
【Claude超え】誰でもアプリ・サービスを作れる今話題の生成AI「v0」が便利すぎる。《使い方・プロンプトのコツ・制作事例10選を紹介》
みなさん、こんにちは。
チャエンです!(自己紹介はこちら)
無料で使えるClaudeのArtifactsの上位互換が登場しました。その名もV0です。X(Twitter)のタイムラインでも盛り上がっているので、気になっている方も多いと思います。
まず、v0のライブプレビューの精度が高いです。株価グラフや資料作成も試したが、Claude超えと感じました。さすがはNext.jsの開発元Vercel Labsのプロダクトという印象です。
ファイルアップやURLのシェアも可能なので、これを使わないのはもったいないです!
【ブクマ必須】無料で使えるClaudeのArtifactsの上位互換が登場。
— チャエン | 重要AIニュースを毎日発信⚡️ (@masahirochaen) August 24, 2024
v0のライブプレビューの精度が高い。株価グラフや資料作成も試したが、Claude超え。
さすがはNext.jsの開発元Vercel Labsのプロダクト。
ファイルアップやURLのシェアも可能。
無料でも使えるので是非試すべき↓ pic.twitter.com/hfKVvAHFJG
今回は、v0の概要や使い方、プロンプトのコツや「v0」制作事例10選を紹介します。ぜひ最後までご覧ください🔥
1.v0の概要

