
noteやブログの下書きとメモをNotionで管理
こんにちは。チャベスといいます。
私はNotionやプログラミングに関することをnoteや自分のブログに書いています。
書いている内容は「自分が後で見返したい情報」や「自分が忘れたくない情報」が多いです。
自分で書いた記事はできるだけオリジナリティを出しているつもりですが、記事を書く前には他の人の記事を参考にしたり、たくさんの情報をリサーチします。
これらの情報も保存して後で見返したいのですが、自分が見返したいからといって他の人の記事の内容を丸々転載はできません。
そこで、ブログを書く前に調べた情報や参考リンク、ブログの下書きをブログやnoteの記事と紐づけてNotionで一括管理するようにしました。
ちなみにテンプレートも配布しています。
このテンプレートはNotion公式のテンプレートギャラリーでも公開されています。
「ブログ下書き管理」テンプレート
テンプレートは以下のNotion公式テンプレートギャラリーで配布しています。
気になったら見ていただけると嬉しいです。
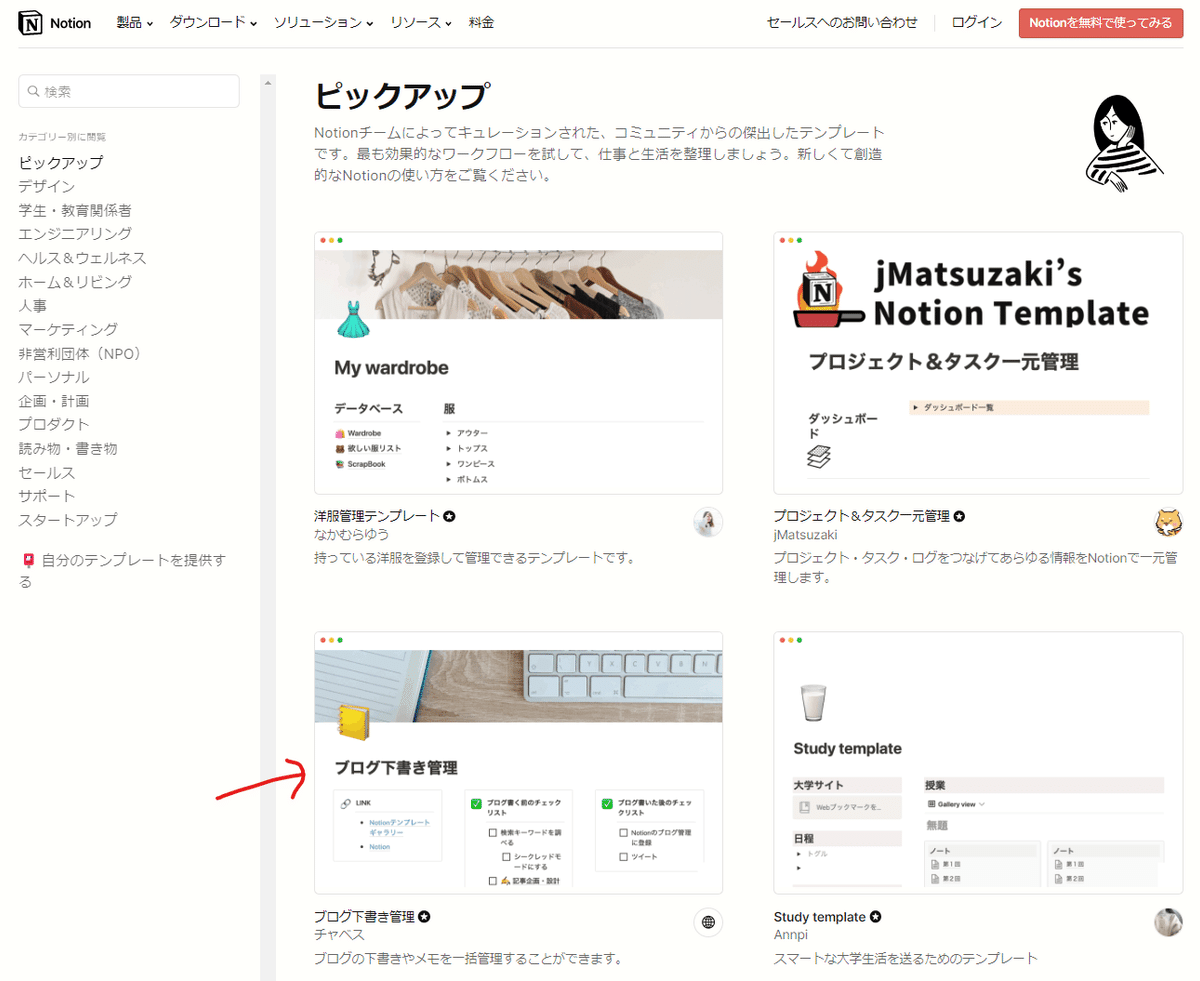
公式のピックアップに選ばれていました
2022年8月にふとテンプレートギャラリーのトップを見ると、自分のテンプレートがピックアップに選ばれていました!!
嬉しいので、載せておきます。

