
Affinity Designer 1.8 ⑬ メニューバー 表示 その4
こちらの記事は、超初心者・Macユーザー向けです。
興味はあるが何をどうしたらいいかわからない方は、私と一緒にやってみませんか。
デザイン系のソフト使用経験のある方や雰囲気で使用できる方は、他の方のをググるか、チュートリアルをお勧めします。
1.メニューバー

![]()
このメニュバーの表示について説明です

2.グリッドを表示
グリッドの表示・非表示をする
メニューバーの表示をクリック
グリッドを表示をクリック
チェックマークを入れると適用


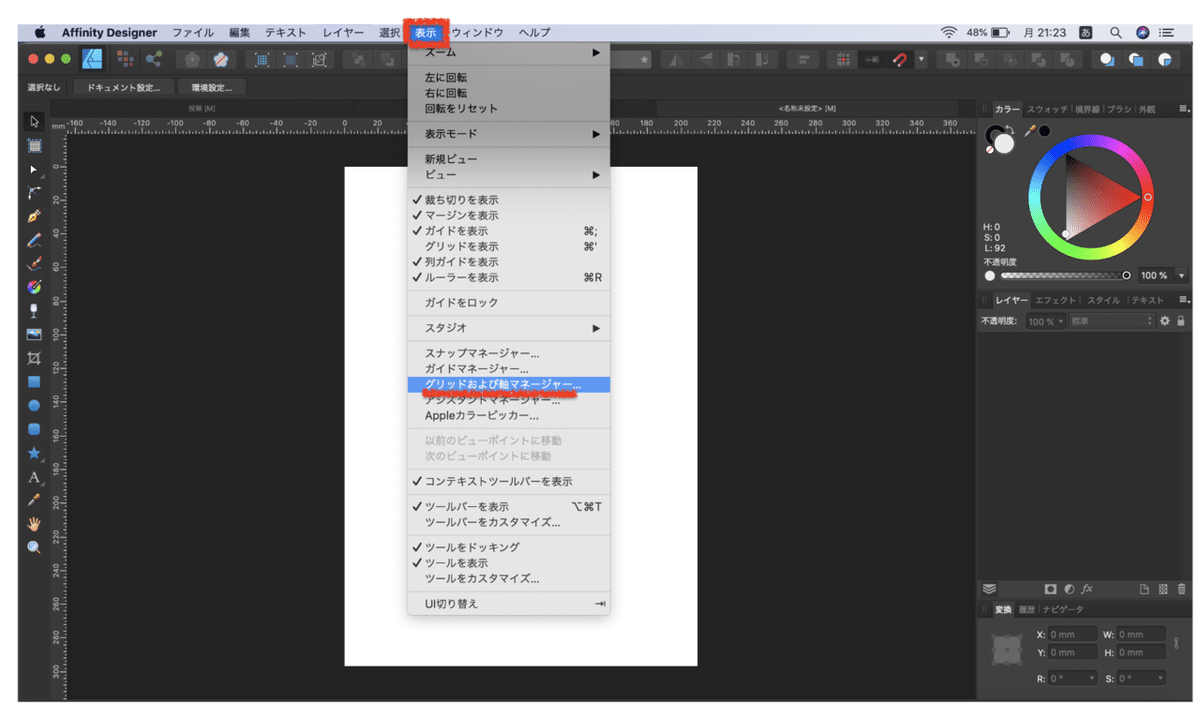
3.グリッドおよび軸マネージャー
グリッドの管理設定ができる
メニューバーの表示をクリック
グリッドおよび軸マネージャーをクリック