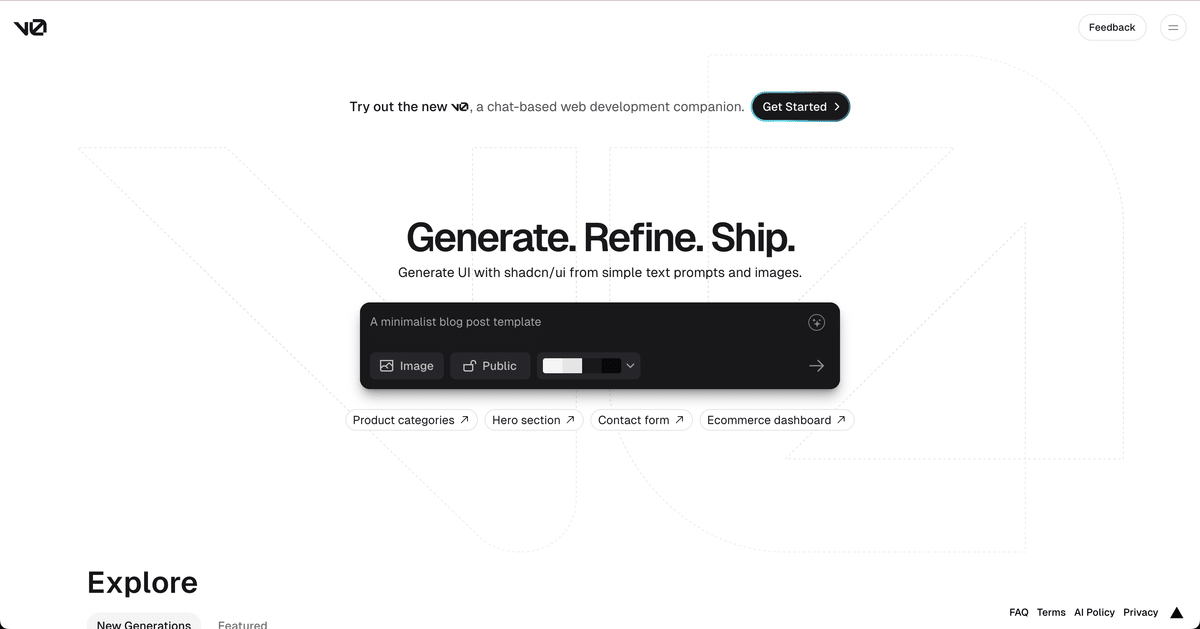
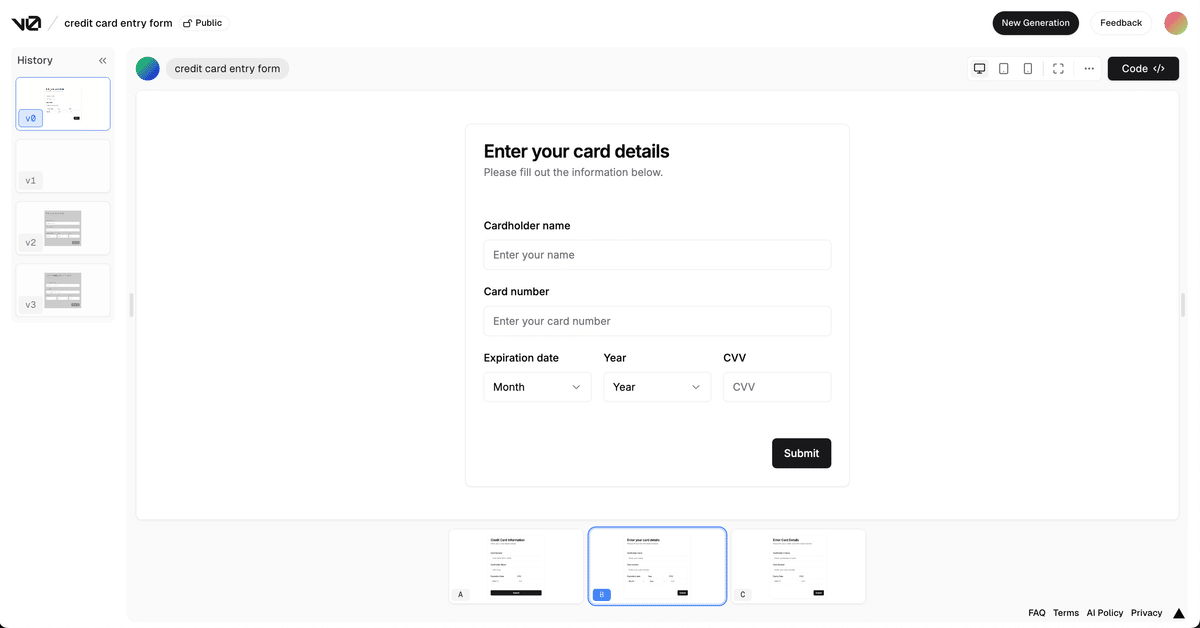
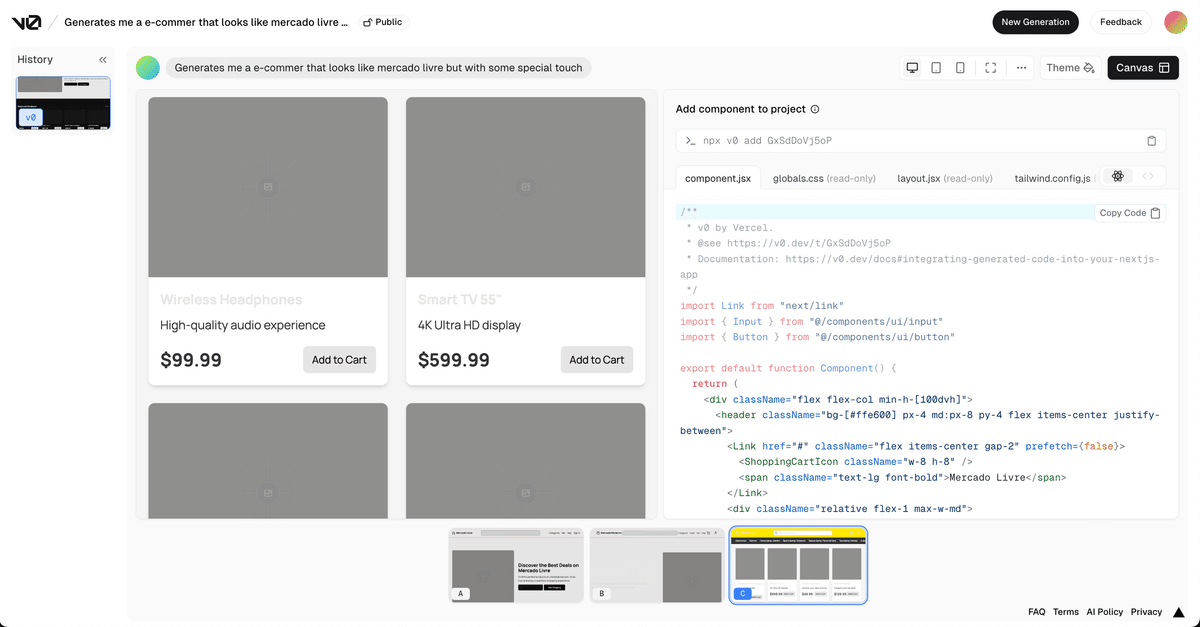
v0は、Vercelが開発したAI搭載のUI生成システムです。プロンプトや画像入力に基づいてReactコードを生成し、shadcn/uiとTailwind CSSを使用したコピー&ペースト可能なコードを出力します。
また、AIが生成した3つの選択肢から必要に応じて微調整を行うことができます。

