
ChatGPTでiOSアプリ作成シリーズ 第2弾<Xcode基本編!>
はじめに
こんにちは!ChatGPT部の原田です!ChatGPTでiOSアプリ作成シリーズ!!今回は第2弾”Xcode基本編”です!Xcodeのインターフェース、プロジェクト作成、ビルドと実行などなどやっていきます!
第0弾でカリキュラムを発表しているので、そちらも併せてお読みください!!
第0弾はこちら↓
第1弾はこちら!↓
では早速やっていきましょう!
1. アプリ作成開始!(ソフトのインストール)


1.1 Xcodeのインストール
まずは”Xcode”のインストールから!

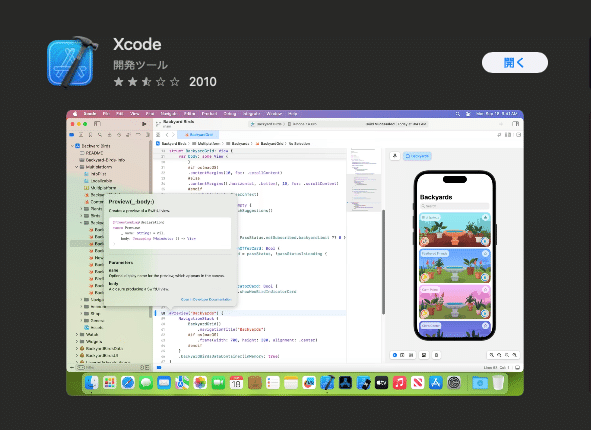
MacのApp Storeを開き、”Xcode”を検索!

これです!開くと、

こんな感じの画面になります!次のステップに進みます!
2. Xcodeの基本的な使い方
ここからはXcodeの基本的な使い方を学んでいきます!大事な所なので、少し細かくステップを分けます!
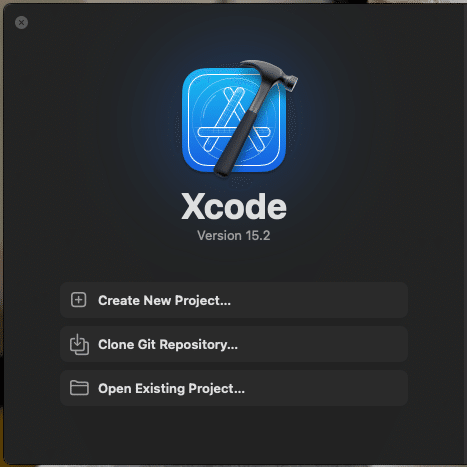
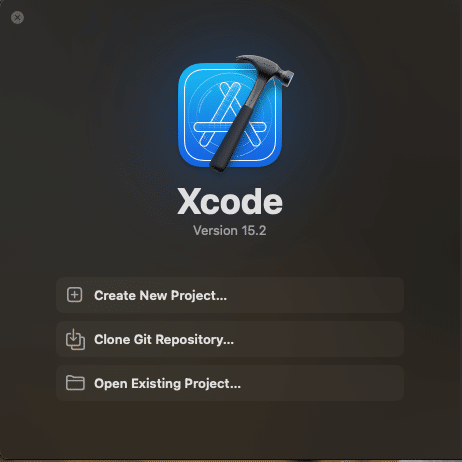
2.1 Xcodeの起動と新規プロジェクトの作成


