
【デザインの極意をプロから学ぶ】デザインイベント開催レポート(2023/12/2)
CodeCampのサービスイン10周年を記念し、CodeCampの受講生を対象としたデザインイベントを開催しました。これまで、インスタライブやYouTubeLive等でCodeCampデザイナーズアワードの入賞作品発表・講評を実施してきましたが、今回は初の試みとして、受講生にリアルタイムでテキストや声で質問をいただきながら、プロのWebデザイナーが受講生の作品を目の前で改善するイベントを開催しました!この記事ではその様子をレポートしていきます!
制作テーマは「美容液のランディングページ」
今回のイベントで制作したのは、美容液(仮想のブランド・商品)のランディングページでした。ランディングページは消費者の心を掴み、購買行動を起こす重要な役割を担います。

今回、このテーマに設定した理由が2点あります。
クラウドソーシング等でも案件数が多いランディングページの制作は、コーポレートサイトとは重きを置く点が異なります。マーケティングの視点でのフィードバックも行われる絶好の機会です。
同じく案件数が多い美容領域をテーマに据えることで、実際の美容領域の案件に応募するハードルを下げることを狙いました。また、美容領域では薬事法を遵守することが求められるため、デザインの知識だけでなく法律への意識も高める機会になりました。
総じて「経験したことがある」というのは自信に繋がります。また、デザインスキルだけではなく、+αの知識・スキルを持つことがWebデザイナーとしての強みになるため、様々なテーマの案件に取り組むことが、長く活躍できるWebデザイナーへの第一歩だと考え、今回のテーマを設定しました!
プロが目の前で改善し、フィードバックを行う
業界歴20年のプロのWebデザイナーが、参加者の作品の良さを活かしながらリアルタイム改善をしていきました。
参加者の中には今まさにCodeCampで学習中の方、副業や転職を目指している方、すでにWebデザイナーとして働いているがさらにスキルを向上したい方など、様々なバックボーンを持つ方に参加いただきました。
今回のフィードバックの肝は大きく3点でした!
ランディングページの命であるコンバージョンエリアの整理
ファーストビューにおける情報の優先度付け(商品名とキャッチコピーのどちらを優先するか、複数の数値情報のうちどれを優先するか)
薬事法に関わる箇所の表現はワイヤーフレーム通りに再現
コンバージョンエリアの整理
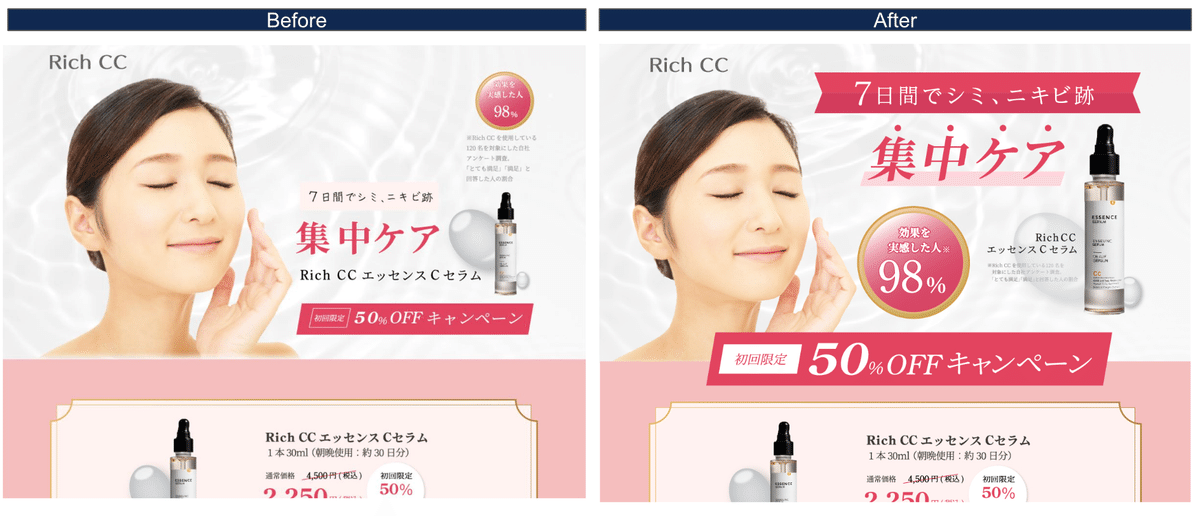
コンバージョンエリアでは価格情報が明確に伝わるよう、価格の数値部分と「円(税込)」部分に強弱をつけること、「今、買うべき理由」となる割引訴求・送料無料訴求・限定訴求が目に留まるようデザインすることが求められました。

AfterはWebデザイナーにてブラッシュアップしたもの
ファーストビューの情報の優先度付け
ファーストビューで「商品名」を強調した作品が多かったのですが、今回の商品はブランド名が認知されているものではないため、「7日間でシミ、ニキビ跡 集中ケア」という商品訴求を強調することが求められました。効果実感の数値(98%)も来訪者への重要な説得材料となるため、プロのWebデザイナーにてブラッシュアップした作品の方では目に留まるよう設計されています。

AfterはWebデザイナーにてブラッシュアップしたもの
その他、近接や反復といったデザイン原則に立ち返ること、感情を読み取りデザインに落とし込むことなど、基本の大切さや商品・クライアントを理解することがいかに重要かを作品のフィードバックと共に解説しました。
プロのWebデザイナーが参加者の作品を改善していく様子を目の前で見ることができ、参加者は自分の作品がどのように変化し、改善されるのかを目の当たりにする場となりました。
また、他の参加者の作品へのレビューも一緒に見ることで、デザインの引き出しを増やすこともできました。
参加者の声
今回、イベント当日に参加いただいた参加者からは満足度100%のフィードバックをいただきました!寄せられたコメントをいくつか紹介します。
自分の制作したものを直接見ながら添削していただいたのは初めてで、とてもとても勉強になりました。他の方の作品を見ることもできて良かったです。
トレンドというより、デザインの本質的な話が多かったのでとても有益でした。
プロからレビューを貰えるだけでなく、実際にプロが手を動かして説明してくれたので、大変満足しています。ちょっとの変更でも見違えるほどデザインが良くなるのを目で見て体感できました!
単なるLP制作だけではなくイラストの作成などもあり、より実務に近いかたちで制作にあたることができたためです。課題内容を拝見したときに、ボリュームが多く期限までに提出できるかわからず応募するのを一瞬ためらいましたが、それよりもやってみたい気持ちの方が勝ってしまいました。大変でしたが、楽しかったです。
課題のボリュームや難易度が高い中でも懸命に取り組んで、今まで以上にスキルアップしようと取り組んでくださった皆さんにとって良い機会になりました。
おわりに
今後もWebデザイナーを目指して学習中の方、学習は終えたけどなかなか案件が獲得できずに悩んでいる方にとって、よりスキルアップになる機会を提供しようと考えています。次回のデザインイベントにもご期待ください!
※本イベントの録画は後日YouTubeで配信します。お楽しみに!
追記(2023/12/20)
当日のイベントの動画を公開しました!(前半の部と後半の部の2部構成です。)
この記事が気に入ったらサポートをしてみませんか?
