
Power Apps!教えてAkiraせんせー!②
ちっぴです。
@akira_365🐟先生の講習2回目が終了しました。
復習も兼ねているのでできるだけ記録しておきたいのですが、割愛している部分もあります。
◆日報アプリを作っていこう◆
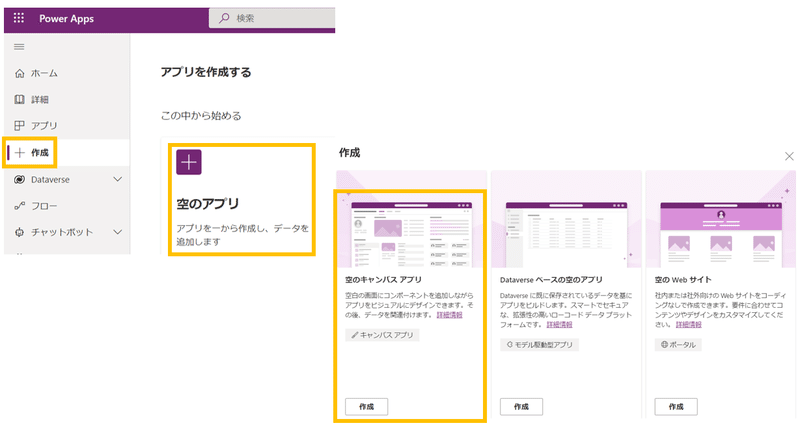
Power Appsの作成から空のアプリ→空のキャンバスアプリを選択
この辺りは見慣れてきましたね~🧜♀️

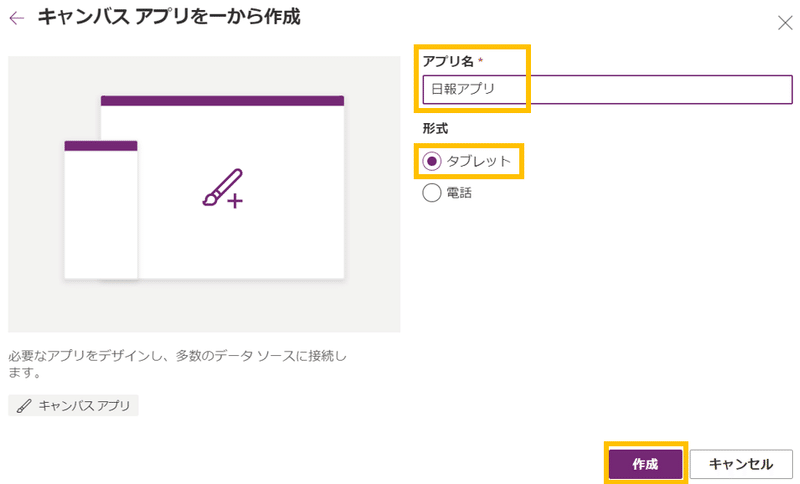
アプリ名を日報アプリとし、形式はタブレットで作成

Akira🐟先生「形式のところで電話を選ぶと、Screenのサイズ変更ができないものがでてくるので、基本的にタブレットで作成しましょー」
真っ白なScreenが出てきます。
10領域に分けられているのですが、とくに説明の中でよく出てくるものをご紹介します。

コントロールツールバーは呼称でツールバーでOK
アプリオーサリングメニューもオーサリングメニューでOK
Akira🐟先生「自分が教える立場だと思いながら操作を進めると覚えやすいです。左側の方が~と言いうよりもオーサリングメニューの~というほうが教えやすくなりますので、心がけていただければと思います」
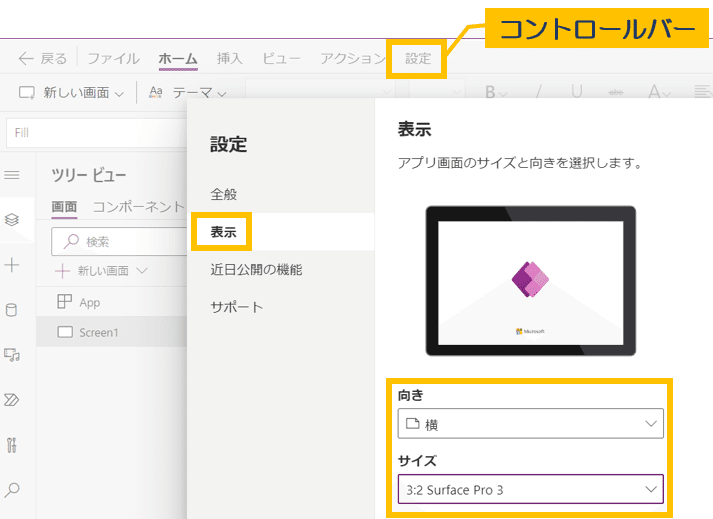
レイアウトを変更
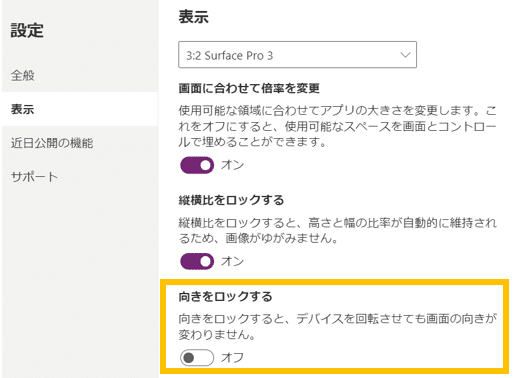
コントロールバーの設定、表示から、向き-横、サイズ-3︓2 Surface Pro 3