3つある選択肢の一番上ですね!
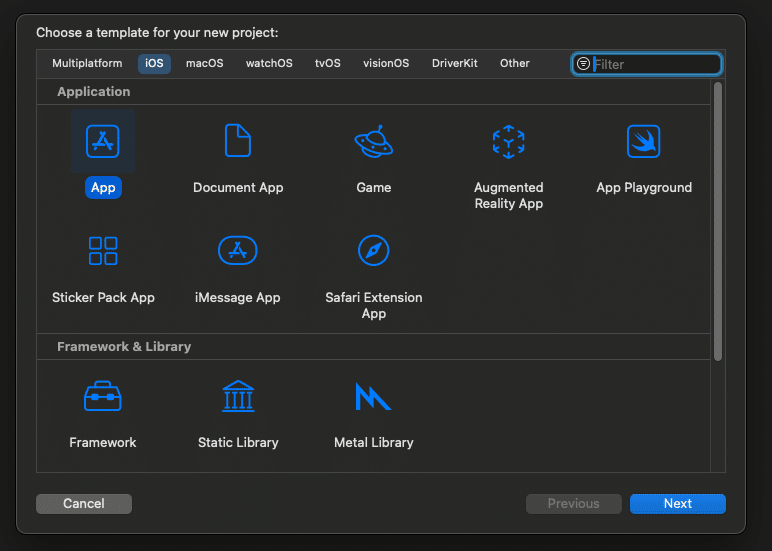
2.2 プロジェクトテンプレートの選択


うっすら青くなっている箇所が選択できていればOK!
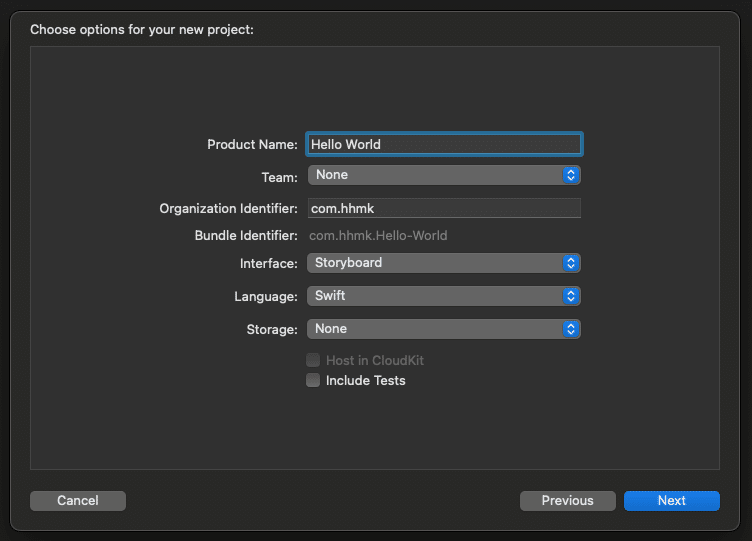
2.3 プロジェクトの設定


名前などは皆さん好きに設定してください!
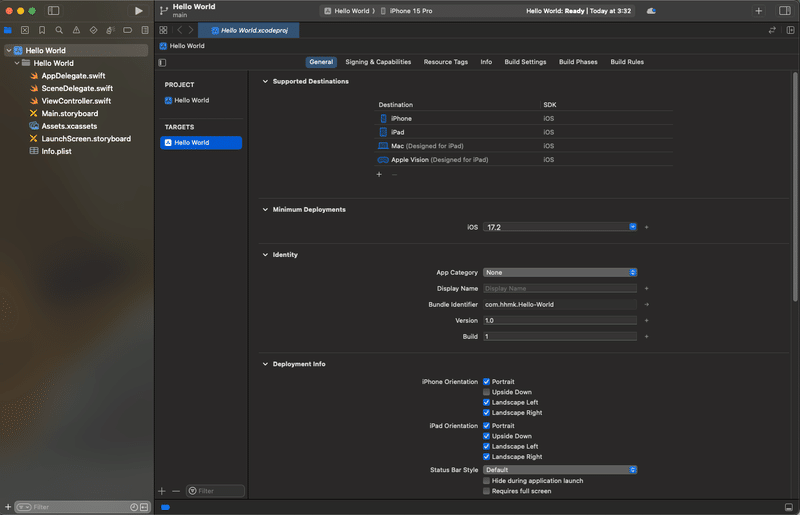
2.4 Xcodeのインターフェースの概要


