
XD「タブ」の作り方


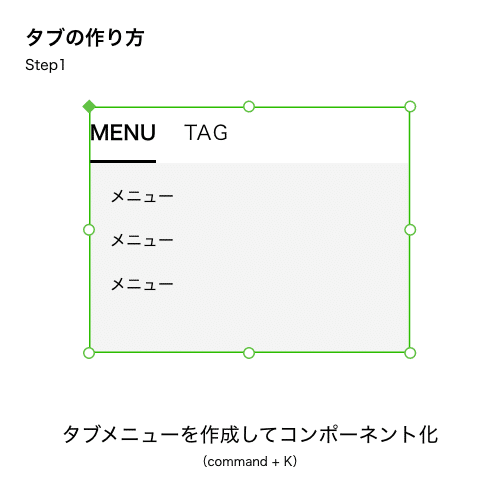
Step.1
タブメニューを作成してコンポーネント化
(command + K)
↓

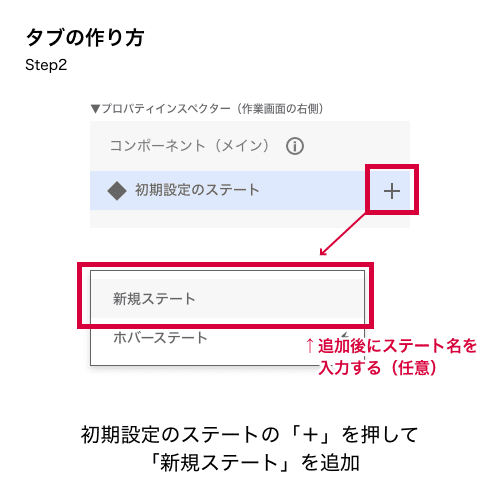
Step.2
初期設定のステートの「+」を押して
「新規ステート」を追加
↓

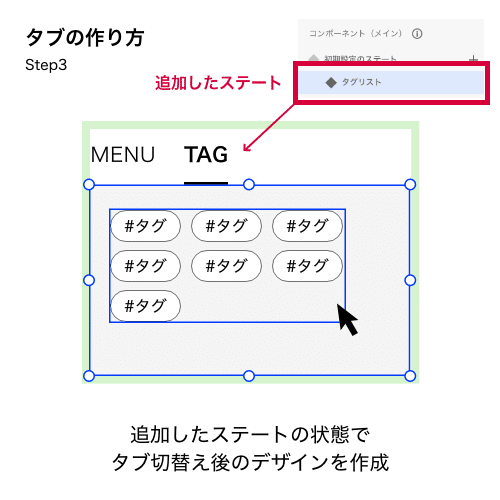
Step.3
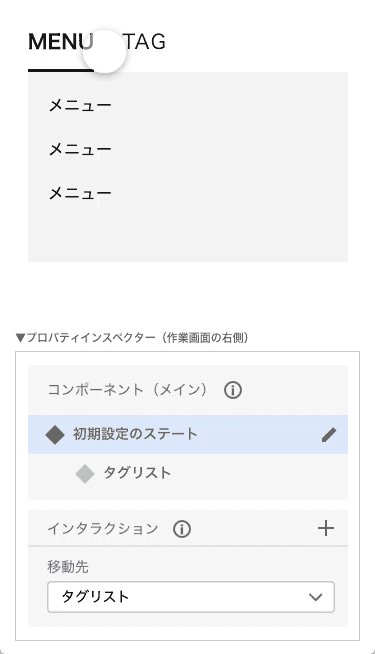
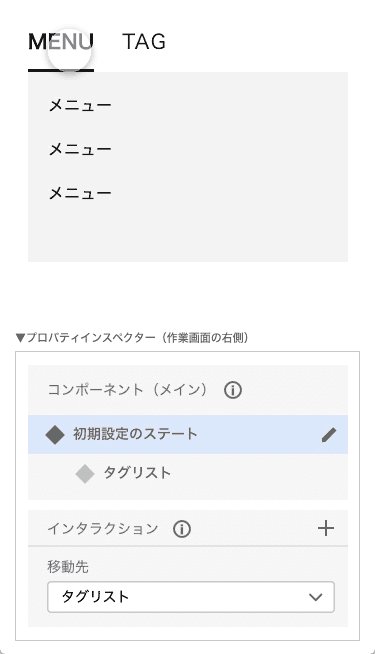
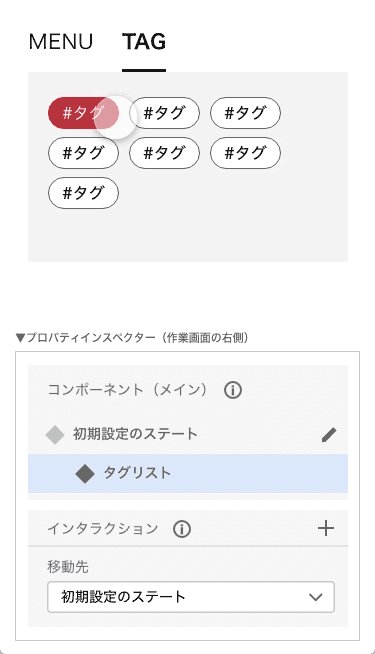
「プロトタイプ」に切替え、ボタンの移動先を
追加したステートに設定する
↓

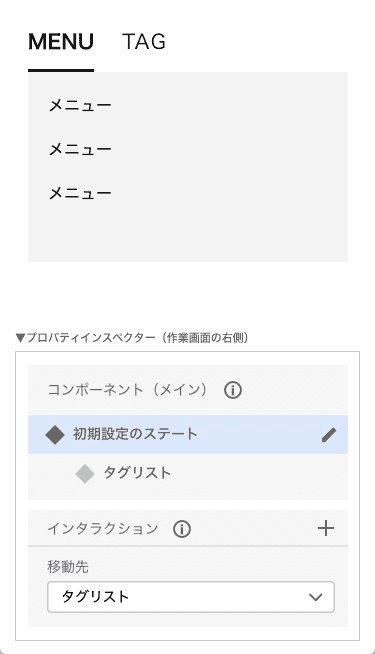
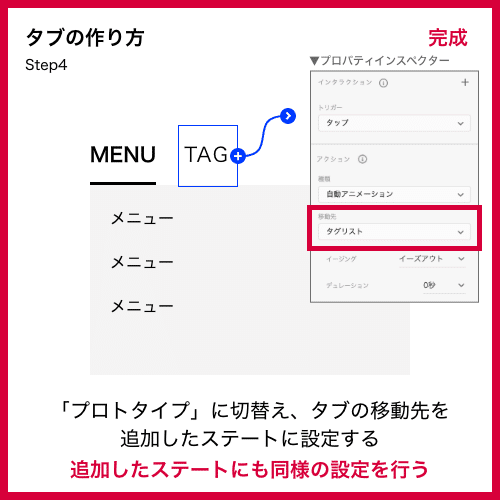
Step.4
「プロトタイプ」に切替え、タブの移動先を追加したステートに設定する
[インタラクション]
・トリガー:タップ
・アクションの種類:自動アニメーション
・移動先:タグリスト(追加したステート)
追加したステートにも同様の設定を行えばタブの切替えが可能になります。
[完成]
タブ内のメニューにそれぞれ遷移先を設定すればタブメニューの完成。
この記事が気に入ったらサポートをしてみませんか?
