
【完全版】GPT-4o超えで話題沸騰のClaude 3.5 Sonnetの使い方と活用事例15選を徹底解説《プロンプトテンプレートと他LLMとの比較付》 7,000文字近くの決定版。
みなさん、こんにちは。
チャエンです!(自己紹介はこちら)
こないだChatGPT-4oで盛り上がったのが、過去に感じるくらいの新たなアップデートが来ました。またClaudeの時代が到来です🔥
【速報:GPT-4oを超えるClaude 3.5が登場】
— チャエン | 重要AIニュースを毎日発信⚡️ (@masahirochaen) June 20, 2024
実際に試してみたが、性能良いです。
しかも、コード書きながらリアルタイムで編集してプレビューができる機能も搭載。
ここに来て、またClaudeの時代が来る。
現状、Gemini、ChatGPTを抑えてNo.1の性能。
有料課金者は既に利用可能です。
■要点… pic.twitter.com/kO7zqee8R4
Claudeには、Opus > Sonnet > Haikuの3つのモデルが存在しています。今回は、中間モデルSonnetのアップデート発表が先行してありました。
実際に試してみましたが、性能かなり良いです。現状、Gemini、ChatGPTを超えるNo.1の性能で、コード書きながらリアルタイムで編集してプレビューができる機能が新しく追加されています。
今回はアップデートの概要や、新機能であるArtifacts、他LLMの比較と活用事例15つを紹介します。
今週末に知識をアップデートして、実務でも取り入れていきましょう!💡
1.Claude 3.5 Sonnetの概要
1-1 Claude 3.5 Sonnetとは
Claude 3.5 Sonnetは、Anthropic社が2024年6月20日に発表した最新の大規模言語モデルです。200,000トークンのコンテキストウィンドウを持ち、一つ前のモデルであるClaude 3 Opusを多くの評価項目で上回っています。
一つ前のモデル Claude 3に関する詳しい解説はこちら👇
①新機能 Artifactsの搭載
今回のアップデートの大きな特徴は、Artifactsという新機能の導入です。Claudeは単なる対話型AIから、共同作業環境へと進化しました。Artifactsは、Webデザインやアプリ開発に必要なコード生成やドキュメント作成などの結果をリアルタイムで表示・編集することができるようになりました。後ほど詳しく解説します💡
②APIと金額について