テンプレートの内容説明
テンプレートの内容を簡単に説明します。
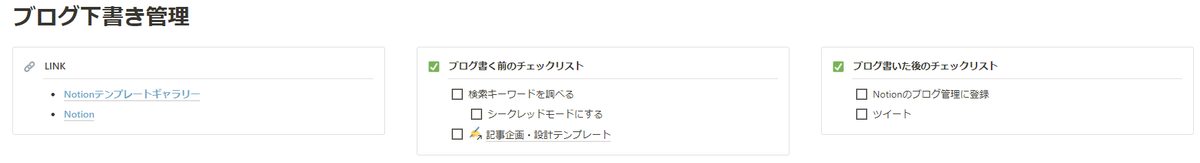
リンクとチェックリスト

テンプレートの一番上に3つのブロックを並べています。
良く使うリンク
ブログを書く前のチェックリスト
ブログを書いた後のチェックリスト
ブロックはコールアウトで背景色なしにして、見た目を整えています。
必要な内容は人それぞれ違うと思いますが、私が特におすすめしたいのは
記事企画・設計テンプレートです。
こちらのテンプレートもNotion公式のテンプレートギャラリーで公開されています。
このテンプレートは、個人ブログなどのコンテンツを制作するための「企画書」です。
全て意識して記事を書くのは大変ですが、記事を書く前に眺めておくだけでも効果があると思っています。
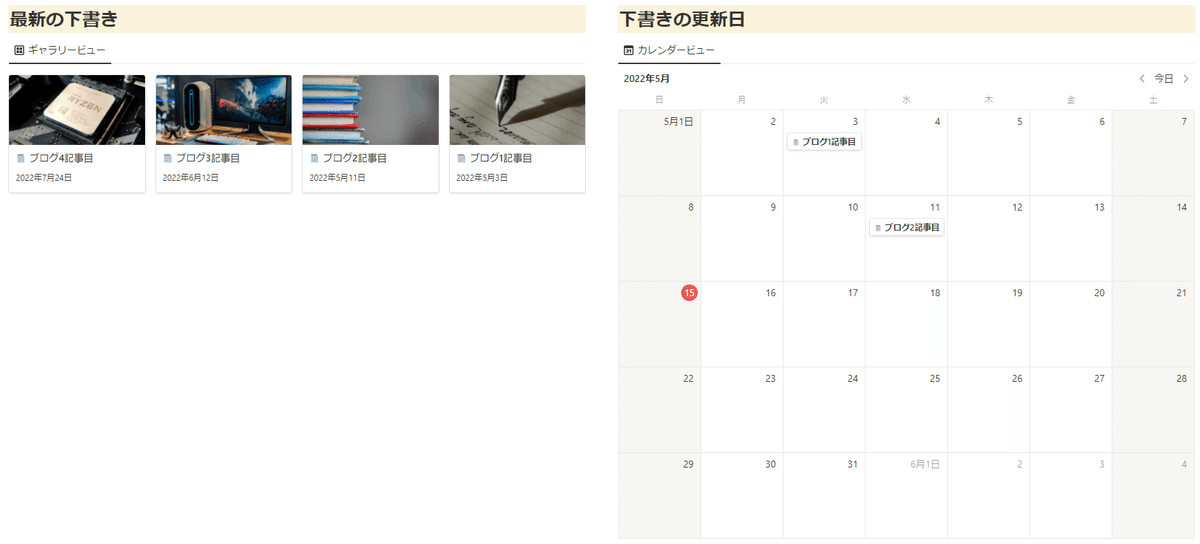
最新の下書きと下書きの更新日

