
XDサイト模写まとめ #02
前回に引き続きXD模写の記録用noteです。
1回目の記事はこちら。(参考にさせて頂いた記事も記載しています)
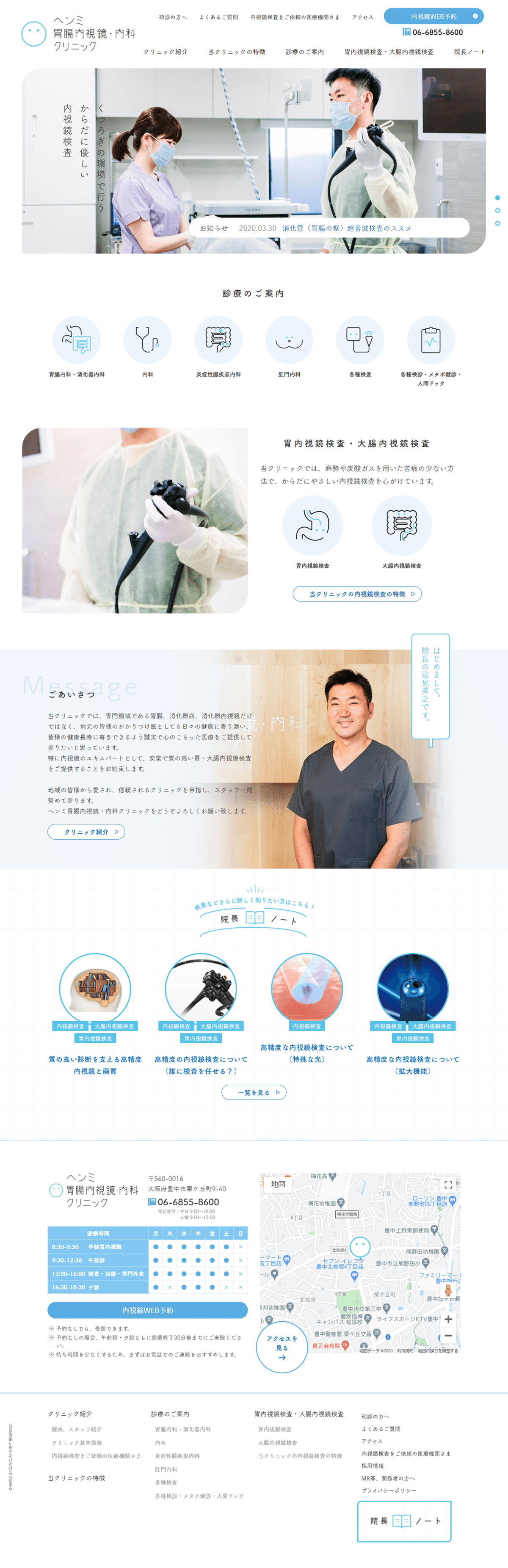
お手本

模写

合計3時間弱の作業でした。ツールに慣れて作業スピードを上げる目的も兼ねているのですが、情報書き出したりしているのもあり結構時間が掛かっています…回数を重ねるごとに作業スピードを上げたい。
あと個人的に、トップページだけだと考察するのが苦にならない量で続けやすいです笑
今回はUI要素のサイズ感、配置やバランスに注目して取り組みました。
抽出した情報
■フォント
FOT-筑紫A丸ゴシック Std R
sans-serif
(※いずれも筑紫A丸ゴシックで対応)
■カラー
文字:#000000(黒)、#ffffff(白)、#333333(グレー)、#106ab5(水色)、#56c3e7(水色)、#888888(薄いグレー)
リンクボタン、メインカラー?:#5BADE1(水色)
メニュー背景:#EBF5FB(背景)
枡模様:#F6F6F6(薄いグレー)
罫線:#D7E8F6(水色)
テーブル:#82C7F3(水色)
気付いたこと
サイズ、配置など
・ボタンの種類はメニューボタンも含めて8種類。横長のボタンは高さは殆ど40pxで統一。~50pxくらいだとスタイリッシュな印象になる。60pxくらいだとこのサイトでは重たく感じる。
・見出しは22~24xp、本文テキストは16~18px。ナビゲーションメニューは16px、サブナビゲーションは14pxで統一。ジャンプ率が高くない事がわかる。
・見出し、キャッチフレーズ等は意識的に大きく字間を取っている。210pxほどで見本に合う部分もあった。見出しは字間を大きく、テキストは0~10pxと狭く取ると自然。
・メインメニューは114pxの正円、ホバーで一回り大きくなる。この大きさだとクリックしやすい。アクセスのボタンも同じ仕様。両サイドの123pxの余白を取っている。
・「院長ノート」の正円は181pxと大きめ。⇒画像を見やすくする意図?
・電話番号のアイコン20px×20pxで、単色べた塗りだとこのサイズで充分見やすく、煩わしさもないサイズ感。
・トップのサブナビゲーションはサイト上部から約30pxしか空きがないが窮屈な印象がなかった。間隔も約30px。フッターでもフォント数揃えている。
・ナビゲーションの間隔は約50px。
・ナビゲーション、ボタンの文字は字間がほぼ0px。(調整なしでも模写ドンピシャ)
・行間にはあまり級数の2倍、などの規則性がないように感じた。
・ヘッダーは172px。200px未満でも充分。対してフッターは縦方向に情報を置いていて440pxの高さ。
・ヘッダーのナビゲーション下にホバーで更に140~220pxのメニューを表示。
・セクション間の余白は80px~120px。
配色
・抽出した色数からわかるように、水色やグレーをポイントごとに細かく調整していることがわかった。罫線や円の線だけ別の色味にするなど配色の工夫がある。
・サイトのベース、メインカラーが決まっていて配色に迷った時、中間色や同系色を差し込んで馴染ませることもできるのか…と気付きになった。
・淡い色味で統一していると黒の文字もアクセントになる。
余白やボタンのサイズ感、見出しとテキストの字間、行間の関係が数値で見えて良い気付きになりました。次回もこんな感じで続けていきます~
ここまで読んでいただきありがとうございました!
いただいたサポートは自己学習のために活用させていただきます!