Anthropic API・Amazon Bedrock・Google CloudのVertex AI経由でも利用できます。料金は、入力トークン100万あたり3ドル、出力トークン100万あたり15ドルです。
以下は、Claude 3.5 Sonnet、GPT-4、Gemini 1.5 Proそれぞれの価格比較表です。Gemini 1.5Proには負けますが、性能を考えるとClaude 3.5 Sonnetはかなりコスパが良いと読み取れます。

③使える場所
Claude 3.5 Sonnetは無料で利用可能であり、アプリでも使用することができます。
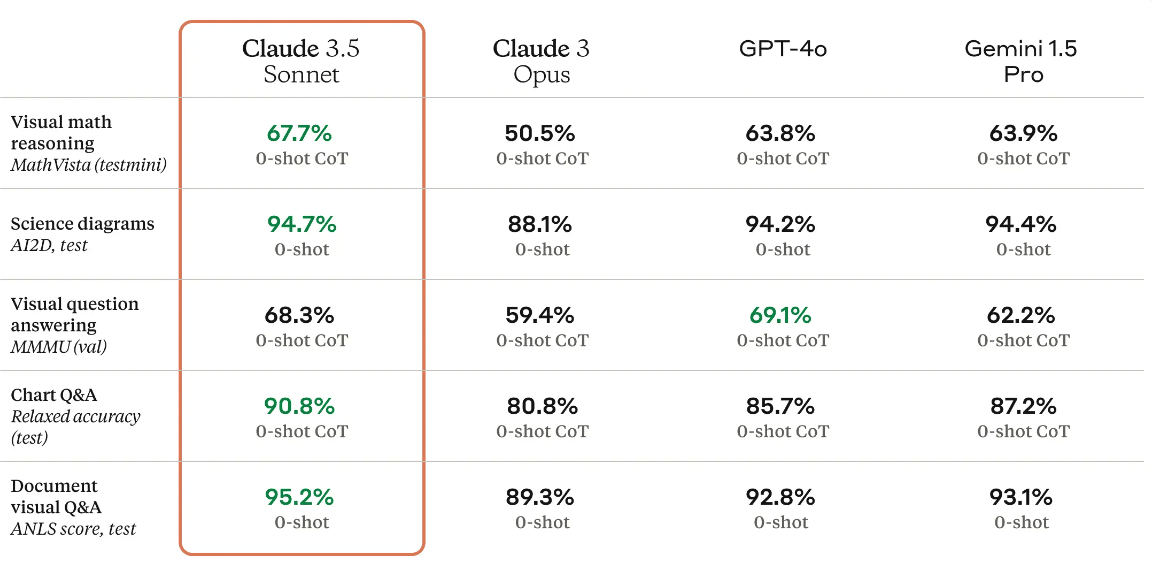
1-2 Claude 3.5 Sonnetの性能
今回新しく公開されたベンチマークとの比較で優れている点は以下の通りです。Claude 3 Opusの2倍の速度で動作しているとのことで、LLMの進化が目覚ましく『これ、このスピードで?!👀』と感心するばかりですね。
知識と推論:大学院レベルの推論(GPQA)、学部レベルの知識(MMLU)、およびコーディングの熟練度(HumanEval)において新たな業界標準を設定しています。特にニュアンス、ユーモア、複雑な指示の理解において顕著な改善が見られます。