続いて、「最新の下書き10件」と「下書きの更新日」を表示しています。
最新の下書き :ギャラリービュー
下書きの更新日:カレンダービュー
ギャラリービューには最新の下書きが10件並んでいます。
(テンプレートには4件のみですが。)
カバー画像に自分のブログ記事のアイキャッチ画像のURLを指定しておくことで簡単にブログ記事と同じ画像を表示することができます。
ギャラリービューは見た目が良いのでモチベーションがあがります。
カレンダービューには更新日順に下書きが表示されています。
自分がどれくらいのペースで記事を書いているのかが把握できるのでおすすめです。
下書きの内容
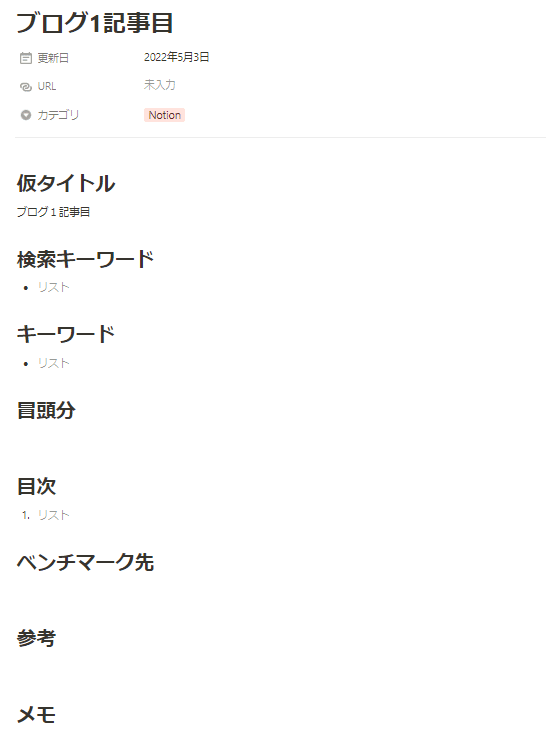
下書きの内容は人それぞれですが、私の場合は以下のようなテンプレートを準備しています。
この下書きの中で、
仮タイトル
狙いの検索キーワード
他に意識するキーワード
冒頭文
目次
ベンチマーク先
参考リンク
メモ
を書いています。
データベースのプロパティには、
更新日
URL(記事のURLを書き終わった後に貼る)
カテゴリ
を入力します。
URLに書き終わった記事のURLを貼り付けることで、後で見返したいときに便利です。

カバー画像には書いた記事のアイキャッチ画像のURLを指定しておきます。
記事のアイキャッチ画像と同じ画像にしておくことで、ギャラリービューで記事を探す時にわかりやすいのでおすすめです。
また、URL指定はいちいち画像を保存してアップロードしなくてもよいので、手軽で便利です。
自分の記事なので、自分がURLを変えたり、ブログをやめたりしない限り、リンク切れにはならないので安心です。
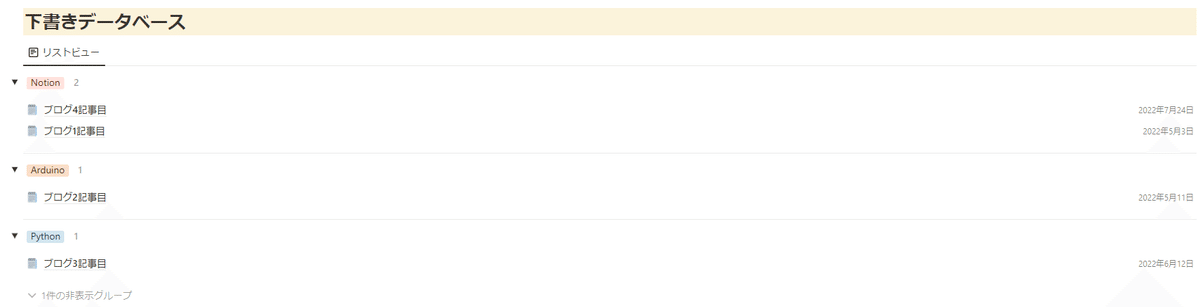
下書きデータベース

ギャラリービューでは最新の更新日順に並べていましたが、リストビューでカテゴリ別に下書きを並べています。
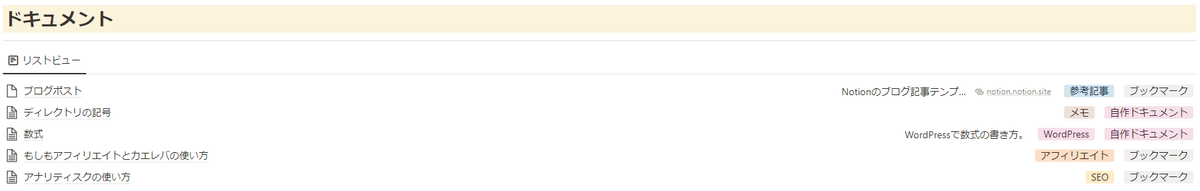
ドキュメント

