
Affinity Designer 1.8 ⑦ 書き出しペルソナ
こちらの記事は、超初心者・Macユーザー向けです。
興味はあるが何をどうしたらいいかわからない方は、私と一緒にやってみませんか。
デザイン系のソフト使用経験のある方や雰囲気で使用できる方は、他の方のをググるか、チュートリアルをお勧めします。
1.はじめに
何でもいいので、新規ドキュメントを作成する
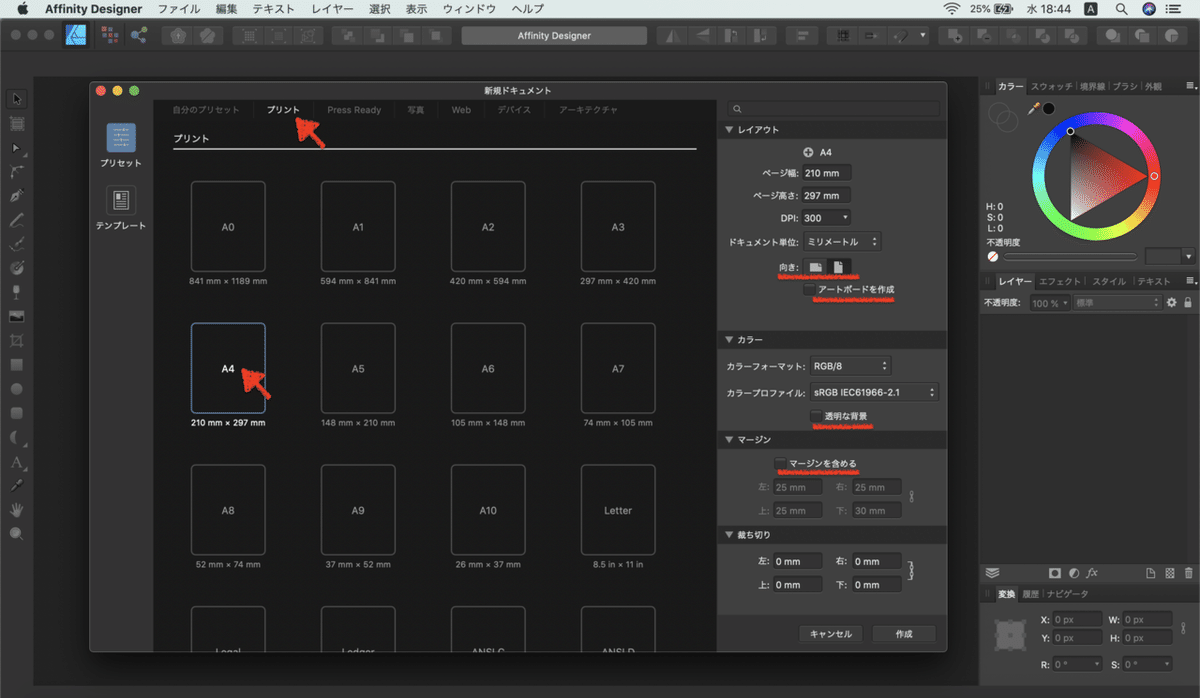
と言われても困る方は、以下を選択(初期画面)して作成ボタンを押す
プリント・A4・縦向き・アートボードなし・透明な背景なし・マージンなし・裁ち切りなし

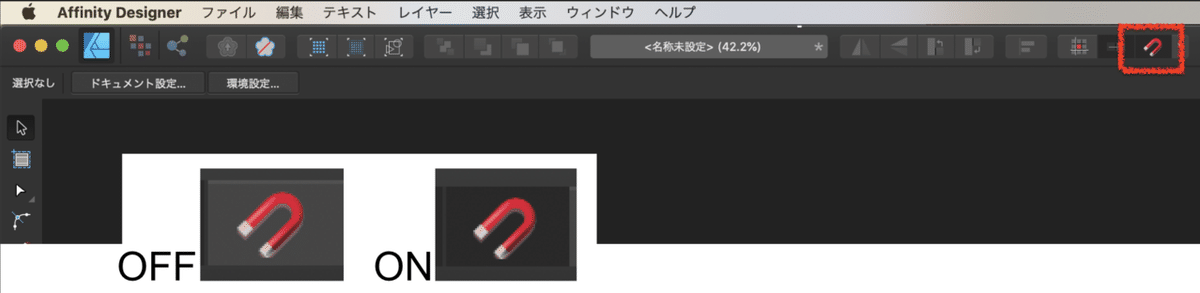
ツールバー(画面上部メニューバーの下)の右側の「スナップ(磁石の形)」をクリック