速度:Claude 3 Opusの2倍の速度で動作し、コスト効率も高いため、複雑なタスク(文脈に応じたカスタマーサポートや多段階のワークフローの編成など)に最適です。

コーディング能力:内部評価において、Claude 3.5 Sonnetは64%の問題を解決し、Claude 3 Opusの38%を大きく上回りました。自然言語での指示をもとにバグ修正や機能追加を行う能力が評価されています。
視覚モデル:視覚ベンチマークでもClaude 3 Opusを上回り、チャートやグラフの解釈、画像からの正確なテキストの転写など、視覚的な推論が必要なタスクで顕著な改善を示しています。

1-3 他モデル/今後について
Claude 3.5モデルファミリーを完成させるために、今年後半にClaude 3.5 HaikuとClaude 3.5 Opusがリリースされます。

また、企業向けにサポートするための新機能やモダリティも開発中とのことです。具体的には「Memory」という機能を搭載し、ユーザーの好みや対話履歴を記憶し、個別化された効率的な体験を提供することを目指しているそうです。
ChatGPTにもMemory機能は搭載されていますね。ユーザーとの会話内容を長期的に記憶し、新しいチャットでも以前の情報を活用することができるので、似たような感じになるのでしょうか。新たな進化が楽しみですね。
2.新機能「Artifacts」
概要でも少し触れましたが、今回のアップデートの大きな特徴は、Artifactsという新機能の導入で、Webデザインやアプリ開発に必要なコード生成やドキュメント作成などの結果をリアルタイムで表示・編集できます。
また「将来的にはチーム全体が一つの共有スペースで作業を集中管理できる予定です。」と発表があるので、自然言語を使いながらコードを書く・デザインするという働き方にシフトしていくかもしれないですね。
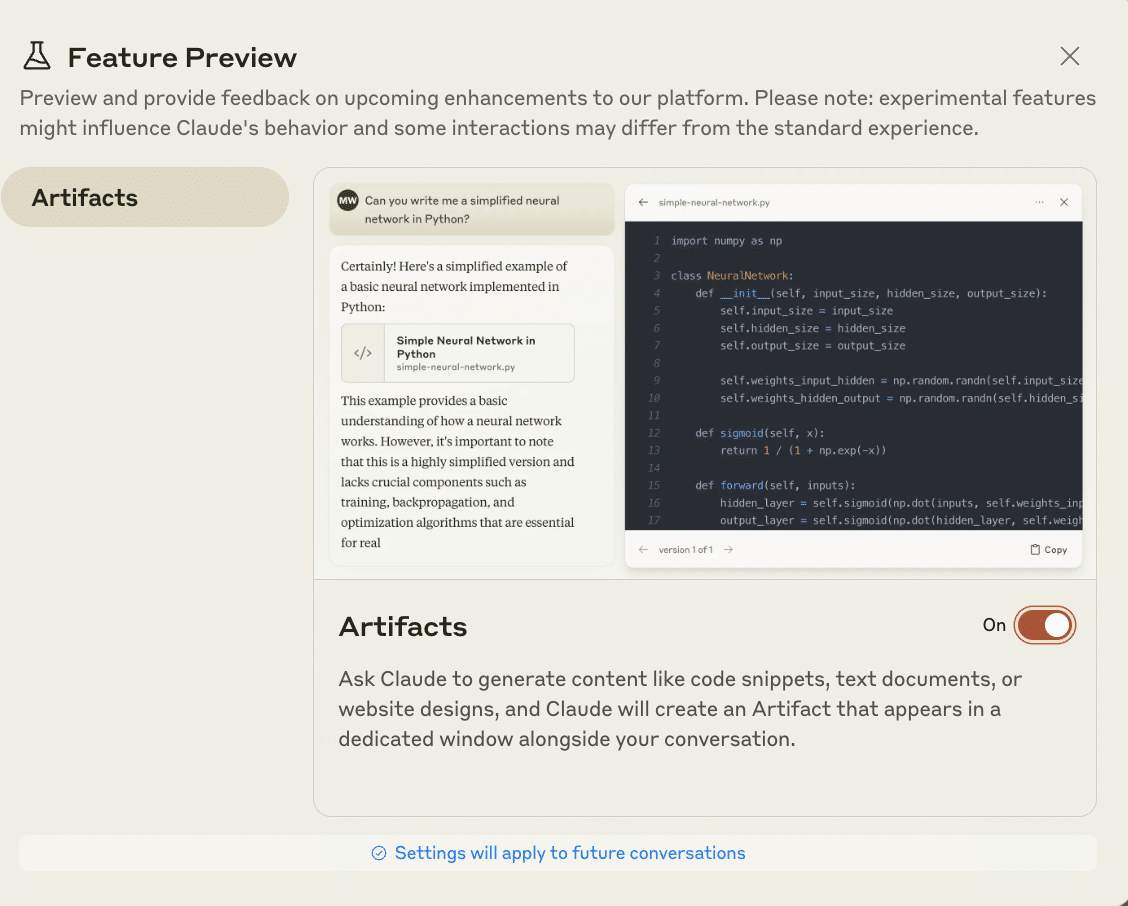
2-1 Artifactsの使い方
Claudeにログインします。
その後、初期設定ではOFFになっているので、以下の画面から「Artifacts」をONにするだけです。

Onにしたら、いつも通りプロンプトを入力するだけです。今回は以下のプロンプトを入力してみました。
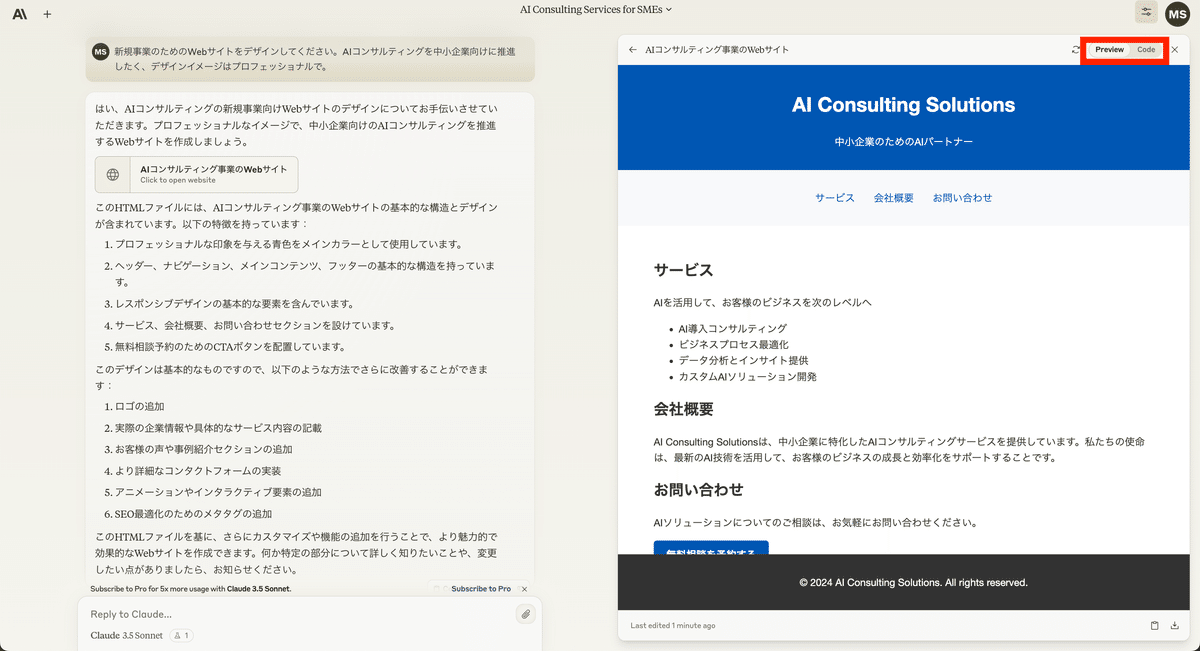