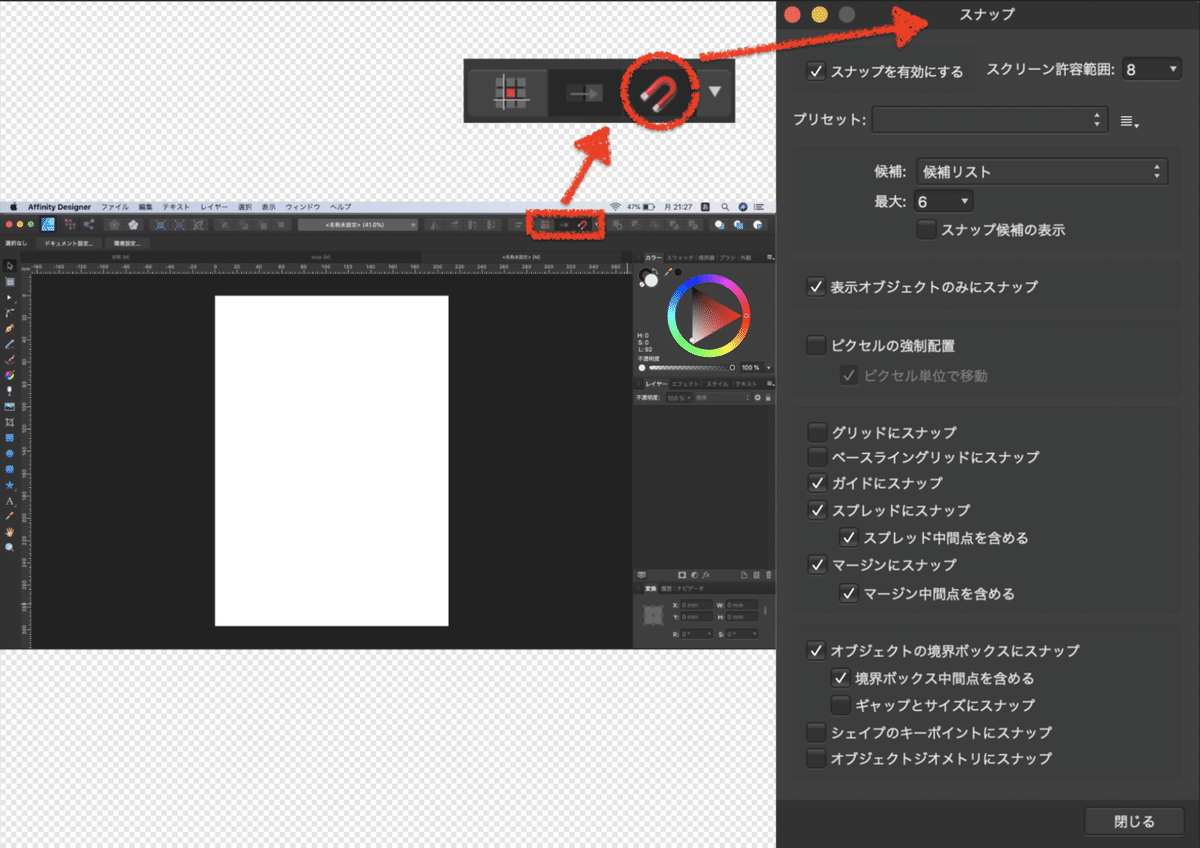
4.スナップマネージャー
スナップの管理設定ができる
メニューバーの表示をクリック
スナップマネージャーをクリック