OFF:背景がグレー ON:背景が黒
位置を合わせる時など便利なので、ONにしておくのがお勧め
2.表示ツール
キャンバスを移動させられるツール
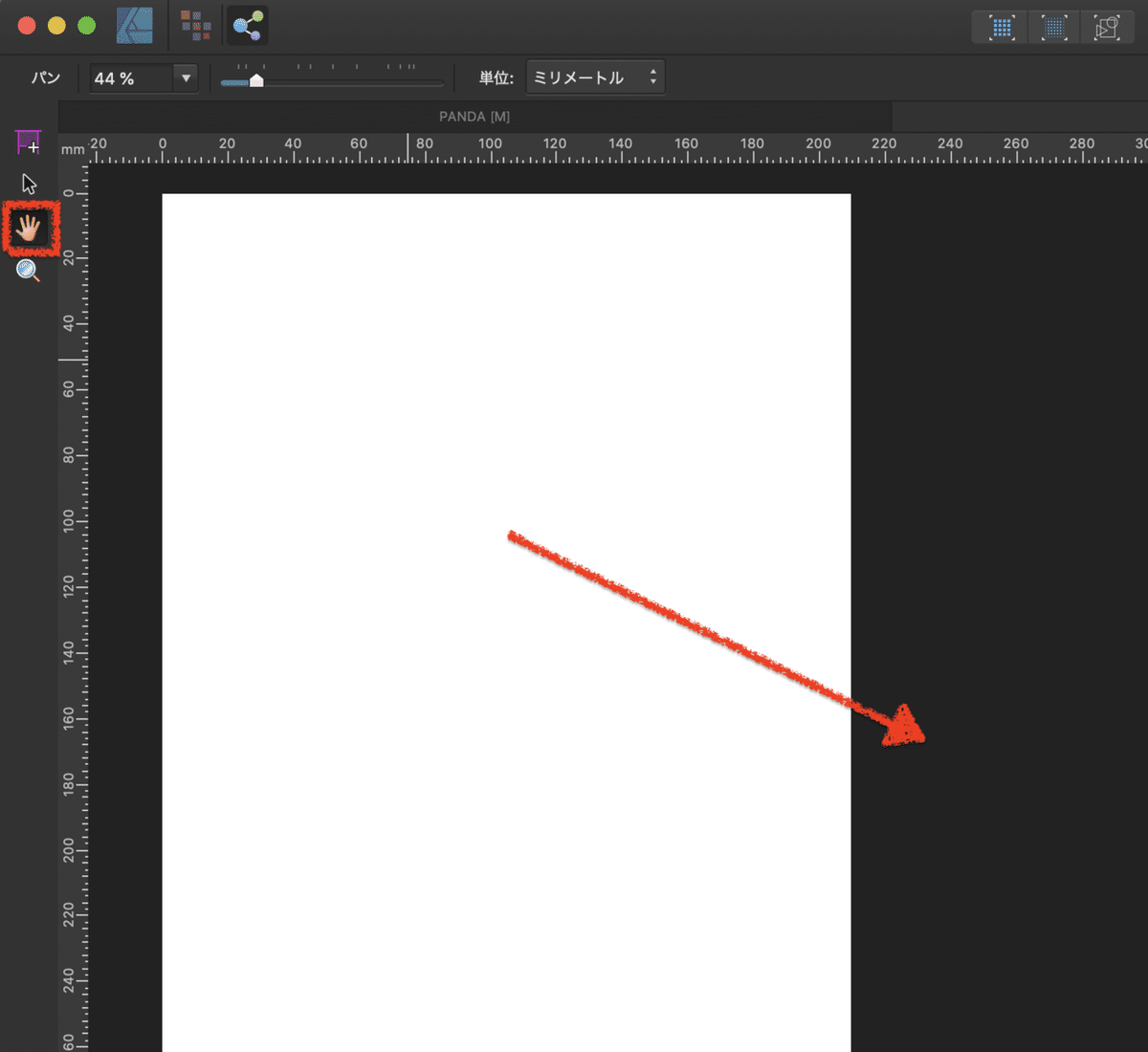
書き出しペルソナ(画面左上)の表示ツール(画面左側下部)をクリック
手のひらマークを好きな位置にドラック


