
Affinity Designer 1.8 ⑤ デザイナーペルソナ その4
こちらの記事は、超初心者・Macユーザー向けです。
興味はあるが何をどうしたらいいかわからない方は、私と一緒にやってみませんか。
デザイン系のソフト使用経験のある方や雰囲気で使用できる方は、他の方のをググるか、チュートリアルをお勧めします。
1.はじめに
何でもいいので、新規ドキュメントを作成する
と言われても困る方は、以下を選択(初期画面)して作成ボタンを押す
プリント・A4・縦向き・アートボードなし・透明な背景なし・マージンなし・裁ち切りなし

ツールバー(画面上部メニューバーの下)の右側の「スナップ(磁石の形)」をクリック

OFF:背景がグレー ON:背景が黒
位置を合わせる時など便利なので、ONにしておくのがお勧め
2.アーティスティックテキストツール
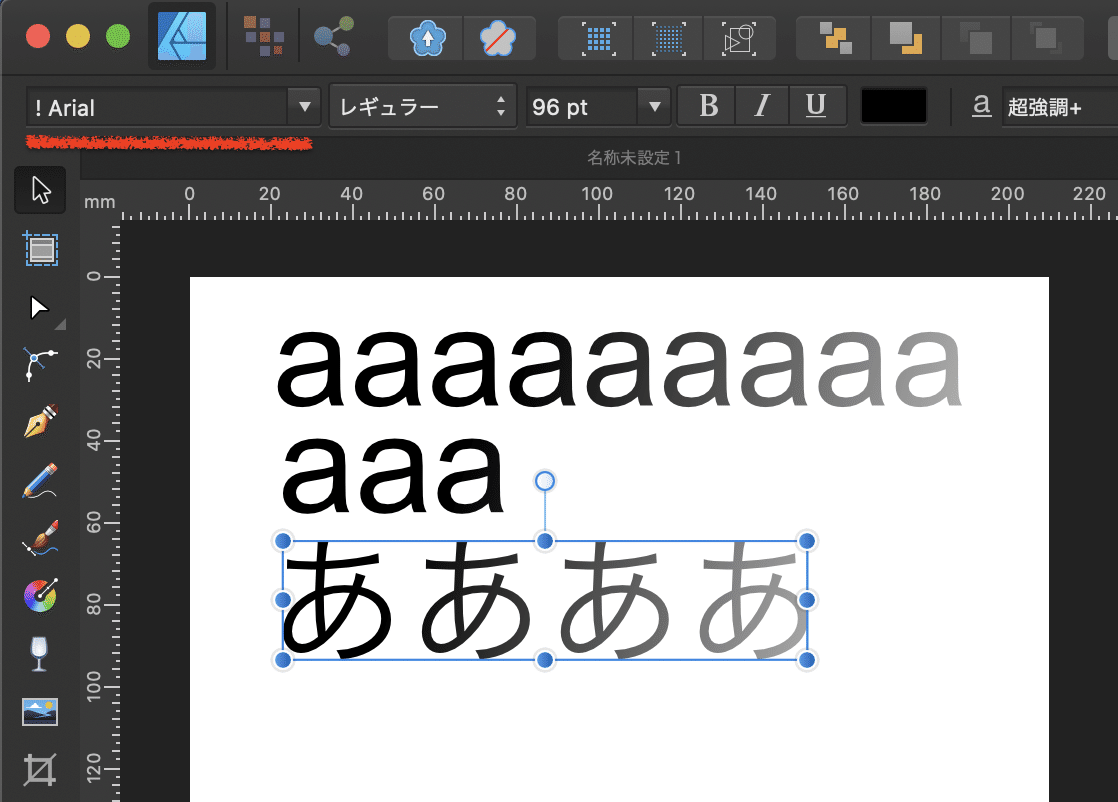
デザイナーペルソナ(画面左上)のアーティスティックテキストツール(画面左側下部)をクリック
ドラックすると下画像のようにAが表示され、高さが数値で表示される

