
コピペした文章を囲み枠すると本文全体に枠組みがついてしまう時の解決
ブログ記事を書いていると、引用文や重要箇所などを囲み枠で強調したい時があります。
引用文は特にコピペしてブログ記事に貼り付ける作業なので、囲み枠を使うことが多々あると思います。
そんなとき引用文のみに囲み枠したいのに何故か書いていた文章全体が囲み枠加工されてしまうことがあります。
今回の記事は、上記のような悩みを解決する手順で書き進めていきます。
こんにちは、chasmblogの管理人モトです。
ブロガーとして本格的に活動を始め、3ヶ月目でGoogleから収益が振り込まれるためのPINコードが送られてきました!
現在4月29日から毎日ブログ記事更新中で、71記事書いています。
あと1ヶ月以内にこのブログも100記事に到達します。
先日下記のツイートをしました。
WordPressでブログ書いていて、引用文を囲み枠したら何故か本文全ぶが囲み枠になった。自分では全選択していないので、何度か引用部分だけを囲み枠選択したけど、何度やっても文章全体に枠が付いてしまう。#WordPress初心者 #ブログ初心者 #コピペ #囲み枠 #ボックスデザイン
— moto_takigawa (@moto_takigawa) June 22, 2020
WordPressで囲み枠するにはどうしたらいいの?
✔︎本記事の概要
・コピペした文章を囲み枠すると本文全体に枠組みがついてしまう時の解決法
・メモやメモ帳などのアプリ機能を使う
・TinyMCE Advanced
今回はこのような悩みを解決するやり方を考えていきます。
囲み枠をすると選択箇所以外も枠がついてしまう時の解決法
繰り返しですが、下記のとおりです。
その①:コピペした文章を囲み枠すると本文全体に枠組みがついてしまう時の解決
その②:メモやメモ帳などのアプリ機能を使う
その③:TinyMCE Advanced
その①:コピペした文章を囲み枠すると本文全体に枠組みがついてしまう時の解決
自分では意識していなくても、他のブログ記事から引用させてもらうときに気をつけなくてはイケないのが、そのままコピペをすること。
そのままコピペすることで、引用元のテキストコードも一緒にコピーしてしまうんですね。
今回はその典型的なコードをご紹介します。
<div role="heading" aria-level="3">〜</div>
このコードがコピペ時にくっ付いて来てしまうことで、引用文だけを囲み枠しようとしても文章全体に枠がついてしまう現象が起きてしまうんです。
その②:メモやメモ帳などのアプリ機能を使う
コピペする場合、一度メモなどのアプリに貼り付けてからWordPress内にコピペすることで、テキストコードが消える時があります。
また、Wordなどの文章を書くアプリにコピペしても同じ効果が得られることもあるので、Macを使っている方はテキストエディタで標準テキストを新規で開き、そこにコピペするのがおすすめですね!
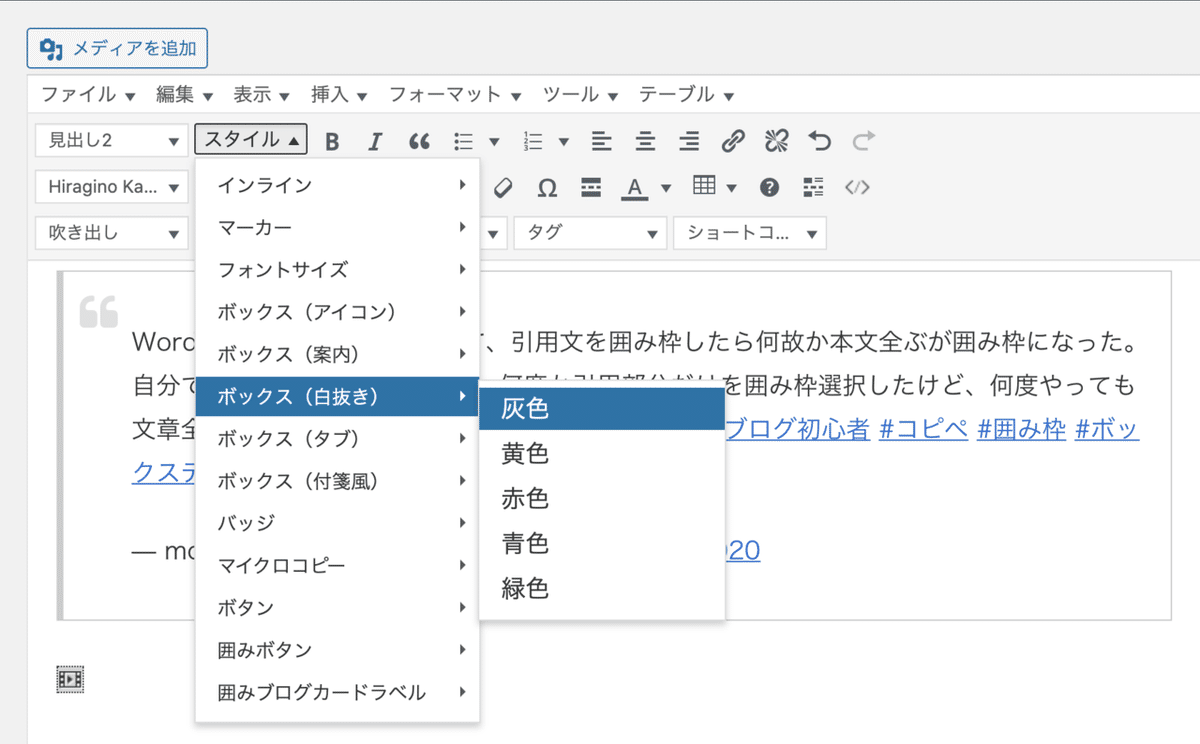
その③:TinyMCE Advanced
根本的に囲み枠(ボックスデザイン)するにはどうすればいいか?
WordPressの場合便利なプラグインがあります。
TinyMCE Advancedというプラグインです。

これを使えばスタイルという項目がメニュー内に表示され、そこから自分のブログにあった囲み枠を選択できるようになります。
まとめ
囲み枠はプラグイン一つで施せますが、引用文のコピペの場合どこにそのコードが書かれているかをテキストから探すのが手間ですよね?
ある程度の知識がないと分からないので、初心者には難しいかもしれません。
僕もまだまだ勉強が足りないので、今回参考にした書籍をご紹介します。
おすすめの参考にした書籍
この記事が気に入ったらサポートをしてみませんか?