移動がわかるように、ルーラーを表示しています
3.ズームツール
キャンバスを拡大・縮小表示できるツール
書き出しペルソナ(画面左上)のズームツール(画面左側下部)をクリック
虫眼鏡のマークをクリック
+マークで拡大
(option押しながら)ーマークで縮小
虫眼鏡の位置を中心に拡大・縮小する

サイズがわかるように、ルーラーを表示しています
4.スライスツール
選択部分を画像として描き出せるツール
書き出しペルソナ(画面左上)のスライスツール(画面左側下部)をクリック
□+のマークでドラッグして選択

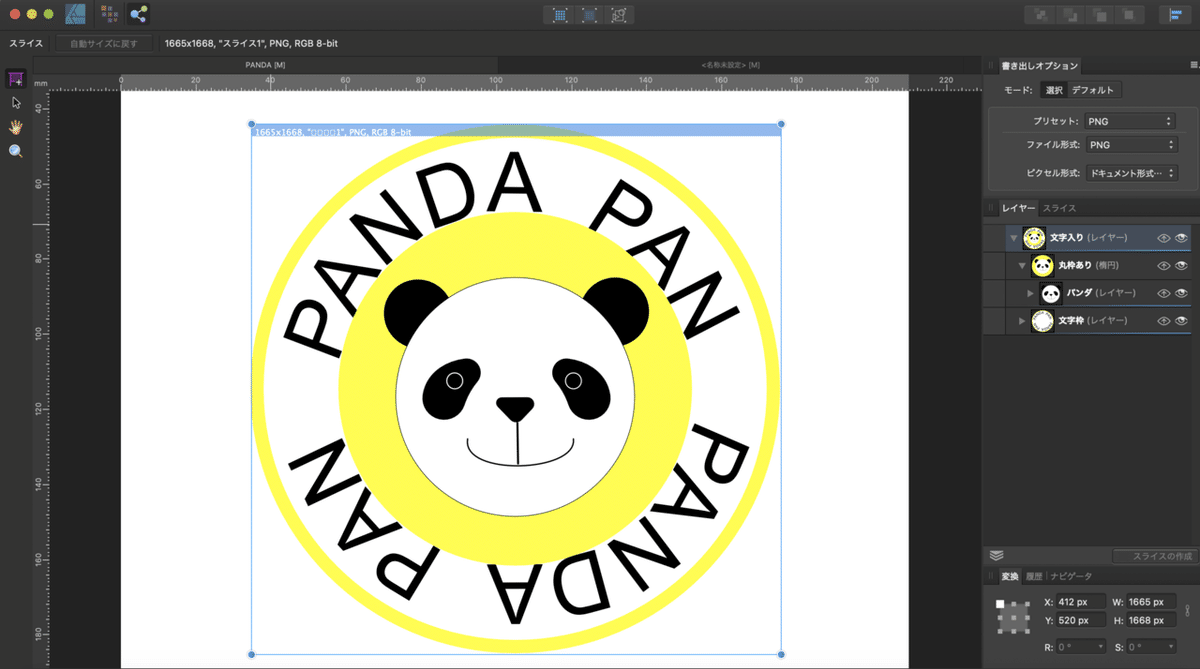
クリックして、□に十字矢印で選択範囲の移動やサイズ変更が可能
選択範囲の四角に丸印が表示される