現在ベータ版が提供されており、Vercelアカウントでアクセス可能です。v0で生成したコンテンツの所有権は生成した者に付与されるとのことです。しかし、商用利用する場合はVercelの利用規約を遵守する責任があります。
1-1 v0を提供する会社 Vercelとは
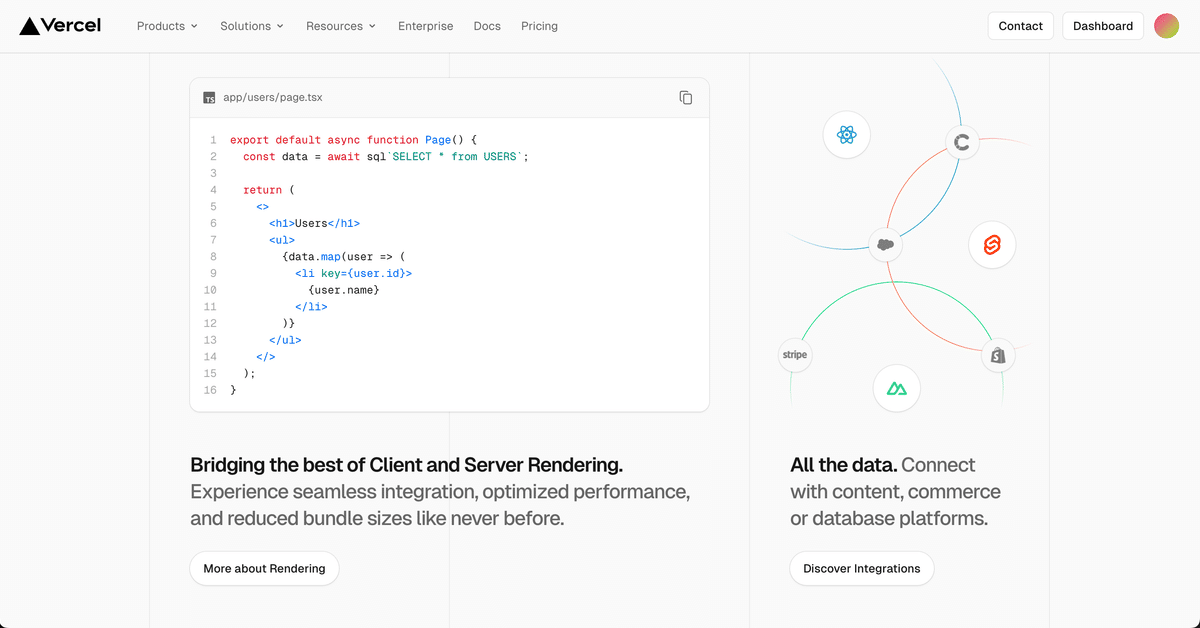
Vercelは、ウェブアプリケーション開発とデプロイメントのためのクラウドプラットフォームを提供する企業です。2015年にZEITという名前で設立され、「フロントエンド版のAWS」と呼ばれるほど、フロントエンド開発に特化したサービスを提供し高い評判を獲得しています。

また、CEOのGuillermo Rauchは、Next.jsの開発者としても著名な存在です。
CEO Guillermo Rauch

Guillermo Rauchは、Next.jsなどのオープンソースフレームワークの開発者としても高く評価されているアルゼンチン出身の起業家・技術者です。若い頃からオープンソースコミュニティで活躍し、MooToolsなどのプロジェクトにも貢献してきた実績があります。
彼の強みは、技術的な専門知識と事業戦略の両立です。顧客中心のアプローチと開発者体験の向上に注力し、ウェブ開発の簡素化と高速化に取り組んでいます。
Vercelの特徴

Vercelの最大の特徴は、GitHubなどと連携した簡単なデプロイメントプロセスです。開発者は複雑な設定を行うことなく、スムーズにプロジェクトをデプロイできます。さらに、グローバルなエッジネットワークを活用することで、高速なパフォーマンスを実現しています。
また、プラットフォームのシンプルさと効率的なデプロイメントプロセス、高速なパフォーマンス、そしてAI統合への取り組みにより、フロントエンド開発の分野で急速に成長を続けています。
vercelの資金調達
2020年4月に2100万ドルの資金調達を実施し、2023年5月にはシリーズEで2億5000万ドルを調達済みです。この結果、企業価値は32億5000万ドルにまで達しました。
Vercelの成長は数字にも表れています。月間アクティブ開発者数は100万人を超え、年間収益も1億ドルを突破しました。UnderArmour、Perplexity、OpenAIといった大企業やスタートアップが顧客として利用しており、信頼性の高さがわかります。
今後も、開発者にとって欠かせないプラットフォームとして、さらなる進化が期待されています。
1-2 v0の特徴
今話題のv0が持つ4つの特徴を紹介します。
これらの機能が搭載されたことで、従来のUI開発プロセスを大幅に効率化し、生産性を向上させることができます。特に、"Pick and Edit"ツールという自然言語による編集機能は、技術的な知識がなくてもUIを調整できるので画期的です。
①リアルタイムでのコード生成と即時プレビュー

