漫画原稿の作り方
原稿戦士になってくれそうな方々より原稿の作り方教えてほしいとメッセージをいただいたので
仙人と知恵とともに自己流の作り方を推しカプのJJBAのJDで紹介します。
テーマ・コンセプトを決める
どんな話の漫画を描くのかを考えます。
オタクの皆なら普段から軽率に「〇〇してる推しカプ見てえ~」と呟くと思いますが、それがテーマで大丈夫です。自給自足をしましょう。
そしたらテーマに沿って描きたい部分を箇条書きにします。この時起承転結の流れも一緒に考えてあげると話を纏めやすいです。

箇条書きを書き起こす際はアナログのメモ帳でもOKですが、私はスマホとiPadとPCとで全て同期が出来るメモソフトを使っています。
マイクロソフトに課金している方であればOneNoteが使いやすくてお勧めです。自動保存と自動同期を勝手にしてくれるので、寝る前に思いついたネタをスマホのOneNoteでメモしておいて、PCなどで整える…みたいな感じで使っています。
その前はiCloudのメモ機能を使ってました。これもスマホで書いたメモをブラウザとかに同期できる。
デジタルメモって急にデータ無くなったりすると恐ろしいですからね。同期やバックアップはできるだけ取っておくのを推奨します。
そして今回のテーマで描いた漫画がこちらです。





今回の箇条書きは4つほどだったので5Pに収まりました。
この描きたい部分の箇条書きが類似していない限り増えれば増える程ページ数が増えていくものだと思ってくださればOKです。
プロットを考える
まだ原稿用紙には移らないです。
箇条書きに沿って台詞・演出・ページ分けを考えます。
ここがしっかりしていないと次のネームの段階で詰みやすいのでできるだけオチの部分までしっかり考えておきます。
私の場合は台詞を基準に話の詳細な流れを考えていきます。

①とか②とか数字が振り分けられていますが、これはページ分けの目安です。
個人的に漫画制作の難しい部分はやはりコマ割りやページ分けといった流れを考える作業です。
一度頭からオチまでの台詞・演出をバーっと考えてから、ページ分けするのにキリが良い台詞や演出で区切っていきます。
ページ分けのコツとして、よく言われるのが「次のページをめくりたくなるような区切り方」なので自分が考えた話の流れをどう区切るべきか、自分なりに模索してみてください。(ここは結構個性出るから一概にこういった台詞や演出でページを区切るべし!みたいなことは言えない)
B5かA5か問題
原稿用紙に入る前に、原稿用紙をB5にするかA5にするかを選びます。
勿論B5・A5以外の用紙で漫画を制作することもあると思いますが
原稿用紙に漫画を描くならこの二択がメジャーだと思います。(わたしは推しカプの原稿戦士が推しカプの本を出してくれる前提の期待を込めてこの記事を書いています)
・線数が少なくシンプルな絵柄の方・1ページ3~6コマほどに収めたい方…A5
・線数が多く情報量が多い絵柄の方・1ページ4~8コマほどに収めたい方…B5
がお肌に合うのでは…とも個人的に思いますが、ちんまりと表現したいのであればA5・クソデカく表現したいのであればB5といったシンプルな考えの方が無駄な葛藤無くスタートしやすいです。
超個人的な感想ですが、本にする前提であれば、分厚い本は正直A5の方が持ちやすく読みやすいです。
B5の300Pくらいの本作ったことあったけど重たかったなあ
その代わり20Pほどの薄い本はB5の方がその分デカさで補える部分もあるので満足度が高いです。
どちらでも良い!
ちなみに私が初めて出した本では大は小を兼ねるっていうしな…といった適当な理由でB5にしました。(実際B5で出した本をA5で再録しましたがそこで違いを出せたメリットはあった)
原稿用紙の見方
まず、私はCLIP STUDIO PAINT EXで原稿を制作しています。デジタル作業です。
クリスタの漫画の描き方の基本は絶対にクリスタ公式を見た方がいいので初心者の方は必ず目を通すようにしてください。
原稿用紙の見方もまずは印刷所やハウツー強いサイトを見た方が絶対にわかりやすいです。
ざっくりとした原稿用紙の見方

