、不思議な作り方をやってみたいと思います」

今回は、個人的に覚えておきたいところをピックアップしてご紹介します。
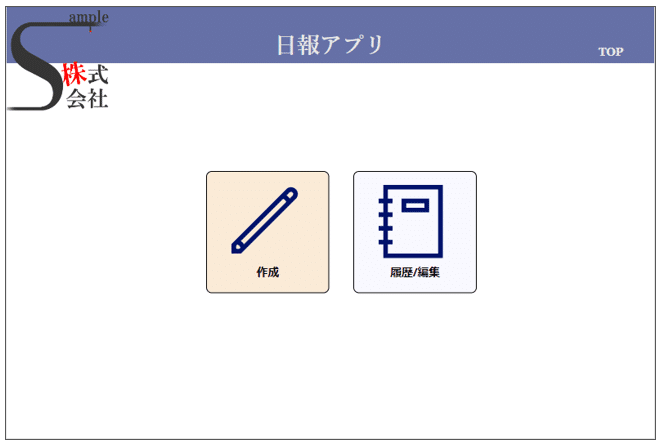
Gallery コントロールと Template
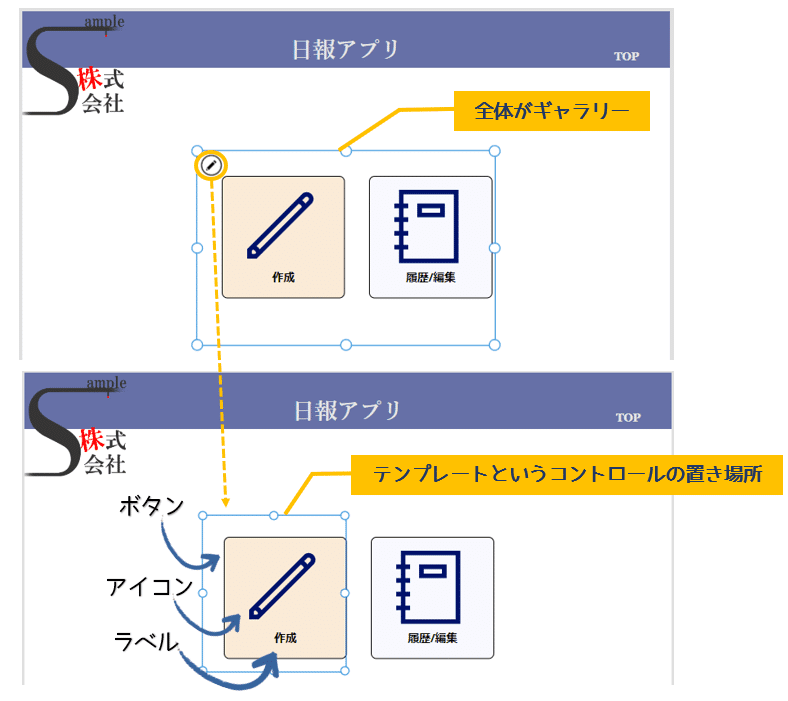
Akira🐟さん「テンプレートと呼ばれているコントロールの置き場所を有しているのがGalleryです 。テンプレートの中にコントロールを置くことで、Gallery全体にその⾏情報に合わせ、値を反映させることができます」
Galleryからテンプレートを選択するには、えんぴつマークをクリック。
どちらを選択しているか把握できていることが大事です。

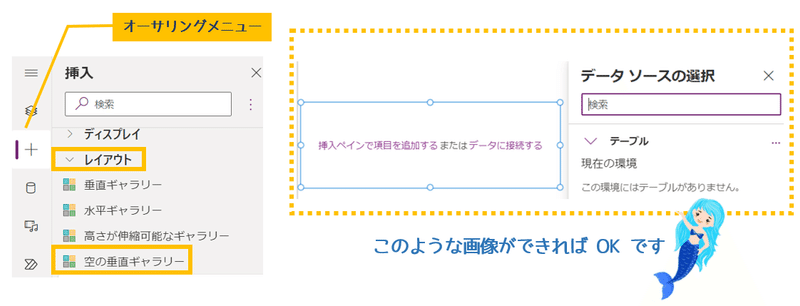
Galleryコントロールは、オーサリングメニュー→挿入→レイアウト→空の垂直ギャラリーで作成します。

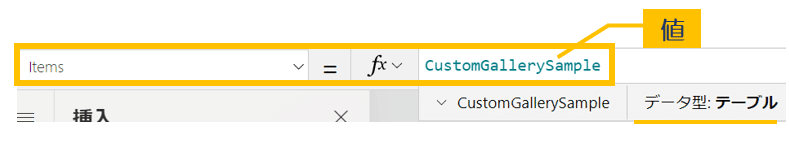
Akira🐟さん「Galleryというのは『Items』などの値によって表示を変えることができます。データ型はテーブル型で指定してくださいといってます」

テンプレートはギャラリーのパーツの一部。ここで指定した列が、すべての行に反映してくれます。
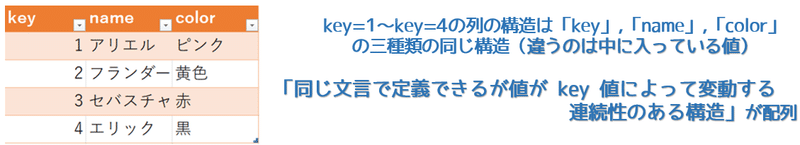
配列
Akira🐟さん「同じ構造のものをn個並べるという構造のことを配列と言います。key値によって変動する連動性のある構造のことです」


・・・ここからが本番でした
前回作成していた、ボタンとアイコンを切り取りGalleryからテンプレートを選択し、Ctrl+V でペースト(※マウス操作では上手くいきません)
Akira🐟さん「GalleryのItemsには2つ項目があるので、ボタンをテンプレートに配置したら、ハンコの要領で2つになるんです」

ボタンの配置は気にすることなく中身だけ変わってくれます。ボタンをもうひとつ作って、nameのTextを変えたりしなくてもすむため、ボタンをもうひとつ追加するというときなど簡単に対応できます。
Gallery→折り返しの数を「2」とすることで横並びになります。

Akira🐟さん「これの良いところはテーブルの値を変えればよい。あちこち項目を変えなくても、テーブルの中だけでここを編集すれば下も変わってくれるよっていうのが素敵なポイントですね」
どういうことかと言いますと・・・こういうことです。

Akira🐟さん「プロパティをすべてGalleryのItemsの中で定義してしまえば、すべてここで編集し、実際こちらで指定するのは一つ目のテンプレートだけということが可能になります」

メニューのボタンの羅列ってどんなアプリでも出てくると思います、後から増やすなどの対応もできるので、汎用性のあるボタメニューを作れる!
テーブルをちゃんと理解しておかないといけない、テーブルがあって、その中にレコードがあって、その中に列があるという考え方をわかっていないと、この先、SharePointとかでてきたときにパニックになると思います。
今のうちにきちんと理解しておきましょう!
次回も楽しみでーす😊🎆
この記事が気に入ったらサポートをしてみませんか?