ClaudeのArtifactsのような機能といえば、想像しやすいでしょうか。AIがプロンプトに基づいて瞬時にコードを生成し、同時にUIのプレビューを表示します。
この機能の特徴は、コードの変更をリアルタイムで確認できるため、デザインの意図とコードの実装の間のギャップを素早く埋めることができます。
②"Pick and Edit"ツール
この機能はclaudeのArtifactsには無い、新しい機能です。UIの特定の部分を選択し、自然言語で編集指示を出すことができます。
例えば、「このボタンの色を青に変更」や「このセクションにパディングを追加」などの指示が可能です。
コードを直接編集する必要がなく、デザイナーやエンジニア以外のチームメンバーでも簡単に調整できます。
③画像からUIコードを生成する機能

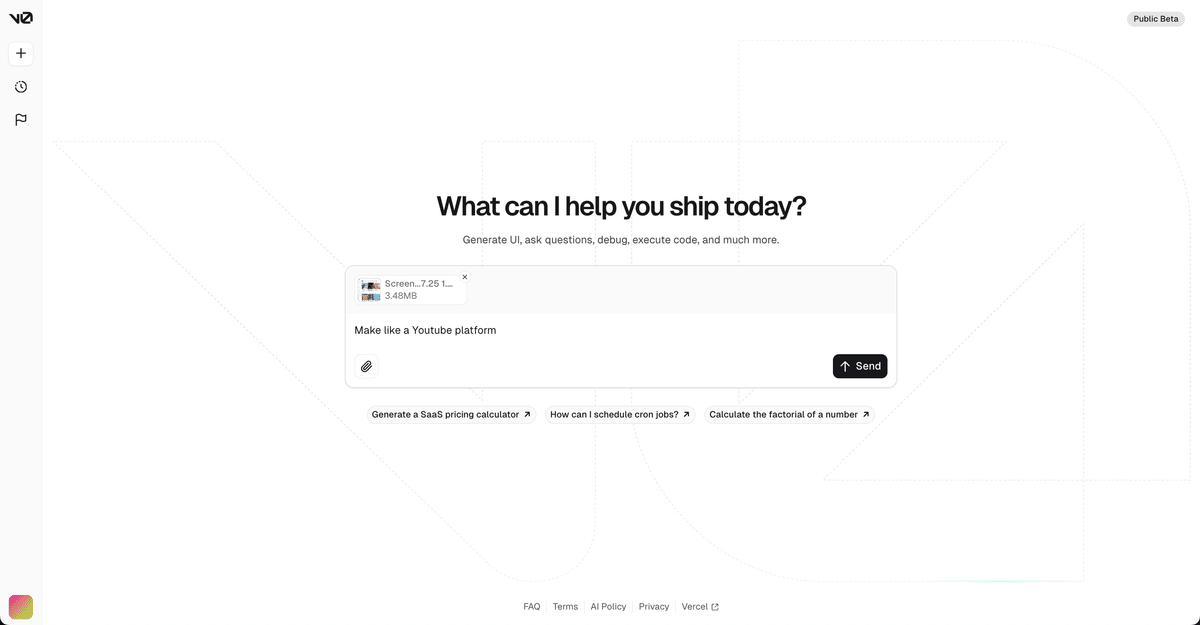
スクリーンショットやデザイン画像をアップロードすると、それに基づいたUIコードを生成します。既存のデザインを素早くコード化したり、インスピレーションを得たデザインを再現するのに役立ちます。
ただし、現時点では精度に改善の余地があるとのことで、完全な再現は難しい場合があります。
④日本語の標準化
公式から日本語が国際的に使えるとのアナウンスがありました。
v0 を日本語に国際化しています pic.twitter.com/kVFOBpEw32
— v0 (@v0) August 28, 2024
1-3 v0のプラン
この記事が気に入ったらサポートをしてみませんか?