画像はB5ですが構造はA5も同じです。
わたしから言えることは、わからない場合はとりあえず内枠(真ん中の枠)に大事なもの全て詰めときましょう。コマ・絵・台詞全てです。
ノド部分は場合によっては片方ギリギリまで攻めてもOKですが台詞だけは事故防止のため避けた方がいいかもしれません。
ガチの黒歴史ですが私が初めて出した本でノド問題でやらかした事例がこちら↓

tの原稿用紙 / レイヤー構成
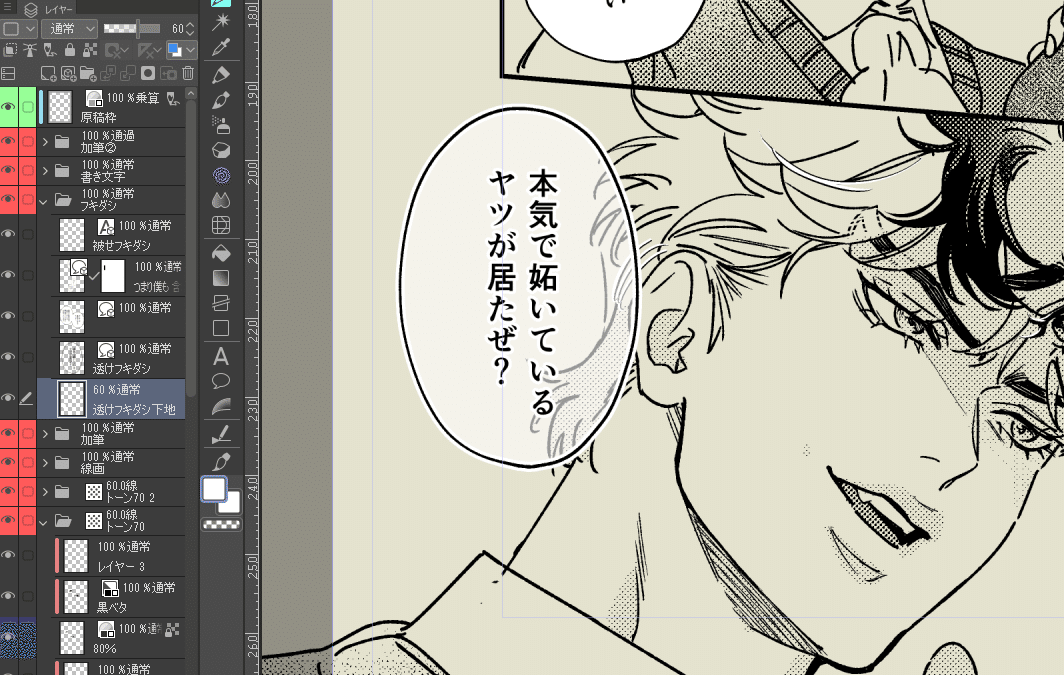
原稿でのレイヤー構成の紹介です。

左のレイヤー構成、どうなっているのかというとこれは一部ですがこんな感じでズラーーーーーーーっとレイヤーが用意されています。

レイヤー構成(下から)













昔は一コマ一コマに下書きして…線画描いて…トーン貼って…とちまちま作業していたんですが、下書きも線画も各パーツのトーンも各レイヤー1枚に一気に貼った方が早いしレイヤー構成も綺麗です。

一コマずつ線画してトーン貼って背景描いて…の作り方も画面にメリハリが出しやすいんですが……今の手法と比べたらびっくりするくらい効率が悪いので…
今の手法で描いてると、コマ枠外のレイヤーで一気に描いているのでたまーに雑に描いてると枠線から線やトーンがはみ出したりしてしまうんですがそこはご愛嬌で…
ここは結構アナログの作業と似ているのかもしれません。

