
XDサイト模写まとめ #05
前回に引き続きXD模写の記録用noteです。
1回目の記事はこちら。(参考にさせて頂いた記事も記載しています。)
一応6本で一区切りつけようと思っているのですが、後半3本はレスポンシブデザインを意識してみるという個人テーマがあります。
お手本


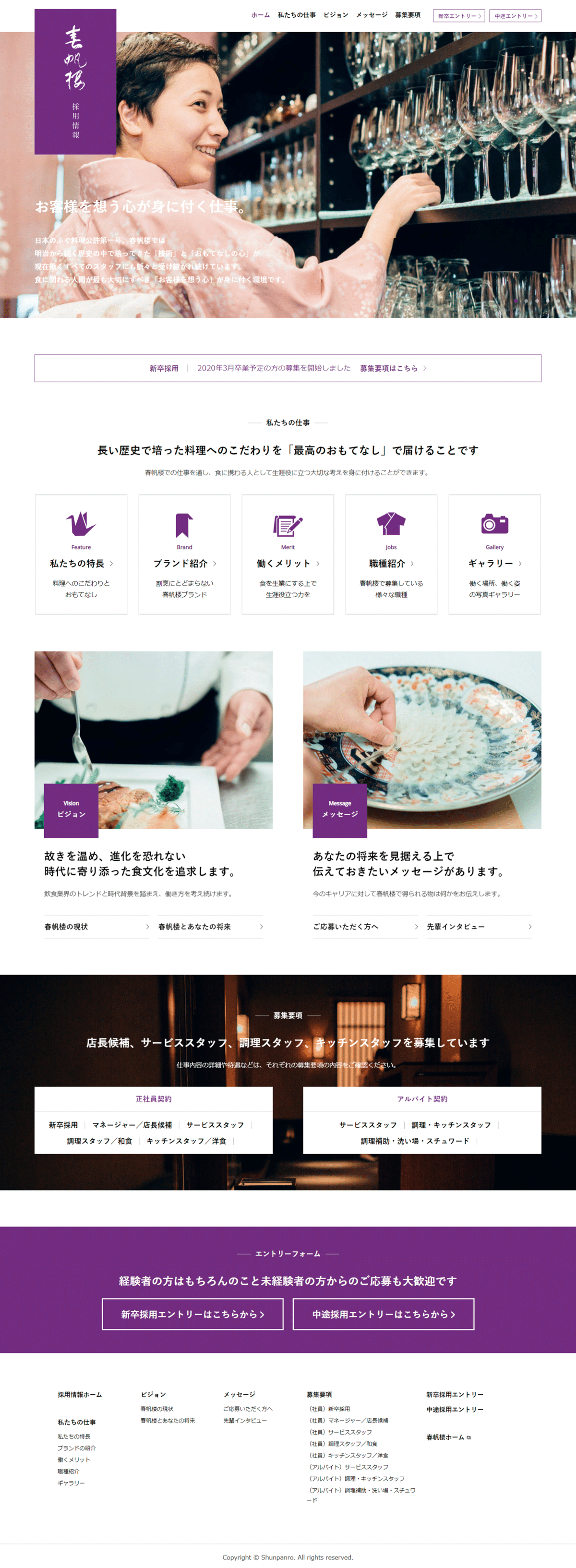
模写


今回も2時間弱の作業でした。SP版の模写が上手くできずに今回も似たような疑問が残ってしまった…後述します。
今回はリンク要素のルール、レスポンシブデザインについて注目しました。
抽出した情報
■フォント
游ゴシック
メイリオ
Open Sans(メイリオで代用)
■カラー
ロゴ、メインカラー:#722D80(紫)
文字:#FFFFFF(白)、#333333(グレー)#000000(黒)、
罫線:#D8D8D8(薄いグレー)、#D9D9D9(薄いグレー)、#E5E5E5(薄いグレー)、#E1E1E1(薄いグレー)、#DCDCDC(薄いグレー)
リンクホバー:#666666(グレー)
気付いたこと
バランス、配置
・ファーストビューの高さは637px。600~800pxの高さで画面いっぱいに見せることができる。
・1280pxの時、コンテンツ幅は1126px。
・コンテンツ間で80pxの間隔を取っている。
レスポンシブデザイン
・SP版に切り替わると、ヘッダーの採用エントリーボタンはなくなる。
・左右に22pxの余白、330pxのコンテンツ幅。
・コンテンツ間は50pxの間隔を取っている。
・リンクボタン、リンク要素は全てコンテンツ幅に合わせて最大の幅を取っている。
・ブレイクポイント:962px、750px
・SP版はフッターのリンクが整理されていて、PC版のナビゲーションメニュー+採用エントリーのみとなっている。SP版は5~8つくらいが良さそう。
※疑問
・F12でSPサイズにして抽出した級数を当てはめてもどうしても合わず、少し大きく調整しないとピッタリこない。
18px→22px、14px→18px、16px→20px、12px→14pxなど…この問題前回もありました。
リンクのルール
・基本的にリンク色はメインカラーの#722D80(紫)。他の色ではなくメインカラーで統一することでわかりやすい。
・リンクアイコン(>)の位置はテキストの後。
・ホバーアクションは文字色が切り替わる、リンクアイコンが動く、リンクボタンの色がアニメーション付きで切り替わる、太いボーダーが付くの4種の組合わせ。
・見出しだけでなくテキストを含んだリンクは枠全体をリンク要素にしている。
・ボタンサイズはページトップへのリンクを含めて5種類。
・リンクボタンのみ速いアニメーションが付いていて、静的なサイトの中で目立つようになっている。
・リンクボタン以外のリンク要素はテキストと混同されないようにリンクアイコンを付けることで対策されている。
配色
・白をベースカラーに、メインカラーの紫色が映えるデザイン。
・薄いグレーは6種類ほど使い分けられていて、罫線とリンクのホバーの色。要素を区切るグレーは薄め、一つのブロックとして表現しているグレーは濃いものを使っている。
・ファーストビューのキャッチコピーとテキストは白で、カルーセルの写真によっては読みづらい場合がある。⇒SP版では背景黒で改善されている。
ベーシックで綺麗なデザインのサイトだったので、リンクや要素の配列など参考にできそうな部分が見つかりました。ファーストビューのサイズ、コンテンツ間の余白など少しずつ参考値がわかってきた気がします。
ここまで読んで頂きありがとうございました!
いただいたサポートは自己学習のために活用させていただきます!