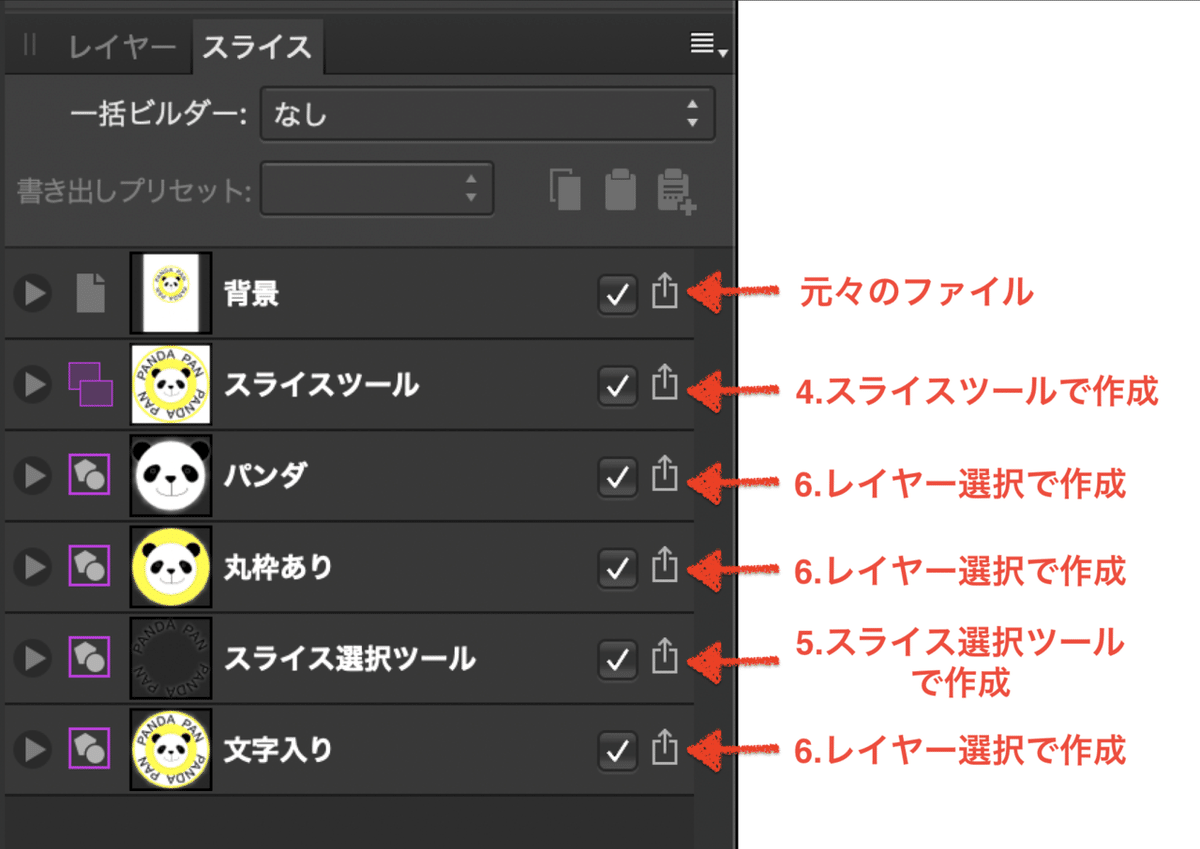
スタジオのスライス(画面右側中央部)に選択したスライスが追加される

5.スライス選択ツール
オブジェクトを選択できるツール
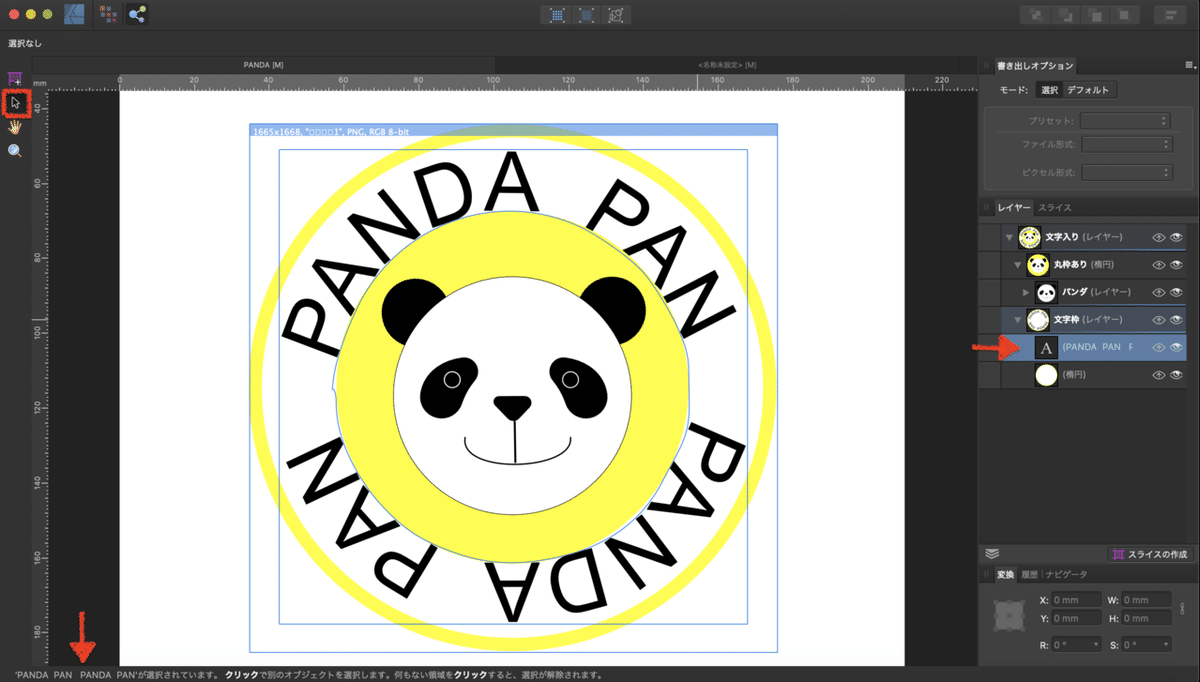
書き出しペルソナ(画面左上)のスライス選択ツール(画面左側下部)をクリック