または
コンテキストツール(画面上部)のフォントサイズ(左部)を変更しクリック

ちなみに、英字フォントで日本語入力するとフォントファミリに!マークが表示される

日本語フォントだと英字も日本語も!は表示されない

3.フレームテキストツール
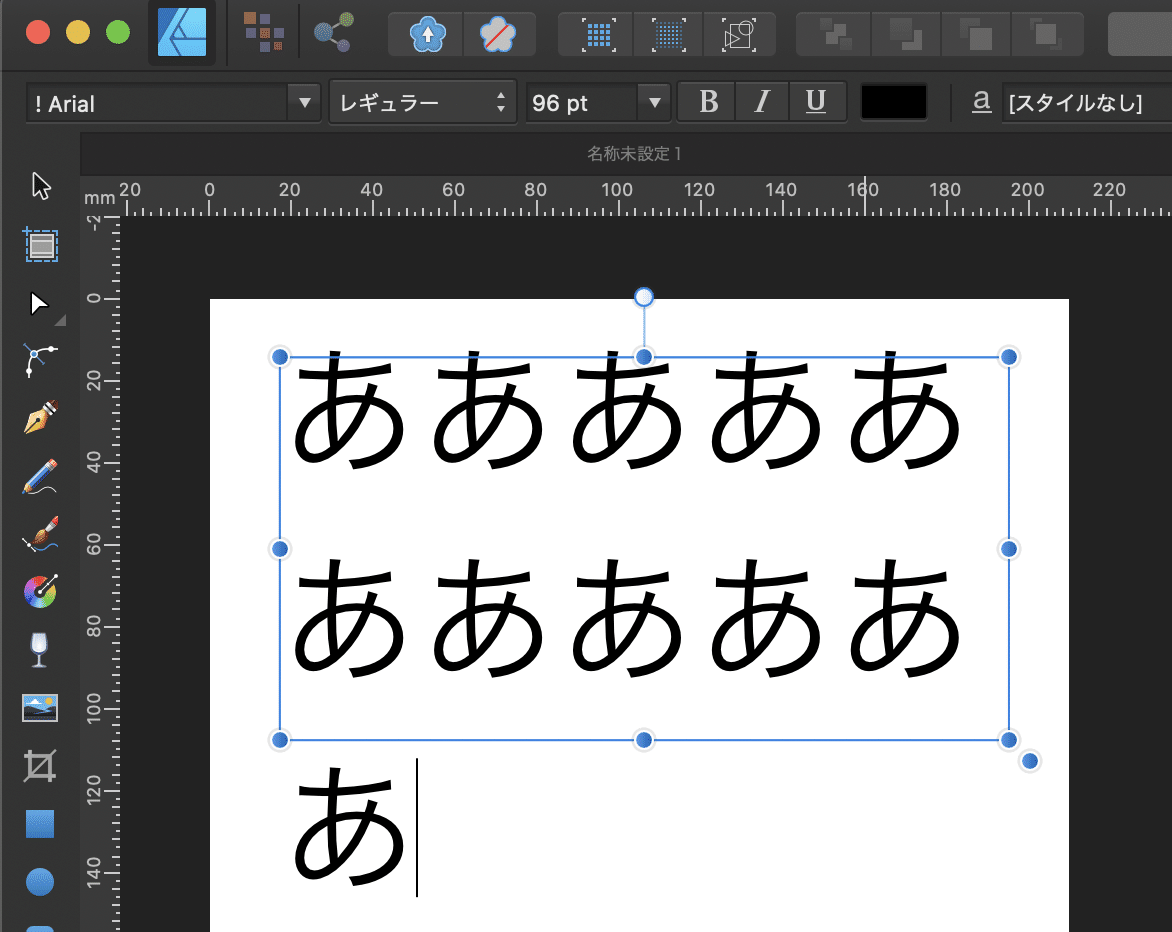
デザイナーペルソナ(画面左上)のアーティスティックテキストツール(画面左側下部)の右下のグレーの三角をクリックし、フレームテキストツールをクリック