新規事業のためのWebサイトをデザインしてください。AIコンサルティングを中小企業向けに推進したく、デザインイメージはプロフェッショナルで。
1分ほどで、Webサイトが完成しました。凄すぎます…エンジニアの仕事がどんどん失われていきそうですね。
右上の赤く囲った部分でプレビュー/コードを見ることができます。

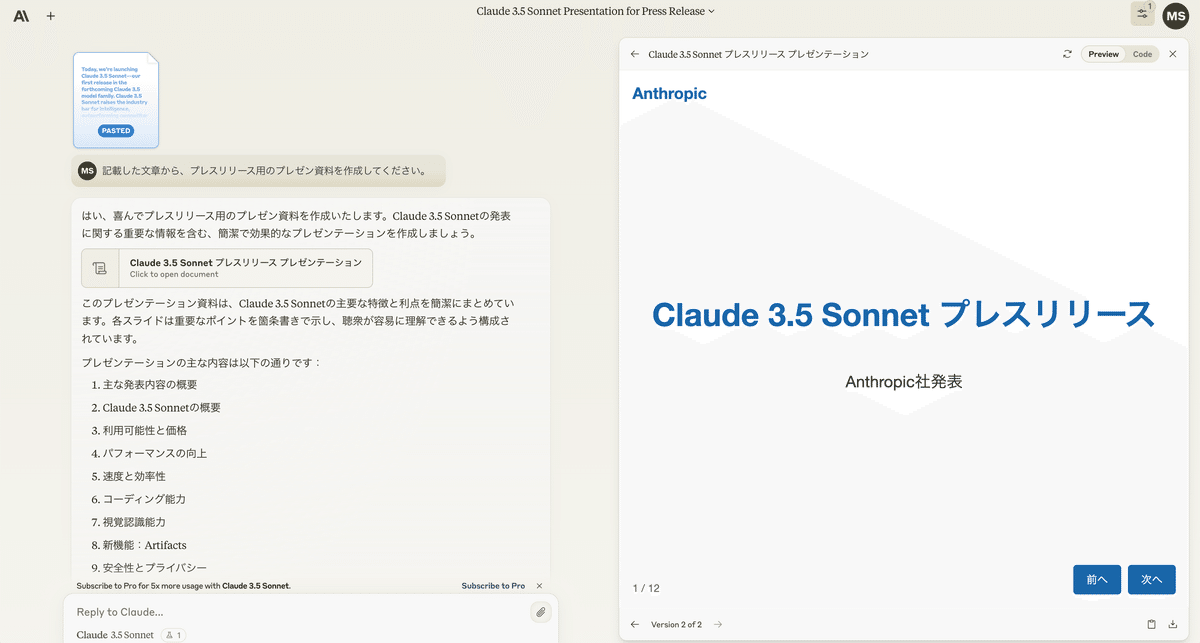
デモ1:スライド作成
記載した文章から、プレスリリース用のプレゼン資料のスライドを作成してください。

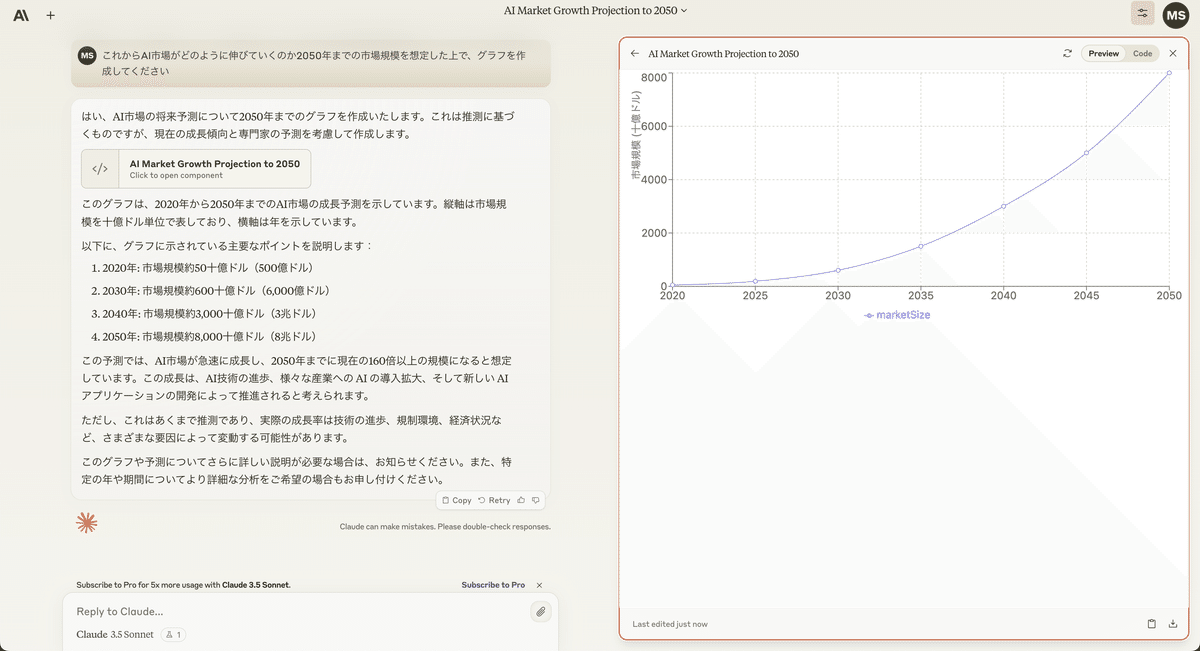
デモ2:グラフ作成
これからAI市場がどのように伸びていくのか2050年までの市場規模を想定した上で、グラフを作成してください
これからの推測をした上でグラフを作成してくれました。

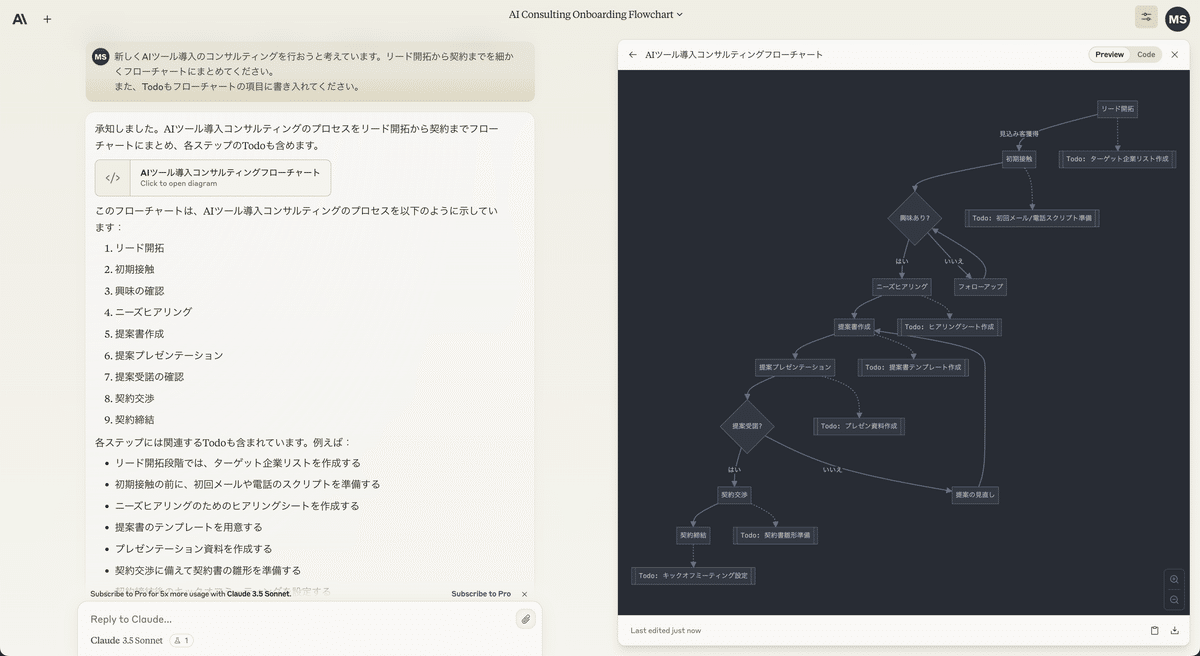
デモ3:要件定義→フローチャート
新しくAIツール導入のコンサルティングを行おうと考えています。リード開拓から契約までを細かくフローチャートにまとめてください。
また、Todoもフローチャートの項目に書き入れてください。
誰でも新規事業始められ、ある一定のレベルまでならコンサルティングが淘汰されていくのでは?という結果ですね。

