
【都知事杯オープンデータ・ハッカソン2024】 3 . ReactとVite を使用したフロントエンド開発
こんにちは、しばらく業務でWebを触っていないC-Styleの吉川です。
「Web触りたいな~~」と交渉したところ、東京都が主催する「都知事杯オープンデータ・ハッカソン2024」につよつよエンジニアの方々と一緒に出させていただけることになりました。
この記事ではフロントエンドの裏側を少しお話しようと思います。
まずは先日投稿された「 1 . 概要とサービス紹介 」を読んでいただくと私のレポートがわかりやすくなると思います!
つくったもの
今回作った ”WonderNest /wʌ'ndər nést/” は、主にお子さまがいる方に向けたプロダクトです。プロダクトの詳細については「 1 . 概要とサービス紹介 」をご覧ください。
メンバー
フロントエンドはつよつよエンジニア 兼 PM、私 + バックエンドからやってきたお助けマンの 3 人体制で開発していました。
開発期間中はオフィスにこもって顔を突き合わせながらあーだこーだと開発を進め、困ったことがあればすぐにペアプロを展開して助けあったりと、オフラインならではの醍醐味を満喫できたと思います。
ゆかいな仲間たちの役割はこんな感じです。
PM + エンジニア:三井田 ー 環境構築とページ作成、API 接続を担当。
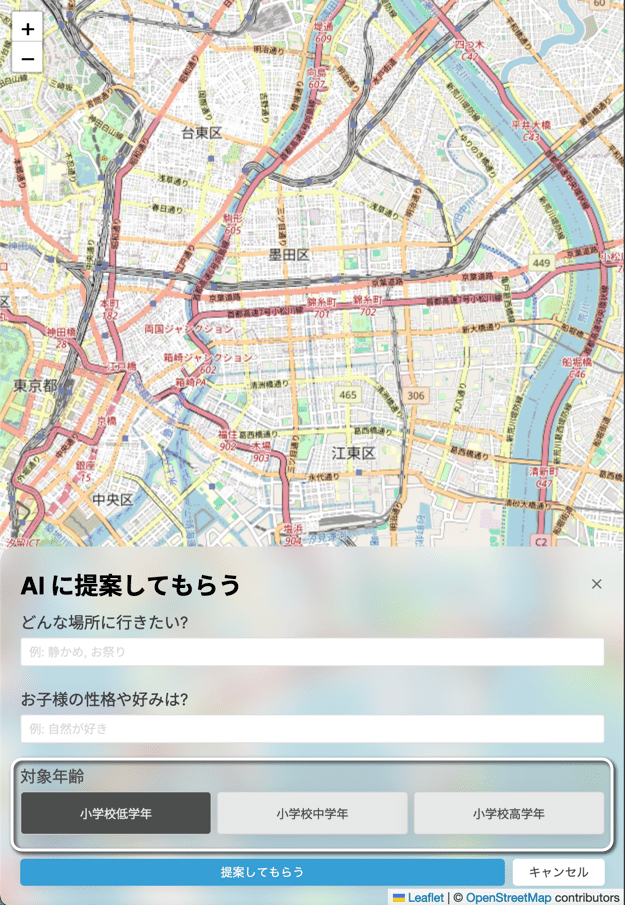
エンジニア:吉川 ー 主に地図周りのコンポーネントと入力系のコンポーネントを担当。
エンジニア:キュレェ ー 画面下部のパネルを担当。
使用した技術
React + Vite:フロントエンドと言ったらだいたいこれ
Leaflet + OpenStreetMap (+ react-leaflet):オープンソースのマップで右に出るものは多分いない
Storybook:コンポーネント単位で設計できているか見よう
React といったら Next.js が連想されますが、使わなかった主な理由は以下の 2 つです。
今回はプロトタイプということもあり、複数ページに渡る Web アプリケーションは作るつもりなかった
トラブルシューティングにかかる時間が増えないように、シンプルな技術を使用したかった
ビルドツールはみんな大好き Vite です。これは単純に動作速度が速く、ハッカソンということで少しでも時間を節約したいために採用しました。
今回特に注目したいのは、このプロダクトで最も大事な地図機能を提供する Leaflet でしょうか。
Google Maps Platform は月200$までの無料枠がありますが、あまり大規模に使われることを想定していないので、一旦 OSS に頼ってみました。
デプロイにはナウでホットな Cloudflare Pages を使っています。言わずもがな便利です。
デザインツールには Figma を採用しています。Dev Mode で CSS がほぼ完成しました。Figma ってすげー。
また、この CSS を書くにあたって CSS Modules を採用しています。
これは フロントエンドの初学者が多い中で、特に難しいことを考えずに、生の CSS をほとんどそのまま使えるというのを重視したかったから という PM の優しい心から採用されたものです。おかげさまで開発体験が良かったです。
工夫した点
ーーーその1
ターゲットをスマホのみに絞ることで、デザインから工数を抑えました。
考慮する点も減らせるので、より効率的に開発が進められたと思います。
ーーーその2
デザインが確定して、小さい単位でコンポーネントを作りました。