スマホで画面がクルクルしちゃうのが嫌ー!!という場合は、向きをロックするの項目をオンにしましょう。今回はオフで進めます。

ヘッダーの作成
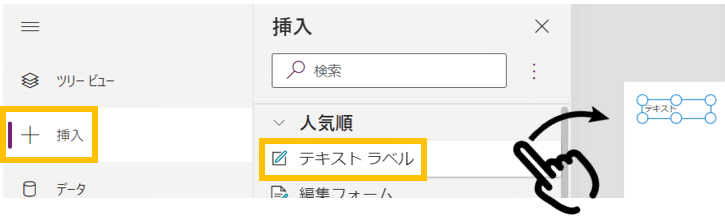
オーサリングメニュー→挿入→テキストラベルをクリック。

Akira🐟先生「ラベルコントロールとは、アプリケーションで説明書きをしたい場合、その文章に対してユーザーが何の行動もしない、ただ読むだけに作るもの」
では、ラベルコントロールの編集をするのですが、基本的にプロパティを触っていきます。プロパティペインにいろんな情報が入っております。
Akira🐟先生「ツリービュー内の変更したいものを選択した状態でプロパティペインを見る!今は、ひとつなので迷わないのですが、数が増えたときに自分が認識しているプロパティじゃないものを変えてしまうことがある。
何を変えたいのか意識してください」
テキストを日報アプリ、えんぴつアイコンをクリックし、コントロール名をlblHeaderに編集します。コントロール名は一意でないといけません。
フォント(サイズ・太さ)やテキストアライメント、位置や高さを変更。
幅や色は、文字の部分がボタンになっていいるのでクリックし、数式バーで編集します。

四角形コントロール挿入
オーサリングメニュー→挿入→四角形をクリック。
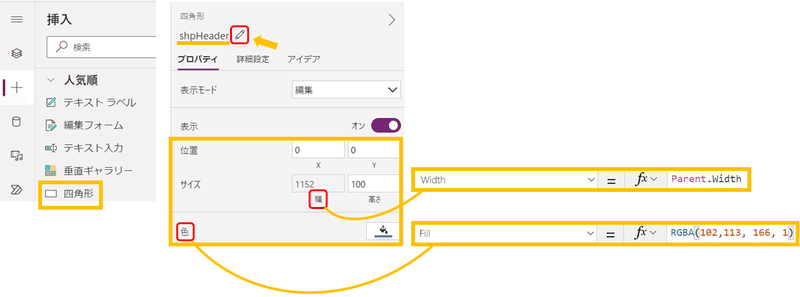
えんぴつアイコンをクリックし、コントロール名をshpHeaderに編集します。位置や幅・高さも変更。
幅や色は、文字の部分がボタンになっているのでクリックし、数式バーで編集します。

ラベルが隠れてしまいました!

重ね順の変更
オーサリングメニュー→ツリービュー→shpHeaderコントロールの右側の「…」をクリック→再配列→最背⾯へ移動で順番を変ます。
Screen ビューから右クリックでも同様の操作が可能です。

ラベルコントロール挿入
オーサリングメニュー→挿入→テキストラベルをクリック。
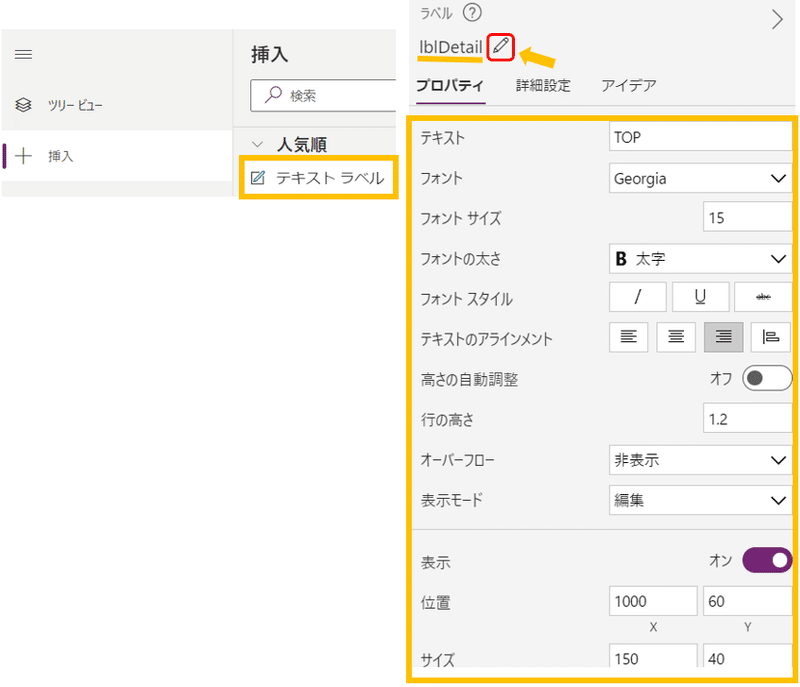
テキストをTOP、えんぴつアイコンをクリックし、コントロール名をlblDetailに編集します。
フォント(サイズ・太さ)や文字色、テキストアライメント、位置や幅・高さも変更。

