
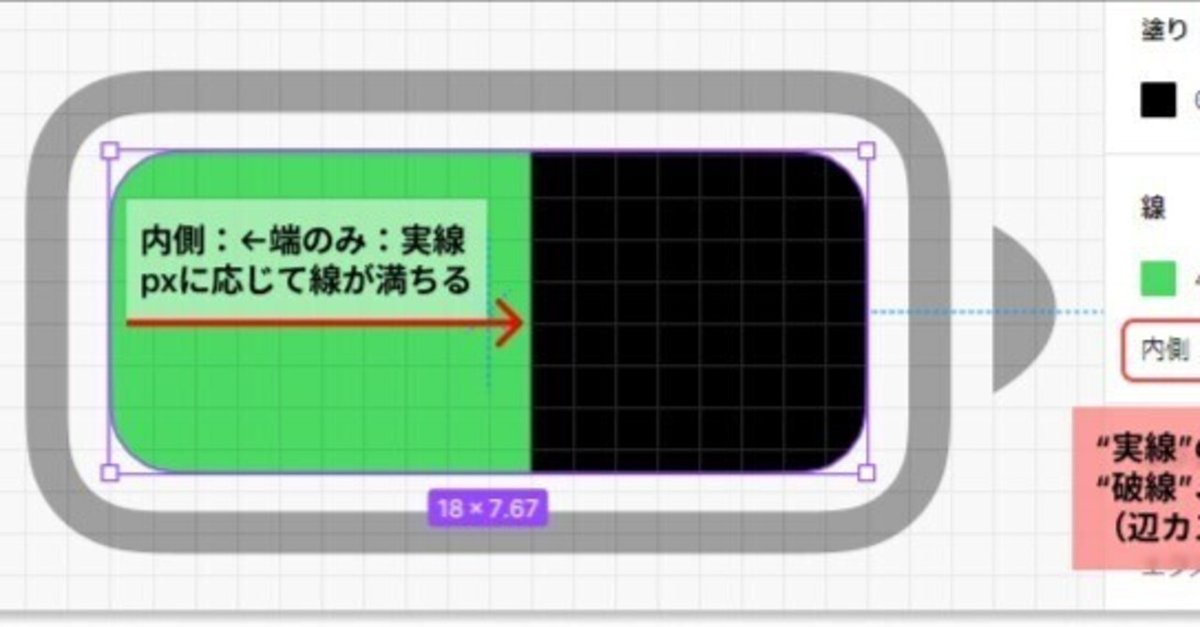
Figma小技 バッテリーアイコン

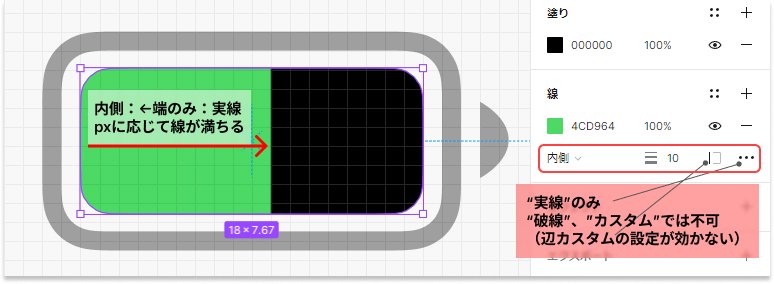
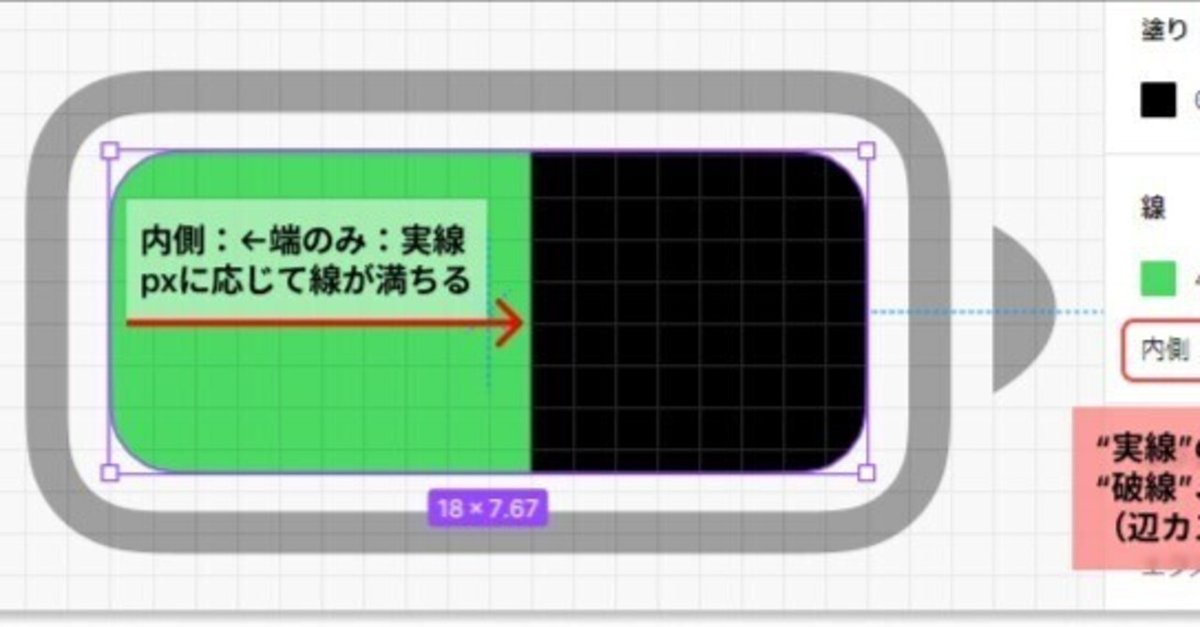
「内側&実線」で塗り面を”満たす”
「線」設定
内側
開始する一辺
実線
使い所
StatusBarのバッテリー
音楽アプリの波形(透明背景×色線)
グラフ
メリット
1要素で作れる
デメリット
他作業者がパッと見で塗りの仕組みが分かりづらい
参考(紛失)
有志の方が作成された「iOS UI Kit」のいずれかから見つけましたが、
散らかっていて大元のファイルがどれか分からず…
この記事が気に入ったらサポートをしてみませんか?


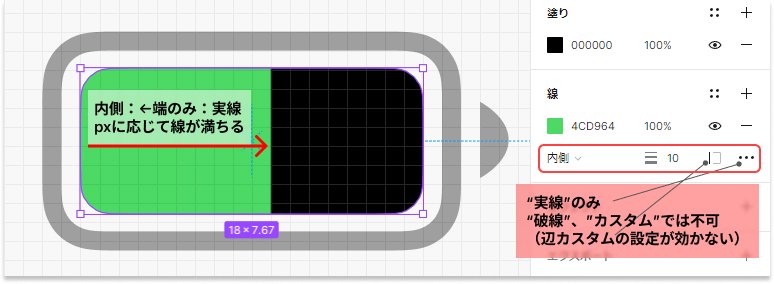
「線」設定
内側
開始する一辺
実線
使い所
StatusBarのバッテリー
音楽アプリの波形(透明背景×色線)
グラフ
メリット
1要素で作れる
デメリット
他作業者がパッと見で塗りの仕組みが分かりづらい
参考(紛失)
有志の方が作成された「iOS UI Kit」のいずれかから見つけましたが、
散らかっていて大元のファイルがどれか分からず…
この記事が気に入ったらサポートをしてみませんか?