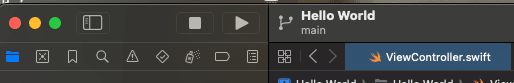
プロジェクトが完成したらこんな画面になります!
2.5 シンプルなコードの追加


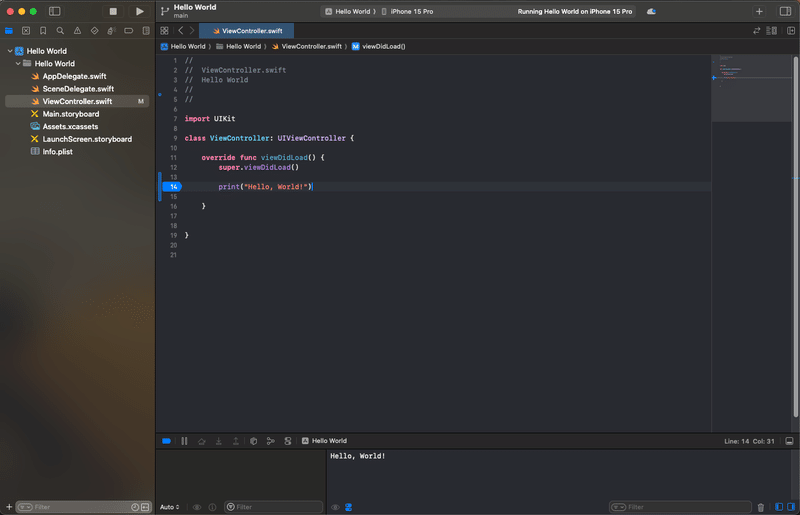
↑画像でいくと、14行目が追加したコードになります!

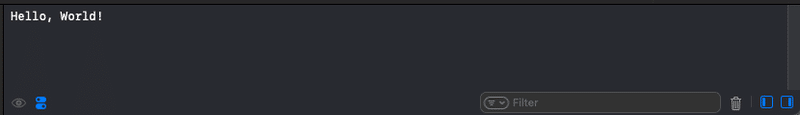
コンソールに表示されていますね!
コードはこちら!↓
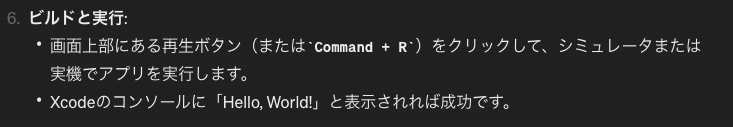
print("Hello, World!")2.6 ビルドと実行


この再生ボタンをクリック!しばらく待つと、、、

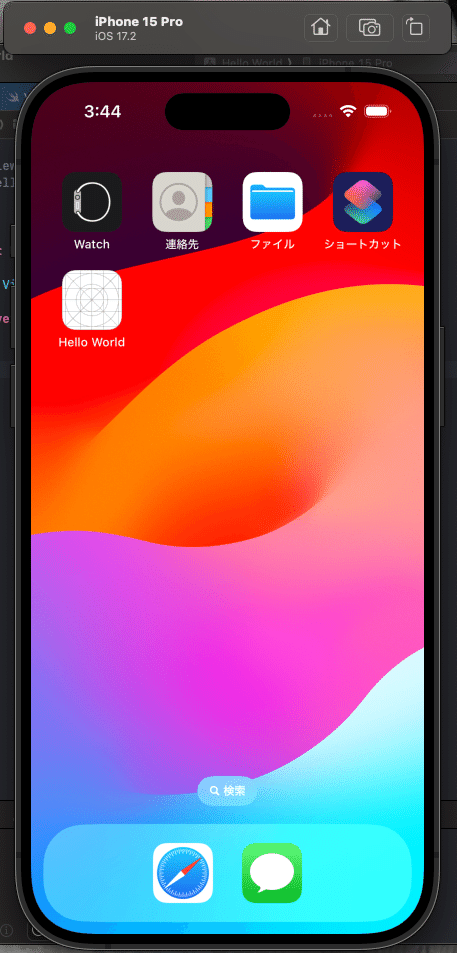
シミュレーターが起動します!アプリ名を見てみると、

アイコンは何も設定していないので白いままですが、名前がちゃんと「Hello World」になっています!
ここまでとても簡単でしたね、、これからアプリの中身やアイコン、各種設定などを経てアプリが完成するわけです!今回の作業はここまでです!
まとめ
今回は”ChatGPTでiOSアプリ作成シリーズ 第2弾<Xcode基本編!>”やっていきました!
Xcodeのインターフェースやプロジェクトの構成要素に慣れることが一番の鍵な気がしますね!
次回は”Swift基礎編”です!お楽しみに!^ ^
この記事が気に入ったらサポートをしてみませんか?