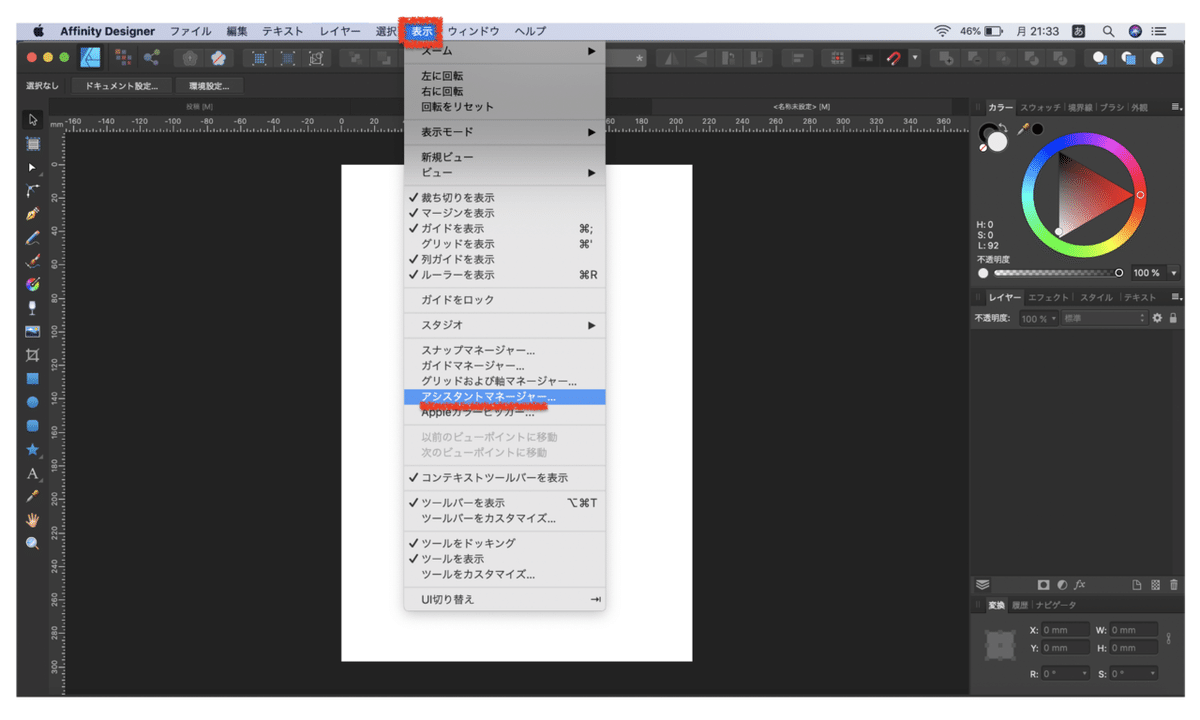
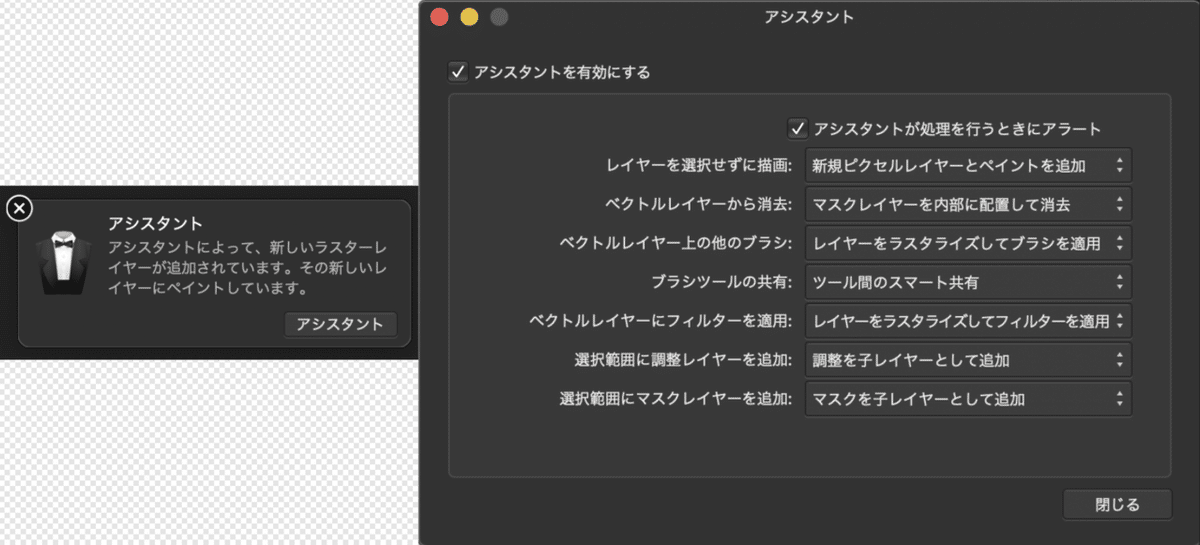
5.アシスタントマネージャー
アシスタントの管理設定ができる
メニューバーの表示をクリック
アシスタントマネージャーをクリック


