
XD「パディング」の使い方

パディングを設定し、文字数に応じて横幅を可変させるボタンを作る。

Step.1
ボタンを作成し、コンポーネントに変換。
(command + K)
↓

Step.2
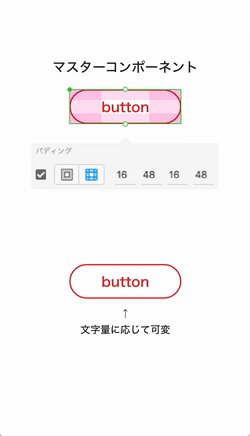
マスターコンポーネントを選択した状態で、
プロパティインスペクター(右側)の「パディング」にチェックを入れて有効化。
↓

Step.3
任意のパディング値(px)を入力。
↓

完成
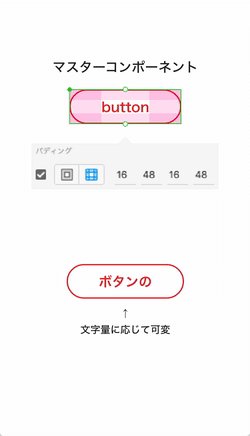
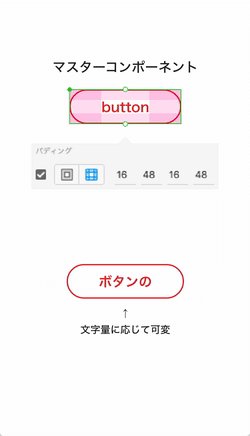
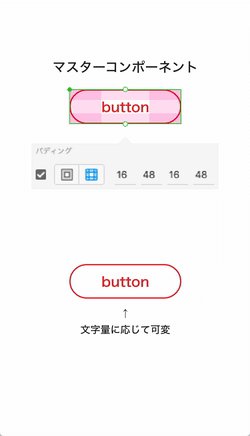
複製したコンポーネントの文字を変更。
文字数が変わっても設定したパディングを保った状態で、ボタンの横幅が可変になる。
これはなかなか使えそう。
この記事が気に入ったらサポートをしてみませんか?