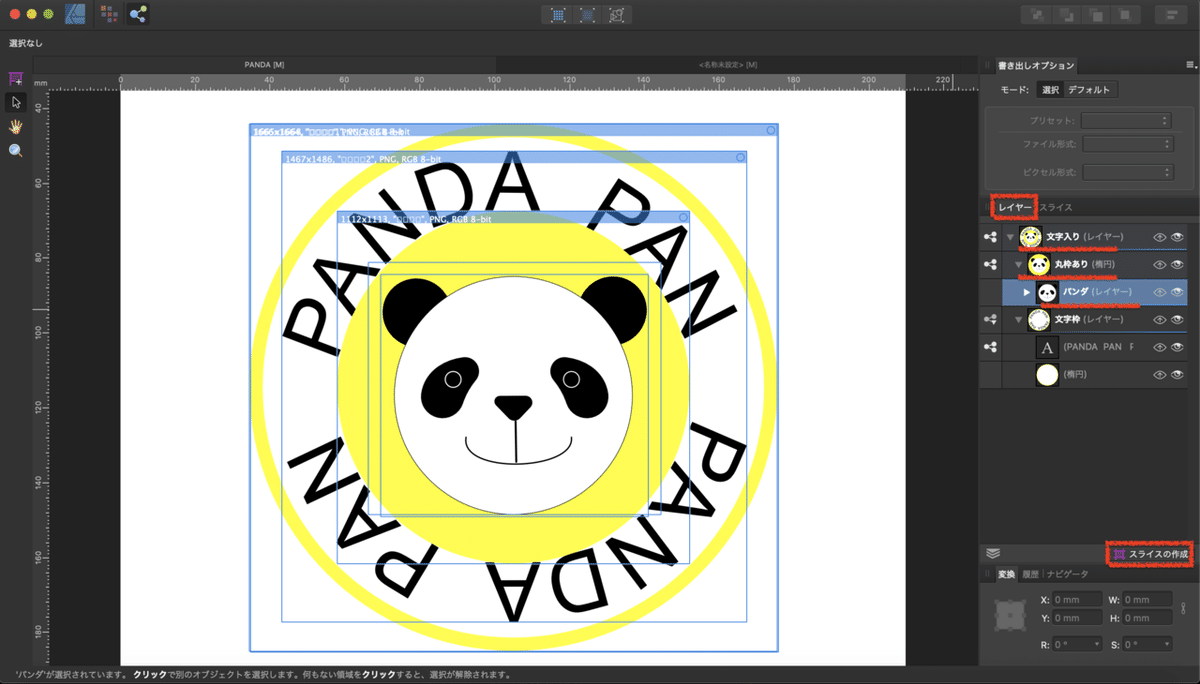
画像の「PANDA PAN」の文字部分を選択している
スタジオのレイヤー(画面右側中央部)、または、
画面下で何を選択しているかわかる