ドラックしてフレームを作る

フレーム内で文字を折り返して表示される

4.塗りつぶしツール
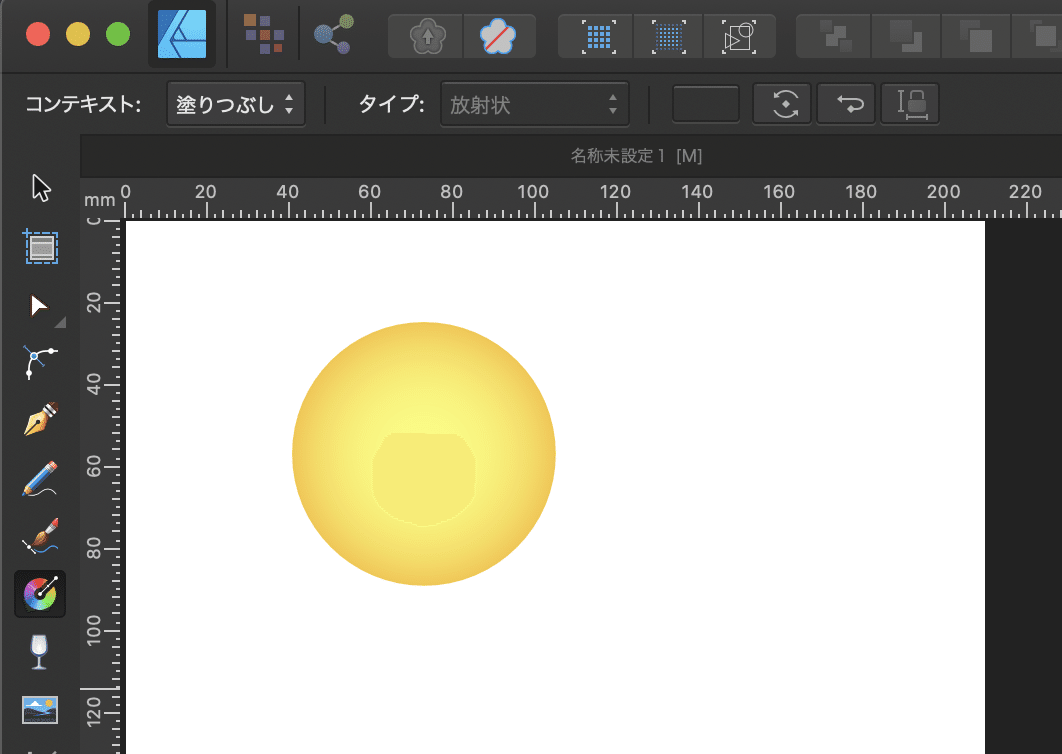
色のグラデーションができるツール
まず、楕円ツールで正円を描画

デザイナーペルソナ(画面左上)の塗りつぶしツール(画面左側中央部)をクリック

中心から外に向けてドラック

色の変更
ドラックで表示された○–+–○の丸、または
コンテキストツールバーの色が表示されたところをクリックして表示されるグラデーションの丸をクリック

画面右のカラー、または
コンテキストツールバーの色が表示されたところをクリックして表示されるグラデーションのカラーで色を変える

グラデーションのタイプ
コンテキストツールバーのタイプ、または
コンテキストツールバーの色が表示されたところをクリックして表示されるグラデーションのタイプを放射状に変える

グラデーションの変化位置
ドラックで表示された○–+–○の|をドラック、または
コンテキストツールバーの色が表示されたところをクリックして表示されるグラデーションの|をドラック、または
コンテキストツールバーの色が表示されたところをクリックして表示されるグラデーションの中間点の数値を変更

5.透明性ツール
透明度のグラデーションができるツール
デザイナーペルソナ(画面左上)の透明性ツール(画面左側中央部)をクリック

適当な位置でドラック

黒丸が不透明度100%(透明ではない)、白丸が不透明度0%(透明)
塗りつぶしツールと同じように色々変更できる

読んでいただきありがとうございます。好きをして貰うと、さらに喜びます。サポート頂けたら、学習に利用させていただきます。