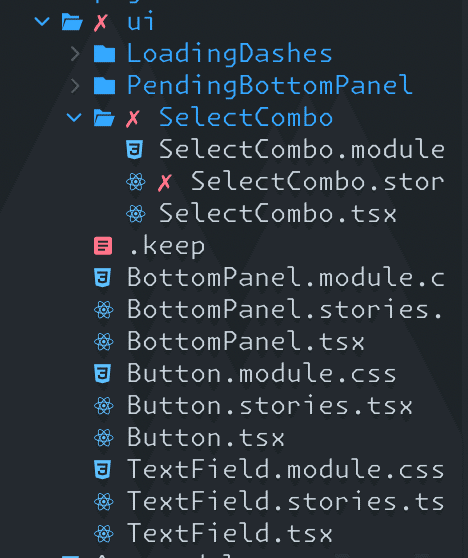
ディレクトリ・ファイルは以下のように切ってあります。
最初はディレクトリを切らずに作っていましたが、見栄えをよくするために途中から切り始めました。

かつて 1 ページに 700 行くらいコードを書いたことがあったので二度とやらかさないためと、そこまで大きいプロダクトではないので細かい単位で作ったほうが開発しやすかったです。
コンポーネントを作って、Story をちゃんと書いて、さっさと Pull Request を投げることだけを頭においていたので、大きな達成感を感じつつ着々と開発できました。
困ったこと
ーーーその1
Storybookで地図コンポーネントを確認したいときにちゃんと表示されず、悲しんでいました。
地図は Leaflet を使っていることは先述した通りです。なので Leaflet の Quick Start Guide に従って、ルートディレクトリにある index.html に stylesheet 等を設定しました。
ですが Storybook は index.html を読み込みません。代わりに .storybook/preview-body.html に設定することで、link タグを Story に入れ込めるようになり、解決します。
<head>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css"
integrity="sha256-p4NxAoJBhIIN+hmNHrzRCf9tD/miZyoHS5obTRR9BMY="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"
integrity="sha256-20nQCchB9co0qIjJZRGuk2/Z9VM+kNiyxNV1lvTlZBo="
crossorigin=""></script>
</head>ーーーその2
実は私が途中で扁桃炎にかかり、作業できないくらいの不調に見舞われたので急遽バックエンドからお助けマンのキュレェさんを呼びました。
ハッカソン中に途中でフロント参戦というのはなかなかない例ですが、本人曰く
・React.js + Storybook + Vite の構成は社内プロジェクトでも経験した
・CSS は Firefox の UserChrome を操作する過程で近頃学び直した
・PM がペアプロして疑問点を潰してくれた
・ Figma でデザインがしっかりと固められていた
ため、途中からフロントエンドに参入してもあまり困らずにコーディングができた印象があります。
しばらく格闘していると、Figma のデザインを見るだけでどのような tsx を書くべきかが頭に浮かんでくるようになりました。
とのことでした。
また、
ハッカソン期間中は全員オフィスにて開発を行っており、社内の優秀なエンジニア方がどのように開発をしているかが丸わかりでおもしろかったです。よい経験になりました。
とも言っていたので、結果オーライかなと思っています。
最後に
完走した感想ですが、つよつよエンジニアのおかげもあり、今後に活かせる知識を多く吸収できたと思います。
なんとも貴重な経験ができましたし、短期間で身の詰まったプロダクトができたことも満足です。
次はバックエンドかな… 💪
ハッカソン体験の概要、エンジニアやマネージャーからの直接の感想にご興味がある方は、ぜひこちらの記事をご覧ください!今回は、それぞれの個性を活かして執筆をお願いしたため、現場のリアルな声をお届けする内容となっています。
この記事が良かったと思った方は、是非スキ&フォローをお願いします!