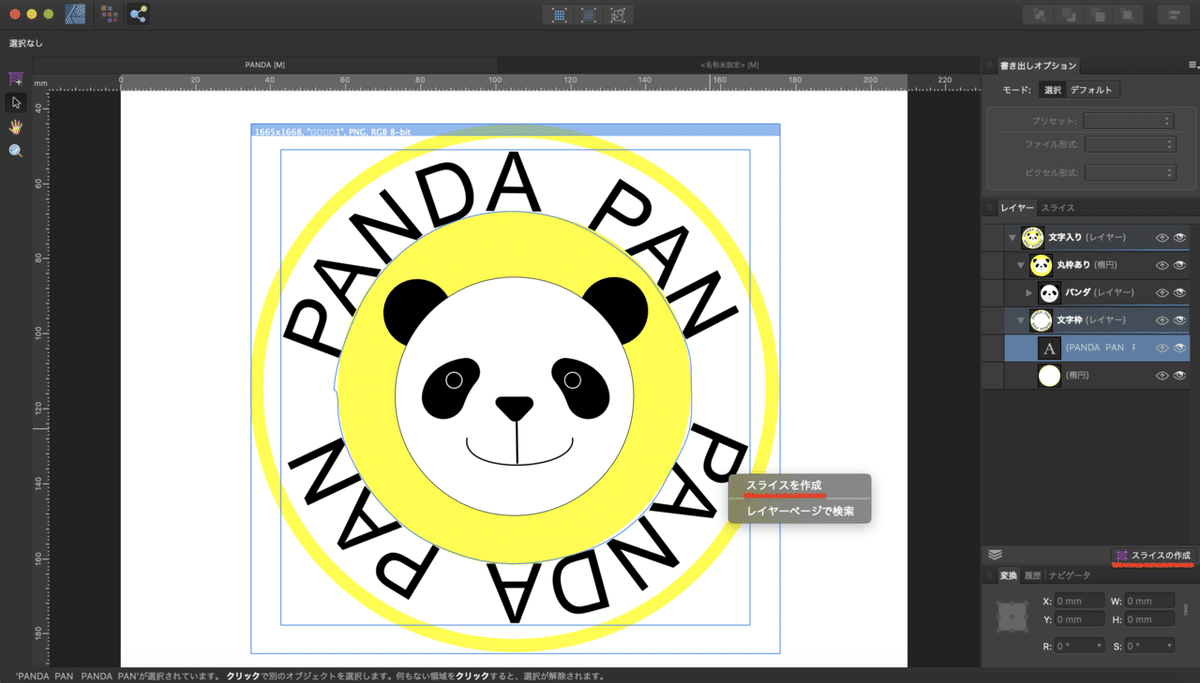
右クリックでスライスを作成、または、
スタジオのレイヤー(画面右側中央部)の右下のスライスの作成

スタジオのスライス(画面右側中央部)に選択したスライスが追加される
6.レイヤー選択からスライス作成
スタジオのレイヤー(画面右側中央部)のレイヤーをクリック
右クリックでスライスを作成

「文字入り」「丸枠あり」「パンダ」のスライスを作成
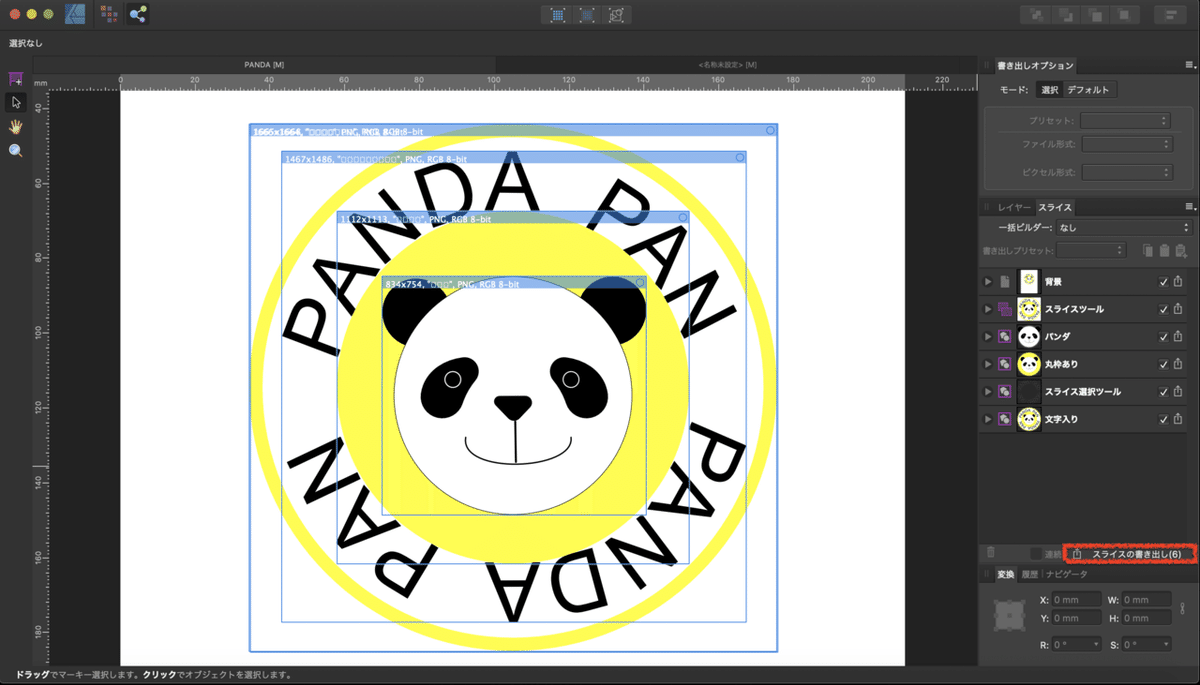
7.スライスの書き出し
スタジオのレイヤー(画面右側中央部)のスライス