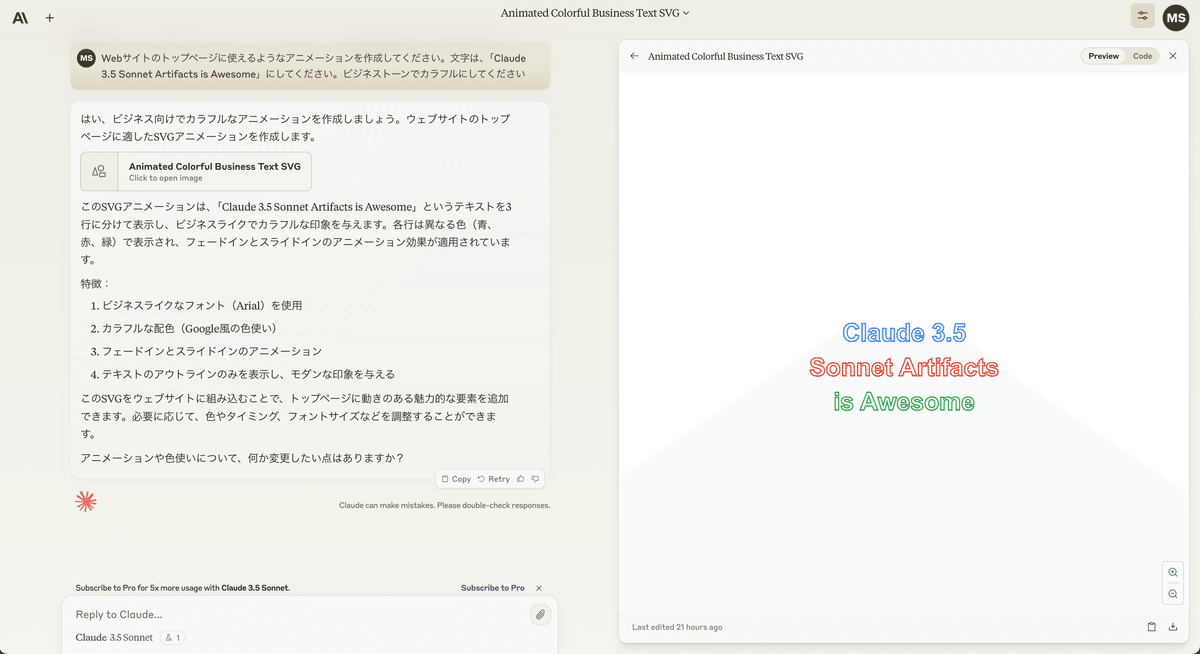
デモ4:SVG
Webサイトのトップページに使えるようなアニメーションを作成してください。文字は、「Claude 3.5 Sonnet Artifacts is Awesome」にしてください。ビジネストーンでカラフルにしてください。

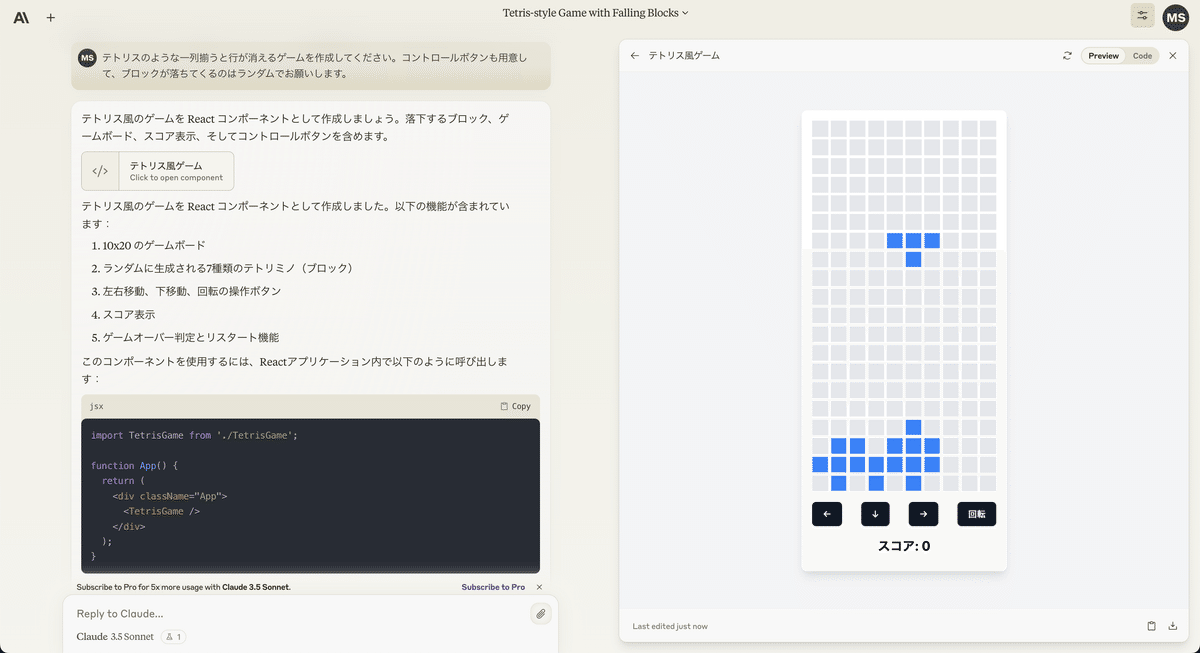
デモ5:ゲーム開発
テトリスのような一列揃うと行が消えるゲームを作成してください。コントロールボタンも用意して、ブロックが落ちてくるのはランダムでお願いします。

3.他LLMとの比較
Artifiacatsのデモを通して、性能の高さは理解できたと思います。
次はClaude 3.5 Sonnet・Gemini 1.5 Pro・ChatGPT 4oに同じプロンプトを入力し、それぞれの出力結果を比較していきます。
時間をかけて検証したのでぜひ見てください。
また、その後も活用事例15選についても解説しております💪
ここから先は
¥ 700
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