画像コントロール挿入
オーサリングメニュー→メディアをクリック。
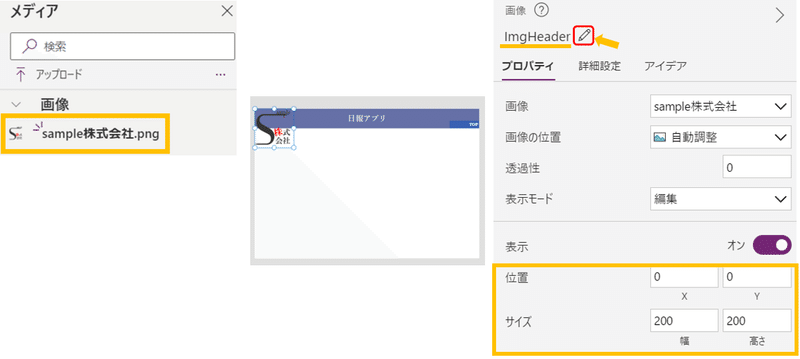
アップロード→「sample 株式会社.png」を選択→開くをクリック でアプリ上にローカルの画像を呼び出すことができます。

メディアのアップロードの画像として、「sample 株式会社.png」が表示されたのですが、これでアプリ上で使えます。
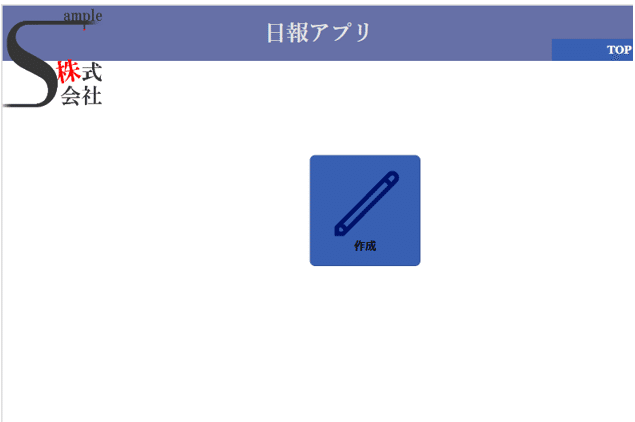
クリックしてHeaderとして追加したら、えんぴつアイコンをクリックし、コントロール名をImgHeaderに編集します。位置や幅・高さも変更。


ヘッダーのグループ化
ツリービューでコントロールを選択し(Ctrl+A)、いずれかのコントロールの右側の「…」をクリック→グループを選択します。
えんぴつアイコンをクリックし、コントロール名をgrpHeaderに編集します。

命名規則について
https://memo.tyoshida.me/wp-content/uploads/2021/06/4bbaa6955f6a1caa85a9653c13d61d72.pdf
[PowerApps キャンバス アプリの コーディング規約とガイドライン]
Akira🐟先生「すごい大事なことなので意識してください。あとでアプリを開いたときに、このコントロール何やねんとならないように、開いたときにあ、ここだったなと意識づけるため、誰かに編集権限を渡したときにどんな動きをしているかわからないとならないために」
コントロールを追加した際、保存前に必ずつけましょう。
ボタンコントロール挿入
オーサリングメニュー→挿入→ボタンをクリック。
テキストを作成、えんぴつアイコンをクリックし、コントロール名をbtnMenuに編集します。
フォント(サイズ・太さ)や文字色、垂直方向の配置、位置や幅・高さ・パディングも変更。

アイコンコントロールの作成
オーサリングメニュー→挿入→アイコン→3D印刷をクリック。
コントロール名をlcoMenuに編集し、アイコン項目がプルダウンから選択できるので、編集を選ぶ。
ツールバーからのアイコンでも問題はないが、候補が多すぎるので、何かひとつ追加してからプロパティで選びなおした方が時間がかからない。

第2回はここまでー🤩
ラベルがおかしいですが、お疲れさまでした。

では次回もよろしくお願いいたします🧜♀️
この記事が気に入ったらサポートをしてみませんか?