スタジオのレイヤー(画面右側中央部)のスライスの右下にある
スライスの書き出し(6)をクリック

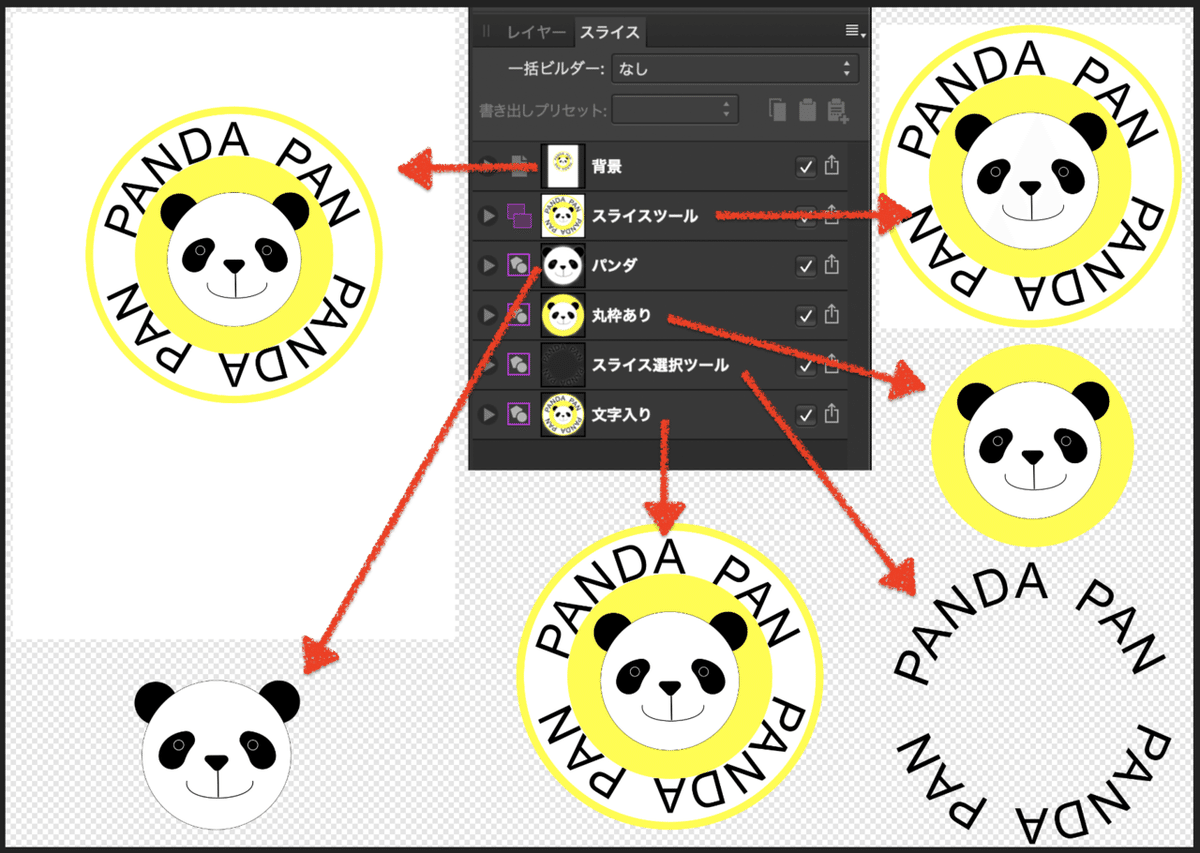
書き出し場所を指定し、書き出しをクリック

背景ありなしがわかるように、透明背景に書き出し画像を置いてます
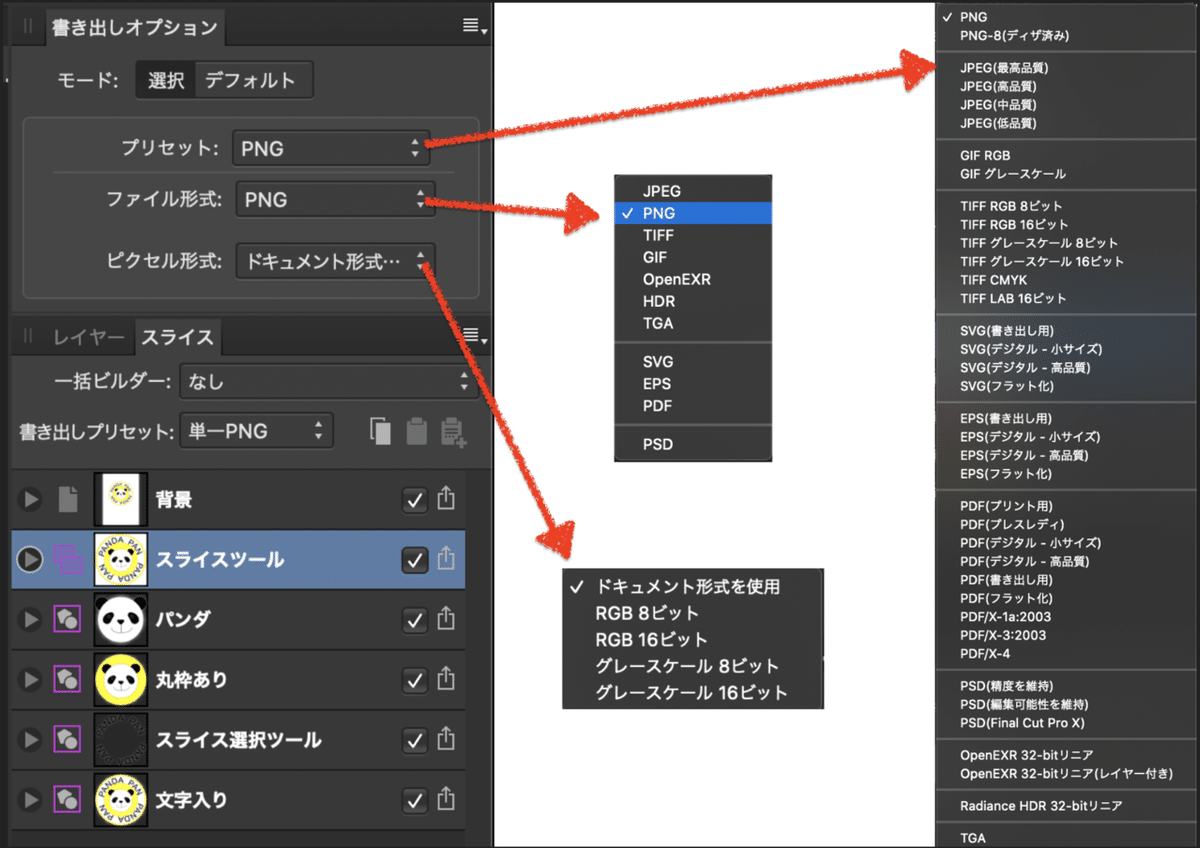
スタジオのレイヤー(画面右側上部)の書き出しオプションで、個別に詳細書き出しできる

8.ツールのショートカット
スライスツール:S
スライス選択ツール:L
表示ツール:H
ズームツール:Z
読んでいただきありがとうございます。好きをして貰うと、さらに喜びます。サポート頂けたら、学習に利用させていただきます。
