Notion でサイドバーのひょこひょこを封印する方法
こんにちは!チャベスといいます!
突然ですが、みなさんは Notion を使っていて、サイドバーがひょこひょこ現れるのが若干うっとうしいと感じたことがないでしょうか。

Notion のデフォルトの仕様であれば、このひょこひょこをオフにすることはできません。しかし Notion とは別の外部サービスを使えば、このひょこひょこをオフにすることができます。今回はその方法をご紹介します。
今回の方法では Chrome 拡張機能を使用するため、アプリ版では使えません。
Chrome 拡張機能の Stylus を使用する
今回は、Chrome 拡張機能の 「Stylus」を使って、サイドバーを封印します。Stylus は特定のページに自由に CSS を追加できる拡張機能です。CSS を追加できるので、特定のページの見た目を自由に変更することができます。
例えば、Notion の見出しを Stylus を使って以下のように変更することができました(見た目の変え方については、別の記事で書こうと思うので今回は割愛します)。
Notion の見出しのデザインを魔改造できた! pic.twitter.com/ItqbCJYp0x
— チャベス (@ChabesuB) April 11, 2023
今回は Notion のページに Stylus で CSS を追加できる機能を使って、サイドバーのひょこひょこを無効化していきます。
Stylus の使い方と設定方法
Stylus は以下のページから追加できます。
ブラウザ右上の拡張機能のマークを押して、Stylus をピン留めします。

Notion を開いてから(どのページでもいい)、Stylus のマークをクリックして、www.notion.so をクリックします。

以下のような設定画面が開きます。

この画面に以下のようなコードを書いて、保存します(コピペで OK です)。
.notion-sidebar-container {
display:none;
}
これで設定は完了です。Notion のページに戻るとサイドバーのひょこひょこがなくなっています。

ただし、注意点として、この方法はサイドバー自体を無効化しています。そのため、サイドバーを使いたい時は Stylus の機能自体を無効化する必要があります。例えば、無効化しないまま左上のサイドメニューを押すとおかしな挙動になってしまいます(Stylus 自体を削除・無効化するか、このあと説明する Stylus の機能を無効化する方法を行えばサイドバーは元に戻ります)。

サイドバーを無効化している間は、左上のメニューバーは押さないようにしてください。サイドバーを使用したいときは、これから説明する方法でサイドバーを有効化します。
ショートカットキーを設定する
サイドバーを使用したいときに、ショートカットキーでサイドバーの有効・無効をすぐに切り替えられるように設定します。
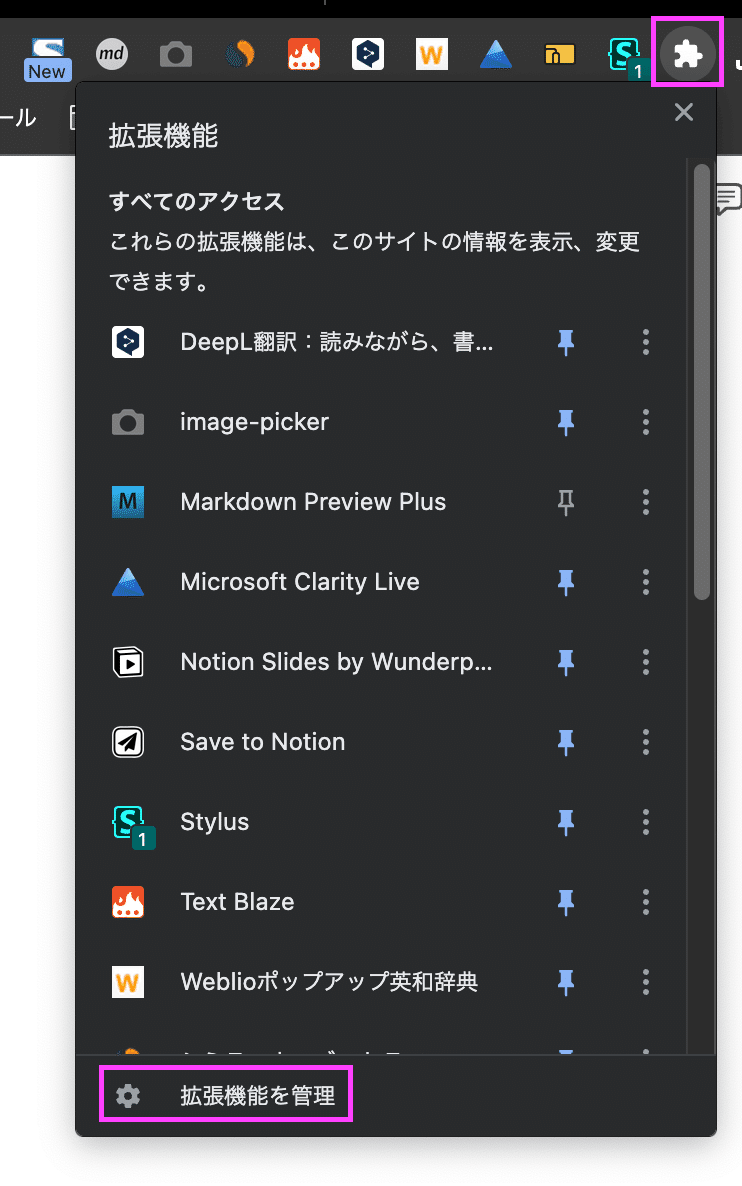
右上の拡張機能のボタンをクリックし、「拡張機能を管理」をクリックします。

拡張機能の設定画面が開くので、左上のメニューボタンをクリックし、「キーボードショートカット」をクリックします。

Stylus の設定を探し、「すべてのスタイルをオフにする」で任意のショートカットをクリックします。

Notion のページに戻って、上記で設定したショートカットキーを押すとサイドバーの有効・無効を切り替えられます。サイドバーのひょこひょこを無効にしたいときはサイドバーを無効化し、サイドバーを使いたい時はショートカットキーでサイドバーを有効化します。これで使用する準備が完了しました。
Notion のサイドバーがひょこひょこ出てこないようにする裏技を発見した!
— チャベス (@ChabesuB) April 11, 2023
ショートカットキーで使いたい時だけ表示できるようにした! pic.twitter.com/k6mNhuQFJG
微妙なところと改善策
この方法の微妙なところとしては、サイドバーを使いたい時に一手間多くかかってしまうことです。サイドバーを無効化している状態からサイドバーを使うためには(ホバーで開かない場合)、
Stylus をショートカットキーで無効化する
Notion 本来のショートカットキー(Ctrl + \ もしくは Command + \ )でサイドバーを開く
という手順になり、1. の手順が少し面倒です。
そこで今回、サイドバーをひょこひょこさせないため専用の Chrome 拡張機能を作ることにしました。もう作成は終わってテスト中ですが、作成した拡張機能であれば、
Stylus のような設定は不要
ホバーでサイドバーを開く動作のみ無効にし、Notion 本来のショートカットキー(Ctrl + \ もしくは Command + \ )は使用可能
左上のメニューをクリックしてサイドバーを開くことも可能
という動作が実現できます。もし審査が通って Chrome ストアに搭載することができれば、ぜひ使っていただき、フィードバックをいただけると嬉しいです!

この記事が気に入ったらサポートをしてみませんか?
