
【インターンレポート】バックエンド編~Prismaを使用したDB設計~
こんにちは、C-Styleでエンジニアをしている漆原です!
今回は私が弊社で行ったインターンシップの成果報告を行います!
今回のインターンで作成したもの
アイシャドウ専門のWebアプリケーションを作成しました。
概要としては、メイクアップした写真に使ったコスメをタグ付けできるものです。
背景
女性がコスメを調べるとき、著名人やインフルエンサーが使っているものを購入する傾向があります。
そこで、ユーザーが自分のメイクした写真をアップしその写真に対してタグづけできる機能を用いることで気になるコスメを探しやすくなるWebアプリケーションを作成することになりました。
技術選定
主な技術スタックは以下の通りです。
プログラミング言語:TypeScript(フレームワーク:Express, React)
ORマッパー:Prisma
まず必要なユースケースを洗い出し以下の機能を実装しました。
タイムライン機能
記事を表示する機能
Prismaとは
Prismaの概要
PrismaはNode.js/TypeScript環境で利用できるオープンソースのORM(Object Relational Mapping)で、SQLを使用する代わりにオブジェクトのメソッドを使用してデータベースの操作を行うことができます。
Prismaの3つの機能
Prisma Client
通常のデータベースではSQLを用いて操作を行いますが、PrismaではJavaScript/TypeScriptのメソッドを使用して操作を行います。このデータベースの操作に利用されるのがPrisma Clientです。Prisma Migrate
Prismaの設定ファイルであるshcema.prismaにデータモデルを記述し米グレートすることでデータベースにテーブルを作成することができます。Prisma Studio
ブラウザ上でテーブルを閲覧するUIがPrisma Studioです。テーブル間のリレーションも確認できます。
Prismaを使用して設計したDBのコード
設計したRDBの通りになるようテーブルの設定を行いました。実際に作成したコードを以下に示します。
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "sqlite"
url = env("DATABASE_URL")
}
model User {
id Int @id @default(autoincrement())
name String? @unique
password String // `email` can not be optional because it's the only unique field on the model
}
model Article {
id Int @id @default(autoincrement())
product_image_path String @unique
created_at DateTime @default(now())
product_name String
product_price Int
official_link String
product_explain_text String
article_categories Article_category[]
}
model M_category {
id Int @id @default(autoincrement()) @unique
parent_id Int?
category_name String @unique
articles Article_category[]
}
model Article_category {
article_id Int
category_id Int
article Article? @relation(fields: [article_id], references: [id])
category M_category? @relation(fields: [category_id],references: [id])
@@id([article_id, category_id])
}バックエンドでやったこと
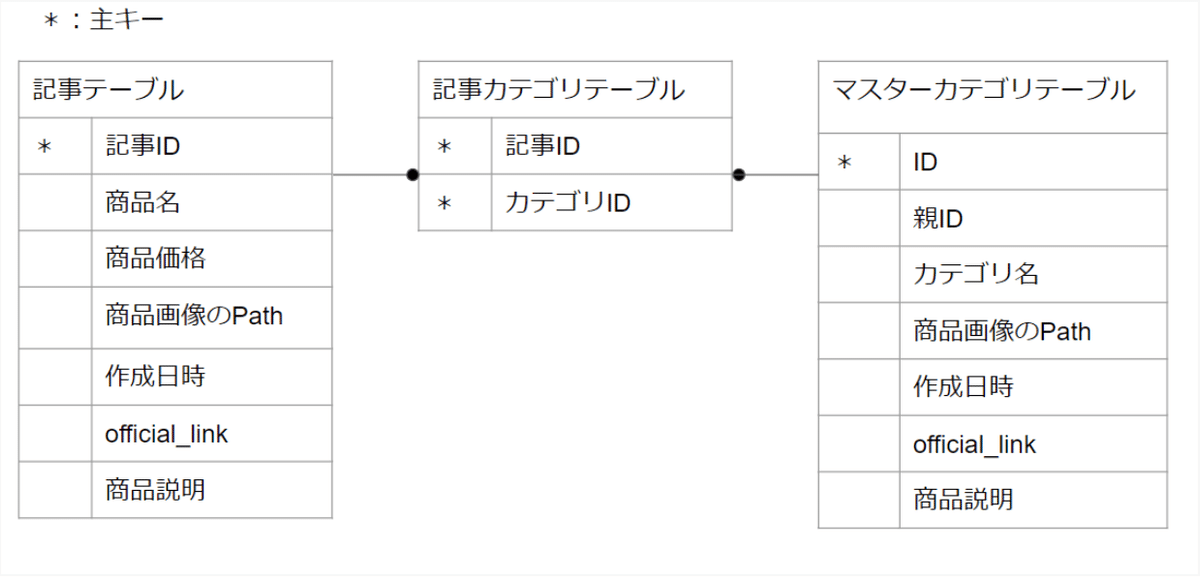
DB設計
WEBアプリケーションの機能から以下のようなテーブルを設計しました。ORマッパーのPrismaを使用し、オブジェクトからリレーショナルデータを実装しました。

