
XDサイト模写まとめ #06
前回に引き続きXD模写の記録用noteです。
1回目の記事はこちら。(参考にさせて頂いた記事も記載しています。)
一旦今回でXD模写シリーズは一区切りにします!
模写する上で参考にできるポイント、ベーシックなデザインのサイズ感などわかってきたということと、慣れが出てきて模写が単純作業化してしまう前に止めておこう~と思ったためです。
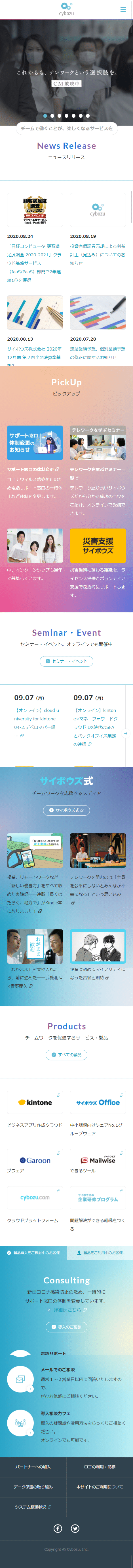
お手本


模写


今回は2時間と少しの作業でした。SP版模写のフォントサイズ合わない問題が嫌で変に工夫しようとしたところ今回は普通にサイズが合った!良かった…
今回は全体のサイズバランス、レスポンシブデザインについて注目しました。
抽出した情報
■フォント
メイリオ
Lato(游ゴシックで代用)
■カラー
文字:#139cb7(水色)、#333333(黒)、#aaaaaa(薄いグレー)、#838d94(グレー)
罫線:#E6E6E6(薄いグレー)、#E95292(ピンク)、#92D0E1(水色)、#465560(グレー)、#FCF1ED(薄橙色)、#A3D7E6(水色)
パーツ、ハンバーガーメニュー:#64BDD4(水色)、#F3AB00(黄色)
グラデーション抽出カラー:#287BF4(青)、#CFB1BB(ピンク)、#F1BEA2(オレンジ)、#6375B0(紺)、#C2E1EC(水色)、#F2F3DB(黄)他
フッター:#31424E(紺)
気付いたこと
バランス、配置
・ヘッダーはH108px。ナビゲーションメニューの間に罫線を置いて34~36pxの間隔を作っている。
・スクロールでヘッダー中央のロゴが消え、サブメニューを除いたナビゲーションメニューのみになる。高さが約50pxほどになりコンパクトに。
・ファーストビューはH568px。
・見出し部分は上下の余白含めて180px、コンテンツ一覧部分は約436pxの高さという規則性があることがわかった。
・一覧の間隔は約42px。
・コンテンツ幅は1200px、左右に40pxの余白。
レスポンシブデザイン
・背景のグラデーションカラーの色によって罫線の色も変えていることがわかった。(同じセクションでPC版と異なる色、罫線の箇所があった)
・左右に20pxの余白、335pxのコンテンツ幅。
・ヘッダーのサイズはH53px、ハンバーガーメニューは16px×16px。
・ブレイクポイント:750px
・フォントサイズの違い:見出し30px→24px、16px→13px、14px→12px、12px→11px。級数の小さいものほど差が少ない。
・PC版で詳細ページへのリンクとなっていた部分がSP版ではリンクボタンになっている。テキストとの混同を防ぐことができてボタンの形の方がわかりやすい。
・グラデーションを綺麗に使用していて、SP版だとボックスが縦に伸びるのでグラデーションの光源の位置も調整されていた。
・PC、SP共にトップへ戻るリンクにはシャドウがついている。
配色
・白をベースカラーに、コーポレートロゴの#64BDD4、#92D0E1を使用して配色されていることがわかった。文字色はロゴの色よりも濃い青#139CB7を使っている。
・鮮やかなグラデーション(3~5色くらい使用)部分を間隔を空けて配置していることでページにメリハリがついている。また、赤系、青系のグラデーションカラーを使っているがこれ以上色が混ざるとゴチャゴチャした印象になるので2種までが丁度いい気がする。
・タブでメニューを切り替える部分や罫線にもグラデーションを使っていて、白い背景にポイントとなる部分が映えて綺麗だと思った。
・グラデーションを含めると色数が多いのにコーポレートカラーが感覚的にわかる。⇒ベースカラーとの比率が大切、必ず見せておく固定部分にロゴを置く。
ベーシックなレスポンシブデザインの参考としてすごくお手本になるサイトだと感じました。PC、SP版どちらも模写すると変えなくていい部分と変えた方が操作性が良くなるもの、気付きやすくなるものの違いがわかって良かったです。
この流れを踏まえてデザインに反映できるように作ってみよう。
次はコーディングをしっかり鍛えていきたいと思います。
ここまで読んで頂きありがとうございました!
いただいたサポートは自己学習のために活用させていただきます!