絶対に原稿テンプレを使った方がいい
クリスタ使ってねえや…という方はスルーしても大丈夫ですが、もし使ってるソフトに似たような機能があれば少しでも参考になるかもしれません。
私は上記のレイヤー構成で原稿を描くのですが、この全く同じレイヤー構成を次のページの原稿キャンバスにいちいちコピペするのも手間なんですよね。
さっきも書いた通り私は漫画を描いて5年ほど新しい原稿用紙ごとにいちいち下書きレイヤー…線画レイヤー…トーンレイヤー…とレイヤーを作っていたんですがレイヤーテンプレを使ってからかなり時短が出来ました。本当に1/10くらいになった。
これは仙人の知恵です。マジでレイヤーテンプレ無しに何ページも原稿描いてた時期が信じられない。
原稿のレイヤーテンプレートとは、予め用意したレイヤーの構成をテンプレートとして保存でき、他のキャンバスでもそのテンプレートを読み込むことで同じレイヤー構成で作業が行えるといったものです。
レイヤーテンプレートはクリスタの素材としても配布されているので、自分の肌に合ったものをDLしてみるのもお勧めです。
自己流原稿テンプレートの作り方は別の記事で出してるのでよかったら見ていってください。(自分で作った方がレイヤー構成理解しやすいです)↓
原稿レイヤーテンプレートの作り方と色々解説
ネーム
プロット(+できれば原稿レイヤーテンプレート)が出来たらいよいよネームに取り掛かります。
私は直接原稿用紙にネームを書き込むタイプです。
プロットを基にコマ割りや構図を考えます。
プロットに沿って台詞(演出)の構図・コマ割りを考える
プロット内の台詞や演出をどのように配置するかを考えます。
どの部分を大きく見せ、どの部分を引かせるのか1ページ内でメリハリをつけるように考えます。


内枠に描かれた長方形コマを基準に漫画の構図を考えます。
長方形のコマは長方形コマツールで描写しています。
プロットに沿ってネームを考える時は、ひと台詞・演出=1コマというワケではなくて1コマにどのくらい台詞や情報を詰めるのかを考えます。
詰めすぎてもページ内の情報処理がしづらく読みづらくなるし、詰めなさすぎてもテンポが悪くなります。
自分好みの丁度いい塩梅を探ってコマを割るようにします。
アニメの1カットをイメージすると構図が考えやすいかもしれません。(そのアニメの基が漫画のパターンもあるワケなんですが…)
わたしが一番描きたかった2P目はこちら↓


こんな感じで1ページ内にどこを魅せたいのかを考えながらコマを割っていきます。魅せゴマってヤツだァーーー
逆に全て魅せようとすると視線誘導に失敗するので程よく惹きたて役のコマも入れるようにします。
台詞を写植する
先に台詞を写植します。
テキストを打った後に、フキダシペンorフキダシ素材を貼り付けてフキダシレイヤーで写植を行います。
コマ枠・ネーム(下書き)より上のレイヤーに追加します。

B5 600dpiの時のテキストの大きさは9pt~14ptがおすすめです。
女性向けだと8-9ptと小さめが多いイメージですが(お洒落なので)
web漫画としてあげる際は10pt-12ptくらいが無難かな…と思います。
フキダシとの余白にも合わせて文字の大きさを考えるとバランスが良いです。

ネームに沿ってコマ割りをする
ネームの段階で内枠に長方形コマがありましたが、それをコマフォルダー分割ツールで割っていきます。
コマの割り方は原稿レイヤーテンプレートの作り方の記事に書いてあるのでよかったら参考にしてください。

コマを割った時の上下左右の間隔は環境設定>レイヤー・コマ>コマ枠より設定できます。

はみ出たコマ枠

はみ出たコマを作るときは、コマレイヤーフォルダー内の一番上に新たに長方形コマツールでコマを作り、白い下地を追加します。(この時用紙の色がつぶれるのはドンマイ)