ドキュメントには、自作のメモやよく見るリンクをリストビューで並べています。
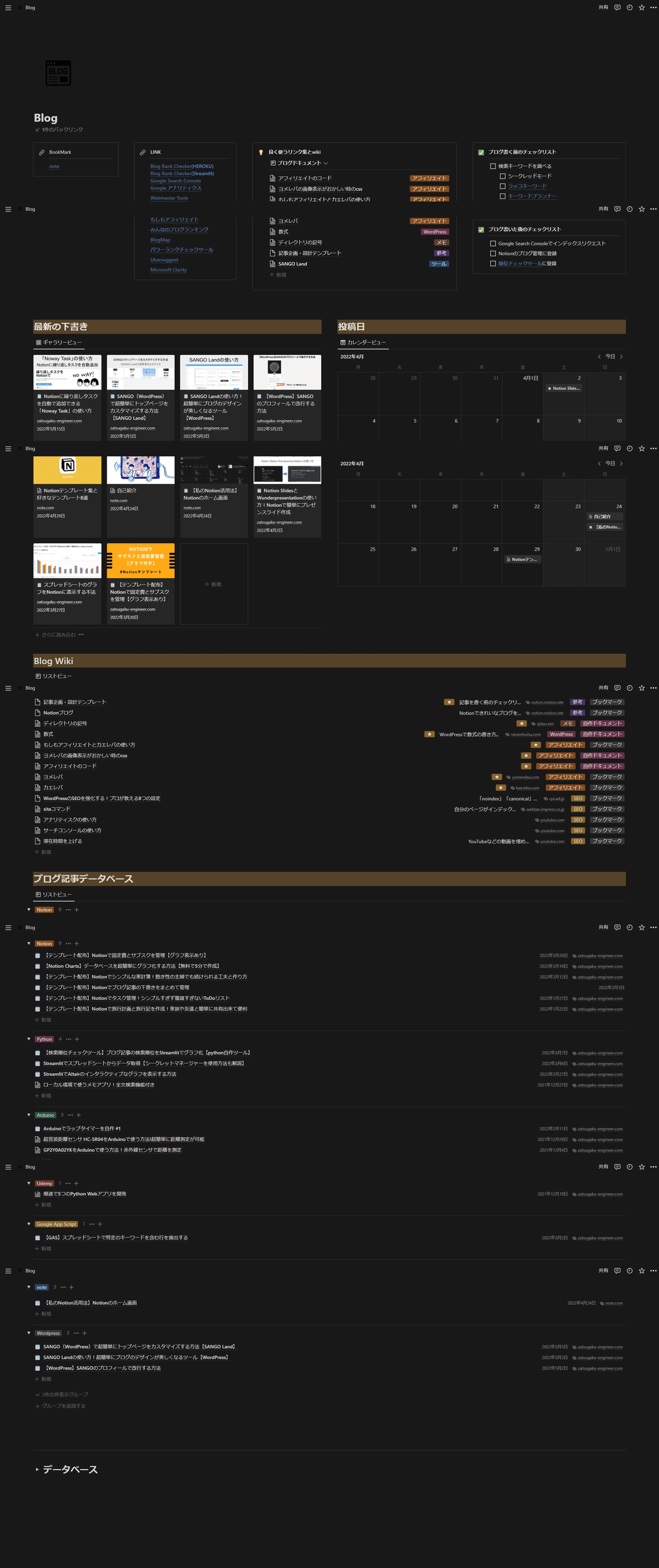
私の「ブログ下書き管理」
スクショが若干崩れていますが、実際に私が使用している下書き管理は下記の様になっています。
テンプレートとは若干違いも出てきていますが、ほとんど同じです。

おわりに
今回は私が使っているブログ記事の下書きテンプレートを紹介させていただきました。
このページが自分のNotionの中で一番運営がしっくりきていて、一番のお気に入りです。
もし気に入ったらテンプレートを使ってみて、修正点や改善点を教えていただけると嬉しいです。
いちおう自分のブログに、もう少しだけ詳しい内容を書いています。
良ければ見てやってください。
ここまで見ていただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
