
DOAP2023開発日記 #10
Next.js×Sails.js×DOAP
いよいよ、Next.jsクライアントからSailsサーバを通して、Domino HTTPタスク上のDOAPにアクセスするテストに移る。
まず、Sailsサーバに axios パッケージをインストールする。
$ npm install axios次に、#3で作成したAPIアクション UserController.test の実装を、次のように修正する。
const axios = require('axios');
module.exports = {
test: async (req, res) => { // ※1
try { // ※2
const url = 'http(s)://(任意のDominoサーバホスト)/doap/test'; // ※3
const config = {
params: req.query
}; // ※4
const response = await axios.get(url, config); // ※5
const result = response.data; // ※6
return res.json(result); // ※7
}
catch (err) {
return res.status(err.response.status).json(err.toJSON()); // ※8
}
}
};※1では、アクション関数自体をasync(Promiseを返す)にする。内部でawaitを使用するからだ。
※2から全体をtry〜catch構造にする。
※3では、DOAPをインストールしたDominoサーバホストを行き先としたURLを作成する。
※4では、APIに渡されたクエリデータ(req.query)を、そのままaxiosのクエリデータ(config.params)として渡す。
※5では、axiosを使って、作成したURL(url)と設定(config)でGETリクエストをする。
※6〜7では、DOAPから返ってきたデータ(response.data)をJSONとして、API呼び出し元のNext.jsクライアントに返す。
※8では、キャッチしたエラー情報のステータスと内容でエラーJSONを作って呼びだし元に返す。
ここまで修正して、Sailsサーバを起動、続けてNext.jsクライアントサーバを起動する。
実行結果
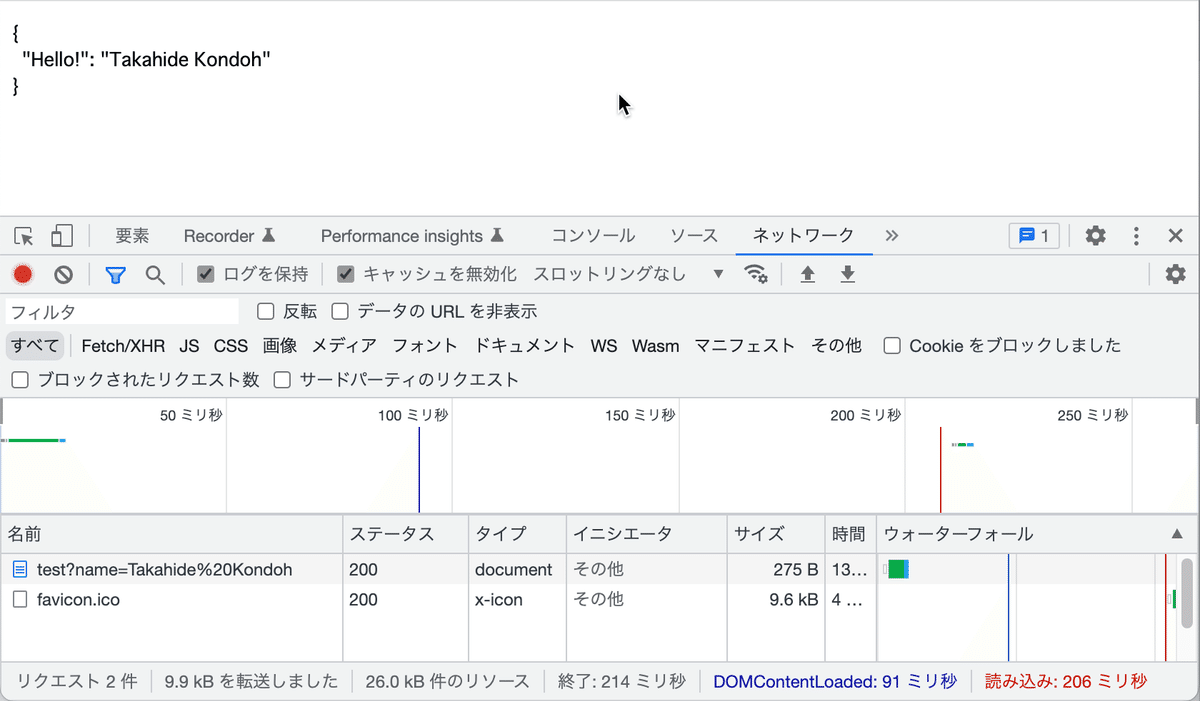
ここで、Next.jsクライアントに対してURL http://localhost:3000/api/users/test?name=Takahide%20Kondoh をブラウザでリクエストすると、次のようになる。

この動作を説明すると、「Next.js(3000ポート)からSailsサーバ(1337ポート)にAPIコールがプロキシ設定でスルーされ、SailsサーバからaxiosでDominoサーバにリクエストされ、DOAPが受け取ったデータを元に新しいデータを返し、Sailsサーバがそれをリレーして、Next.jsクライアントに到着した様子」ということになろうか。
まとめ
#1〜#10をかけて、DOAPを開発するための準備を、長々と、だらだらと説明してきた。C++を使ったDOAPの開発だけならもう少し短くできたはずだが、Sailsサーバ(Node.js、Express.js由来)とNext.js(Reactフレームワーク)を使ったテスト環境まで、どうせなら書き留めておきたいと思ったのが運の尽きである。
次回からは、ここまで構築してきた環境を元に、新しいDOAP、DOAP2023の開発に注力していきたい。
この記事が気に入ったらサポートをしてみませんか?