下書き
ネームレイヤーの上に下書きレイヤーを作成して下書きを描きます。

自分の場合は赤・青・緑と色分けをしながら下書きをしています。
台詞のニュアンスに沿った表情や演出にするようにフキダシレイヤーは不透明度を下げて描きます。(逆に邪魔だったら非表示にしたり)
ペン入れ・下地
フキダシレイヤーを非表示にして下書きレイヤーの上にペン入れ・下地レイヤーを追加して描きます。レイヤーの位置はコマ枠より上になります。

トーンを貼るときにバケツの仲良くするためペン入れは出来るだけシンプルに迷い線があまりないように描くようにしてます。
白く塗りつぶされている下地は背景を透けさせない為に塗っています。
効率重視なので線画はなるべく1枚~2枚のレイヤーで全てのコマに一気に描きます。

基本線数のトーン・黒ベタを貼る
ペン入れレイヤーの下、下地レイヤーの上にトーンレイヤーフォルダーを作成してまずはグレーレイヤーで各パーツ色分をしてから最終的にフォルダーごとトーン化させます。



作業自体は黒一色で完結させています。
ここらへんのトーン事情は話すと長いので詳しくは別の記事を見てください。(レイヤーテンプレート)
%の数値は黒の不透明度の時に見えるグレーの色です。(多分)

その他のトーンを貼る(線数違い)

線数の違うトーンを貼ることで画面にメリハリが出やすいです。
トーンの線数は低ければ低いほどドット感が大きく出ます。

加筆作業を行う
絵の情報量を足したい時に線画レイヤーの上に加筆を行います。

線画で最低限のクオリティまで描けてたらなんとか絵の形にはなっているので余裕があれば加筆作業でクオリティをアップしていくといった作業です。



背景を追加する
コマフォルダー内に背景を描くようにしています。
3D背景もコマ内に収めます。





フキダシの調整+書き文字等の追加
画面の最終的な仕上げをしていきます。
フキダシの調整と書き文字を追加しました。




書き文字は主に4種類ほど使います。



用紙の色を白くして完成
グレスケで書き出した時影響が出ないように用紙の色を白にして原稿画面の完成です。(モノクロで保存する時は色が飛ぶので弄らなくても大丈夫)

原稿用紙を書き出す時の出力範囲は「トンボの裁ち落としまで」で大丈夫です。
表現色はトーン化していないグレーを使用しているのであればグレースケール、特にアンチエイリアスのかかった線やグレーを使用していなければ表現色をモノクロで保存してOKです。(トーン化の部分はグレーの部分がトーン化される仕様です。)
出力サイズは弄らないようにします。(100%にする)
これで本文として印刷所に提出が出来ます。

上記の保存に成功するとこんな感じで外枠をトリミングしたキャンバスのサイズで保存されます。

よくやるやつ
・人物がコマからはみ出てるやつ
基本的に線画(+加筆)とトーンはコマレイヤーより上にレイヤーを作成しているのでコマ線より上にくる形になっています。

線画・トーンのレイヤーに下に、コマレイヤーの上に下地レイヤーを作成するとコマからはみ出た人物の描写が出来ます。


・透けフキダシの処理
フキダシにも軽い演出を入れてあげると雰囲気出せるぞ!








これはオートアクションとか、もしくは素材を作った方がもしかしたらもっと効率よくなるかもしれません。
何かいい方法があれば教えてください仙人!
・グラデトーン最強
不穏な演出はグラデツールに任せとけ


・コマツール以外で作るコマ線
コマツールではどうしようもできない線は加筆時に直線ツールで追加します。割とやっつけ作業なところもある

こんな感じで原稿を作ってます~色々やっつけな記事ですみません……
また後々時間あるときに記事に補足とか足してくかもしれません。
そしてクリスタ以外の原稿の作り方は…すまん……わからねェ……………
Twitterでスペースしながら原稿のこと語ってるのでよかったら聞いてください~ https://x.com/Bustersiri/status/1711353151851520278?s=20
よきJD原稿ライフをお過ごしください!!!!
関連記事↓
この記事が気に入ったらサポートをしてみませんか?