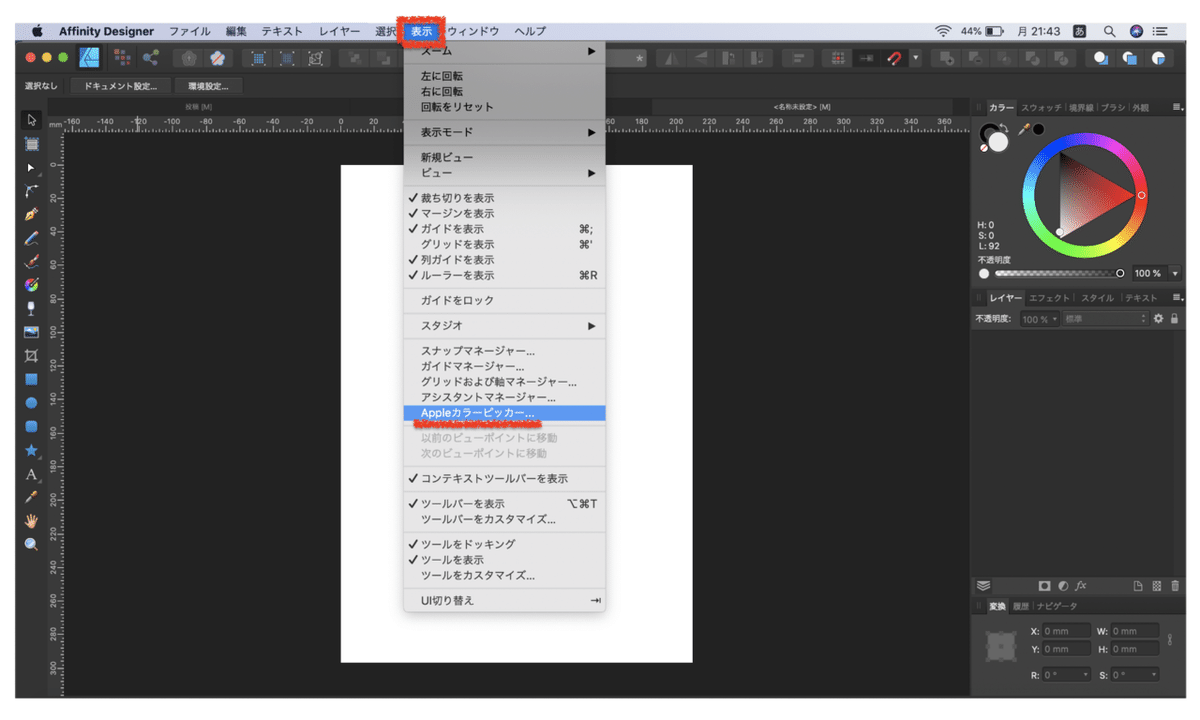
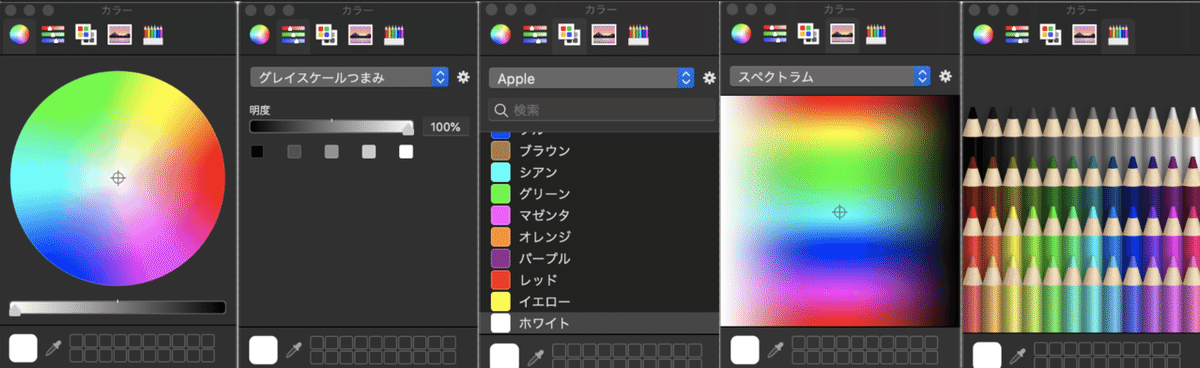
6.Appleカラーピッカー


7.ショートカット
ズーム ズームイン:command++
ズーム ズームアウト:command+ー
ズーム 画面サイズに合わせる:command+0
ズーム 幅に合わせてズーム:option+command+0
ズーム 選択範囲にズーム:shift+command+0
ズーム 100%:command+1
ズーム 200%:command+2
ズーム 400%:command+3
ズーム 800%:command+4
ズーム 実寸:command+8
ズーム ピクセルサイズ:command+9
表示モード ピクセル:option+command+Y
表示モード ピクセル(Retina):option+shift+command+Y
表示モード アウトライン:command+Y
表示モード ビューを分割:,
表示モード キャンパスにクリップ:\(option+¥)
ガイドを表示:command+;
グリッドを表示:command+'
ルーラーを表示:command+R
スタジオ スタジオを隠す:shift+command+H
ツールバーを表示:option+command+T
UI切り替え:tab
読んでいただきありがとうございます。好きをして貰うと、さらに喜びます。サポート頂けたら、学習に利用させていただきます。