機能実装
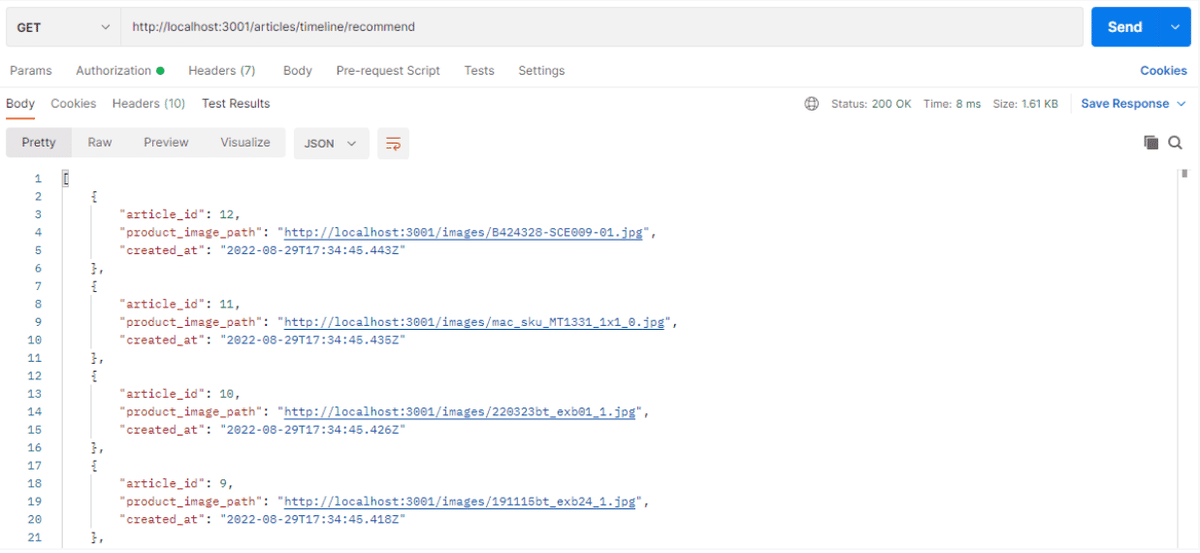
タイムライン機能
エンドポイントに対してHTTPのGETリクエストを行うと、以下のようなタイムライン表示に必要な情報を返します。

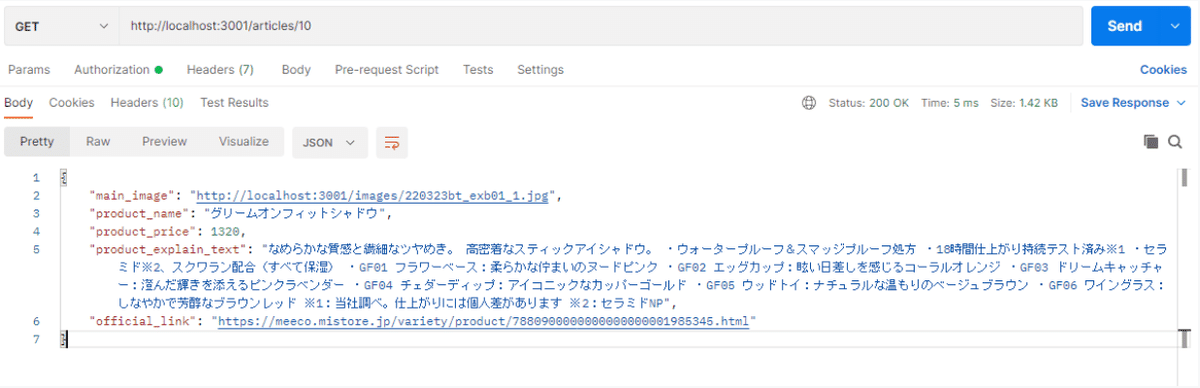
記事を表示する機能
GETリクエストを行うと、記事の説明を表示するのに必要な商品名と画像パスや商品説明などの情報を返します。

インターンで得た学び
今回はバックエンド担当が1人、フロントエンド担当が2人の計3人でのプロジェクトでした。複数人でのプロジェクトは初めてだったので、フロントエンドとバックエンド間でのコミュニケーションの重要性や複数人でのプロジェクト進行の難しさを感じました。
また、使用したことのなかったTypeScriptやPrismaについての知見を深めることができたので、今後の開発に生かしていきたいです。
この記事が気に入ったらサポートをしてみませんか?
