
XDサイト模写まとめ #03
前回に引き続きXD模写の記録用noteです。
1回目の記事はこちら。(参考にさせて頂いた記事も記載しています。
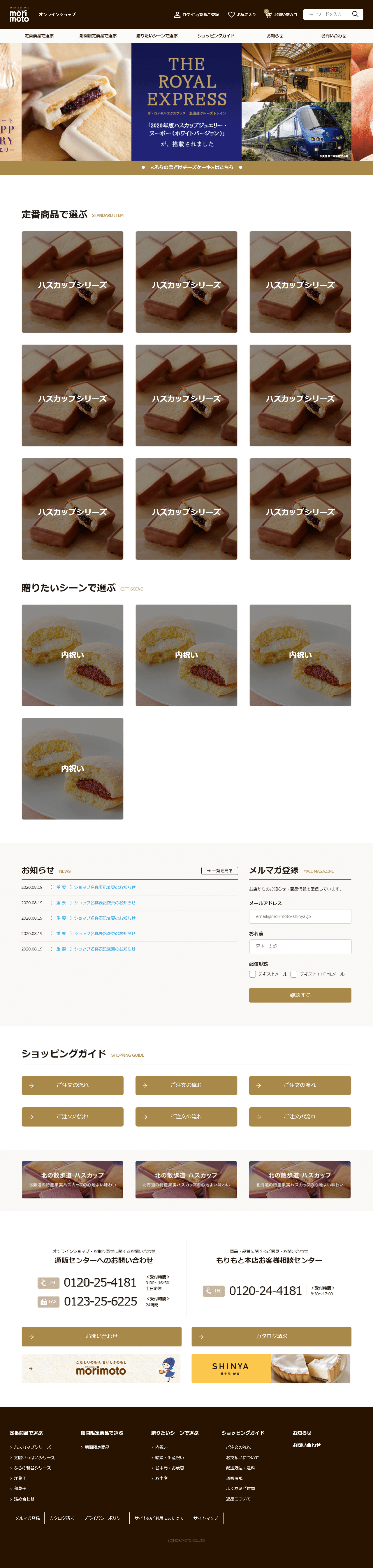
お手本

模写

リピートグリッド大活躍。ECサイトって情報量が多くて、総じてグリッドに沿って整列されてるデザインが多いですね。
それと今回はアイコン画像を抜き出せなかったのでプラグインIcons 4 Designを活用しています。英語で検索かけて色・サイズも自由に変えられるので便利!XDと結構仲良くなって来ました。
今回はコンテンツ幅やグリッドのルール、画像の比率に注目して取り組みました。
抽出した情報
■フォント
Roboto、Arial(メイリオで代用)
icomoon(Icons 4 Designで対応)
■カラー
ヘッダー、フッター:#281300(焦げ茶)
文字:#FFFFFF(白)、#757575(グレー)#665e57(グレー)
文字、見出し:#231a12(焦げ茶)
文字、リンクボタン:#A9894A(ベージュ)
リンク:#30ace9(水色)
枠線:#D5D2CA(薄いグレー)、#625B56(グレー)、#F0F0EF(薄いグレー)
点線:#DCD6D0(薄いグレー)
背景:#FAF8F6(薄いベージュ)
ポイント:#C6B9A0(薄いベージュ)
気付いたこと
バランス、配置
・ナビゲーションの間隔は約70px。ゆったり取っているがナビゲーションの文字数があるので丁度いい印象。
・ファーストビューの高さは453px。横長で何枚も写真を見せるスライド。
・ファーストビューからメインセクションまで120px余白を取っている。
・メインセクション同士の間は80pxの余白。
・英数字は意識的に字間を詰めていることがわかった。副見出し、日付など-50で合うものがあった。
・電話番号は40pxと大き目。情報の優先度が高い。
・フッター555px。リンクが多い場合はこのくらい高さを取った方が良いと感じた。
コンテンツ幅、グリッド
・コンテンツ幅は1130px。ファーストビューのカルーセルのサイズがこのサイズに合わせられている。フッターは幅に収まっておらず右側に寄っている。
・コンテンツによって1、2、3カラムに分けられている。
・3カラムのコンテンツごとの幅は約42pxで統一されていて、グリッドに合わせると整列しやすく、単調な印象にはなるが統一感が出るメリットがあるとわかった。
・主にコンテンツ幅を3カラムに区切った時のグリッドを基準にカラムを区切っていることがわかった。
画像の比率
・メインセクションは1:1、348pxの正方形。余白は上下42px均等に取っている。若干画像が大きく整列されたイメージ。
・バナー は1:2.719、1:5.43と規則性のない比率もあった。⇒グリッドに合わせた数値?
配色
・メインカラーは焦げ茶、ベージュ。
・背景に薄い色を引いてページにメリハリをつけている。罫線、枠線などに使用されているグレーは何種類かあり細かく色味の調整をしている。
出来上がったトレースにグリッドを引いてみると色々わかって面白い!
画像の比率を工夫するのって難しい…1:1だと無難なイメージになるけど、下手に規則性のない比率にすると不自然だったり…まずはグリッドに沿ったサイズにすること・王道の比率を取り入れてみることを意識してみようと思います。
ここまで読んでいただきありがとうございました!
いただいたサポートは自己学習のために活用させていただきます!
